表单设计是互联网产品设计里常见的模块之一,那么你知道在表单设计里,存在着哪些需要注意的常见事项或问题吗?本篇文章里,作者便罗列了常见的几个表单设计疑问,一起来看看作者的总结和解答吧。

之前跟大家聊了聊我们在设计表单的时候常常遇到的困扰及纠结的设计点的前面4个部分,今天继续来聊聊后面的几个部分。

二、表单域的设计疑问指南
1. 开关、单选、复选框三个组件如何选择?
这个问题是我做表单设计的时候,与产品经理争论频次最高的,比如业务型产品经理,他的主要精力在业务上,一些表单组件的选择上就没有深度考虑。
在表单设计中,特别是只有两种状态下,比如开启/关闭、启用/关闭、显示/隐藏、同意/不同意、默认/自定义等等….选择哪个组件更合适呢?下面详细聊聊我经常和产品沟通的总结:

1)开关Switch
① 简要了解开关
开关组件的产生就是作为仿照物理开关的映射,提供了两种最为简单、直接的对立选项,比如开/关、启动/禁用等。设计来源于生活中控制灯泡的开关,点击灯泡立即亮起。
② 开关组件的特点
- 标签名称须传达清晰,能够让用户能够明确感知操作后的动作开启或关闭什么;
- 主体标签信息和按钮是分离的,两个视觉焦点;
- 一般点击后会立即反馈;
- 没有 hovering 效果,有动作效果,更适合手指操作(说明开关按钮更常用于移动端)。
③ 苹果公司对开关组件的设计规范
- 开关的视觉权重比较高,需避免使用开关控制局部细节或者次要的设置。一般用它控制内容较多更为合适,比如可以将它作为总开关打开或关闭一组设置。
- 通常不要用开关替代复选框,如果我们的规范中定义了复选框,则尽可能保持一致的使用规范。
④ 开关使用场景举例
通过对开关组件特点,结合苹果组件的规范,我们基本可以梳理出以下几条主要使用场景:
开关的标签的含义需传达清晰:
和单选、复选框不一样的是,因为开关主体的信息和按钮是分离的。所以用户在点击开关按钮前,必须清晰告知用户点击后会发生什么,甚至有时我们需要通过增加副标题来加以说明。

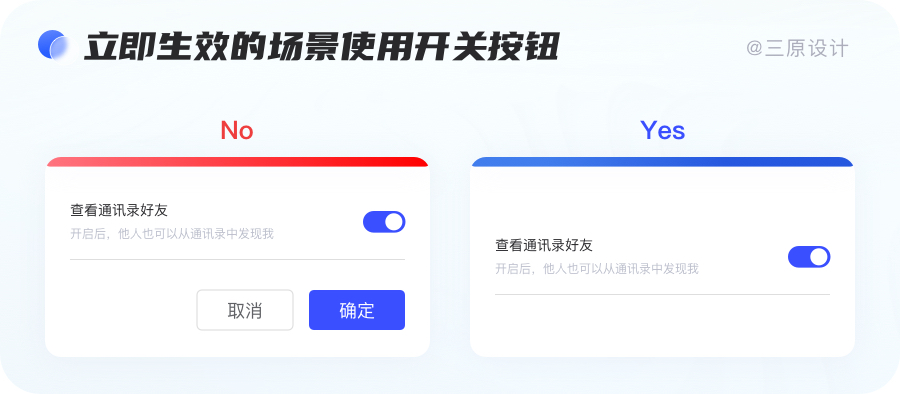
一般只为立即生效的场景使用开关按钮:
在表单填写时,往往最终会有「提交」按钮作为结束态,开关作为表单字段的填写,用户点击后并不能够立即生效,而是需要再次点击「提交」按钮,这样处理会让开关的特点所滞后。

有风险时,需着重提醒用户:
开关的视觉权重较高,在复杂的表单信息中,相比于单选器、多选器来说,它能够很快吸引到用户的注意力,并能够给用户以视觉提醒。

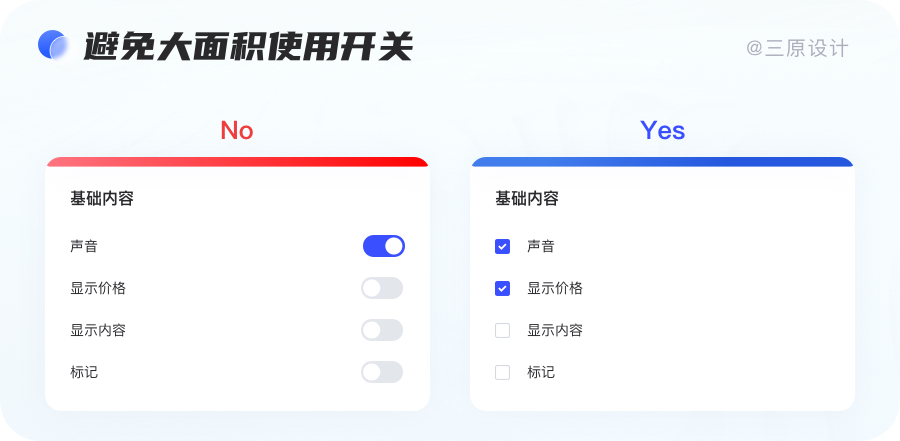
避免大面积使用开关:
开关在视觉感知上它和按钮上有些接近,需要尽可能避免在表单中大量使用开关来控制局部层级内容,一般使用开关控制局部细节或者次要设置,如果需要大面积控制时,推荐使用复选框来替代开关作为局部。

