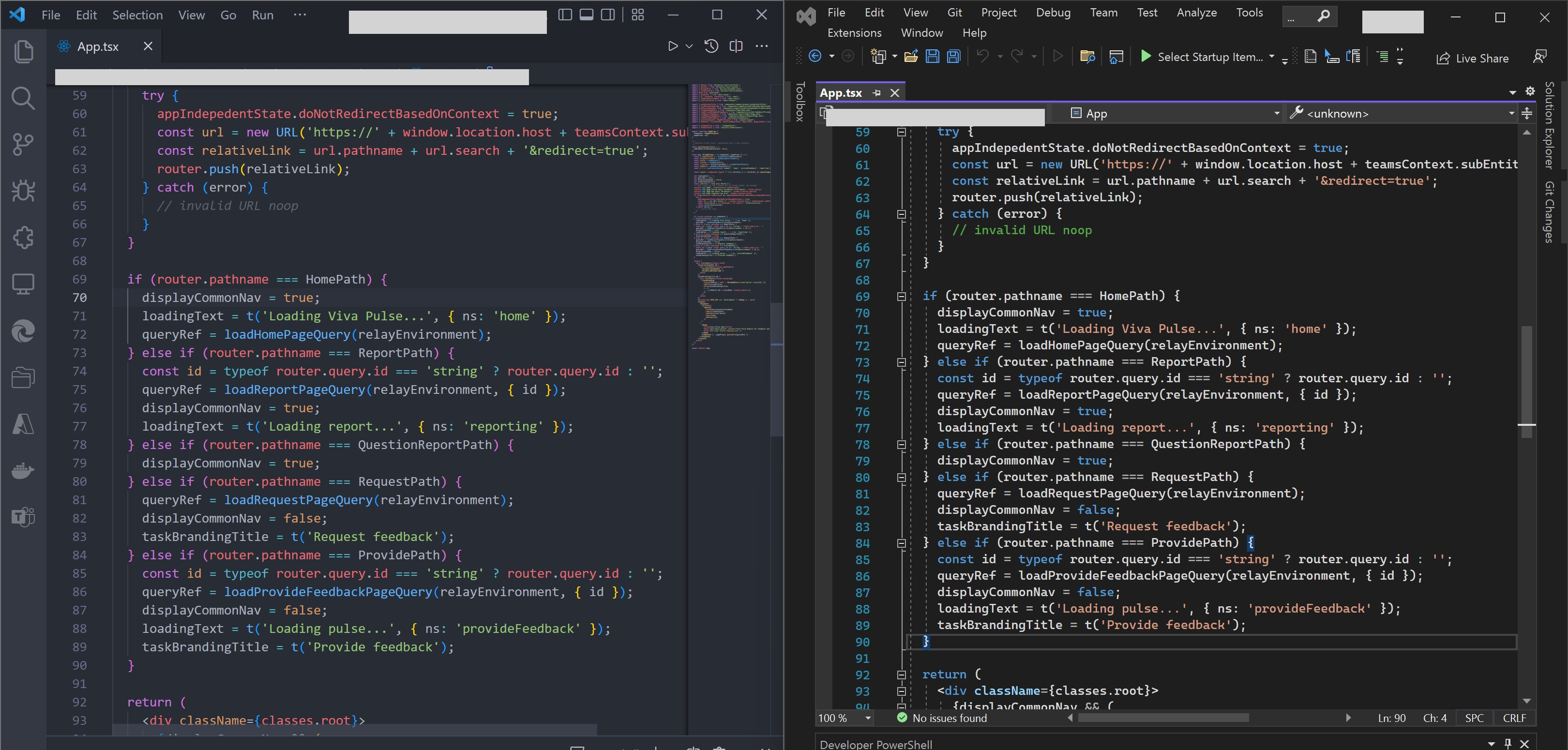
语法高亮是各种 IDE 和文本编辑器最基本的功能之一,通过使用不同的颜色和样式来帮助指导开发者阅读和理解代码,在视觉上区分源代码中的各种元素。但 Visual Studio 的语法高亮功能一直都不算优秀,甚至还比不上自家的 VS Code(如下图,左边是 VS Code)。

鉴于这个功能确实不够好用,再加上 Visual Studio 社区用户不断催促改进,微软决定开始改善,首先会将重点放在 JavaScript 和 TypeScript 的开发体验上。
微软目前正在开发 Visual Studio 2022 17.6,也计划在 17.6 实装这个改进,除了优化现有的语法高亮,微软还会将这些高亮显示扩展到更大的范围,包括控制关键字、标签中的字符串、转义字符、JSDocs 等。
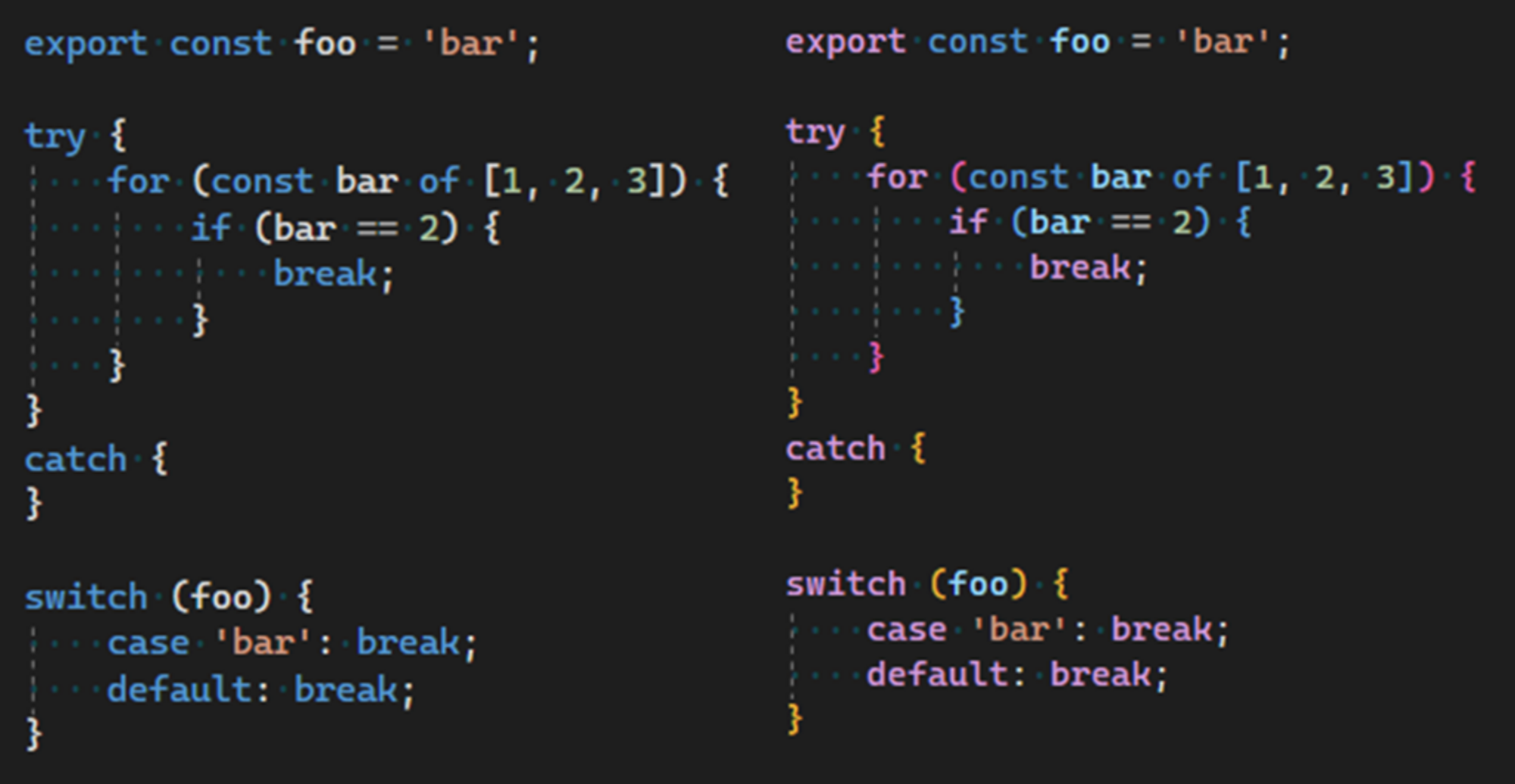
