在人工只能语言生成领域,Prompt扮演着重要的角色,它能把我们的想法和意图输送给AI。那么,如何理解Prompt,搞懂Midjourney的出图逻辑,输出B端质感图呢?一起来看一下吧。

一、prompt简介
Prompt 在Midjourney中扮演着重要的角色(不仅Midjourney,其他人工智能语言生成领域都是),因为我们要通过它把我们的想法和意图输送给AI,从而得到我们想要的设计图或图片。
来自百度百科:Prompt作名词时译为“提示、提词、(电脑屏幕上的)提示符”。
二、Midjourney的通用公式及组成要素
就像我们初高中写作文的时候需要时间、地点、人物、起因、经过、结果六要素,现在我们出图也需要主题、背景/环境气氛、构图/镜头、风格化/参考方向、图像设定这些要素,不是每次出图都要用到所有要素,只需根据自己实际需要选择一个或者几个要素来进行描述即可。那么很明显,通用公式就是由这几要素组成的。
1)通用公式
主题 + 背景、环境气氛 + 构图、镜头 + 风格化、参考方向 + 图像设定。

知道了公式,那公式里的组成要素具体是什么样的呢?
2)组成要素

3)主题内容
你想画一个什么,例如,一只小猫、一盆花等等。也包括对主题的一些稍详细的描述,比如,一只白色的戴着帽子的小猫等等,这里就不多赘述了。
4)环境、背景气氛
主题在什么环境、背景氛围中,例如给定某些地点或物件,比如,桌子上、足球场、下雨天或水面有倒影等等,主要包括以下几个方面的内容:
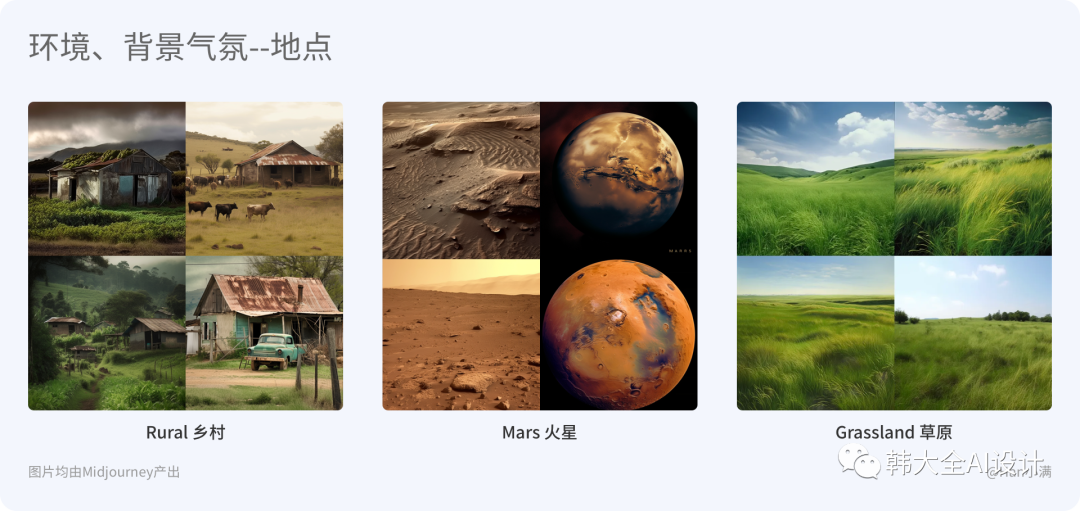
①地点:室内、室外、森林里、月球上、外太空、非洲等