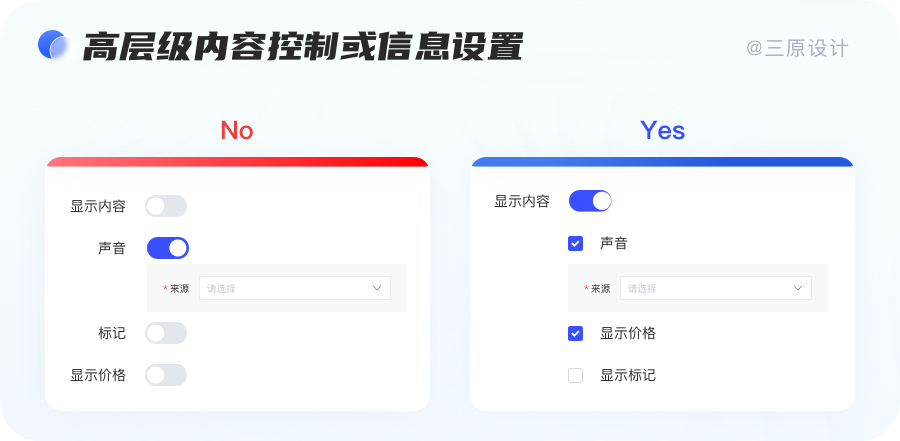
把它作为高层级内容控制或信息设置:
把它用来作为总控制来显示更高层级内容,避免 web 表单中大面积的使用开关按钮,会和其他的基本组件造成视觉干扰。这样可以既凸显其重要性,又能提升用户浏览表单的效率。

⑤ 小结
开关按钮视觉突出且反应快。用户浏览表单、填写内容组之间,一般不需要很强的视觉差异。如果填写的表单信息之间对比差异过大,开关往往给用户造成过大的视觉干扰,反而阻碍用户浏览表单的效率,所以尽量避免让无数开关出现在表单中。
2)单选Radio
① 简要了解单选按钮
单选按钮最早的设计模型,来源于收音机切换频道的按键,当我们按下其中一个,其他的按钮就会被弹出,按下的那个按钮就成为了选中的状态,单选按钮只能二选一。
② 单选按钮的特点
单选按钮的优点是,将所有信息条件暴露给到用户,它不像开关在使用上带有去猜测、探索的必要。
- 每个选择都非常直观,如果希望用户阅读完所有选项,可以采用单选。
- 拓展性更强,相较于开关、复选框,单选能承载两个或两个以上选择。
- 必须提供默认值,且默认值可以承载内容。
③ 场景举例分析
a. 需要让用户明确知道两者的区别,甚至需要强调两个选项的不同
如果采用复选框,用户需要在两个差距较大的选项中去做思考,这个时候单选更加合适。

b. 开启/关闭的单选状态,使用复选框
复选框对于绝大多数用户都是非常清楚,使用复选框在空间、视觉焦点更是更集中的,所以如果只针对开启/关闭的状态,推荐使用复选框。

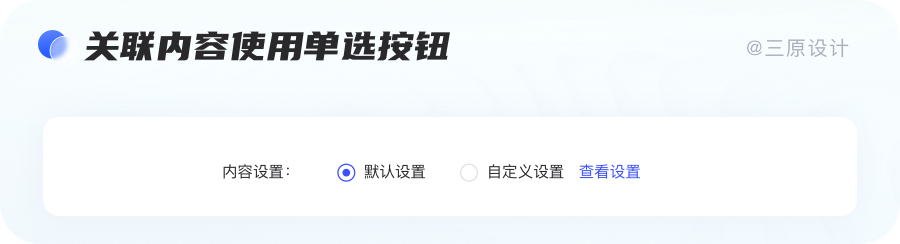
c. 每个选项都关联内容时,使用单选按钮
在表单设计中一个好的默认选项,会让很多人保持选择默认选项。提升表单提升效率。需注意给用户提供的默认选择,一定要是安全、方便的选项。
如下图,如果采用复选框或者开关,用户就不得不去探索思考开启后是什么,还要担心理解开启/关闭后带来的影响,而对于绝大多数用户来说,系统默认内容无需改动。