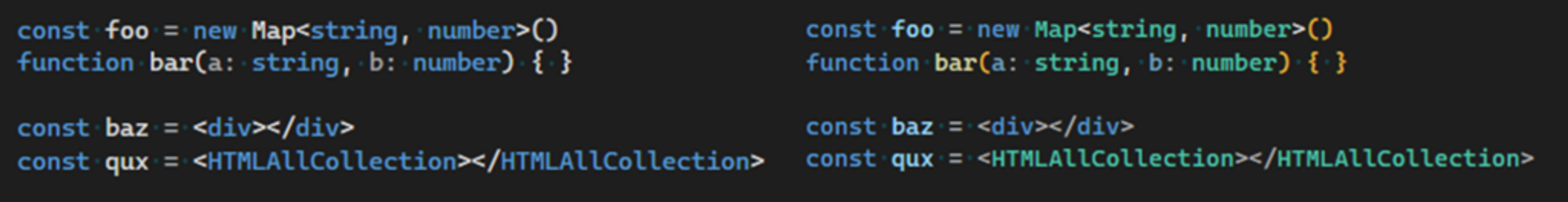
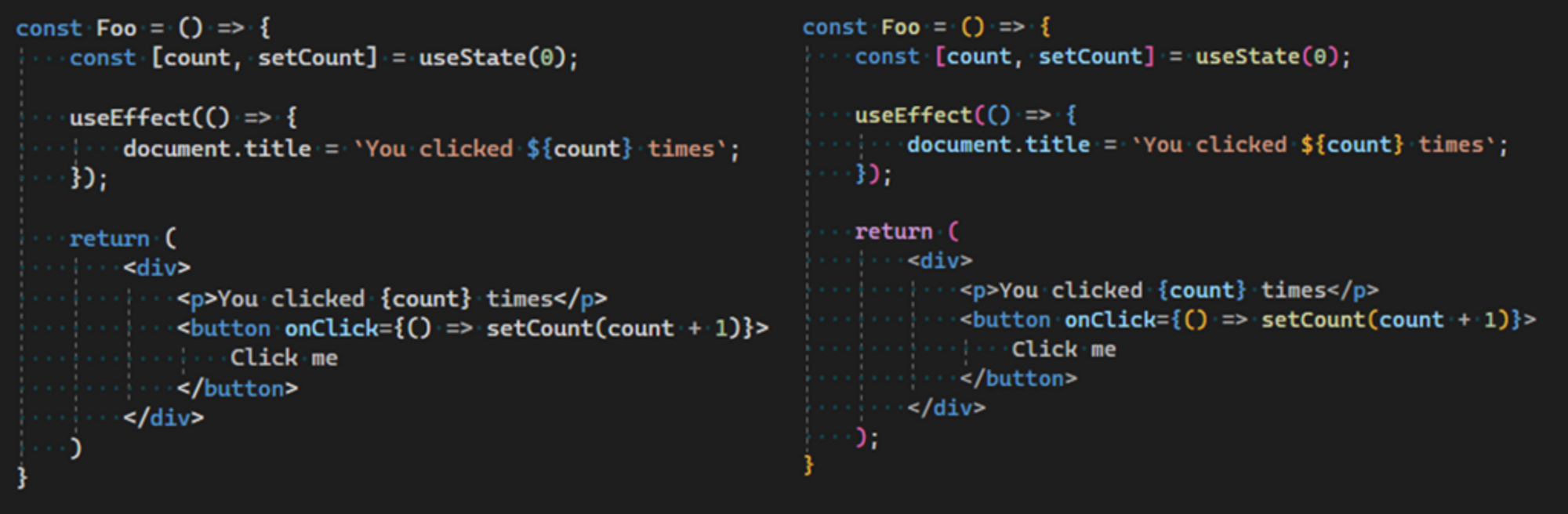
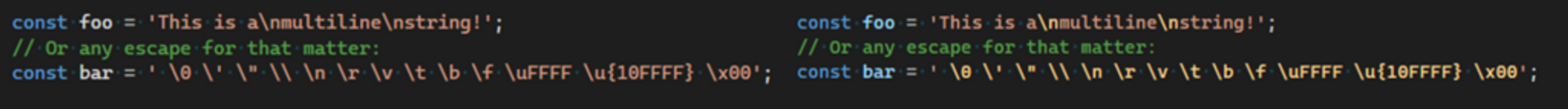
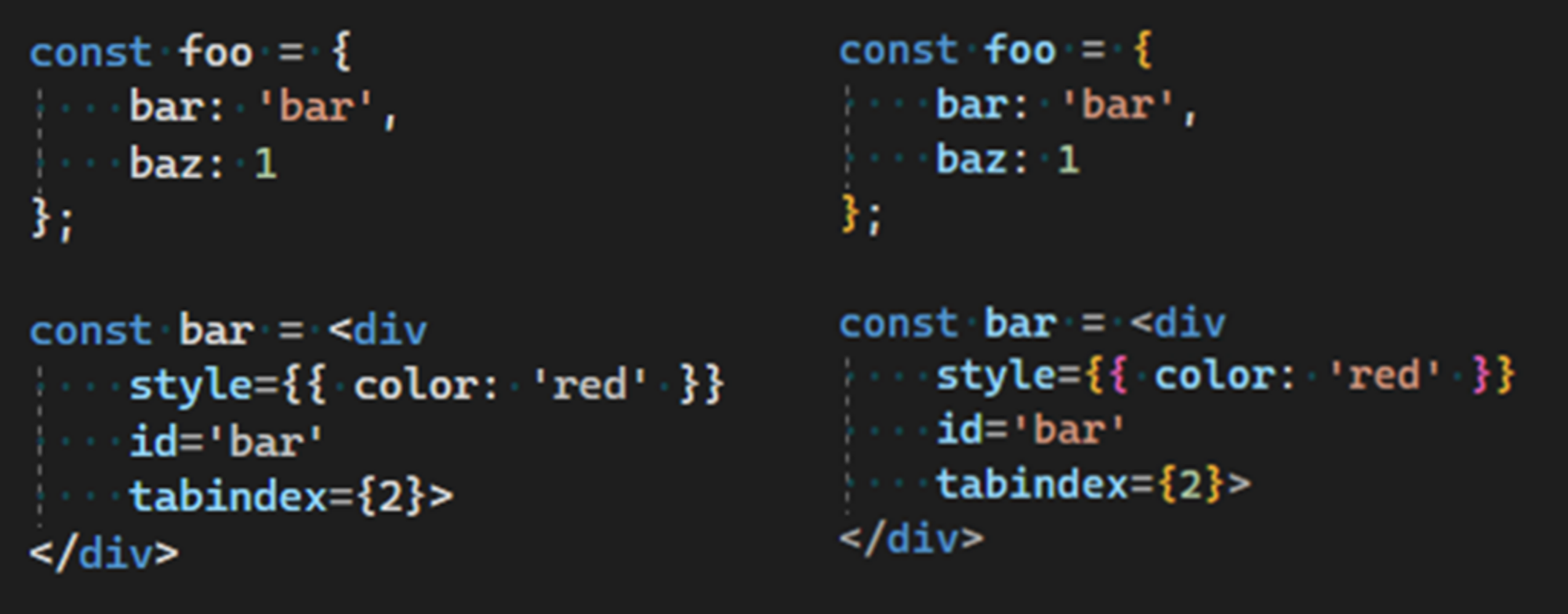
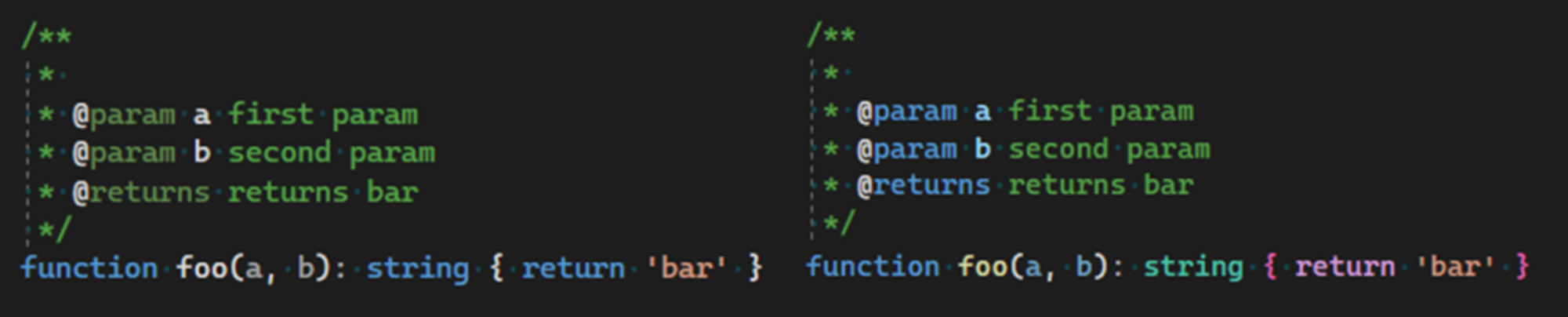
