关于无障碍的问题,近年来已经受到越来越多的关注,不止移动端,桌面端也需要进行无障碍设计。那么桌面端应该如何实现无障碍设计呢?本文作者对此进行了分析,一起来看一下吧。

最近,有同学咨询一个问题:“桌面端的产品需要无障碍设计吗?”
作为一名设计师,我的求生欲告诉我,肯定需要。但是对于桌面端应该如何实现无障碍设计,我并不确定。
因此,我进行了详细的研究。随着调查的深入,越发认识到这个问题并不简单。我决定分享我所知道的调研结果,也希望能对大家有所帮助。
一、无障碍设计为谁服务?
提到无障碍设计,许多人可能首先想到残障人士。但残障人士的范畴实在是过于庞大。作为设计师,如果我们要为他们提供服务,就需要对残障人士进行相应的划分。只有了解不同残障人士所面临的主要问题,才能更好地进行设计。
目前,行业内将残障人士分为以下四类:
1)视障人士
主要涉及视力方面问题,包括视力低下、色盲、色弱和失明。

2)听障人士
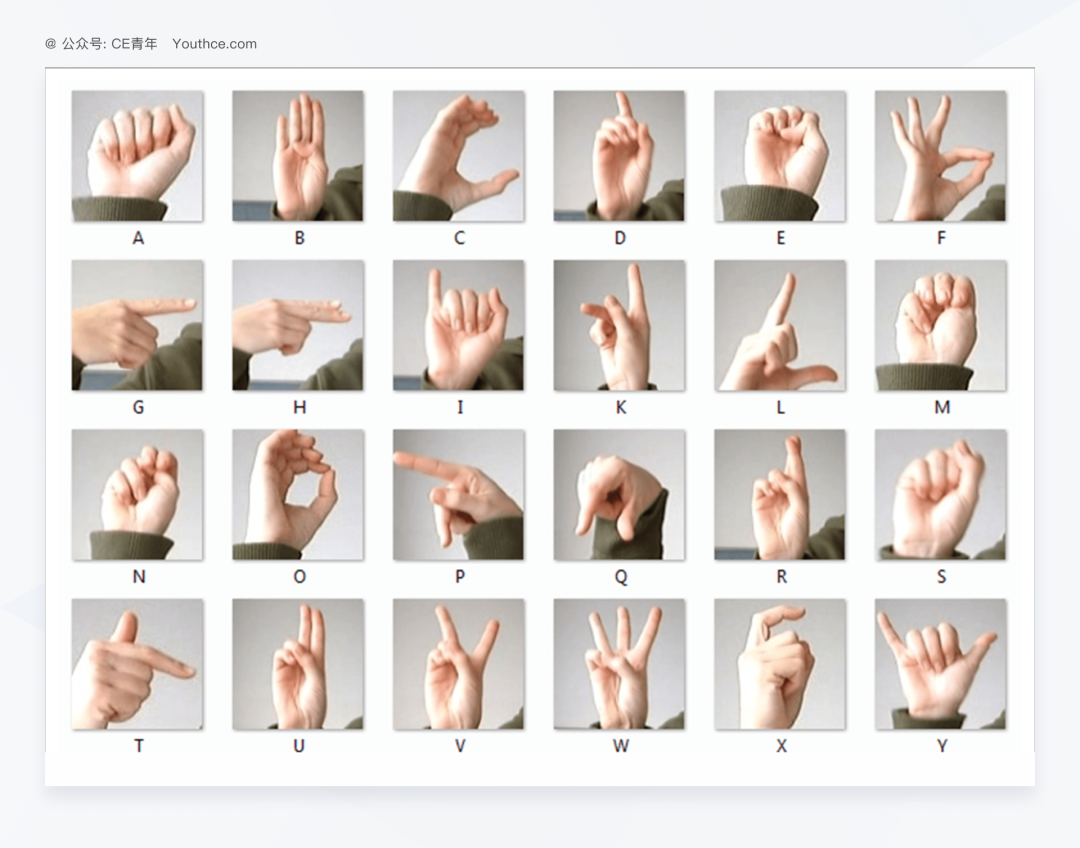
双耳听力丧失或听觉障碍,包括全聋、重听和听力弱化。很多双耳全聋的人也无法正常说话,因此通常使用手语进行沟通。除全聋外,还有许多听力弱化的人,如我的父亲左耳听不到声音。

3)年长人士
随着年龄增长,记忆力、视力、听力和辨别能力会严重下降。许多老人连最基本的手机也无法使用,因此需要提供“棒棒机”来服务于他们(四川的俗语,简称老年机)为此小米的多亲手机就非常流行。
4)运动障碍人士
主要指四肢不灵活或需要使用辅助设施的人,以及在某些环境下无法正常通过手部操作的人。例如B站的心理咨询师朱铭骏,他是一名高位截肢的消防员,依旧能够通过嘴巴控制鼠标按键上网打英雄联盟。
上面讲到的这几类人士也是我们目前 互联网无障碍设计 我所能想到的用户,并且在不同类型上,无障碍人士的人数分布上也会有所不同,情况如下:
- 视障人士:1700W+
- 听障人士:7000W+
- 年长人士:20000W+
因此,我们不能忽视这类需求,为此国家也推行了很多政策来优化这种情况。
二、 无障碍的重视程度
关于无障碍问题,近年来已经受到越来越多的关注。在移动行业中,我们可以发现移动端对于无障碍的支持已经相对较为友好,很多软件都推出了自己的 无障碍模式/老年模式,国家层面也出台相应法规,强制要求无障碍的信息化产品必须改造。