d. 如果是较长需隐藏拆分的内容情况,使用单选按钮
在表单设计中,如果遇到的内容需要重新组织或者拆分时,选择使用单选按钮。这样不仅能够做到表单信息简洁,也能够提高用户的浏览效率。
e. 垂直排列单选,信息阅读更佳
如果字段名称较长,需要添加副标题加以说明,这时单选按钮承载的信息较多,使用垂直排列让用户有一致的起始阅读线,眼球转动幅度最小,信息获取体验更佳。
如果标签文字较少,也可以横排不至于占用太多的垂直空间。
④ 小结
复选框的应用拓展性比开关更强,它既可以作为层级内容使用,又可以作为单独的设置项,点击后并立即生效,不用配合其他提交按钮,也可以作为表单填写的一部分。它也不会像单选按钮阅读有信息阻断的问题,不会像开关有强视觉干扰,它会让我们的视觉焦点更集中表单信息上。
3)复选框Checkbox
① 简要了解复选框
让用户在多选项中进行选择,勾选后和未勾选表示“是/否、要/不要、开启/关闭…” 等问题。
② 复选框的特点
- 复选框的标签内容是简短一句话,不会用逗号去作隔开。
- 作为单选状态时,操作对象和标签主体内容视觉焦点是不分开的,选择后就知道它被选中了。(比如登录页面的用户需知)
- 可直接表示标签内容的开启、关闭。
③ 场景举例分析
a. 使用复选框时候,用户可以基本清楚会发生什么
如果使用开关或者单选框,我们会发现视觉干扰特别严重,一般表单内容不需要特别去强调每一个字段的开启状态。
当然如果排版限制,我们也是可以将复选框放到标签的右侧(放右侧复选框需对齐)。

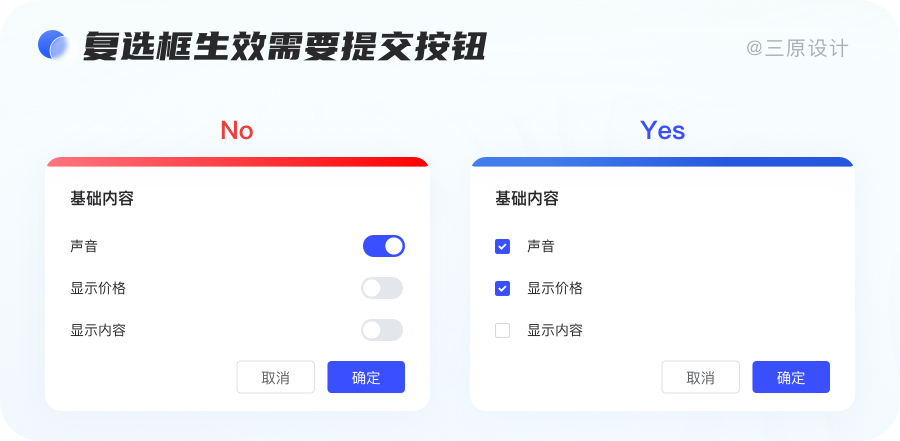
b. 表单中的复选框生效,需要配合提交按钮
复选框的主体标签信息和复选按钮在一起,特别是对于批量填写或设置一批字段,使用复选框效率更高。
一般情况下,表单填写中,复选框不会像开关点击后立即生效,它需要配合提交按钮生效。所以用户在提交前可查看他们填写的表单,更有助于在信息防错。

c. 用复选框来控制表单局部细节
如果控制对象的功能是表单的一个局部,或信息内容不是很多,用户也清楚知道选择后会是什么,这时候复选框更适合。这时我们不需要过重的给用户强调什么,用复选框会比使用开关让整个表单的结构内容更清晰。

d. 小结
单选按钮是二选一,互不干扰的条件,希望用户阅读完这两个选项,使用单选按钮再好不过了,考虑到单选按钮提供的默认选项,提供的要是绝大多数用户需要的,且是安全方便的,如果单选按钮标签文字过多,在排版时垂直排列拓展性更强,阅读体验更佳。

三、按钮的最佳设计位置
按钮放在页面左下角比较好还是放右下角比较好?
这个问题是我在设计表单时常常纠结的问题,上一篇文章聊表单的基础内容,还有朋友在后台留言关于按钮位置的问题,可想,这个问题也困扰了很多的设计师朋友。
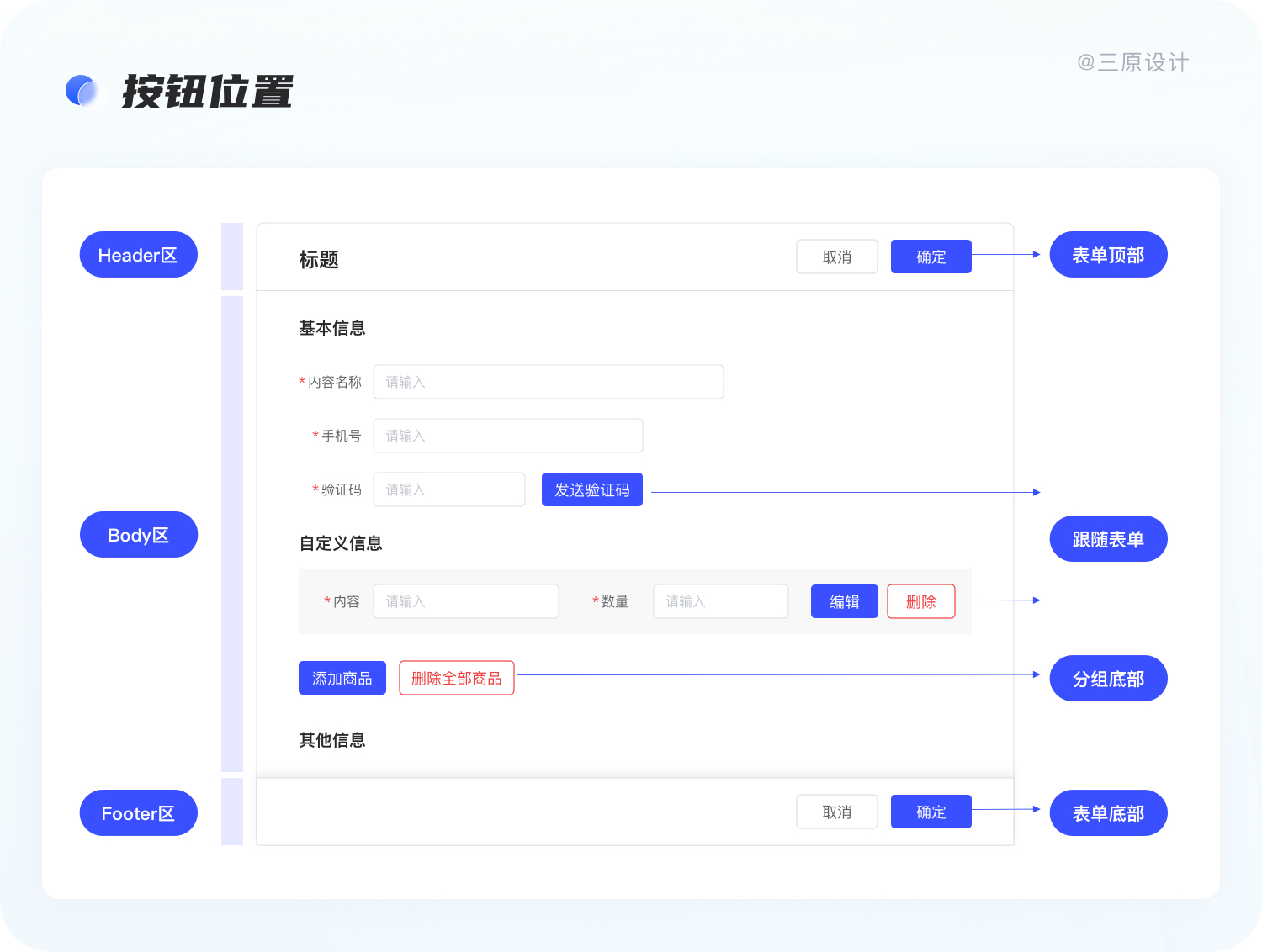
在复杂些的表单中,分别会在header区、body区、footer区放置影响全局属性、仅影响跟随对象、有“完结流程”属性的按钮。