②材质:做旧、哑光、浮雕、金、红宝石等等

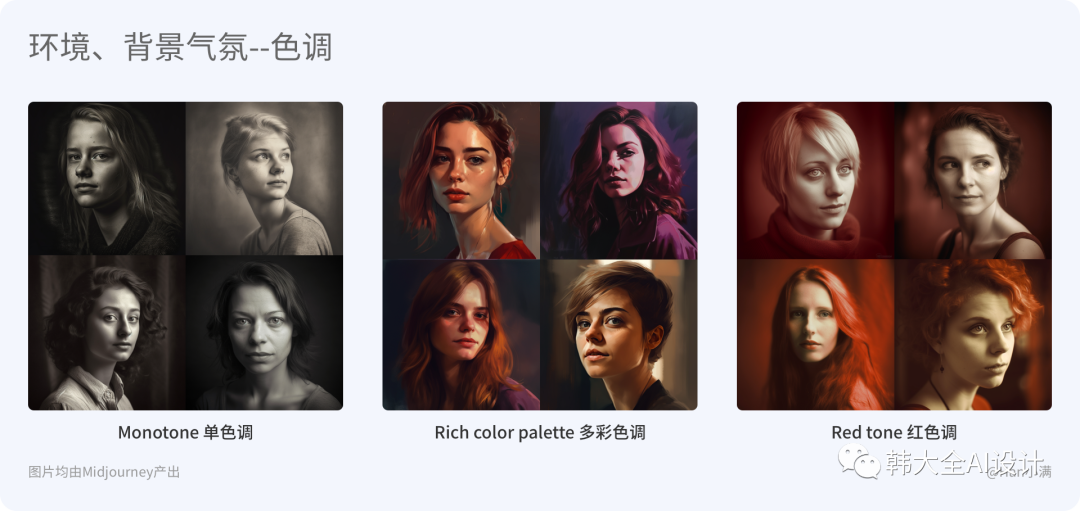
③色调:鲜艳的、柔和的、明亮的、单色的、多彩的、黑白、粉色等等

④光线/光效:柔和、阴天、霓虹灯、摄影棚灯、环境光等等

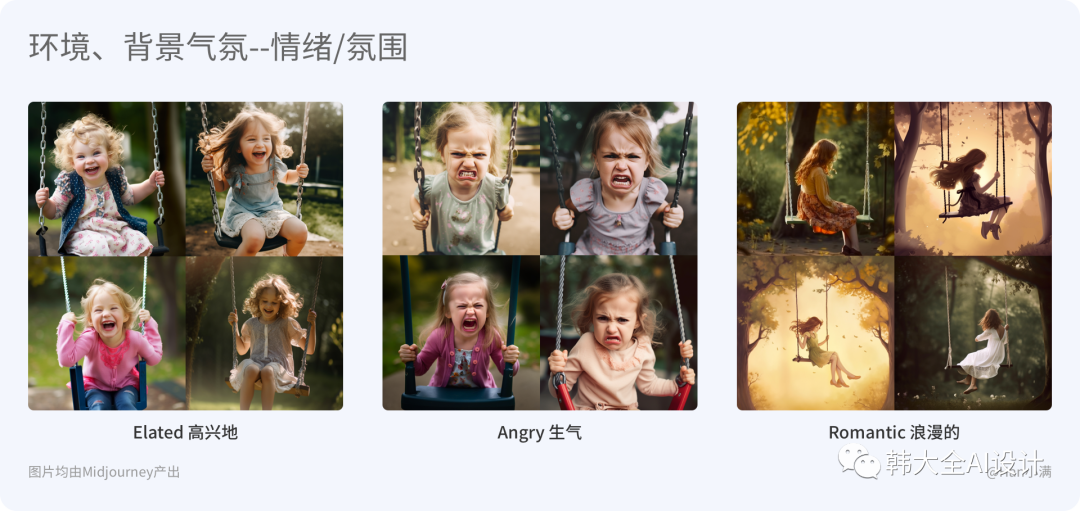
⑤情绪/氛围:开心的、难过的、惊喜的、平静的、喧闹、浪漫等等

5)构图,镜头
想要什么样的构图或者镜头,比如,全身、头像、半身像、特写等,强调物体位置的,居中构图、正视图等,强调景深,中景、广角等。
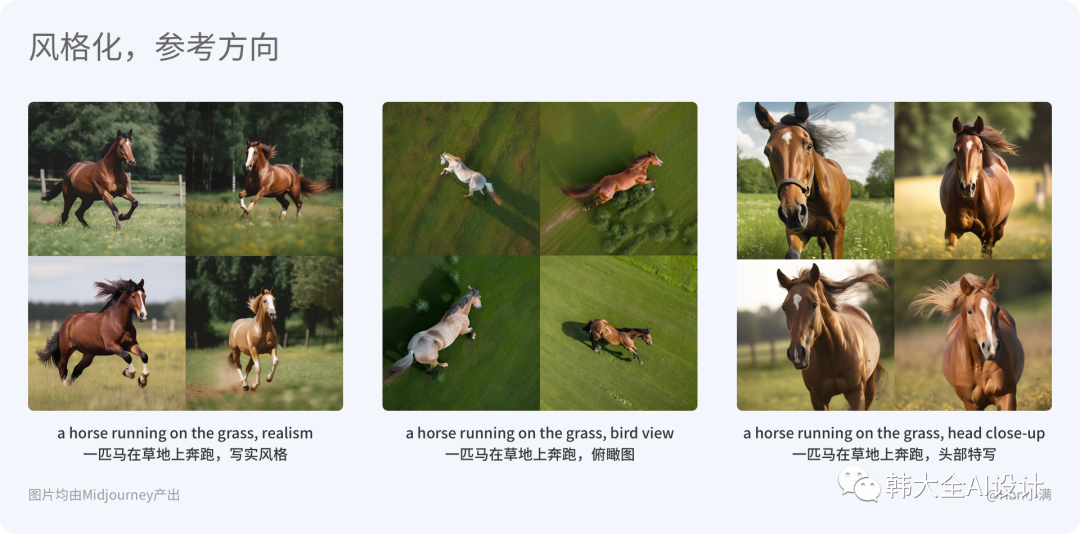
例如,一匹马在草地上奔跑,它的俯瞰图和特写镜头:

(在这里说一个小tips,我写8K是想要设计图高清,但是个人感觉加进去图片质量并没有多大变化,反而景深效果会更明显。)
6)风格化,参考方向
想要什么样的风格,可以是风格描述、艺术网站、艺术家名字,或者直接写参考网站,比如dribble、3d。最后,个人也把特效渲染归到此类中。

7)图像设定
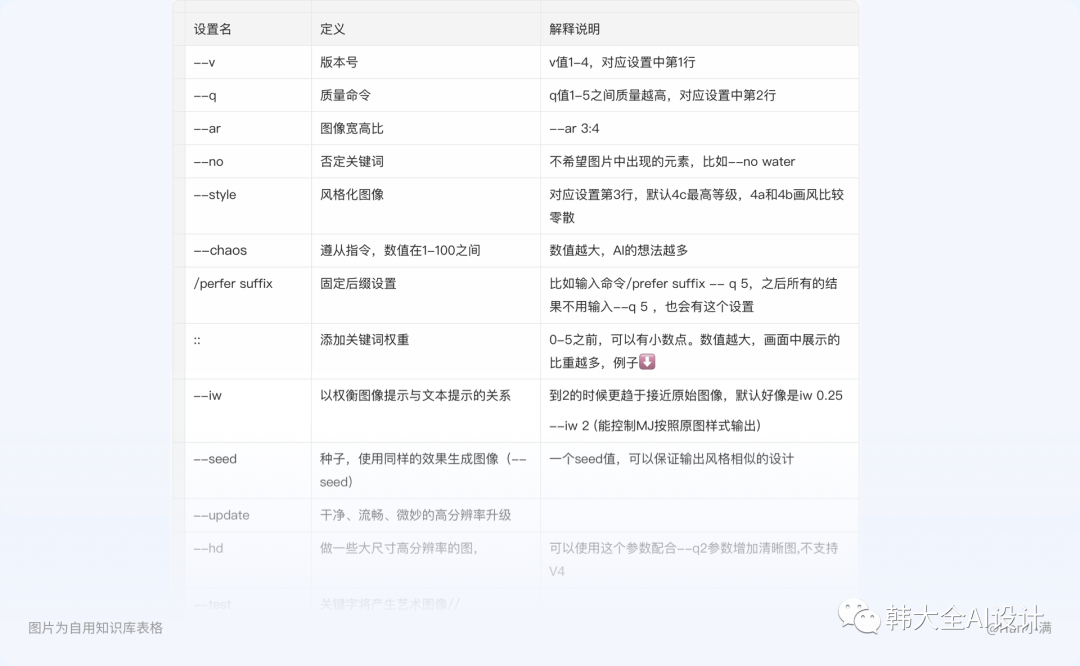
Midjourney中的一些后缀词,例如:
- — v 4 代表版本号(style 4b)意思是使用V4模型,在setting中可以设置;
- –ar 代表图像宽高比,比如–ar 3:4代表生成3:4比例的设计图;
- –no 否定关键词,不希望图片中出现某元素,比如–no hand,详见下图

三、出图逻辑及三种生图方式
1. 出图逻辑
描述prompt关键词,AI进行计算,然后生成图像。

2. 三种生图方式
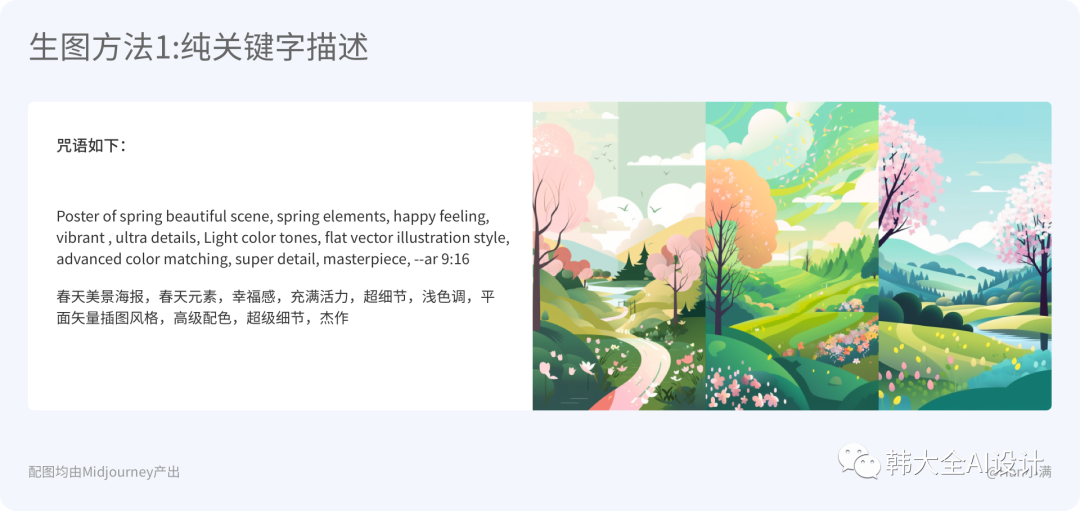
1)纯关键字描述
即在输入框里输入”/imagine”然后输入自己的描述关键词,确认无误后,发送,等待结果。

2)图加关键字
先点击加号,上传所需要用到的图片,在输入框里输入”/imagine”然后输入图片链接,空一格,再输入自己的描述关键词,确认无误后,回车,等待结果。

3)图加图
用的是blend功能,在输入框里输入”/blend”会有上个拖入图片的框,把所需要用到的图片,直接分别拖入框中,回车,等待结果。另外,这里不止能导入2张图,最多可以导入5张图,具体做法这里就不赘述了。

这里有一个小技巧需要注意一下,两张图的比例尽量是相同的,这样生成的图会比较规整。
四、实际应用案例——3D风格B端运营图标设计
首先写出你的关键词,根据公式,把我们的想法和要求一一列出来,这样可以避免遗漏,而且各种要素一目了然还可以提醒自己有没有其他需要完善的描述词。
举个例子:
我想要设计一个,C4D风格的,蓝色透明的磨砂玻璃质感的关于网络安全的图标,要有科技感,工业设计风格,白色背景,影棚灯光,3d,c4d,blender渲染,高细节,参考一下dribble和behance
1. 写出关键词:构思,理清思路,想要什么
根据以上想法,按照公式来整理思路,如下图:

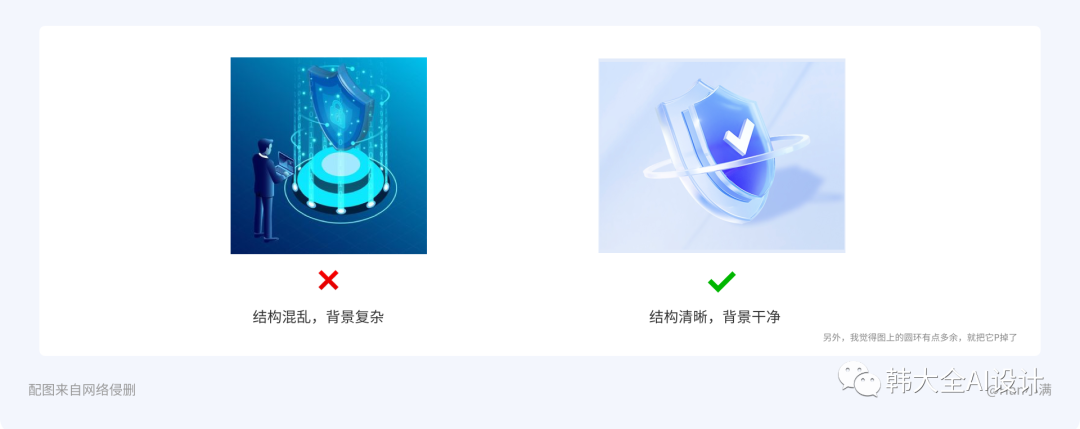
2. 找到参考图用来垫图
我们现在按照上边说的第二种生图方法,图片加关键词的方法来生成设计图,利用图片生成能更好的控制生成图片的风格和品质。这里需要注意的是,参考图尽量选择质量比较高的,这样生成的图大概率也是质量很高的。

