在B端产品设计过程当中,好的设计规范能够有效地帮助设计师提高工作效率。本文详细介绍了落地设计规范,将之有效推广的方法。最后对于设计师个人成长与发展方面,在制定及梳理设计规范设计方面提出了建议。希望能对你有所帮助。

前面我们聊了B端设计规范的前面五个部分,包括:设计规范的基础概述、如何开始整理设计规范、大厂设计规范推荐、详细的创建设计规范方式及注意点、组件库的内容;
那么接下来,我们来聊聊最后两个部分,关于设计规范如何落地,以及在推广设计规范期间,可以提升设计师的哪些个人能力?
一、设计规范落地不了的原因
1. 设计层面
组件扩展性弱:有时候设计师做出来的组件虽然看着很好,但是实际上使用时,适配效率很低,用组件去扩展和重新做的效率差不多。
脱离业务:
大部分时候设计师手中都有任务,于是这个任务就落在了相对不是那么忙的设计师手里(一般是新设计师),但是新设计了解业务相对来说是不够的,做出来的东西就像是是空中楼阁,抛开业务谈设计规范的都是很难落地的。
缺乏开发思维:
设计师不了解开发的实现方式,可能会做出来以后,开发较难实现,然后开发也就不会做。
2. 开发层面
缺少开发资源:首先,设计规范的作用是巨大而延迟的,不能即时产出很大的价值,另外一方面,设计规范的落地会增加开发工程师很多的工作量,且无法量化成果。这也导致很多时候设计师无法争取到足够的开发资源来做这件事,所以,很难导致达到预期的效果。
二、怎样更好的落地设计规范?
1. 更加全面的了解产品及业务
设计师需要更加全面的了解产品及业务流程。

研究用户:
前期需要做好用户画像,弄明白产品的目标用户的差异,不同用户的使用场景。只有弄清楚各个角色的关系以及功能设计的逻辑,具体用户年龄,解决什么问题,才可以产出更符合用户需求的设计。
研究业务:
如果是新的产品,那就需要去详细的看类似的竞品的功能及业务流,并且了解公司产品的定位及方向,所以就大致清楚设计的大方向。
研究产品:
系统整理产品情况,最好是做思维导图形式,可以更好的梳理同类型的产品功能及组件,也就能更好的提高组件的复用性。
2. 整理好规范的内容和分类
在制定规范前,需要明确产品中主要有哪几种分类,将最基础的分类定义好方便后续针对分类内容进行整理。

注意:B端产品与C端产品既有很多共同性也有很多很大的差异化,可以借鉴C端的设计规范,但是切忌生搬硬套C端的设计规范。
三、如何推给pm、推给设计团队、推给研发团队
团队沟通其实是一门艺术,那需要如何做呢?
首先,写一份设计规范的价值的提案给领导,争取到足够的资源,包含设计资源、开发资源。如果领导的主导参与,那这个事情就好推动多了。
然后,把设计规范的设计工作交给熟悉业务的设计师来做,通过业务提炼复用率高的典型元素,优先开发,最大化投入产出比。
搭建设计规范和我们日常处理工作需求类似,并非输出一份文档就结束了。我们还需要将做好的设计规范推广给各个职能部门的同事包括设计小伙伴,PM和开发小伙伴的团队内外,并且需要得到团队内的一致认可才算是初步完成。
召开专门的设计规范会议,以清晰明确且有效的方式把详细的内容传达给各个相关人员,在一致认可规范的情况下,以达到内容的传达到位。同时,这个时候,就可以依据开发人员的反馈,做落地的修改规范文档。