要了解按钮位置问题,我们需要先了解两个比较重要的设计实验:
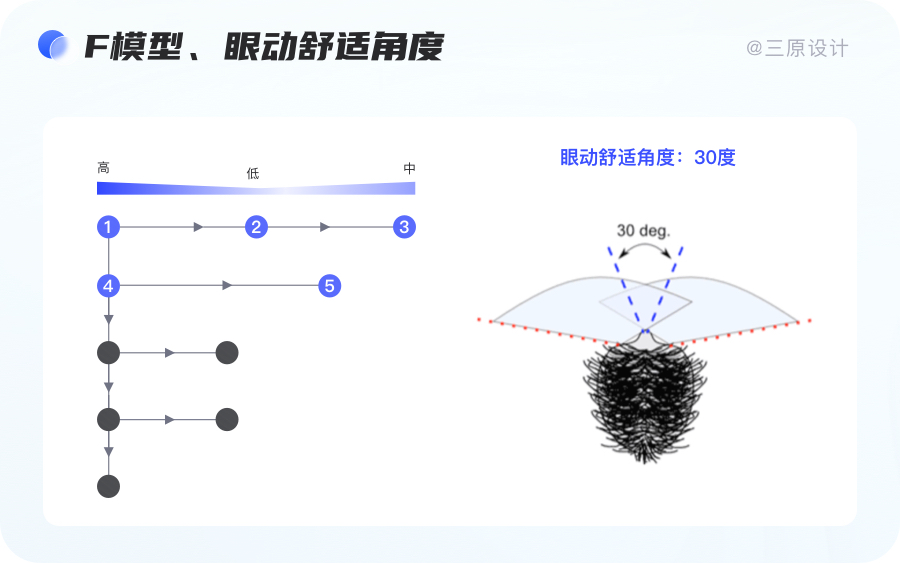
1. 尼尔森F型眼动浏览路线模型
尼尔森(Jakob Nielsen)是一位人机交互博士,毕业于哥本哈根大学,于1995年发表了「十大可用性原则」。尼尔森的「十大可用性原则」是尼尔森博士分析了两百多个可用性问题而提炼出的十项通用型原则。它是产品设计与用户体验设计的重要参考标准,是设计师值得深入研究与运用的理论。

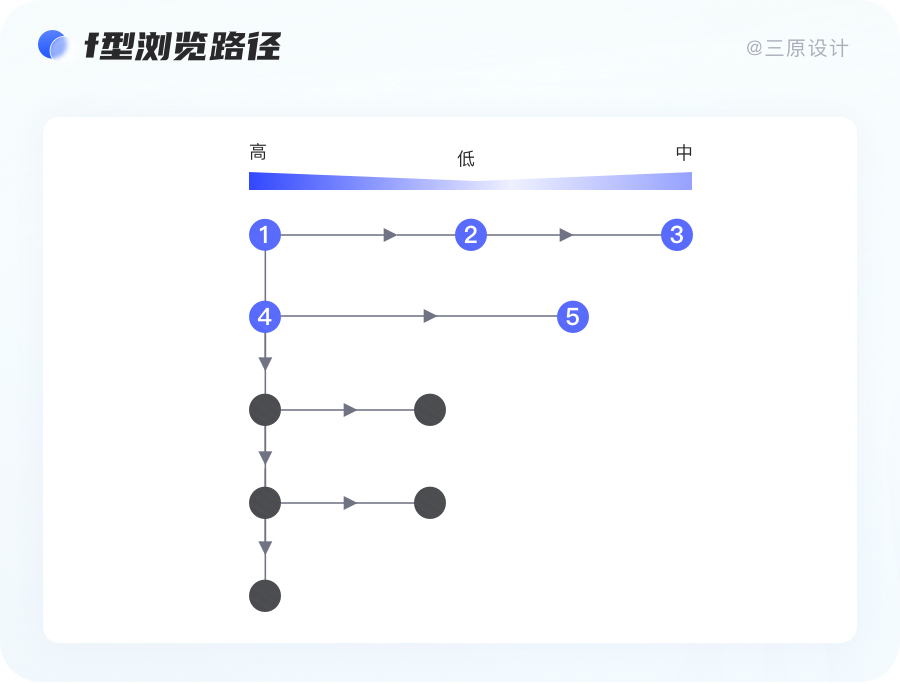
从上面的这个模型中就可以演变出来web端界面常见的“f型浏览路径”的纵横操作优先级,如下图所示:

可以看出来我们的视线由“1-3”这三个操作节点的最为重要:
用到我们常见的“表格顶栏”上的一行操作区来说,从左到右操作优先级依次为“高—中—高(中高)”,1 号位置所在地放置操作类行为是这一行【最高】的;其次是 3 号位置,最后是中间的 2 号位置。
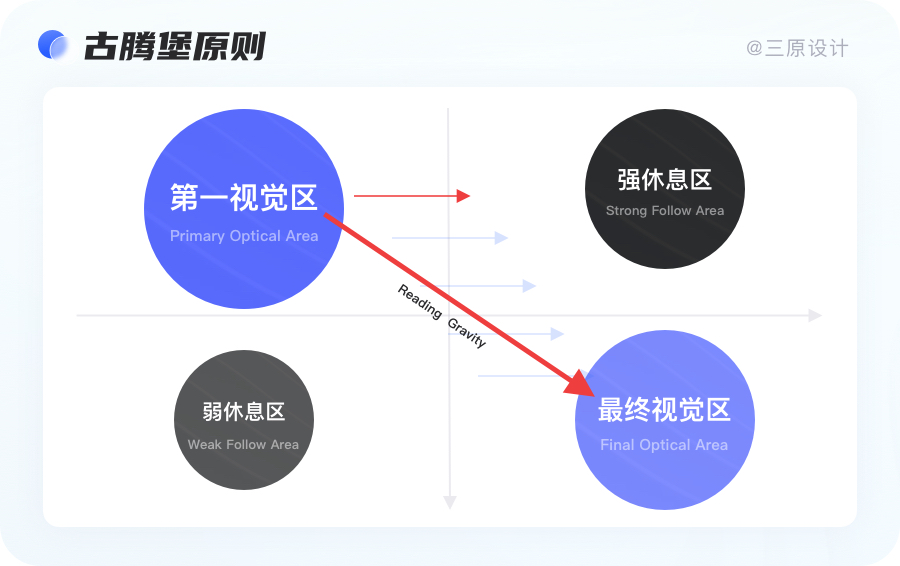
2. 古腾堡原则

20 世纪 50 年代,古腾堡在设计报纸的过程中,提出了一项原则,认为人的阅读方式应该是遵循某种习惯进行的,好像读书一样除了从左到右,还有从上到下的方式。
但这里面蕴含着什么信息呢?经过多方研究,他最终得出了被后人熟知的「古腾堡原则」,并附上了一张图,名为「古腾堡图」。

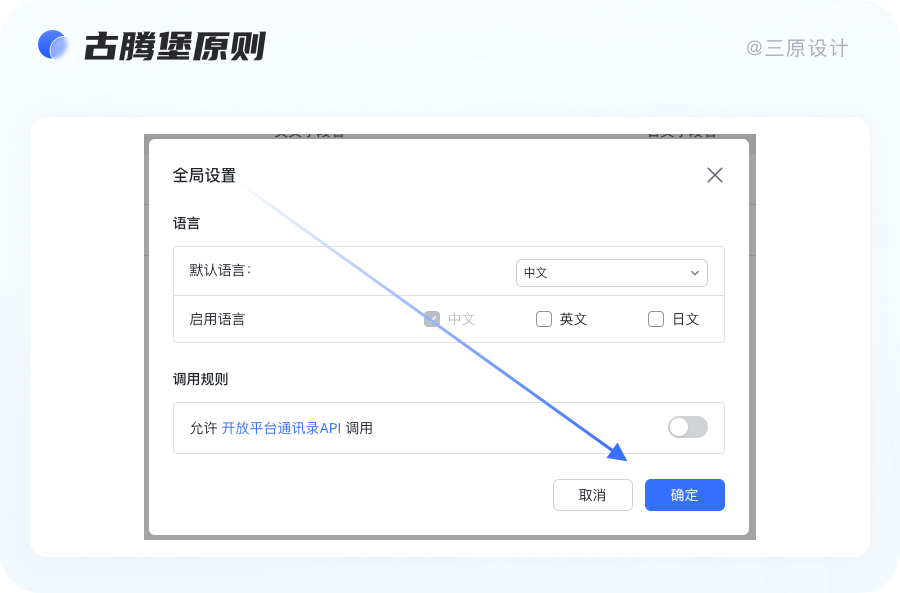
法则指出用户在浏览页面或一些布局时,视线往往趋向于从左上角到右下角进行扫描。古腾堡图将显示介质分为四个象限:左上角的「第一视觉区」,也叫「主光学区域」,类似自然光的落点;右下角的「最终视觉区」;右上角的「强休息区」和左下角的「弱休息区」。
从上图中可以看出,左上角是第一视觉落点区(主视区),而右下角是最终视觉落点区(终点区)。与之相对,右上角和左下角则是视觉盲点。用户的视觉移动端规则是从上到下,从左到右。
所以得出结论,界面中的左上和右下是用户视觉最为重点关注的位置。遵循古腾堡法则,设计师应该把界面的关键元素放在主视区,终点区可以放按钮、强提示,盲点区可以用来放一些相对次要的内容,如辅助图形、文字信息。
我们需要注意的是:
- 顶部按钮的设计,关键还在于可编辑内容区域,而不是按钮本身,顶部按钮更适用于「编辑页面」,需要用户谨慎操作。
- 而底部按钮的核心在于按钮本身,而不是内容。底部按钮更适合全局最终的确定,提交等操作按钮。
- 当我们在设计表单中的组合按钮时,比如:取消与确认、提现与充值。根据古腾堡法则,用户使用界面时从第一视觉落点区是主视觉区(Primary Optical Area),最终停留在结尾的终点区(Terminal Area)。