根据这个案例实际情况,需要选择结构清晰,背景干净的图用来当作垫图。如果找的一张图片实在符合自己口味,就有一点美中不足,那就去PS里简单的抠一下,然后再拿来使用。
3. 打开Discord,开工
现在一切准备工作都做好了,就可以开始设计了,打开我们的Discord,可以开工了。可以按照步骤拆解,一点一点的加入关键词,这样能一步步看到生成的效果,以及如果出现什么意外,可以及时发现问题出现在哪里,毕竟关键词的细微差别,带来的结果可是千差万别的。在设计的过程中可以根据实际情况进行关键词的调整。
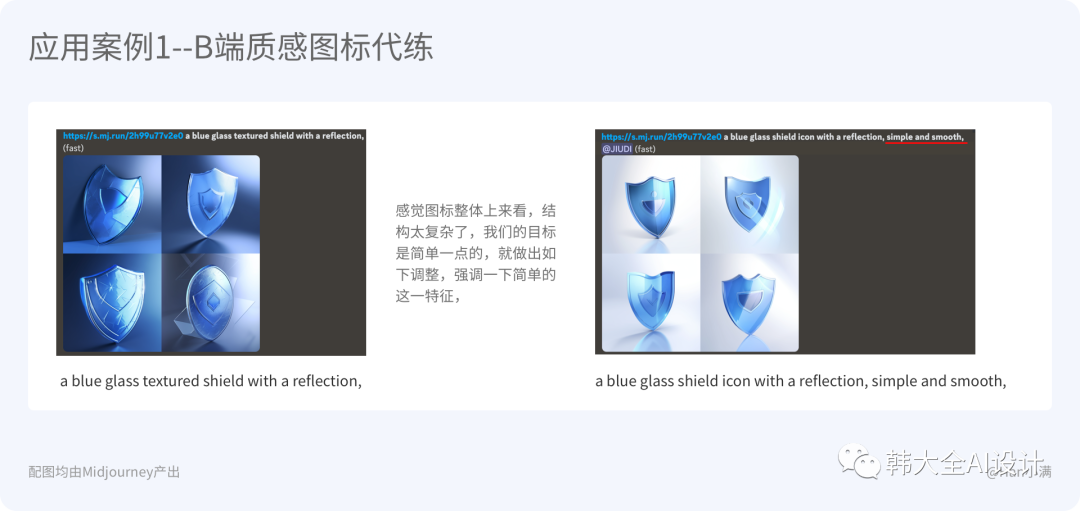
1)先输入主题信息
先输入主题信息,看看生成的是什么,然后再逐步进行输出。
输入:
一个玻璃质感的盾牌形状的图标,有倒影(a blue glass textured shield with a reflection)。

感觉图标整体上来看,结构太复杂了,我们的目标是简单一点的,就做出如下调整,强调一下简单的这一特征,具体变化如上图。
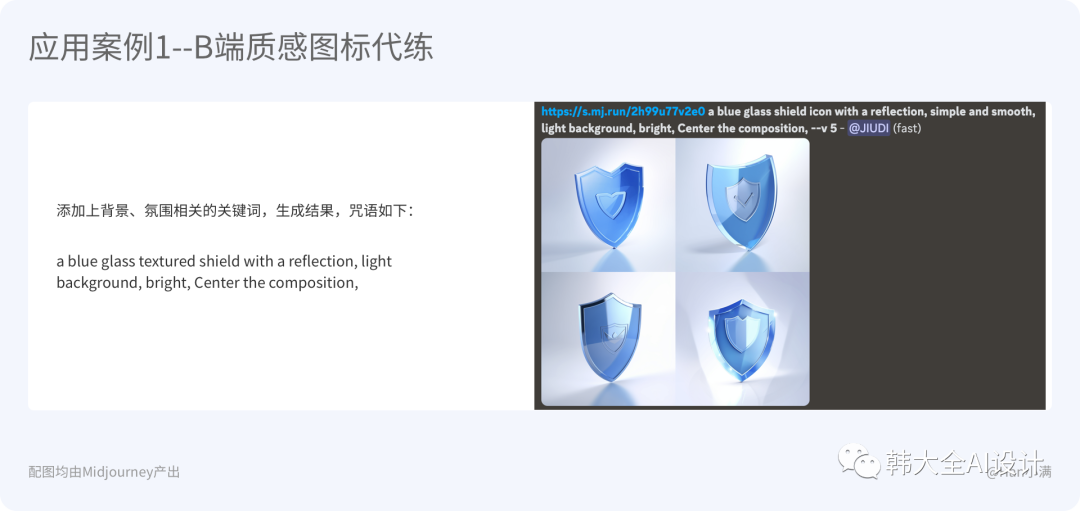
2)加背景、环境气氛
感觉生成的图的效果已经出现自己想要的效果了,可以点击刷新按钮,多刷新几次,多出几组图片,以供选择。接下来可以根据自己满意的某张图进行扩展,加入环境相关的描述词。
输入:
一个玻璃质感的盾牌形状的图标,有倒影,浅色的背景,明亮的,居中构图(a blue glass textured shield with a reflection, light background, bright, Center the composition)。

