如果大家使用 Docker 封装网站的话一定会遇到数据库 URL 网址写死的情况,比如著名的 WordPerss 就是如此,这样导致其他人使用你的镜像的时候体验很差,本文主要是针对这种现象的问题解答。
问题复现
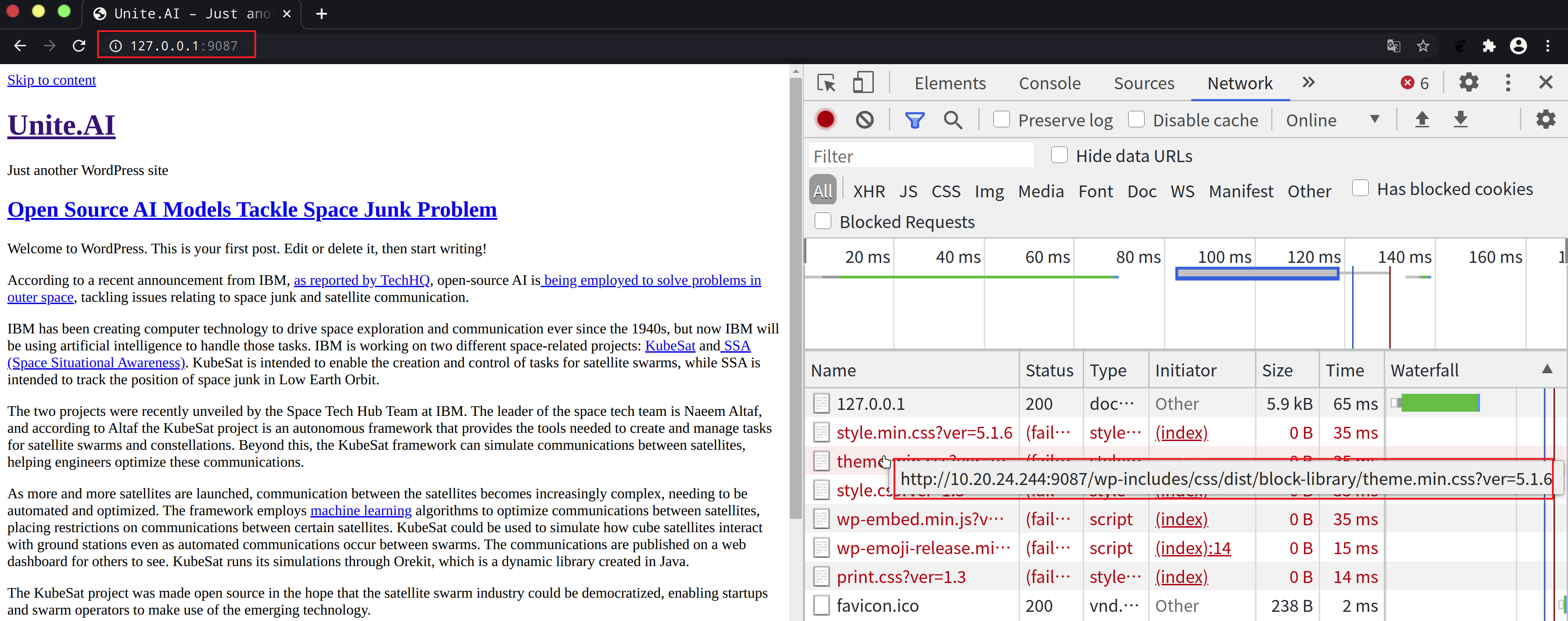
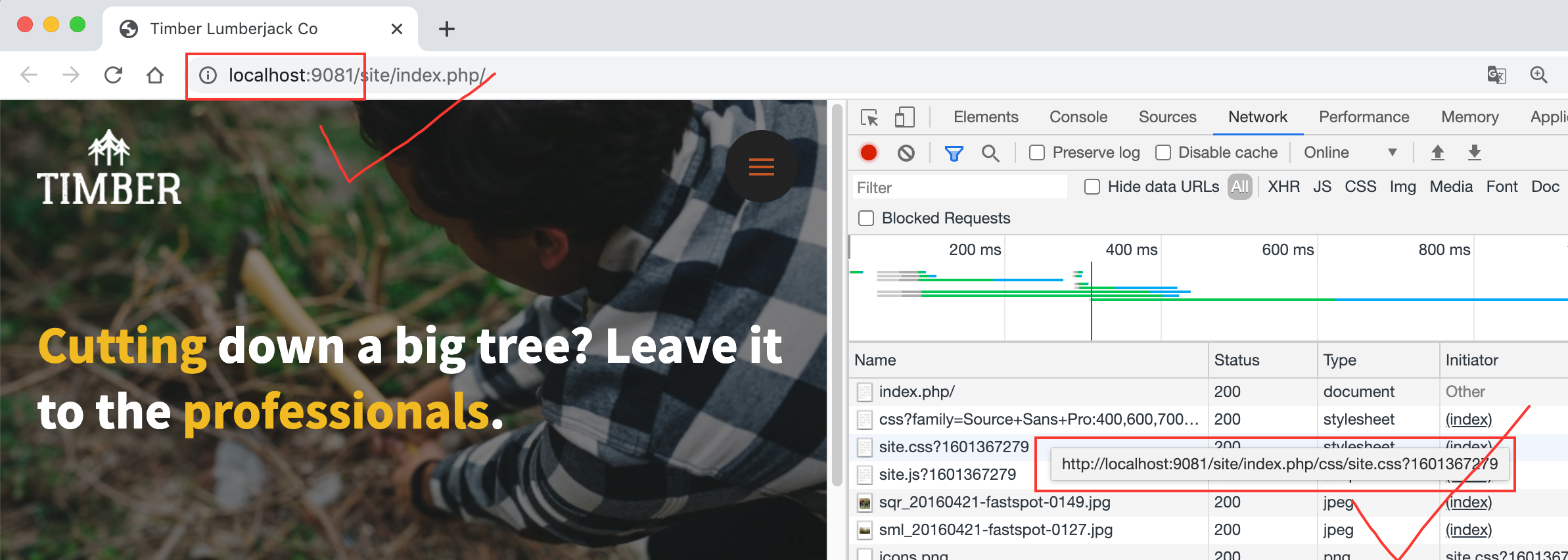
下面是一个 Docker 部署的 WordPress,但是引用的 css 与 js 的地址是不存在的,这是因为在构建镜像的是数据库的 IP 信息是写死固定的:

如果对方网站是 WordPress 的话那么修改起来还算比较简单,如果是其他冷门的 CMS 的话,也有其他的修改方法。下面就来介绍一下国光的修改方法。
WordPress
WordPress 的话修改就比较简单,编辑根目录下的 wp-config.php 文件,添加以下代码:
$home = 'http://'.$_SERVER['HTTP_HOST'];$siteurl = 'http://'.$_SERVER['HTTP_HOST'];define('WP_HOME', $home);define('WP_SITEURL', $siteurl);
这样 WordPress 就会动态地根据实际客户端请求的 URL 来动态调整资源情况了,这个时候再构建封装 Docker 镜像就不会出现上面那种问题了,另外这种方法也可以实现 WordPress 多域名绑定。
通用方法
场景分析
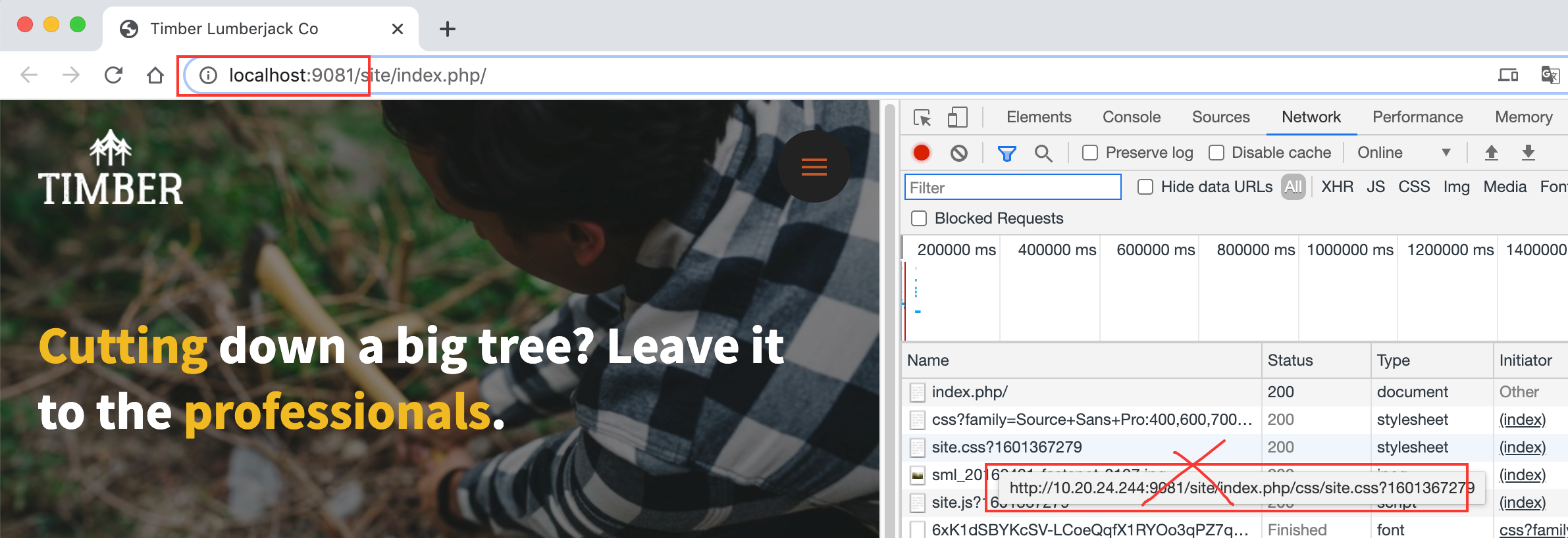
发现目标的网站里面出现了写死的 URL 了,这个 10.20.24.244 肯定是安装网站的时候固定写死在数据库中的:

验证数据库
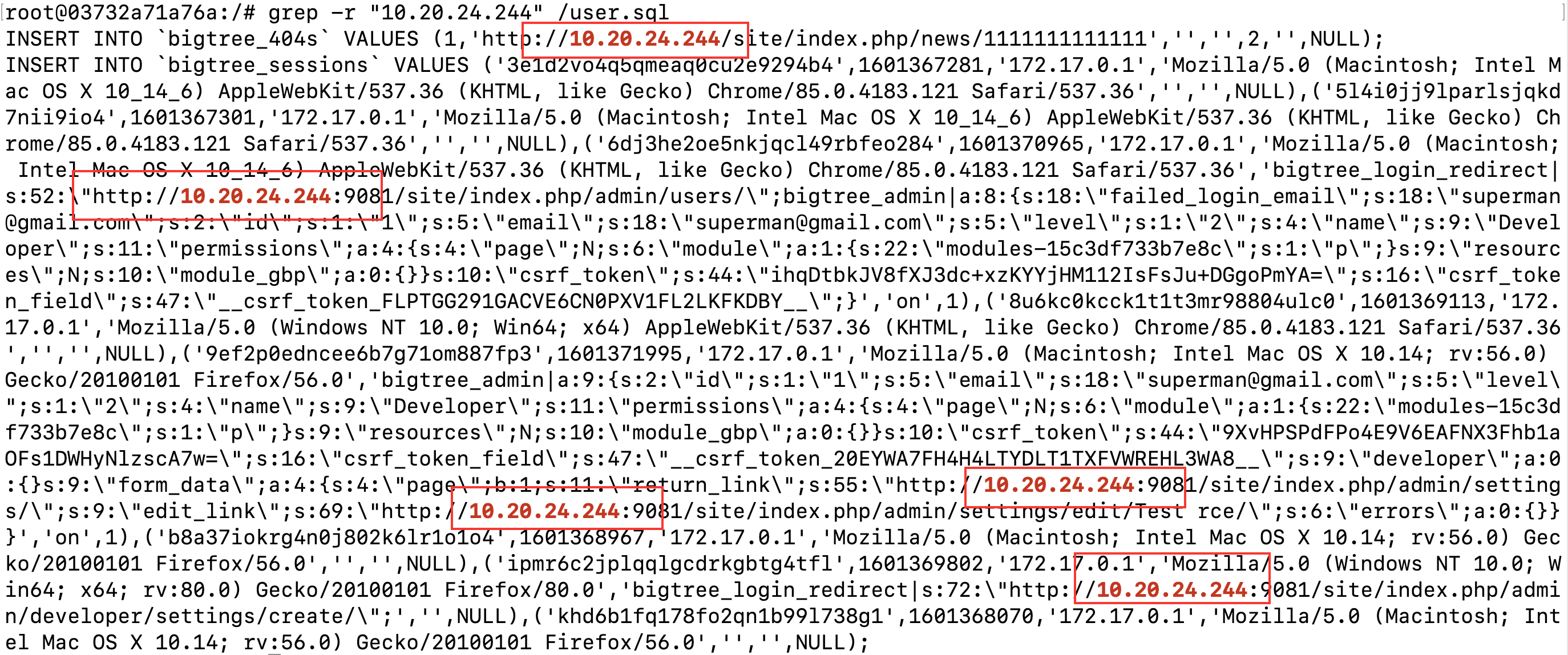
接下来准备去数据库验证一下是否上面的猜想是否正确:
# 导出数据库mysqldump -uroot -proot --databases bigtree >/user.sql# 查询数据库是否还有特征字符串grep -r "10.20.24.244" /user.sql

果然存在问题,那么下面是思路就是在 Docker 创建的时候将真实的 IP 替换掉原有的 IP
验证网站源码
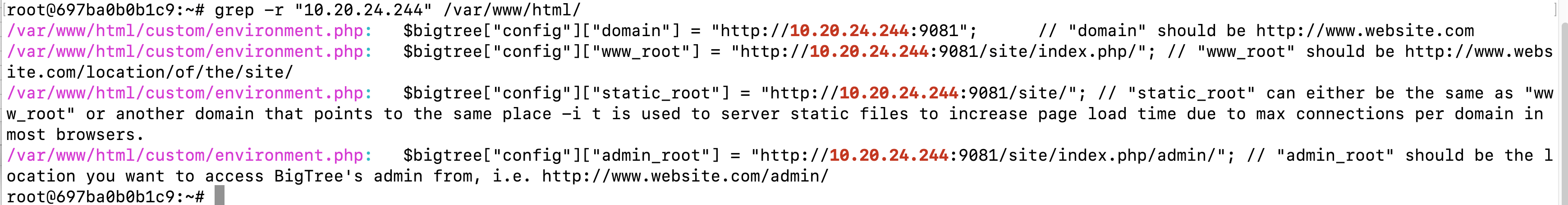
除了数据库中可能写死之外,有些坑爹的 CMS 还可能将 URL 写死到网站的源码中,就比如国光这次用的这个案例就存在这个问题:
grep -r "10.20.24.244" /var/www/html/

所以后面替换的时候还需要替换源码中的这些字符串。
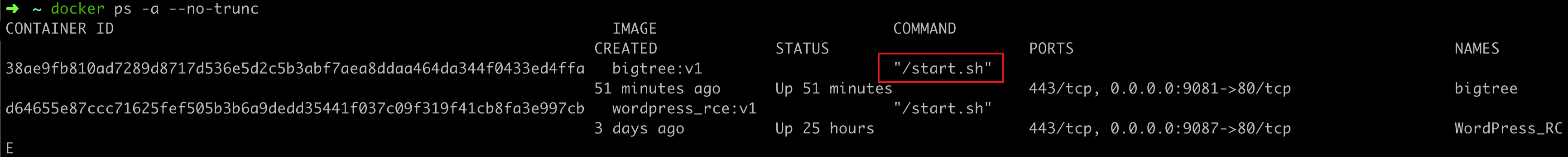
查找 COMMAND
docker ps -a --no-trunc

这个 start.sh 为开机启动脚本,里面包含容器开启后要启动的命令,所以思路就是获取到用户传入的新的 IP 地址后然后将 sql 文件中的 IP 替换,接着再导入到数据库中。
传入 IP 值
使用 docker-compose 可以很方便地自定义变量值,这样在容器内部也可以获取到我们设置的变量信息,下面是国光写的一个简单的 docker-compose.yml:
version: '2'services: web: image: bigtree:v2 environment: - SITE_HOST=localhost ports: - "9081:80"
这样在容器内部就存在 SITE_HOST 变量信息了,那么接下来尝试将 Docker 容器里面的 10.20.24.244 替换为 localhost 试试看。
替换 SQL 文件
使用 sed 命令可以批量查找并替换指定文件里的内容:
# 查找并替换根目录下的 SQL 文件中的字符串sed -i 's/10.20.24.244/$SITE_HOST/g' /user.sql# 导入 SQL 文件mysql -uroot -proot < /user.sql
替换源码文件
sed -i "s/10.20.24.244/$SITE_HOST/g" `grep "10.20.24.244" -rl /var/www/html/`
修改 start.sh
最后根目录下的 start.sh 的内容如下:
#!/bin/bash/etc/init.d/mysql restart/etc/init.d/apache2 restart/etc/init.d/exim4 startsed -i 's/10.20.24.244/$SITE_HOST/g' /user.sqlmysql -uroot -proot < /user.sqlsed -i "s/10.20.24.244/$SITE_HOST/g" `grep "10.20.24.244" -rl /var/www/html/`/usr/bin/tail -f /dev/null
验证操作是否成功
# 打包镜像docker commit -a "国光" -m "bigtree" 03732a71a76a bigtree:v2# 启动容器docker-compose up -d

Bingo!成功,同理如果想要动态更换 Docker 容器端口的话也可以使用这样的思路。
保存离线镜像
既然测试成功的话,就将自己打包的镜像保存出来吧:
docker save -o bigtree.tar bigtree:v2
支持一下
本文可能实际上也没有啥技术含量,但是写起来还是比较浪费时间的,在这个喧嚣浮躁的时代,个人博客越来越没有人看了,写博客感觉一直是用爱发电的状态。如果你恰巧财力雄厚,感觉本文对你有所帮助的话,可以考虑打赏一下本文,用以维持高昂的服务器运营费用(域名费用、服务器费用、CDN费用等)
微信  支付宝
支付宝 
没想到文章加入打赏列表没几天 就有热心网友打赏了 于是国光我用 Bootstrap 重写了一个页面用以感谢支持我的朋友,详情请看 打赏列表 | 国光




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



