最近开始写周刊,想直接发在博客中,但又不想「污染」现在的博客内容——毕竟两种内容形式上差异非常大。于是对博客有两个功能需求:
- 博客首页只展示特定分类的文章
- 不同分类的文章使用不同的(列表)模板展示
记录下这两天折腾的结果,方便以后博客迁移或重装的时候,有迹可循。
博客首页显示特定分类文章
主题的index.php是博客的首页模板,其中有有如下代码片段:
<div class="col-mb-12 col-8" id="main" role="main">
<?php while ($this->next()): ?>
<article class="post" itemscope itemtype="http://schema.org/BlogPosting">
<h2 class="post-title" itemprop="name headline">
<a itemprop="url"
href="<?php $this->permalink() ?>"><?php $this->title() ?></a>
</h2>
<ul class="post-meta">
<li itemprop="author" itemscope itemtype="http://schema.org/Person"><?php _e('作者: '); ?><a
itemprop="name" href="<?php $this->author->permalink(); ?>"
rel="author"><?php $this->author(); ?></a></li>
<li><?php _e('时间: '); ?>
<time datetime="<?php $this->date('c'); ?>" itemprop="datePublished"><?php $this->date(); ?></time>
</li>
<li><?php _e('分类: '); ?><?php $this->category(','); ?></li>
<li itemprop="interactionCount">
<a itemprop="discussionUrl"
href="<?php $this->permalink() ?>#comments"><?php $this->commentsNum('评论', '1 条评论', '%d 条评论'); ?></a>
</li>
</ul>
<div class="post-content" itemprop="articleBody">
<?php $this->content('- 阅读剩余部分 -'); ?>
</div>
</article>
<?php
endwhile; ?>
<?php $this->pageNav(‘« 前一页’, ‘后一页 »’); ?>
</div><!– end #main–>
对上述代码做两个调整即可:
1、将while改为特定类目的文章,即:
把
<?php while ($this->next()): ?>
改为:
<?php $this->widget('Widget_Archive@index', 'pageSize=5&type=category', 'mid=297')->to($newList); ?> <!-- 取到特定类目的文章,存放在newList变量中 -->
<?php while ($newList->next()): ?> <!-- 对取到的文章进行循环输出 -->
解释:
- 第一行:取特定类目的文章存在
newList中,mid就是想指定的类目id,pageSize就是翻页时每页的文章数。 - 第二行:循环输出文章,功能类似替换前的
<?php while ($this->next()): ?>
2、将$this变量替换为$newList变量,包括:
- 把
while循环内部所有的$this替换为$newList - 底部的
$this->pageNav也要替换为$newList->pageNav
解释:诸如$this->title()、$this->permalink()等都是取文章的特定信息,现在文章存在newList变量中了,所以替换即可。
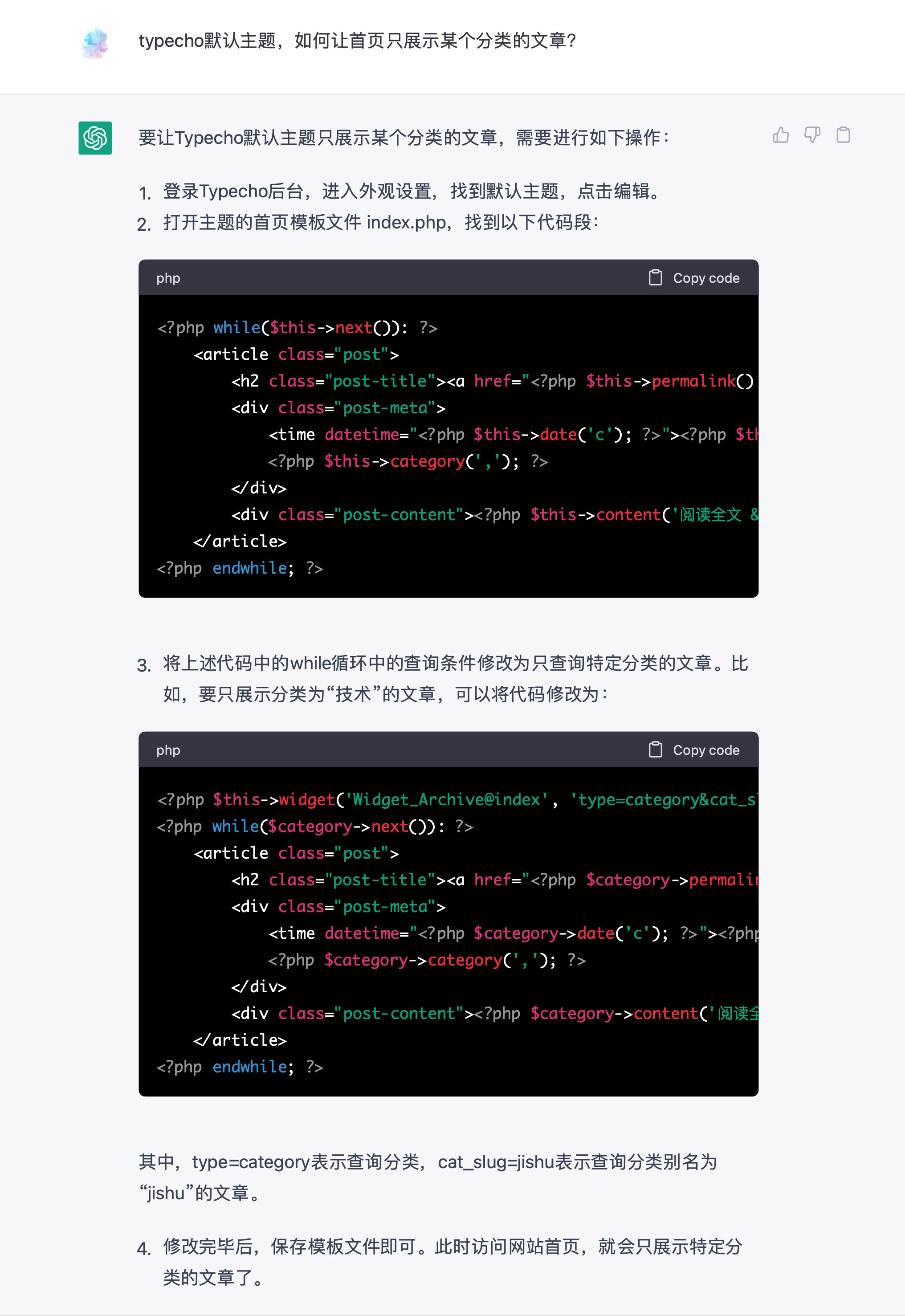
最后提一下,以上修改是在ChatGPT的帮助下完成的:

每个分类使用不同的列表模板
Typecho的分类页(比如这个)、标签页、作者页以及搜索结果页默认都使用主题中的archive.php模板。
参考这篇教程,想为不同类目单独定义列表页,可以在archive.php做判断,根据不同条件引用不同模板。具体步骤如下:
1、首先,需要为特定分类创建各自的模板,比如我创建了「周刊」分类模板index_weekly.php,「文章」分类模板index_post.php,这两个分类模板代码,均基于archive.php模板修改而来。
2、复制一份archive.php,命名为backup_archive.php
3、将原来的archive.php的内容清空,改为:
<?php
if ($this->is('category', 'post')) {
$this->need('index_post.php');
} elseif ($this->is('category', 'weekly')) {
$this->need('index_weekly.php');
} else {
$this->need('backup_archive.php');
}
?>
解释:上述代码使用is语法判断分类,再引用特定的模板。
- 如果分类是「文章」(代码中使用文章分类的slug值
post),使用index_post.php模板 - 如果分类是「周刊」(代码中使用周刊分类的slug值
weekly),使用index_weekly.php模板 - 所有其它情况(无论其它分类页,还是标签页、作者页等)均使用
backup_archive.php,即原始的模板代码。
给周刊文章详情页增加固定前言
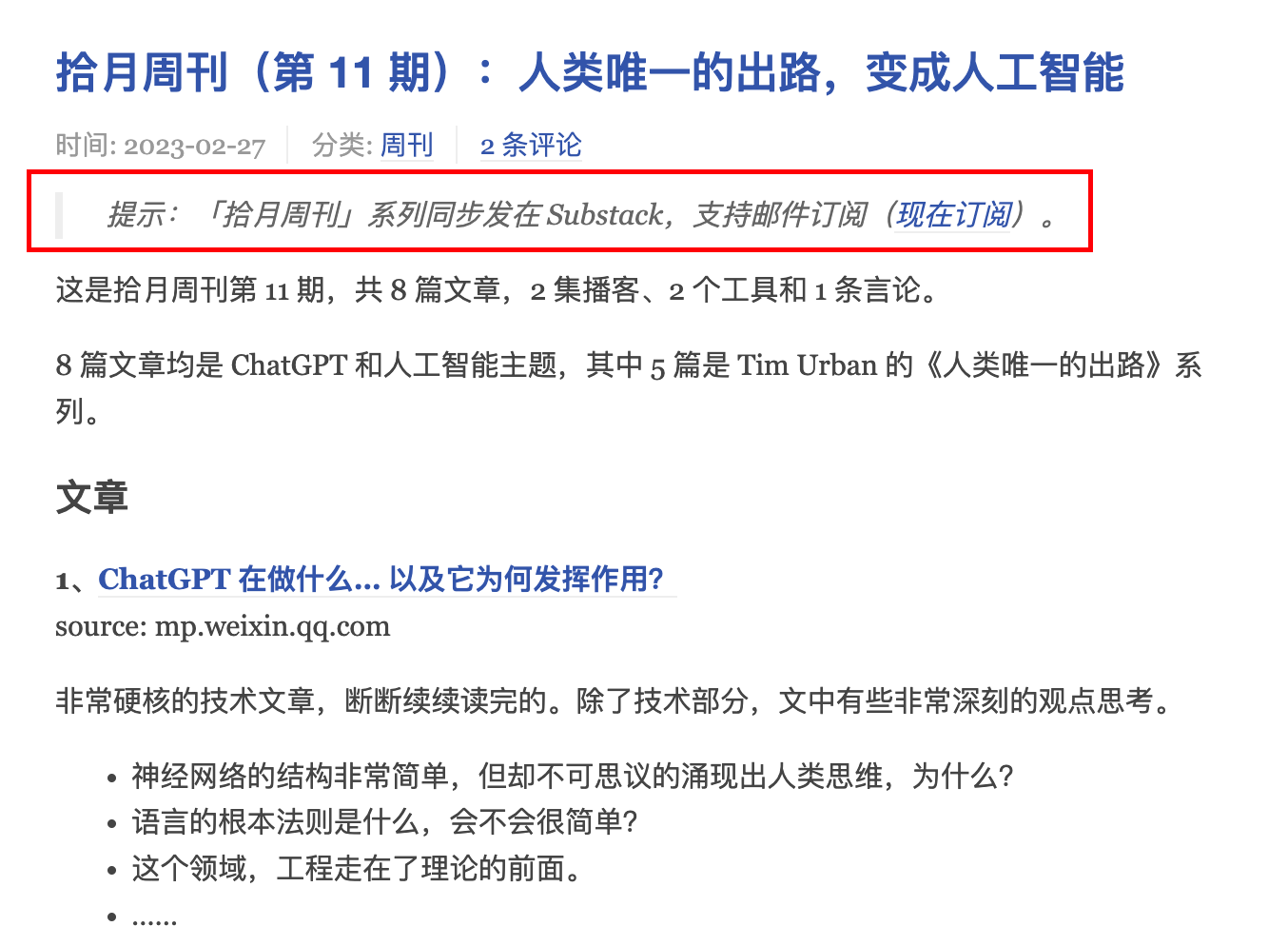
我给周刊的前面增加了一段固定前言,效果如下:
 周刊文章前增加说明
