现在知识授课的形式已经变得更加多样化,比如线上授课这一方式就已经十分常见,那么线上课程管理系统应该如何搭建?在基本的“课程配置”模块,设计人员要注意哪些细节事项?本篇文章里,作者就针对在线课程管理系统的课程配置模块进行了设计拆解,一起来看。

互联网时代,越来越多的课程和培训从线下转移到了线上,线上课程较于线下课程的弊端在于无法根据学员的实际学习情况实时的调整课程的内容和讲授方式;而对比线下课程,线上课程确能为学员提供更灵活的学习时间选择,也能让内容提供方无限扩大内容的影响范围从而获得更多收益。那么如何搭建一套在线课程管理系统呢?
今天我们来详细拆解一下课程管理模块如何设计。
一、基本逻辑梳理
1. 从线下课程说起
在学生时代,我们会在学校学习语文、数学、英语等不同的学科;根据年级学习的侧重点,学校会安排每个学科每天实际的上课计划,直观来讲就是“课表”。
老师在实际讲课的过程中,又会根据老师自己的经验有自己的一套教学环节,比如语文课上课前5分钟先读一遍新课文、或者数学老师在课堂最后10分钟安排随堂测试等;在学期结束时,每个学科还会安排期末测试,以检验学习效果;测试的试卷会由不同类型和分值的试题组成,比如选择题每题5分、填空每题10分、问答每题20分等等……
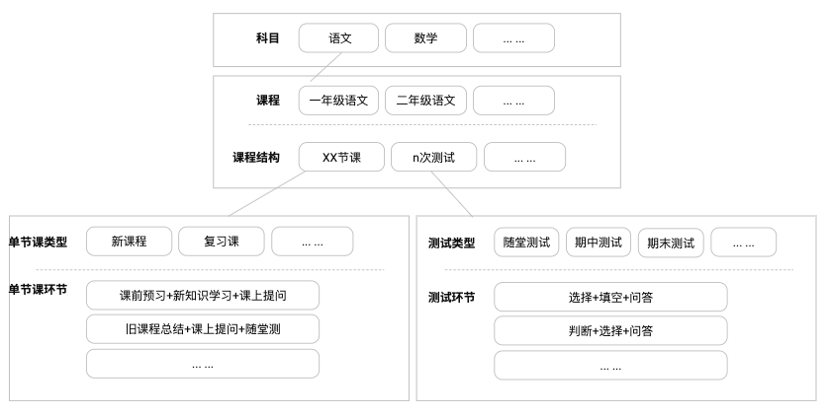
根据以上的场景,我们可以梳理出线下课程的基本结构如下图,为了将线下课程线上化,线上课程也同样需要能够支持这样的基本结构:

2. 因地制宜的调研
课程管理模块用于对课程结构和内容进行配置,即教研人员会在这个模块配置供用户学习的课程,根据商业模式不同、学科不同、教学风格不同,每个公司需要的课程模块也不尽相同。
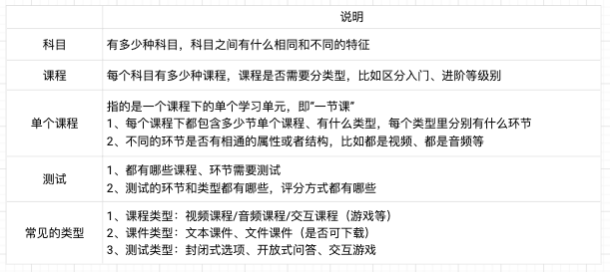
想要确定课程的结构体系,就需要先和教研团队确认课程的实际情况,即从校验团队的教学大纲中提炼课目、课程、各种类型和结构等需要在系统上实现的关键信息,这里笔者提供几个调研的角度:

3. 梳理中要注意的点
虽然产品的基本要求是会画原型,但是笔者认为产品最大的工作量在于对需求的充分理解,只有从背景、干系人、业务场景、可能出现的异常等多方面对需求有了理解,才能做到“胸有成竹”的去将想法落实到原型文档上。因此在对教研系统背景的梳理中,除了按照教研大纲梳理课程结构以外,应该注意以下点:
- 需求背景:需求处于什么阶段?需要多久上线使用?MVP是什么?这关系到产品设计范围的控制,如果需求非常紧急,可以接受敏捷的方式实现,则可以粗略设计系统的结构,而将部分必须功能精细设计;
- 干系人:上文中,我们说明了课程相关的逻辑梳理,但是实际的使用场景中可能不是教研团队配置课程,谁来配置课程?课程是否有人审核?线上课程有问题的反馈给谁?这涉及到配置流程和角色权限的管理;
- 业务场景:梳理的结果应该能够满足实际的业务场景,可以通过流程图反馈给干系人,在产品文档撰写之前确认好设计的基本方向。
二、基本功能设计
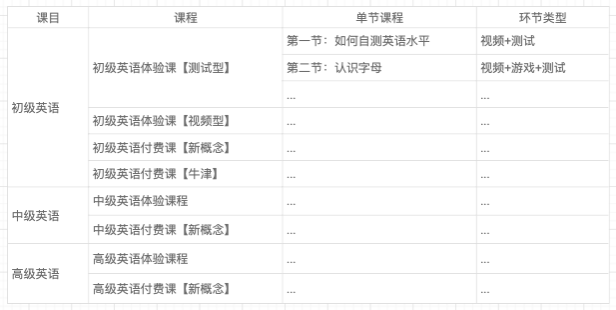
通过调研和梳理,我们可以整理出一套基础的课目结构,并针对整理出的课程结构分析相应的落地实现方案,用英语课程的结构为例:

1. 科目设计
如果我们的业务场景如上图一样,是确定数量的课目,那么课目就可以直接作为一个确定(不需要扩展)的类型去设计。
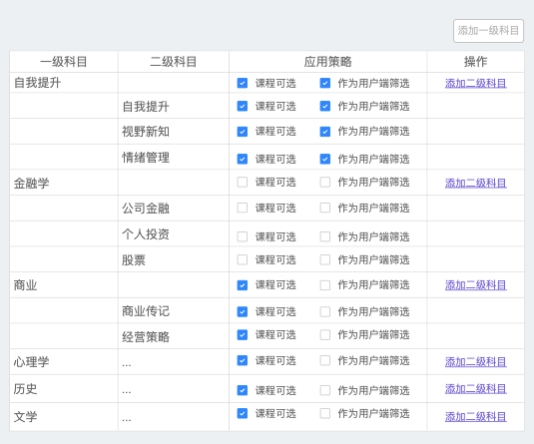
但是如果是一个复杂的知识性平台(例如得到),平台内包含了多种多样的科目,那就需要对先对课目进行管理,将课目首先设计成一个可供扩展的类型。
科目具体是否需要进行管理,还有一个很重要的一个判断依据是:它是否会作为用户端的一个筛选类型,直观来讲就是科目是否作为课程类型供用户在APP或者网页上进行筛选,如果需要则需要对科目类型进行单独的配置管理,甚至要做多层关联性的配置管理,例:

2. 课程设计
1)设计顺序
课程作为一个单独的学习内容组,是每日课程的一个综合体。对外,它需要承载向用户解释说明课程内容的作用;对内,它需要对下属的日课程进行配置和管理。
这里笔者建议先设计单节课程的配置页面,再进行课程列表页进行设计,因为列表页可以视作对课程统一信息的一个整体展示,即每个列表字段代表了一个课程的核心要素,这个要素应该是每个课程都包含的、典型的、重要的,而提炼这些字段需要对每种课程的要素进行抽象,那么先对单个课程的配置进行梳理,并在梳理中发现每个字段的属性,就可以顺利的对列表的字段进行提炼。
2)单个课程
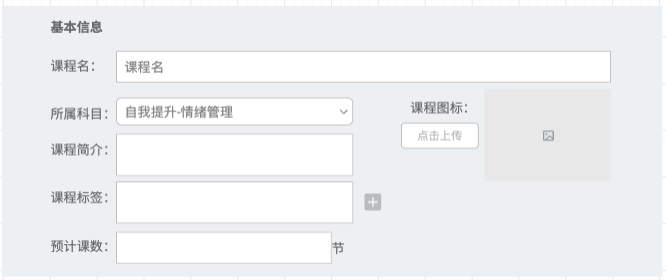
单个课程应该包含两个大的结构:基本信息、课程内的单个课程(每节课)。
基本信息会用于前端用户的展示策略:用户需要从图标、课程名、课程简介对课程有一个初步的了解;所属科目和课程标签还可用于前端的栏目管理或用户内容筛选的依据;预计课数用于让用户提前了解课程的数量情况,为用户提供学习选择的依据。

课程内的单个课程,即课程下属的实际课程,需要为系统提供实际上课时的元素,比如上课中用于讲解课程内容的视频、用户可以下载来自己预习复习的课件,以及学习完成后的课后测试等。因为课程是很多单个的课组成的,所以还需要支持对于下属课程的增删和顺序调整的功能。