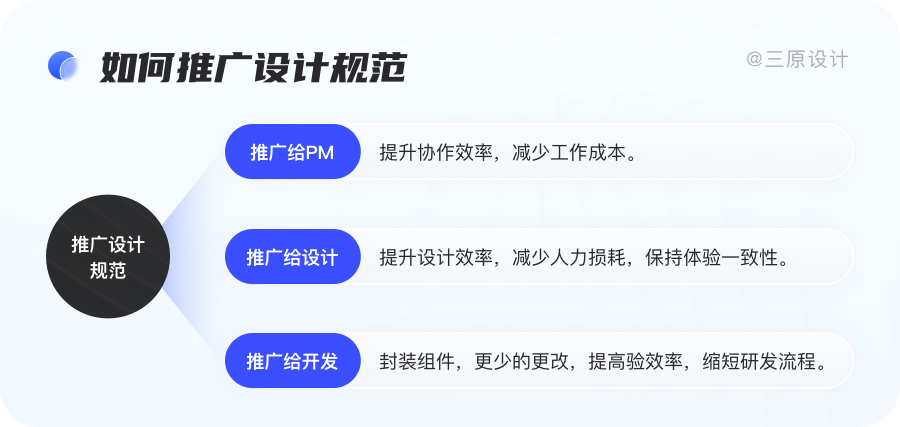
1. 如何推广给PM
利益点:提升协作效率,减少工作成本
在启动设计规范的整理之前,内部宣讲让PM对于设计规范的搭建已经有了一个基础的概念。然后争取到更多的开发资源。否则PM不会分配资源给予时间去搭建整体的设计规范。
可以从提升PM与设计的效率和降低原型搭建成本作为切入点,通过组件库以及通用模版的搭建,PM只需要极低的成本学习一下组件库怎么使用,即可搭建高保真的原型界面。甚至完善好组件库后直接不需要设计的参与,开发通过原型组件库搭建页面。
2. 设计团队内部如何推广
利益点:提升设计效率,减少人力损耗,保持体验一致性
设计规范一般由团队内小伙伴共同制定,基本上已经对规范的优势达成共识。因此主要讲讲如何更好在团队内部使用规范。
团队设定主要负责维护的设计人员,其他人员在设计时候,通过Sketch Library 共享组件库可以直接调用组件,并建立更新日志规范项目流程提升效率,定期维护的时候其他人员统一告知负责维护的设计人员,统一定期修改更新升级维护。
3. 研发团队内容如何推广
利益点:封装组件,更少的更改,提高验效率,缩短研发流程
需要研发团队认可设计规范,前期前端的参与是必不可少的。
在制作规范时设计师了解了前端开发的一些简单原理,前端开发也能及时了解设计师的想法,大家不再是各司其职而是串联起来共同协作,当规范确认下来前端就不会频繁改动组件,而且在有限的项目时间中。设计规范的统一极大缩短了设计和前端开发所需的时间,为后面的项目争取了空间。
4. 排优先级,嵌入版本迭代内
一套完整的规范包含内容是非常多的,难以在1个版本迭代里面修改完。
因此可以采用敏捷开发的思想,小步迭代快速推进,将设计规范的覆盖放在每次迭代过程中。设计师需要将自己作为设计规范这个项目的产品经理,针对现有的需求进行拆分,并排出优先级分版本迭代进产品里面。
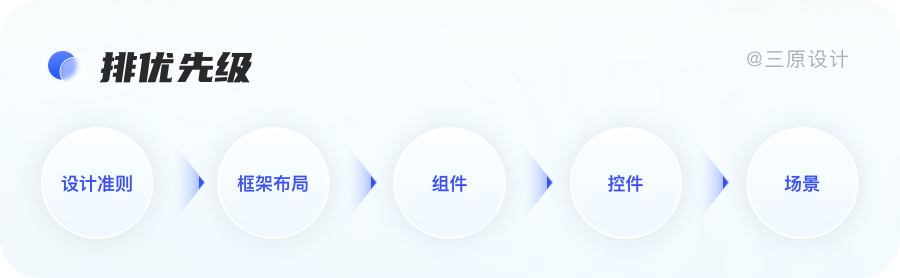
可以依据从大到小的原则进行优先级排序。对产品设计风格影响大的先排,影响小的后排。

比如:设计准则>框架布局>组件>控件>场景。
设计规范的制定不单单是对于设计师,在嵌入版本里面要随时与产品和开发多沟通,以便达到更好的落地效果。
四、最后:关于设计师的个人成长
接近1.5万的文字梳理,感谢你看到了最后。接近尾声了,制定及梳理设计规范对于设计师来说个人成长有哪些方面呢?我个人觉得可以从这几个方面来说;