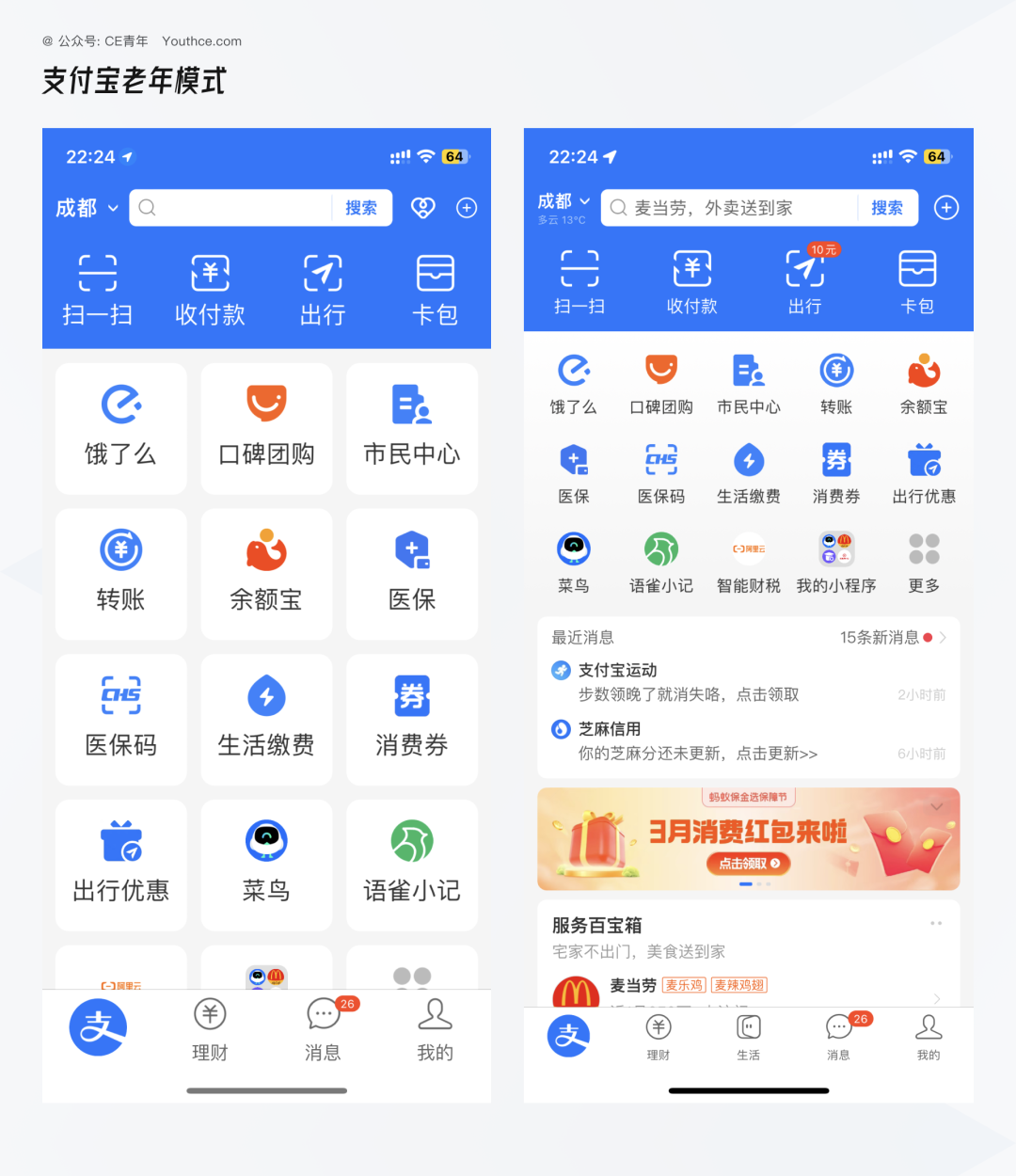
例如在支付宝中,它的老年模式就是将页面进行重新排布,通过:字体放大、减少广告、保留核心功能等做法,将产品的老年模式快速上架。

同时在代码层面,也要求软件的代码更为干净,以满足用户的无障碍需求。
关于这部分内容,大家可以在网上搜索很多相关的咨询,这里我们就不再进行过多的赘述。
三、无障碍的实施方案
关于无障碍的解决方案,特别是在桌面端产品的无障碍解决方案,目前市面上比较成熟的一共有以下几种方案:
1. 读屏丨主要针对视障人士
简单来说,读屏就是将手机当中的信息通过声音的形式快速阅读。
通常阅读会包含它的类型以及内容,比如 下图当中的按钮,通过读屏软件就会阅读为:“链接-网页,链接-资讯,链接-视频。”