周刊文章前增加说明
只需要在post.php的<?php $this->content(); ?>前面,增加如下代码:
<?php
//获取当前文章的分类名称
$category = $this->category;
//根据不同的分类名称,输出不同的固定内容
switch ($category) {
case "weekly":
echo '<p><blockquote><i>提示:「拾月周刊」系列同步发在Substack,支持邮件订阅(<a href="https://skyue.substack.com" target="_blank">现在订阅</a>)。</i></blockquote></p>';
break;
default:
echo '';
}
?>
将Memos嵌入到博客
总体而言,我想把各种self-host的东西放在博客主域名、并在一套主题框架下。所以,看到木木木木木 的文章,顺便把Memos也放进了博客。效果看这里。
 Memos嵌入博客效果
Memos嵌入博客效果
这个比较简单,主题文件下创建一个模板memos.php,然后在博客后台新建一个页面,选择「memos模板」,页面内容空着,直接发布即可。
模板代码如下:
<?php $this->need('header.php'); ?>
<?php if (!defined('__TYPECHO_ROOT_DIR__')) exit;
/**
* Memos模板 (会显示在后台的模板名称)
*
* @package custom
*/
?>
<div id=”bber” ></div>
<script type=”text/javascript”>
var bbMemos = {
memos : ‘https://memos.skyue.com/’,//修改为自己部署 Memos 的网址,末尾有 / 斜杠
limit : ’20’,//默认每次显示 10条
creatorId:’1′ ,//默认为 101用户 https://demo.usememos.com/u/101
domId: ”,//默认为 <div id=”bber”></div>
}
</script>
<script src=”https://immmmm.com/bb-lmm-mk.js”></script>
<script src=”https://fastly.jsdelivr.net/npm/marked/marked.min.js”></script>
<script src=”https://fastly.jsdelivr.net/gh/Tokinx/ViewImage/view-image.min.js”></script>
<script src=”https://fastly.jsdelivr.net/gh/Tokinx/Lately/lately.min.js”></script>
<?php $this->need(‘footer.php’); ?>




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง






