拖拽框选在网页设计和开发中非常实用,在各种应用场景中都有着广泛的应用。本文作者分享了如何在Axure内实现任意方向鼠标拖拽框选的效果,一起来看一下吧。

拖拽框选是现代应用程序中经常使用的功能之一,比如原型制作时常见的实际应用:
- 图片框选:拖拽框选可以用于网页中的图片操作,用户可以通过鼠标拖动实现对图片的裁剪或者放大。
- 表格选择:当需要对中继器中的表格进行操作时,通过拖拽框选可以快速地选择多行或多列,甚至进行一定程度的计算。
- 画板应用:拖拽框选可以用于在线画板应用,用户可以通过鼠标拖动绘制出一个矩形。
- 地图选择:在网页中的地图应用中,用户可以使用拖拽框选来选择一个区域,以查看该区域的详细信息或执行其他操作。
总之,拖拽框选在网页设计和开发中非常实用,在各种应用场景中都有着广泛的应用。它可以提高用户体验、方便用户的操作、简化操作流程,同时也可以增强原型的交互性和可用性,是实现各种应用程序的重要功能之一。
一、演示
先来看下演示吧,地址:鼠标拖拽框选效果

二、分析
在电脑上,拖拽选取操作是通过鼠标来捕捉用户的手势,在拖拽操作中,用户首先点击并按住鼠标左键,然后移动鼠标,直到所需选取的区域被框选完成,最后松开鼠标左键或手指即可完成选取操作。
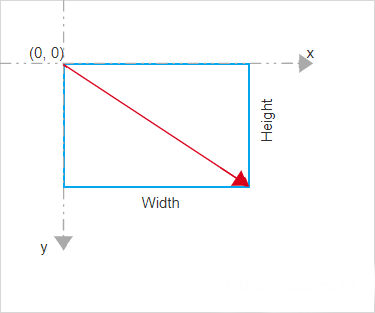
那么这个矩形区域应该是由用户开始点击的点和结束拖拽的点所构成的矩形,这样我们就知道了,这个矩形的宽度应该为鼠标横向移动距离,高度应该为纵向移动距离。

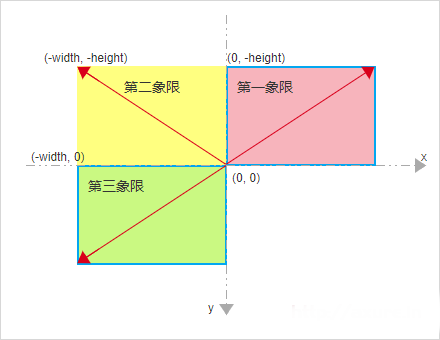
但是用户不可能总是从左上向右下选取,那么我们需要分别分析,虽然页面里纵坐标向下为正,但我们用数学上的象限进行分类:
- 先分析上图,当框选矩形位于第四象限时,矩形的左上角就起始点(x:0, y:0)。
- 当矩形位于第一象限时,矩形的左上角应该向上移一个矩形的高度(x:0, y:-height)。
- 当矩形位于第三象限时,矩形应该向左移一个矩形的宽度(x:-width, y:0)。
- 最麻烦是当矩形位于第二象限时,应该同时向上移一个矩形的高度,并且向左移一个矩形的宽度(x:-width, y:-height)。

三、教程
思路已经理清楚,我们可以动手做原型了。
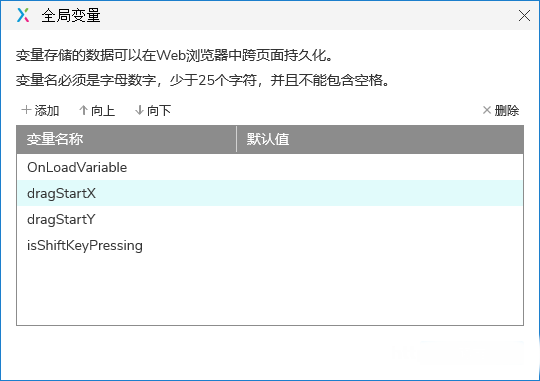
先建两个全局变量,叫dragStartX和dragStartY,用来记录鼠标按下时的坐标。

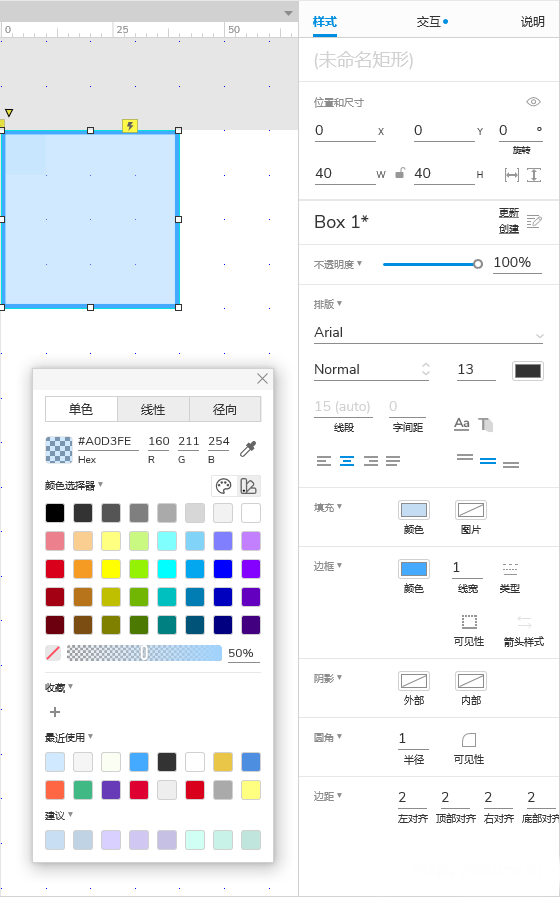
放一个显示用的矩形,宽度高度必须大于2×2,边框的颜色重一些,填充的颜色浅一些,并且透明度50%,依个人喜好配置就行,默认调色板的第2行和第4行就挺好。配置好后将矩形设为隐藏。

建两个交互,一个是“旋转时”可以在鼠标按下时进行一些初始化设置。
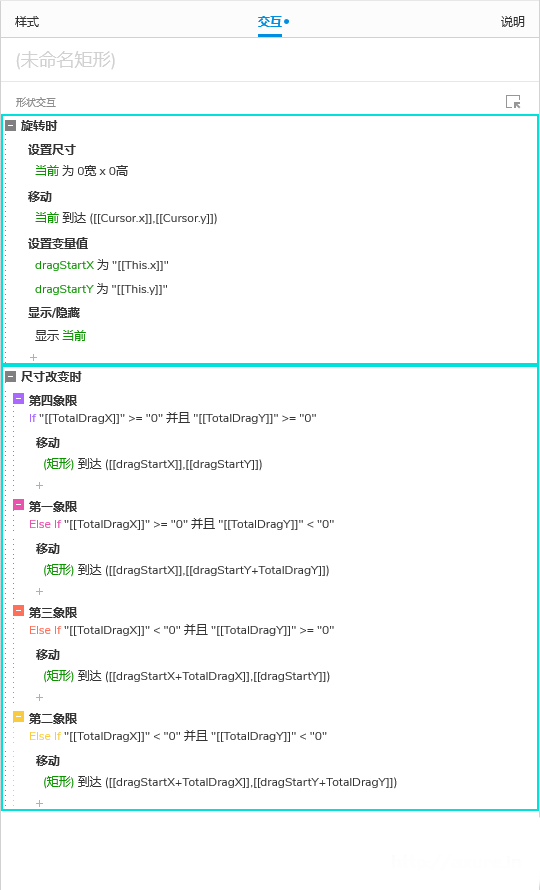
一个是“尺寸改变时”用来自动更新矩形的左上角的坐标,前面分析过了,可以用四个If/Else分别判断四个象限。

会用Axure函数的这里也可以用Math.min进行优化,注:下图功能同上图,选其一即可。

在矩形上点右键“转换为动态面板”,先建一个“加载时”交互,让动态面板的宽度更改为[[Window.Width]]高度更改为[[Window. Height]]。这样可操作的区域就比较大了。
建一个“拖动开始时”交互,去触发矩形的“旋转时”。
再建一个“拖动时”交互,实时更改矩形的尺寸为[[Math.abs(TotalDragX)]]和[[Math.abs(TotalDragY)]], 因为我们已经设置过矩形的“尺寸改变时”所以这里就无需考虑它的移动了,最后建一个“拖动结束时”交互,这里可以根据自身需要让矩形保留或隐藏(测试看效果时推荐保留显示)。

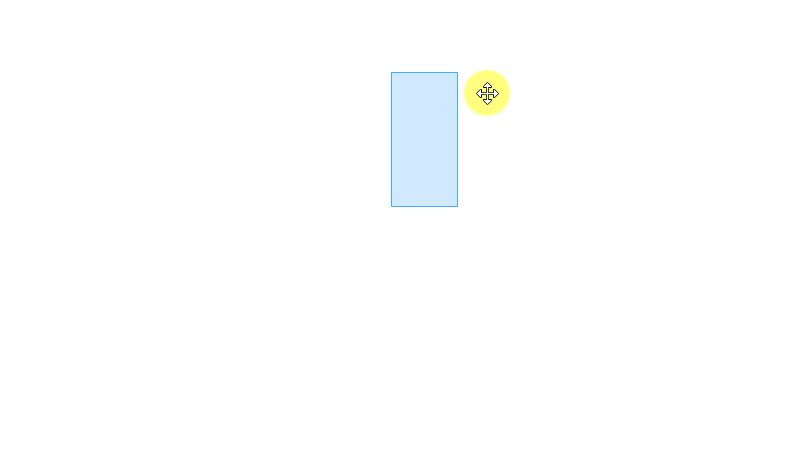
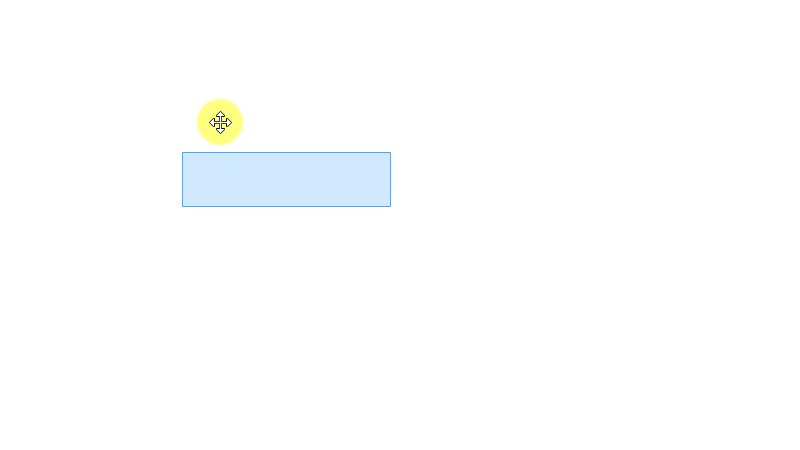
好了,一个可以任意方向托拽的框选功能就做好了。看看效果:

最后
有进一步兴趣的还可以再加入其他的交互功能,比如“按住Shift键”进行增选功能等。会元件“接触”判断的朋友,就可以实现中继器的多选、数据统计等操作。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง