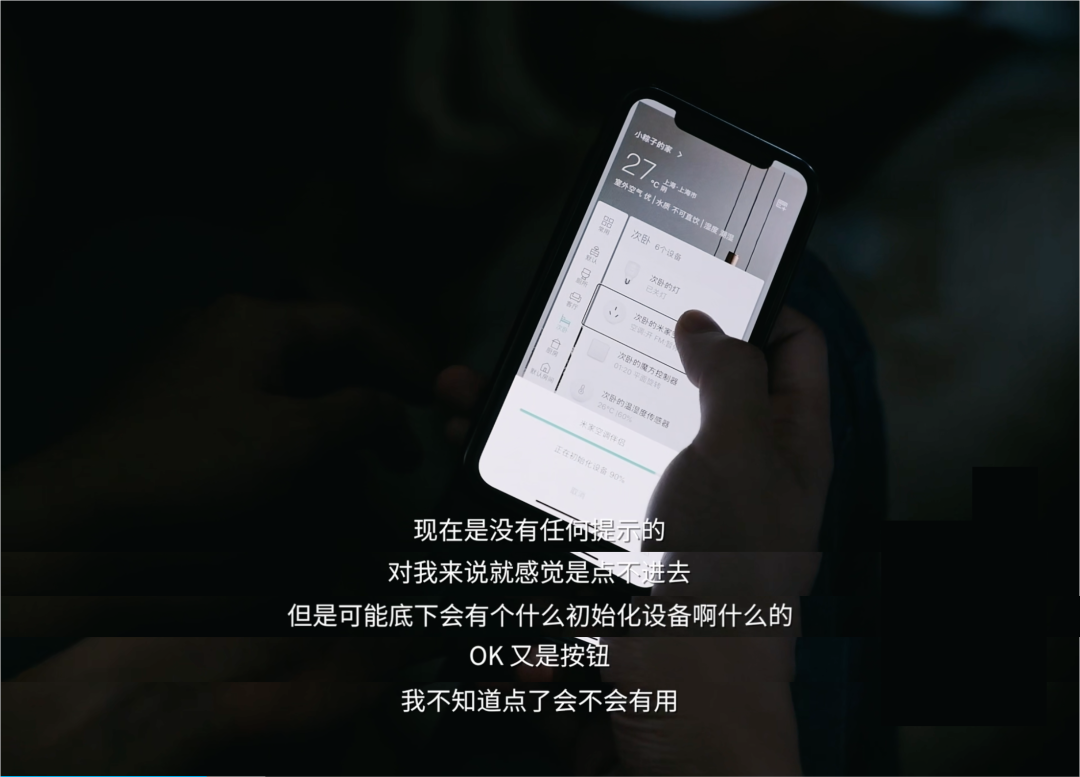
当然能够将这些信息读出来,是一种非常理想的状态。因为随着互联网的不断发展,界面当中的杂糅信息越来越多,各种弹窗广告、链接跳转、图片混乱,导致这些信息真正能够被系统读屏阅读出来其实是非常困难。
所以在实际的使用当中,非常容易会出现下图这种情况。

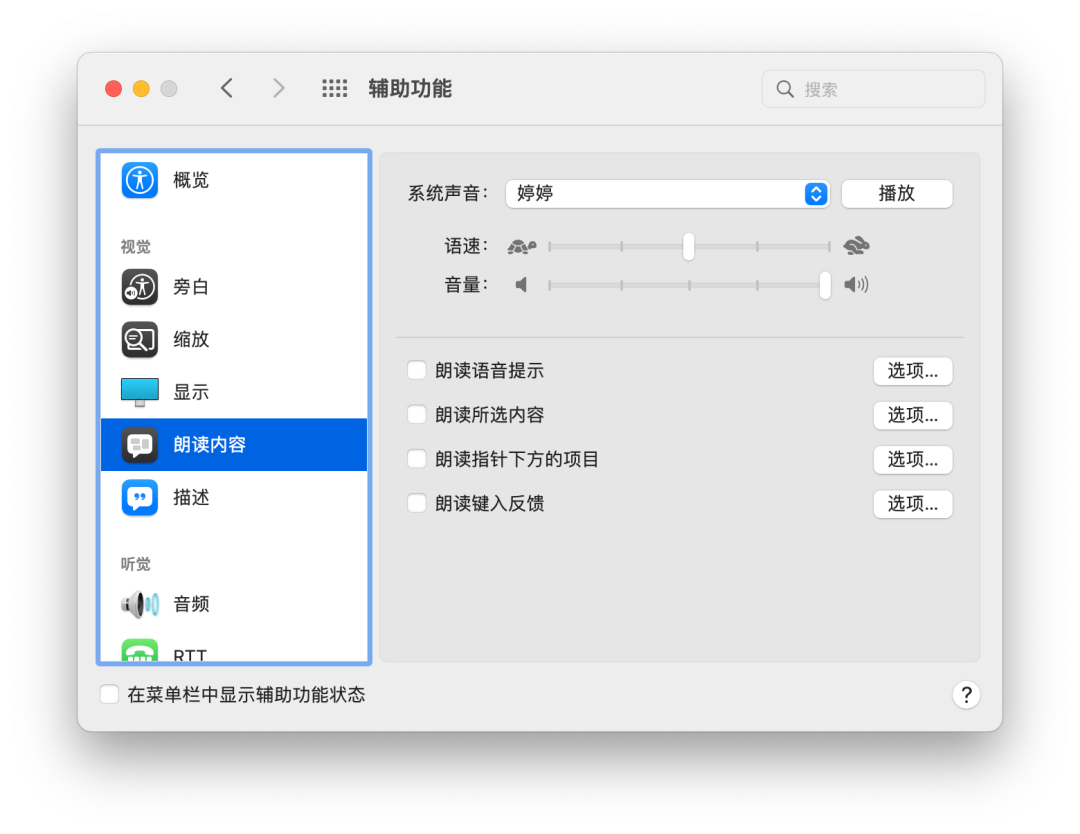
在移动端,iOS 对于读屏的支持非常的好。我们可以打开 手机系统当中的设置 – 辅助功能 – 朗读内容 进行打开。