四、表单设计的视觉平衡
B端产品有C端产品不同,会有很多需要填写表单,甚至特别复杂的表单的情况。那么这种情况如何提升表单的用户体验,如何设计更快更好用的表单设计成为考验设计师能力的核心问题。
我平时的工作中经常会遇到数据量很大的表单,看似简单排列的表单,其实可能是我经历过很多次设计出的最终结果,所以这里总结一下我平时设计复杂表单的一些思路。
1. 表单视觉可以不平衡
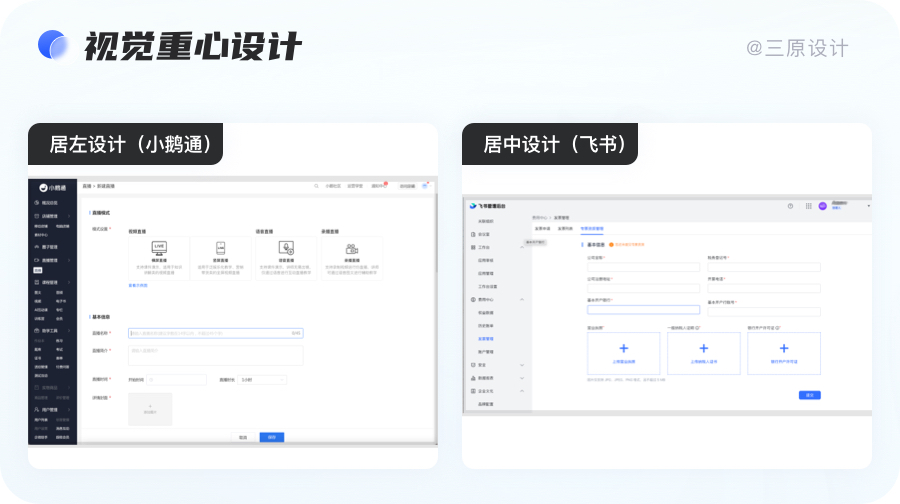
在设计表单时,我们总觉得视觉重心偏左,因此在设计时我们总想让视觉变得更平衡。

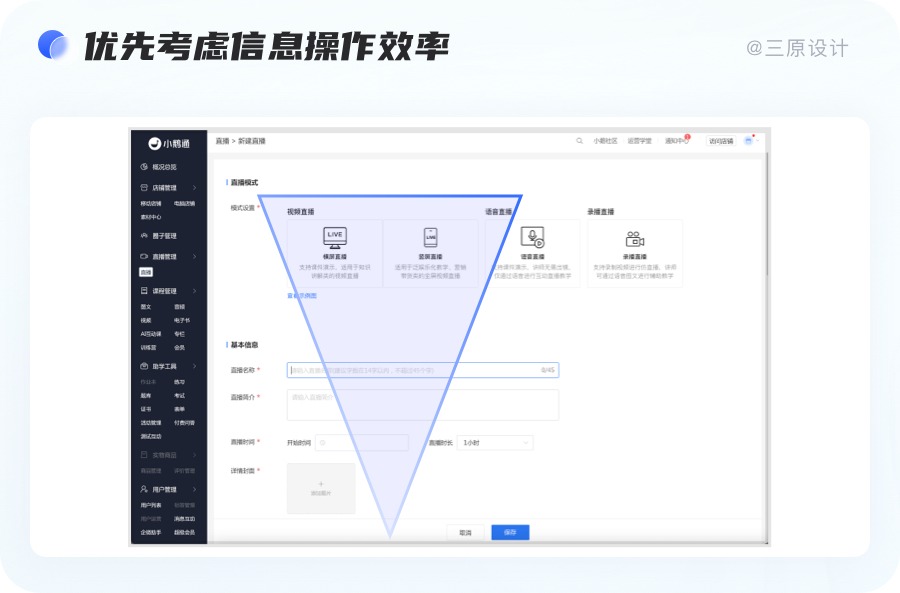
比如小鹅通,信息全集中在左边,感觉视觉有点失衡。而类似飞书的居中设计,视觉会更平衡。所以这就引起我思考在设计时要不要用居中设计的方式呢?
但是当我继续查找资料时发现,其实在表单的设计中我们不用过度的追求视觉平衡,首先人的视觉动线遵循F模型,同时根据行业相关信息可读性研究,眼动舒适角度为30度。

因此当表单信息较少,不考虑屏效时,采用从上往下居左边的方式,据研究这是能够最高效完成任务的布局方式。
当然也并不是所有的表单都是需要左侧设计,比如飞书设置类表单就是局中设计。
为什么呢?其实,设置类表单,数据项较少,相对比较简单,使用居中设计可以让用户更聚焦。
而其他大部分的表单设计,比如CRM、ERP、云产品、OA、项目研发、文档产、HR、BI等系统产品的录入类表单均采用的视觉偏左的设计方式,不管表单拓展多复杂的信息,都不会影响整体的一致性。
所以,在设计表单时不用过度追求视觉平衡,而是需要优先考虑信息操作效率,信息阅读效率。