1. 收集信息能力
通过整理规范,需要收集目标用户,使用场景、前期调研、产品功能梳理等众多资料,这期间我们需要去发现信息以及整理信息。庞大的信息收集,那对于个人的收集整理信息的能力是一个很好的提升,同时对产品会有更全面的认识。
2. 归纳总结能力
将收集好的信息进行分类整理,这要求需要一定对逻辑性。在设计基础框架时合理对分类可以协助我们处理好每个控件对层级,这项能力无论实在工作还是日常中都有着巨大对好处,可以帮助我们从一堆繁杂的事物中“提纲挈领”,换言之就是“化整为零”,做减法,提取出最关键对因素。
3. 全面复盘能力
将信息归纳整理好后,需要对全局进行思考,全局的设计及交互都需要考虑到位,比如什么情况下适合跳转页面,什么情况下适合给与用户弹窗。
大体符合什么交互原则。除了对大体交互需要考虑到位,细节上也不可以忽视,比如异常情况,极端情况该如何去处理,组件之间该怎么去配合等。在日常工作中我们也可以逐渐有意识去培养此类技能,对项目全局思考的越多,那么对整体项目对把控能力也就越强,与他人合作也会越显得专业。
4. 沟通表达能力
在整个推广设计规范的过程,就是提升沟通表达能力的过程。另外,整理设计规范时,难免会遇到模凌两可举棋不定的时候。此时可以寻求向上或者向下的资源寻求帮助,具备良好的表达能力能迅速帮助我们将问题阐述清楚,表达能力是设计师需要具备的重要技能之一。
我们每次在求助他人或向他人汇报,都需要在全面复盘问题过后做到心里有数,将问题自己复述一次是否有漏洞或者没考虑清楚的地方。长此以往你表达的事情会更清晰,别人也更容易听懂你说的事情快速理解内在逻辑,那么说服别人推动工作的难度也会越小。
同事对自己的逻辑思维,表达能力都是很好的锻炼。这里总结了几个工作中与上下游沟通的小技巧希望能帮助到小伙伴们:
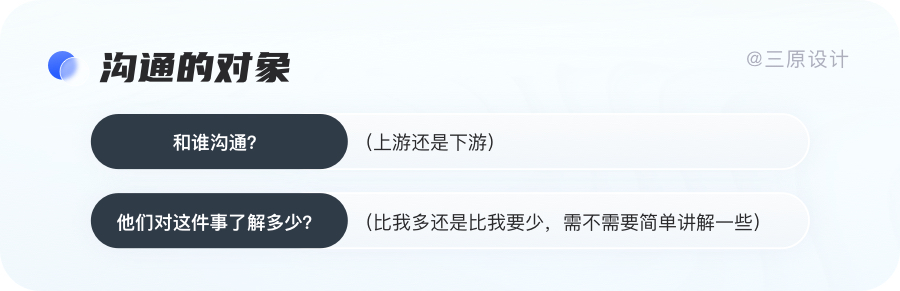
在开始与他人沟通之前我们需要搞清楚我们沟通的原因与对象。
原因里面包含:

对象里面包含:

当然在沟通时还需要考虑方式和语气,这些都需要好后斟酌。如果遇到情绪不太好的开发,这个时候反倒我们更不能将情绪激化,一般这些情绪化对态度过一会都会消散,可以采取冷处理等情绪过后换一种方式沟通看看。
五、总结
很高兴你看到了这里,努力成长的你并不孤单,最后我们来复盘一下吧~
文章开头我们梳理了设计规范的概念理论,包含:设计规范的常规理论概念、为什么要制定设计规范、为什么要制定自己的设计规范,什么阶段适合建立设计规范。
第二部分,我们在开始准备整理设计规范要明确知道设计规范包含的框架内容。
第三部分,整理了现在市场上的常规的第三方组件库,文章末尾有大厂设计规范领取哟!
第四部分,详细的梳理了b端设计规范的框架内容及注意点。
第五部分,基于组件库在设计规范的重要性,单独把组件库拎出来详细分析了组件库。
第六部分,将规范当作一个项目去执行落地,设计规范的用户群体就是团队的内部人员,让用户高效获取信息是规范本身存在的意义,在设计规范时需要及时沟通确保落地实现,并针对用户角色不同进行定制。
最后,分享了一下做设计规范对个人的一些能力提升,包含收集信息能力,归纳总结能力,全面复盘能力,表达能力,沟通能力等。
本次的分享到这里就结束了,希望可以对大家有帮助。
本文由 @三原设计 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