而在桌面端对于视障人士的解决方案,主要有以下几种:
1)系统层级 – 朗读内容
在 Win 以及 Mac 当中,都会默认提供类似的功能,因此视障人士使用自己的电脑上网,其实是有相应的功能来提供类似能力。

2)应用层级 – 无障碍工具
刚才讲的工具,主要都是针对于系统层面。那假设现在给到你一个场景。我是一名视障人士,假设我在别人的电脑当中要进入到一个网页去做相应的操作,这时候我应该怎么办?
因此应用层面的工具,可以帮助到上面这个场景的用户去做使用。那关于应用层面的无障碍工具,主要是在浏览器当中去封装一个工具插件。
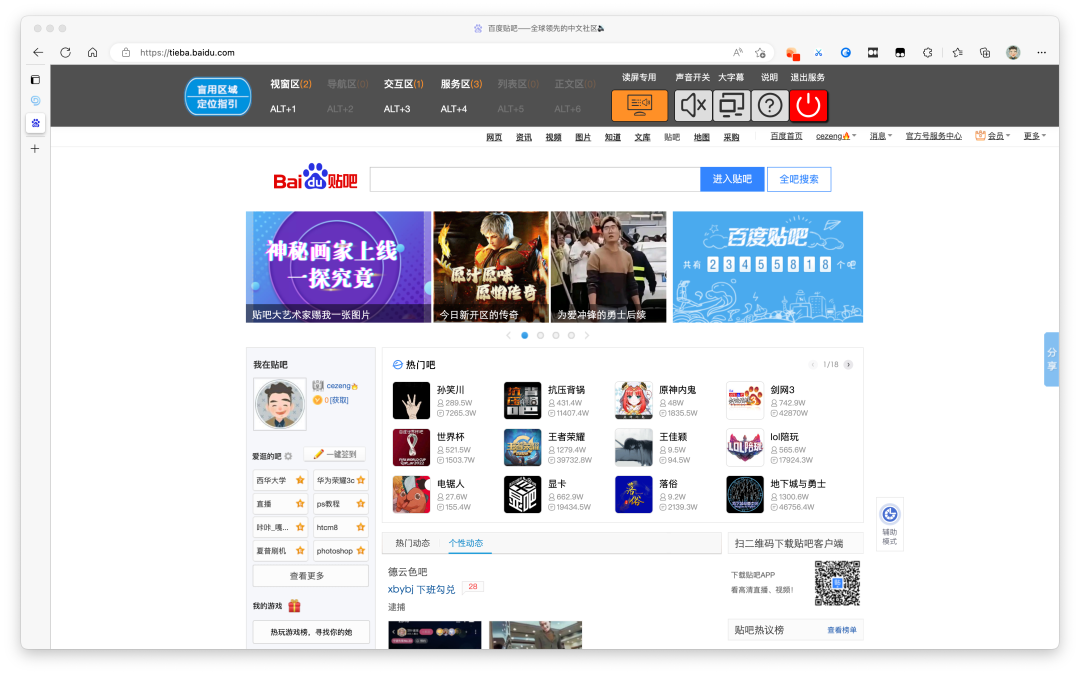
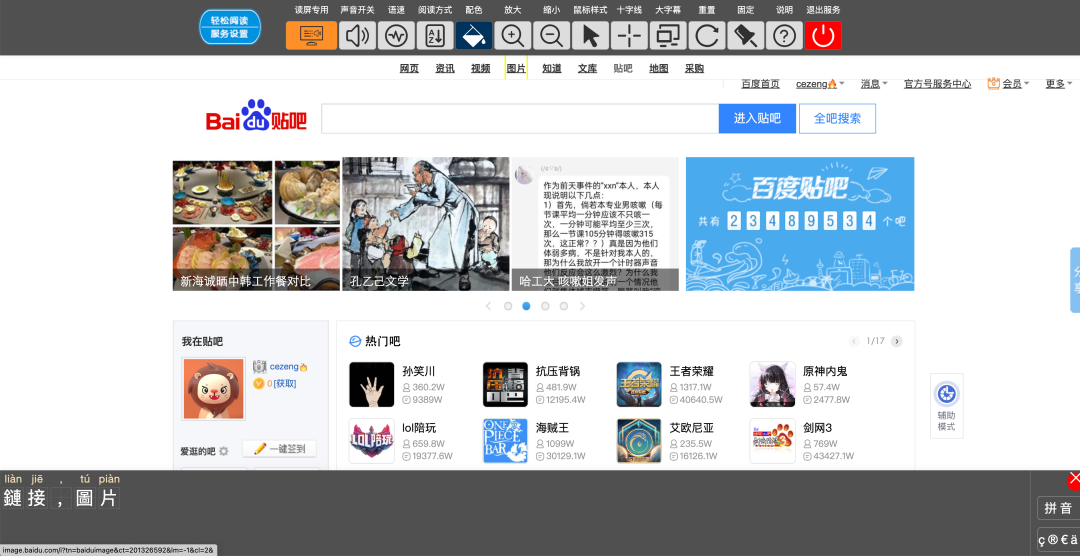
我们可以打开 知乎、百度贴吧、等网站,在网站的角落都会提供这样一个无障碍入口,提示可以进入无障碍模式。