另外,这里说一下居中构图这个关键词,居中构图在这里可以用也可以不用,因为我们这个场景比较简单,一般出来都是居中的,但是如果是复杂场景就要强调一下,写上「居中构图Center the composition」关键词,以防后期AI有自己想法,生成的效果不尽如人意,导致重新做或者调整,这样会无形中增加我们工作量。
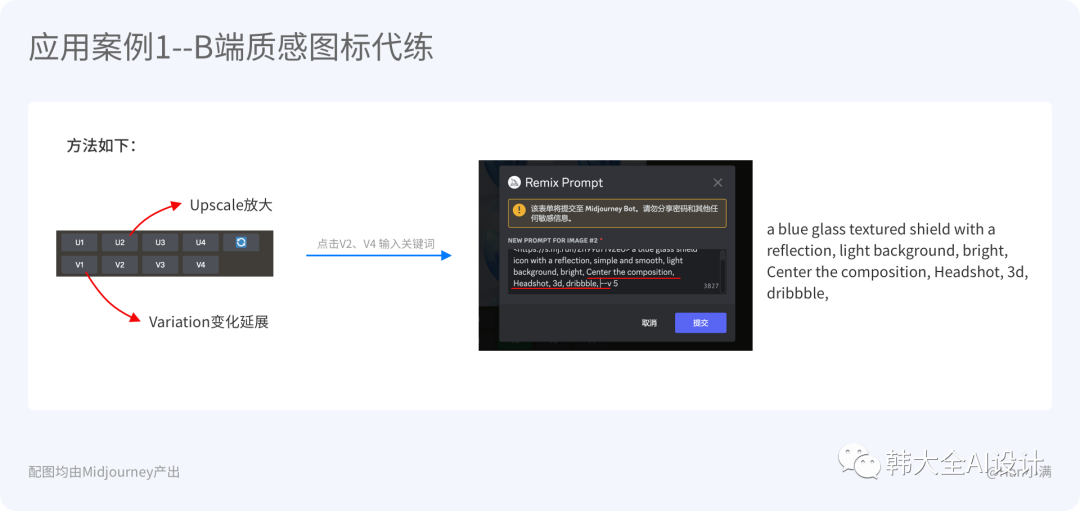
3)构图/镜头和风格
如上,添加上背景、氛围相关的关键词,生成的结果,第2个图片和第4个图片的效果感觉都还挺可以,但是差点意思,可以再加入些想要的风格,如,艺术家名字、参考方向(dribble、behance等等),这里加入3d、和参考下dribbble网站上的风格。
输入:
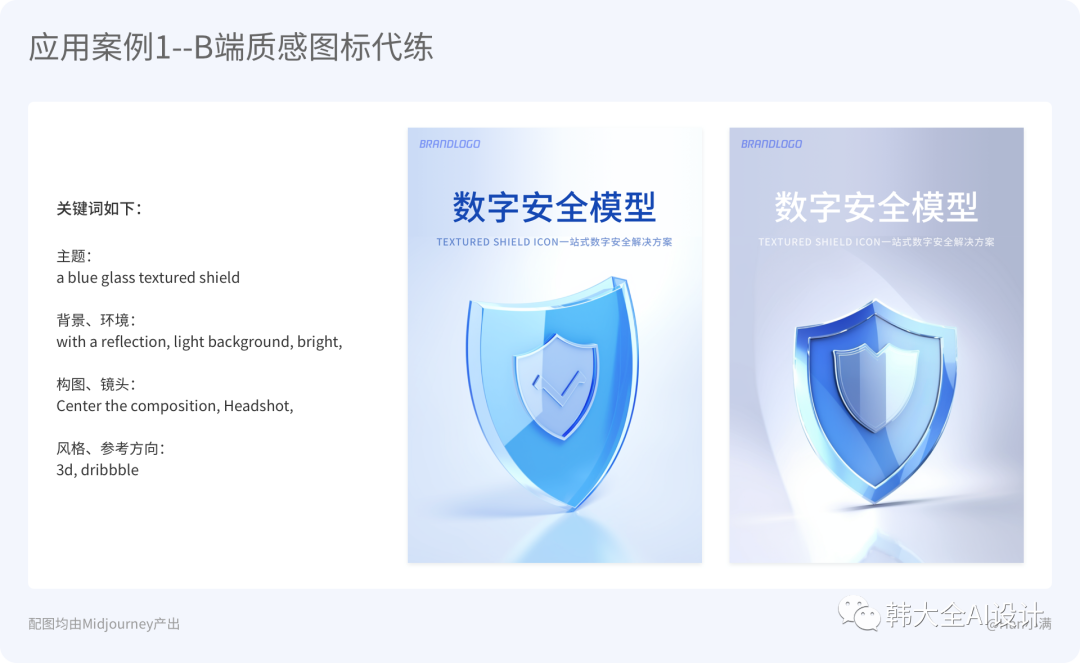
一个玻璃质感的盾牌形状的图标,有倒影,浅色的背景,明亮的,居中构图,特写,3d风格,参考dribbble(a blue glass textured shield with a reflection, light background, bright, Center the composition, Headshot, 3d, dribbble)。
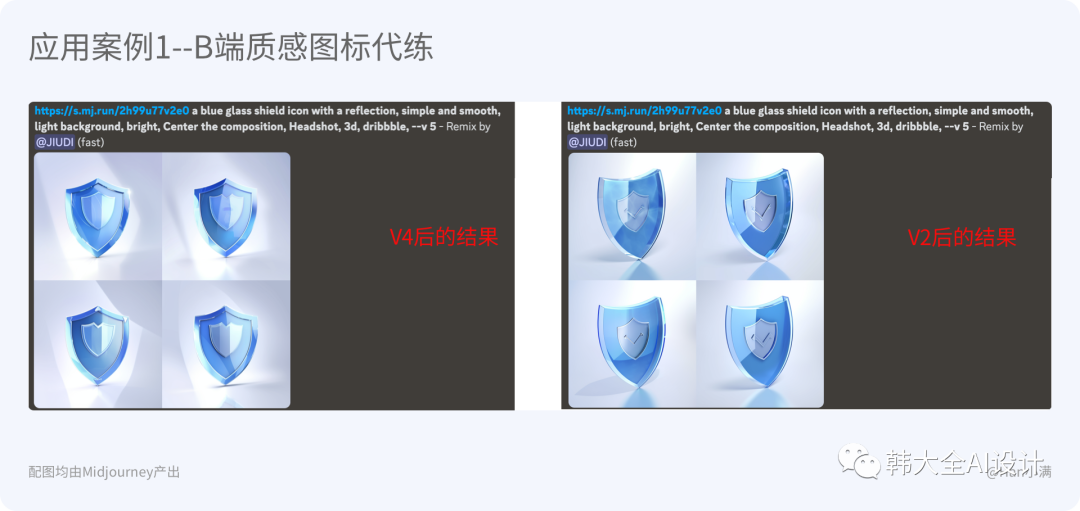
选择一个效果比较满意的图,进行扩展,这里我选择了第2个和第4个图片进行扩展,即点击“V2、V4”按钮。配合混合模式加入关键词「Headshot」「3d, dribbble」,咒语及结果如下图所示:

这里补充一下知识点:U按钮(Upscale放大),可以放大对应序号的图片的比例,来提高其分辨率;V按钮(Variation变化延展),可以基于原描述词,生成对应序号图片的变体,画面对比母版,图片的细节会出现随机变化。
点击“V2、V4”按钮以后的情况如下:

4)图像设定及输出结果
这里图像设定,“–ar 1:1”就不写了,因为系统默认就是1:1的图,如果你要3:4或者16:9的图,是需要设定一下的。
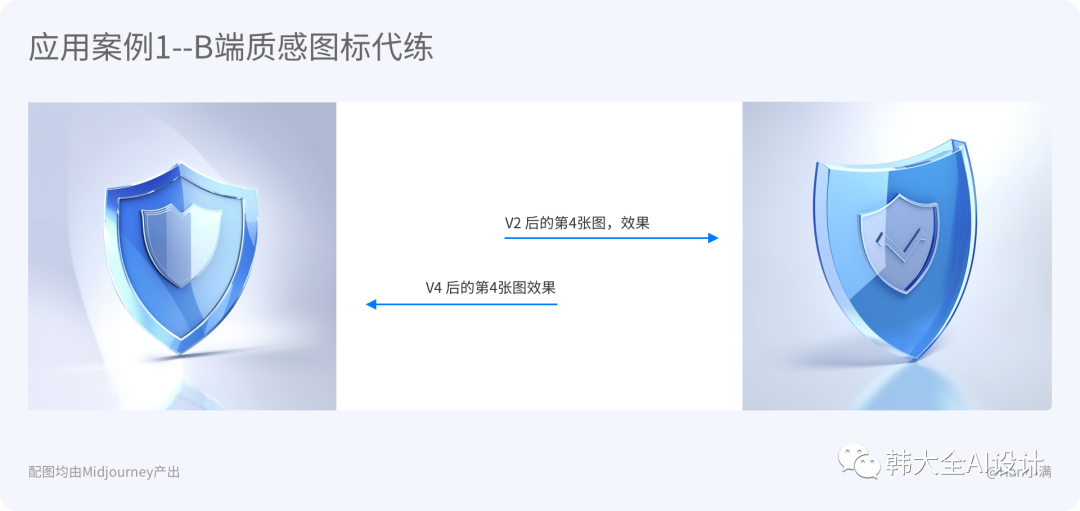
经过以上步骤,从出来的扩展效果来看,2种情况的第4张图(纯属巧合)无论是图片的整体感觉还是细节的处理上都还是挺好的,两种图都是锁定了第4张图,可以分别点击“U4”按钮对图片进行放大处理。结果如下

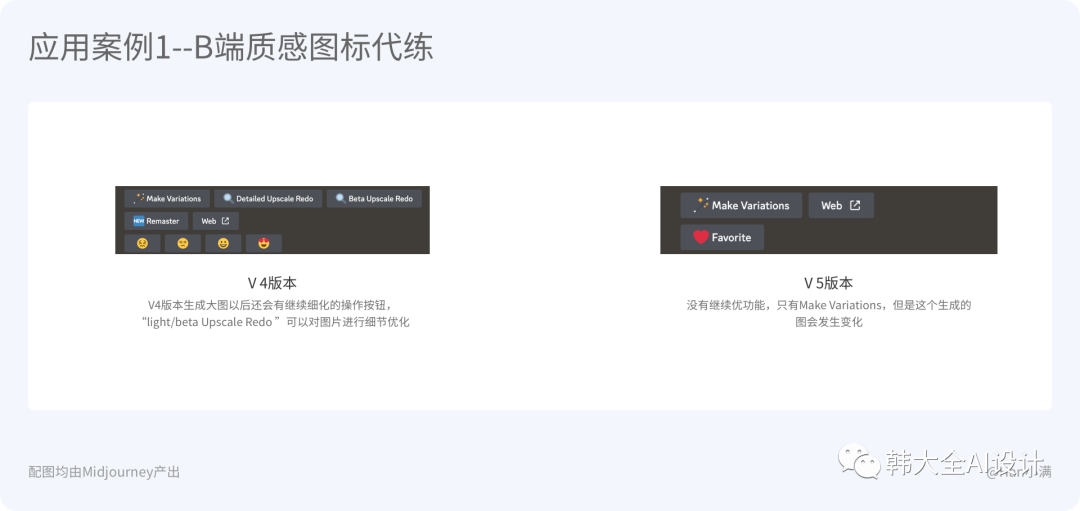
补充下,Midjourney的V5版本生成大图以后没有继续细化的功能按钮。V4版本生成大图以后还会有继续细化的操作按钮,比如“light/beta Upscale Redo ”可以对图片进行细节优化,如下图:

4. 总结,输出结果应用到工作中
最后,经过以上步骤,制作出了符合要求(令我们自己满意)的设计图,就可以应用到工作中,产生生产力啦。
把图导入到figma、sketch,PS里进行后期细化加工,设计出自己所需要的物料。效率绝对杠杠的~

无需过多处理,即出即用,简单快捷。
后续,我会持续输出相关的Midjourney在B端应用中的系列教程文章,期待与大家一起沟通探讨。
参考来源:
https://www.woshipm.com/pd/5763008.html




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