2. 4个策略优化数据量大的表单设计

1)保留(Keep)
第一步,整理筛选,保留那些用户真正关心的是问题内容和为何要问这些问题的内容,在适当的情境下问合适的问题,可以保留。
2)删减(Cut)
第二步,有些问题并不需要马上得到答案,对于一些非必填问题,可以考虑拿掉。
3)延迟(Postpone)
第三步,有些问题马上就问,会让人产生戒备,这时可以采取延迟发问,直到问题不会让人感觉多余或者有侵略性。或者有些问题比较棘手或者是敏感的信息,如果你一上来就问这些信息,用户可能会比较反感,可以从易到难,从基础到敏感问题,让用户慢慢卸下心防。
比如,站酷的新版满意度调查.“如果你愿意接受回访,请留下你的联系方式?就是放在了最后,标注选填的方式。

4)解释(Explain)
有些问题对公司真的有价值,则可以解释编写简短友好的理由,确保能为用户带来好处。
比如,“填写联系方式,能让我们后续解决问题以后告诉到您。”
五、提示的最佳位置
表单中错误提示的常见位置一般是在右边或者下边,这也是经过很多的产品及用户测试验证过的结论,那么你知道是为什么吗?
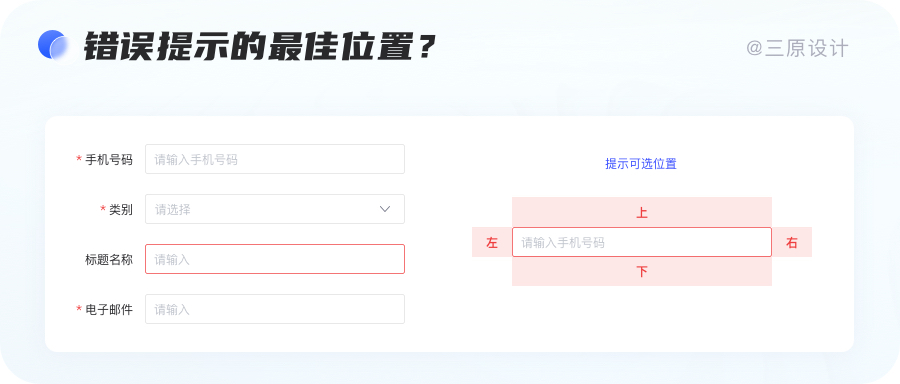
表单可选的错误提示位置:

1. 提示位置在表单域顶部
顶部显示所有错误信息,会给用户的记忆造成较高的认知负荷,会强制用户回忆每个错误输入框中的错误消息。
当标签顶部对齐时,错误提示和输入框中的提示这两个文本靠得很近会产生视觉噪音,用户注意力被分散,很难专注于其中一个,并且可能混淆它们。
2. 提示位置在表单域下边
表单域下边的错误信息提示,虽然不符合从左到右的阅读习惯,但它与从上至下的阅读流程相对应。是减少记忆认知负荷的有效方法,可以帮助当场识别错误而不是靠回忆错误,缩短反应时间,提高表单填写效率。
手机屏幕缺少水平空间,把错误信息提示放置在下方是个不错的选择。
3. 提示位置在表单域右边
符合人们从左到右的阅读习惯,用户视觉路径自然流畅,很大程度上减少了用户的精力和视觉工作。
4. 提示位置在表单域左边
提示位置在左边与用户期望相违背,因为左侧放置更高优先级的元素,是我们的直觉。但事实上用户需要专注于纠正他们的输入,因此输入框应该是更重要的元素。

综上所述如上图,错误提示的最佳位置是输入域下边或者输入域右边。
当表单是左右对齐时,最佳提示位置是选择输入域在下边。当表单是顶部对其时,最佳提示位置是选择输入域在右边。如果是移动端则放置在下边。一般情况,为了提高开发效率,会选择都放置下边,方便适配。
六、总结
关于表单设计其实还有很多可以去仔细研究的空间,不管是To C 还是To B,都是为了实现用户的需求、帮用户解决问题。
当然,理论是死的,设计是活的,当业务与原则出现矛盾时,可以结合具体的业务情况进行适当的调整。
以上便是个人对常见的表单纠结点的经验总结,文章中如果有不严谨、错误的地方希望大家给予指正。作为一名刚刚将自己工作内容进行沉淀并分享给大家的设计师,希望大家可以多多点赞评论鼓励下。
长达15000+字,文章很长,感谢您的耐心阅读。
参考文献:
- 来源链接:https://ant.design/docs/spec/research-form-cn(来源:Ant Design)
- 表单设计需要注意:http://t.cn/EhMmZPf
- 《Web表单设计·创建高可用性的网页表单》中,作者(卡罗琳·贾雷特)
- B端表单设计优化http://www.woshipm.com/ucd/5327215.html
- 《Type & Layout:How Typography and Design Can Get Your Message Across or Getin the Way》
本文由 @三原设计 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