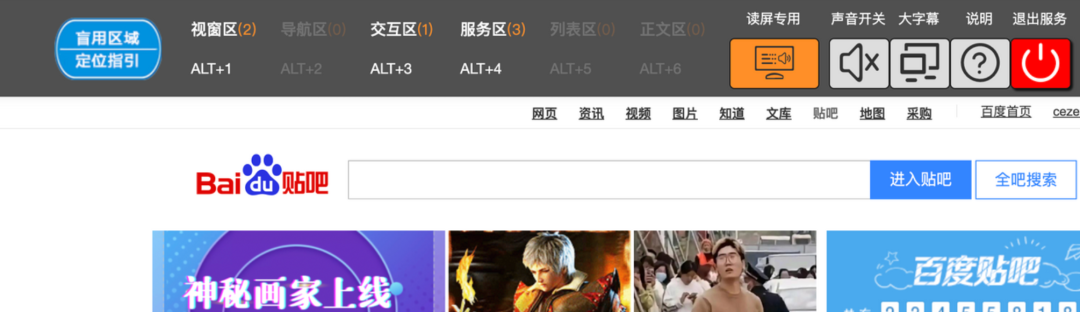
点击过后,网站顶部会展示一个操作区域,这便是应用层级的无障碍工具。

这个工具在读屏部分主要包含有以下几种功能:
①读屏设置
通过鼠标hover,能够快速阅读页面信息,为视障人士提供便利。我们可以在读屏设置中设定阅读速度,快速跳转到对应模块,并启用大字幕。
在鼠标hover时,主要阅读网页信息的类型和内容,例如顶部的导航中,选择顶部信息阅读则为:链接;网页,链接;资讯,链接;视频。

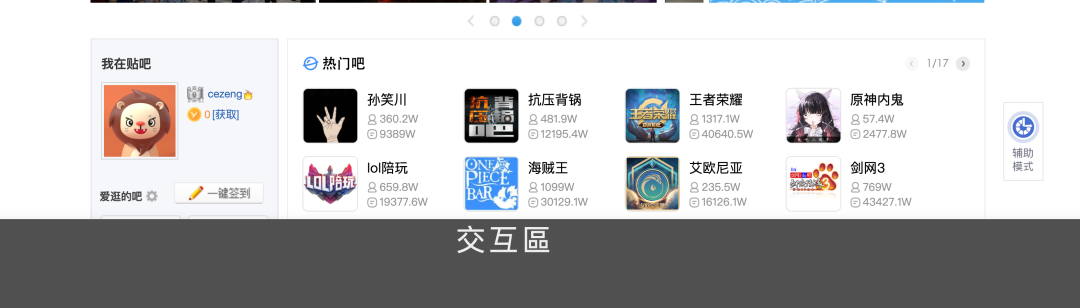
②内容定位
通过 Alt+ 1、2、3、4、5、6,来实现对内容区域的快速定位,因为在整个网页当中,页面非常的长,对于本身就是弱势的残障人士来说,就是可以将网页当中的多个内容进行定位,进行实现锚点的快速跳转。

③大字幕
通过文字快速展示鼠标hover的内容。这样便于弱视群体能够识别网站当中的内容。

这里的交互不太容易理解,建议大家去网站上体验体验~
2. 放大丨主要针对视弱的用户
放大则是将页面显示的信息放大,进而可以查看更多的内容。我原本以为放大是一个没什么用的功能,但是直到看到真的有残障人士通过放大页面,去写 vue3 的前端代码,让我感到很吃惊。
放大主要针对的是 **视力障碍、视力较弱** 的人,通过页面放大,他们也能看清显示器的内容,而这种方式也会分为两种,系统层级与应用层级。
1)系统层级 – 放大器
读屏软件主要是帮助失明的用户去使用电脑。而放大器更多是为了帮助低视力的人群来去使用。
它的功能非常简单,就是放大屏幕当中的页面内容,进而能够给让低视力的用户看信息更为清晰。这个同样在 Win 和 Mac 上都有类似工具。
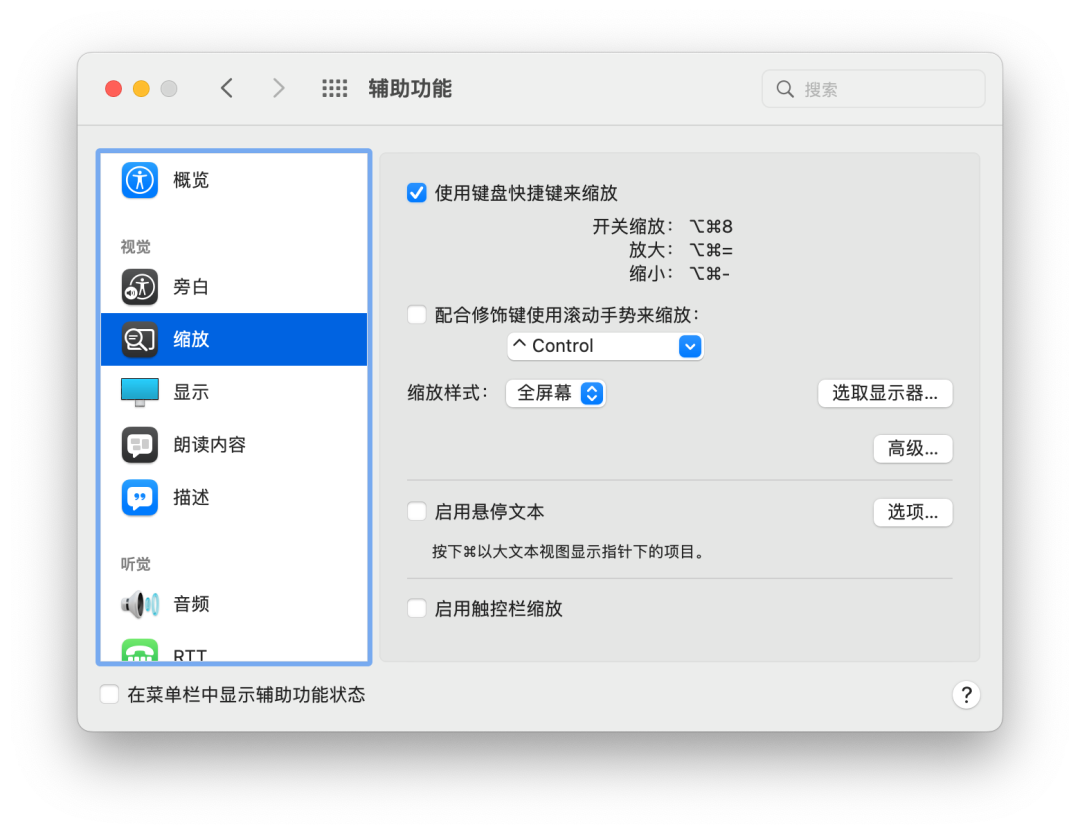
在 Mac 当中就是打开 辅助功能-缩放 ,勾选键盘锁缩放就可以缩放整个屏幕,随后我只需要按住 Command+Alt+8 就可以实现快速的缩放效果。

2)应用层面-浏览器放大
在浏览器当中,首先我们可以通过 ctrl+ ctrl- 快速缩放整个浏览器页面,只是整体页面的比例会有调整。
同时也可以使用刚才提到的工具,去缩放浏览器,不过它的缩放会有相应限制,一般只能缩放到 130%
3. 变色丨色弱的支持
变色的设计主要在显示器上去做调整,因为这部分内容很少能够在个别应用当中体现,所以在显示器上,我们可以设置 蓝、绿、红 三种颜色的比例进而实现对色弱用户的支持。
在网页设计中,也可以采用相同的解决方案来提供配色的选择。用户可以点击配色选项,切换不同的配色风格。将白色背景换成其他颜色,以支持色弱人士。

当然在设计时,我们同样需要去考虑一些特殊情况,比如 验证码的设计,如果是色弱用户他究竟能不能够点击。
4. 语音显示丨将声音转换为文字
看到这个,想到的就只有罗老师的 TNT ,其中炸语音就是将视频的音频快速转化为文字。
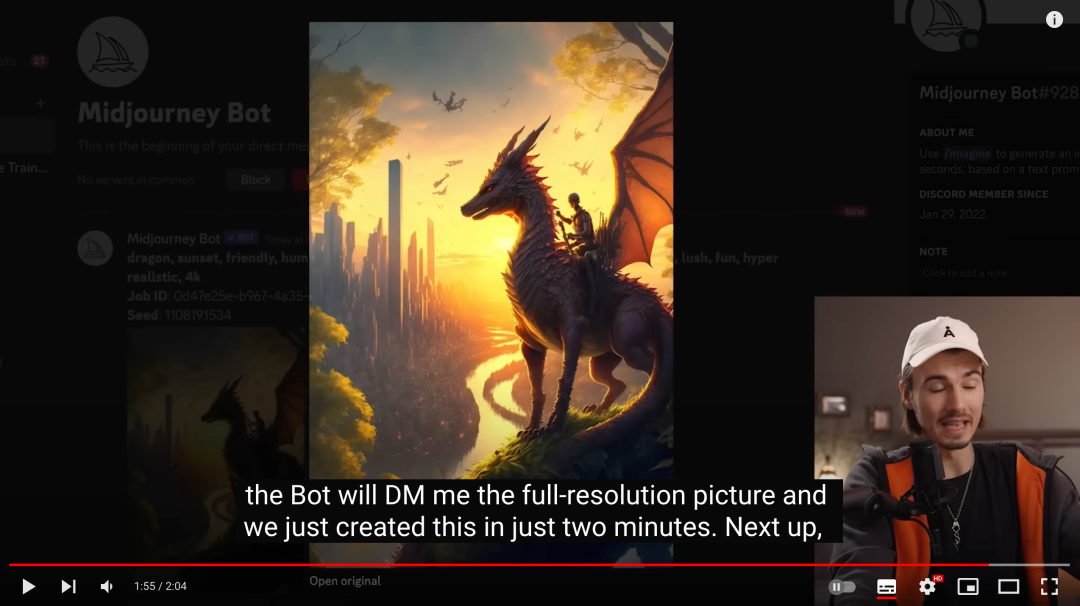
最近在很多网站上都出现了类似功能,比如斗鱼直播,有字幕功能;Youtube B 站也有字幕的显示,目的都是语音直接展示成为文字。


这样就能够帮助听障人士,通过字幕来了解视频当中的文字内容。
5. 无鼠标操作丨满足特殊的使用场景
我记得在阿里云的一次设计分享会当中,着重强调了无鼠标操作。就是我们只有键盘也能够在阿里云上完成具体的使用操作。针对这种特殊场景,阿里云主要完成的表示鼠标 Hover 时的操作体验。
其实其目的也非常简单,因为大多数情况下鼠标媒介对于设计师来说都是非常重要的一种形式,我们通过 无鼠标的方式,就能够解决用户在没有鼠标这种特殊的状态当中,也能够保证他的体验最底线,因此这对于这款产品来说也是一个无障碍设计。
不过在进入到现在的阿里云网站当中,无论是官网还是管理后台,似乎都不太成立,因为没办法使用。
四、无障碍在网页端的体现
1. 真的需要无障碍么?
关于这个问题,在了解完所有的无障碍内容过后,自己也在思考,真的有必要吗?我想引用之前生活当中的一件事,希望能够对大家有所启发。
在去年的一个深夜当中,当时大概是凌晨的 3 点左右,我家门外传来了非常猛烈的敲门声,还在睡梦当中的我迷迷糊糊的走到门前,因为是深夜我下意识提高警惕,不敢开门。透过猫眼一看是一个外卖员,我就在门外喊话说,我没有点外卖,然后门外的外卖员焦急地指着订单,然后不停地敲门。这样的博弈持续了 15 分钟以后(中间是不停的拉扯,我就不赘述)。
我最终非常小心地打开了门,透过门缝观察这个外卖员,然后他焦急地指了指手中的订单,然后给我不停地指电话地址,我突然意识到他是一个聋哑人士,于是我便让他拨打电话,随后让这个顾客下楼取餐(篇幅关系,中间其实还有很长的沟通时间,就省略了)。
当时这个外卖员他是没有任何办法,因为顾客的地址错误导致了他在这里浪费了非常多的时间。随后我又会想,为什么这位外卖员会选择深夜送餐,可能就是因为深夜人少、单价高,他能够跑更少的订单挣更多的钱……
而对于无障碍的设计也是一样,因为使用的人群不是我们这群正常人,我们根本没有办法去评判这个设计的好坏,而在很多产品的基础设计当中,我们要去考虑残障人士的使用问题。

(最近也发现饿了么上线了沟通障碍骑士)
2. 软件设计的细节
在我们日常的设计当中,也要注意无障碍的支持场景,这里给大家举一些例子。
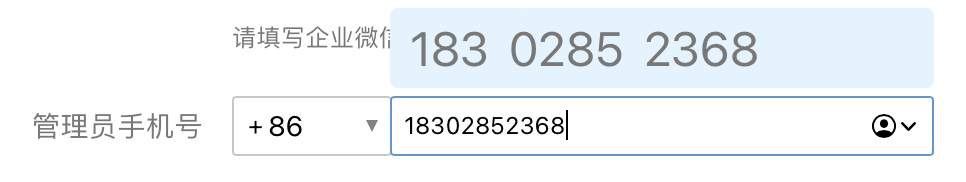
比如在企业微信的注册页面时,微信团队考虑到会有年长的用户群体,因此我们再输入号码是企业微信的数字,会默认放大来提示用户,并且会根据不同的分段来让用户对号码进行校验。

而这其实就是针对,我们在录入场景是需要去思考的内容,特别是在很多,有年长用户的,后面端产品当中,我们需要通过这种方案来尽可能多的去兼容
再比如,在使用百度搜索相关信息之后,我们如何快速返回搜索框并调整我们的搜索关键词呢?我以前的方法是将鼠标移动到搜索框中,现在我们可以通过按住斜杠键(/)快速聚焦光标,从而实现无鼠标的全程操作。
(之前百度还会有提示,现在没有了,遂不能截图)
3. 代码库镶嵌
刚才我们看到各大网站里面对于无障碍模式的支持,其中包括贴吧,知乎。微博等等。那这些网站他们的这个技术是从何而来?如果我想要做应该怎么办?
其实这都是源自一个代码库:Tagalta。
我们只需要引用这个代码,就能够实现刚才的所有功能。但是这个代码库它本身是需要付费的。为此我在网上也寻找了一些平替的方案。
在github上面有一个开源的方案,如果你对这部分要求不高我们可以直接引用。
[http://www.tagalta.com]

4. 自制老年模式
最近在浏览知乎的时候,发现他们网站上除了无障碍模式之外,还会有一个全新的功能,老年模式。
点击了过后,发现其实就是将上诉提到的功能进行重做,同时在页面布局上进行了简化。将页面的信息放大处理。通过这样的方式,从系统的角度实现了老年人的信息阅读。

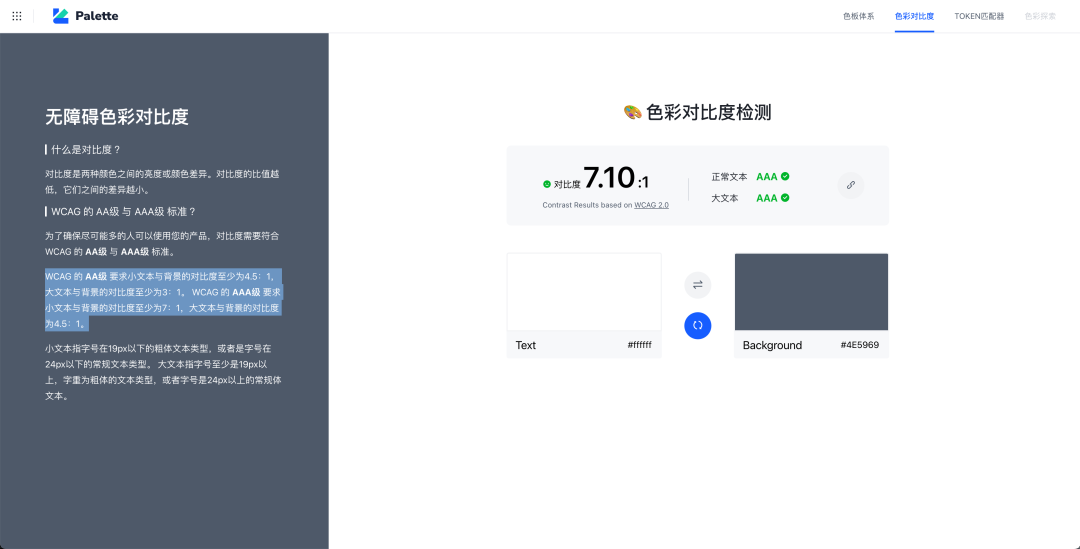
5. 明确的颜色对比
关于无障碍,我们能立即想到的是电视和网页的WCAG规范。其中,我们需要在设计颜色对比度时进行明确的设定。
该行业的要求分为AA级和AAA级。更明确的颜色和更高的对比度能够确保更多色盲人群能够阅读。这也能满足更多用户的阅读场景。
WCAG 的 AA级要求小文本与背景的对比度至少为4.5:1,大文本与背景的对比度至少为3:1。
WCAG 的 AAA级要求小文本与背景的对比度至少为7:1,大文本与背景的对比度为4.5:1。

五、结语
关于无障碍设计,我相信在行业不断发展的过程中,我们或许会有更多更好的解决方案。但无障碍设计本身没有一个绝对的价值。我只是总结了目前行业中的这些方案。
至于网页端的无障碍设计,或者是低端的五站设计,具体如何制作,我感觉还有很长的路要走。
资料引用:
https://www.bilibili.com/video/BV1954y1d7z9
https://www.bilibili.com/video/BV17s411N7v3/
专栏作家
CE青年,微信公众号:CE青年,人人都是产品经理专栏作家。专注B端设计领域,一个2B行业的2B设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