根据微软给出的示例,在下面的图片中,你可以看看 Visual Studio 中语法高亮的前后对比(右边为新版)。即使你从不写代码,也不是程序员,应该也能够看出新的语法高亮显示带来了多大的变化。

-
类型

-
变量

-
转义字符

-
参数名称和值

-
JSDoc 标签

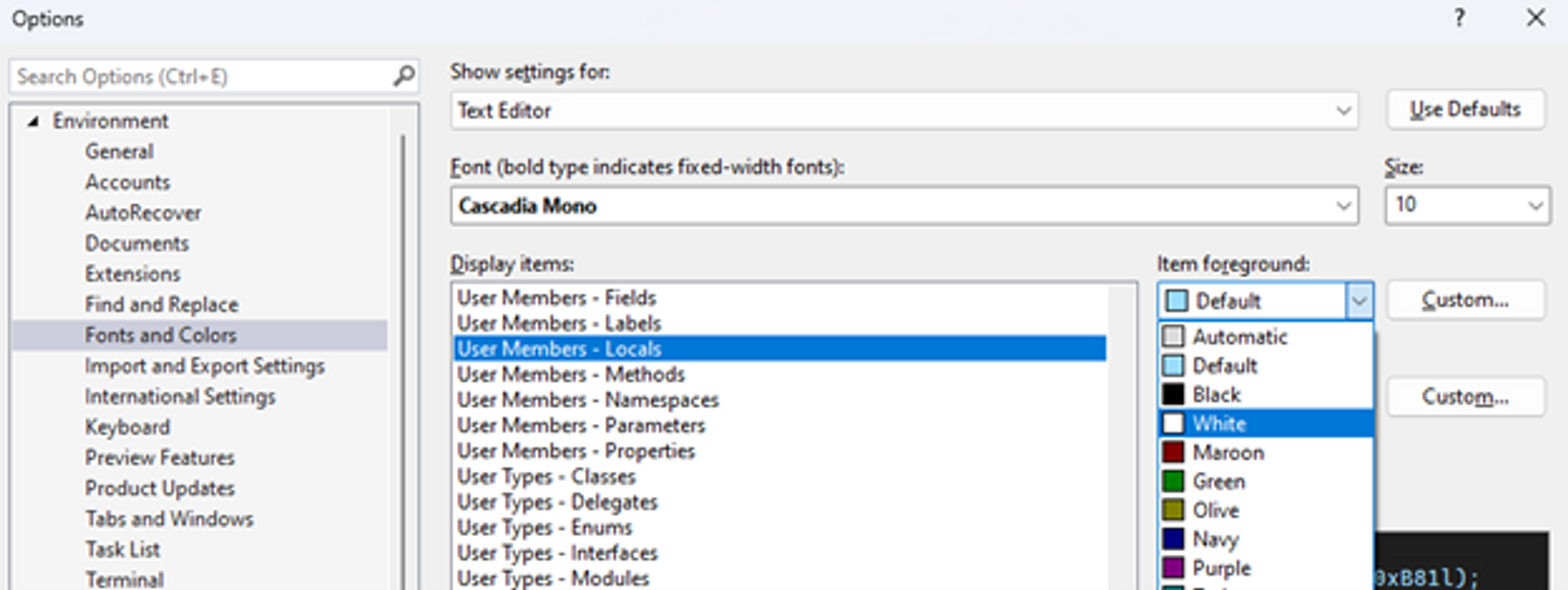
微软表示,代码的不同部分(如变量和转义字符)都被映射到不同的显示项目中。开发者只需前往「工具>选项>环境>字体和颜色」,然后在「显示设置」下拉菜单中选择「文本编辑器」,然后就可以根据自己的偏好在「显示项目」中一一调整这些设置。

目前这个改进已经可以在 Visual Studio 2022 最新的预览版中试用,用户可以访问这个链接下载安装。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