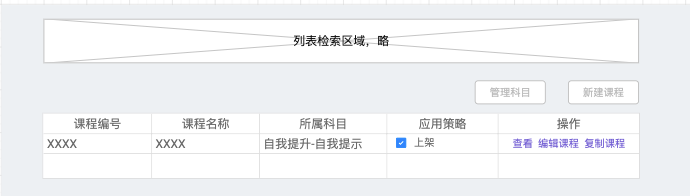
3)课程列表
完成了单个课程配置的设计后,我们回过头来看课程列表的设计,课程列表中应该展示课程的基本信息:

作为唯一值的课程编号,课程编号在课程创建后就生成,有了它课程名称就不需要具有唯一性,即多个课程的课程名称可以重复,而用课程编号识别不同的课程;
课程名称和所属科目作为课程的基本属性,配合检索区域进行课程的快速查找;
应用策略支持对课程进行上下架管理,即是否让用户在前端看到课程,上下架的设计需要考虑到课程的实际关联场景,从用户接触到APP开始:下架后售卖此课程的商品有什么影响?下架后用户进入APP是否能看到这个课程?下架当时正在上课的用户如何处理?如果课程有学习记录,下架后相应的学习记录如何处理?等等一系列的问题,需要在【下架】这个按钮的设计说明里列清楚,请不要只写一个“这里加个【下架】按钮”,如果这里的策略产品无法定夺,要及时和业务方沟通方案。
列表中的操作是指的对单个课程可以做的操作,这里一般来讲会有查看和编辑的选择,编辑是为了修改已经创建完成的课程里的内容;查看则是为了通过权限管理实现部分不可以编辑但是又有“知情权”的系统使用人员去了解课程配置情况,复制课程是快捷的生成新的课程,同时代入已有课程的信息以便修改,用于创建相似度较高的课程。
列表之外,还应该支持创建新的课程,点击按钮进入到上文中讲到的单个课程的页面,进行一个新课程的创建。
三、抽象与解耦
至此,常规的系统功能已经具备,但是对于课程类型复杂的平台,上述的配置还是过于细碎。我们在进行基础的页面设计的时候,除了思考与课程结构的符合以外,还应该考虑每个操作背后所关联的逻辑,比如上图中“课后测试”模块要怎么实现呢?
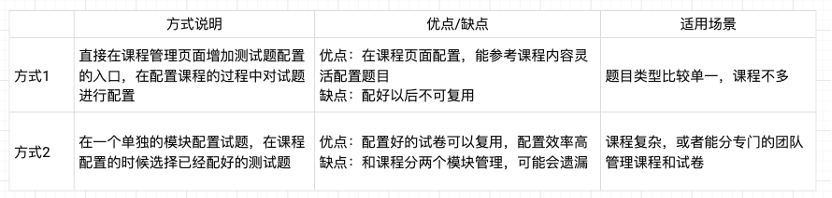
1. 两种处理思路

我们观察到,第二种方式其实是一种概念的抽象,也就是将测试抽象成了一个单独的模块与课程结构进行了解耦,这种解耦有利于在复杂场景中提升内容可复用度、提高复杂内容的配置效率。
沿着这个思路,我们再来观察课程配置的图例,在实际的课程配置中,其实有些章节是不需要课后测试的,那么除了将课后测试变成“非必填”以外,还有什么方式来处理这种“同一个模块下不同组成部分的差异性”呢?答案就是:抽象与解耦。
2. 功能抽象
我们试着将课程环节的组成抽象成一个模型,将环节类型作为一个单独的管理模块,与每节课的实际配置进行解耦,那么课程管理就会变成这样:

注意!页面中,我们增加了类型的选择,类型决定了对应章节中需要配置的内容类型,方便我们对课程的结构进行统一的管理,在章节类型的背后,需要有章节模型的管理,在对章节模型进行管理时,需要结合课程的特点去设计需要统一管理的模块,即细化到对模块规格的管理,示例:

抽象与解耦还有一个容易被忽略的优势,就是提升客户端的效率,将规范好的课程结构直接复用会比每个课程都判断一次结构效率要高,举个例子:买煎饼的时候,如果跟老板说“老样子”或者“套餐一”,会比说:不要葱花、少放香菜、加一袋辣条、两个鸡蛋、多放薄脆要来的方便快捷。
四、结语
在配置型的模块设计的时候,除了上述的基本功能,还要充分考虑角色权限的控制,以及操作日志的记录,以便能够追溯操作历史,遇到问题也可以追溯责任人。
课程设计完成后,如何让用户看到课程,是所有用户都能看到且免费学习,还是需要付费购买单个课程,亦或是要充会员解锁会员课程,这里就涉及到商品模块的知识了,我们后面再对商品模块进行拆解分析。
本文由 @梦溪 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





