在中继器的使用过程中,你知道该如何判断中继器是否包含特定值吗?或许你可以使用监听器,在不刷新中继器的前提下,分别判断每一行的值。本篇文章里,作者便做了分析总结,一起来看。

前言
在电子商务应用类原型中,将商品添加到购物车时,应该先检查该商品是否已经存在于购物车中,如果已经存在,则增加商品数量,否则添加新商品。
一、基础知识
你对中继器监听器了解多少?如果不明白监听器是什么东西,可以先阅读一下《Axure监听之中继器监听》这篇文章。最好能够清楚为什么要用监听器、什么时候用、以及怎么用。
!!!这个知识点是中继器进阶应用的基础,很多以往非常难以实现的交互通过监听器都可轻松实现。
二、简单教程
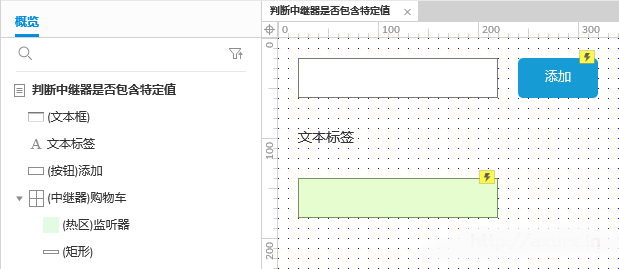
做一个简单一点的,只判断有无,请准备以下几个元件:

一个文本框,用来输入值。
一个文本标签,用来显示反馈信息。
本教程为了直观,一物多用,兼记录中继器是否包含文本框的值(可改为全局变量)。
一个按钮(起名:添加),用来进行添加操作。
一个中继器(起名:购物车),内部放两个元件:
- 把默认的列名[[Item.Column0]]改为[[Item.Name]]
- 默认的矩形,用来显示中继器的内容。
- 一个隐藏的热区,用来做监听器(起名:监听器)。
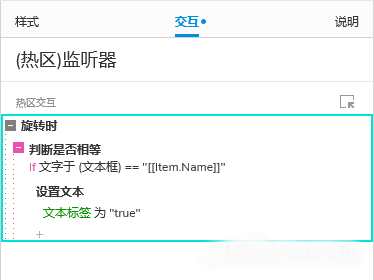
先绑定监听的交互,添加(热区)监听器的“旋转时”,判断如果内部[[Item.Name]]列的值等于文件框的值,就把文本标签的值修改成true。

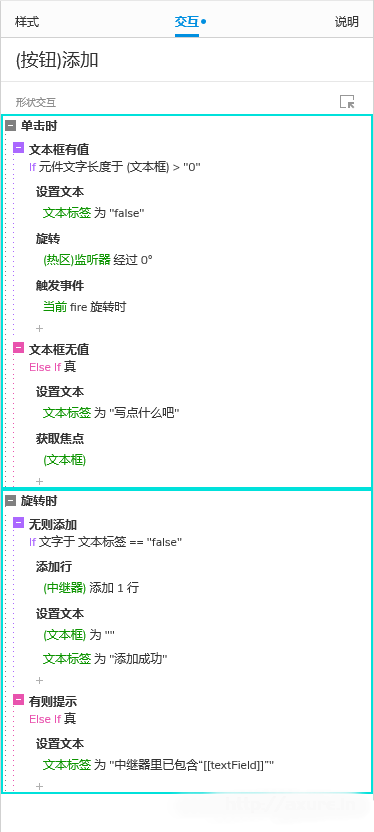
再在“添加按钮”上新建“单击时”交互,内容是判断文件框是否有内容,如果有内容就先把标签的值改为false,然后触发监听器热区的“旋转时”,最后触发当前组件的“旋转时”进行下一步操作。
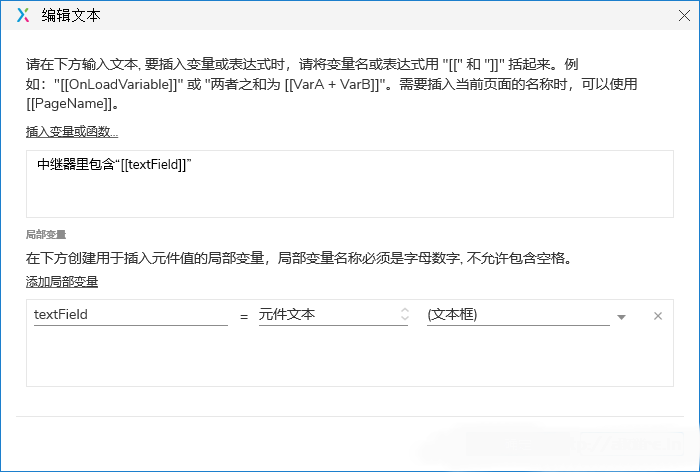
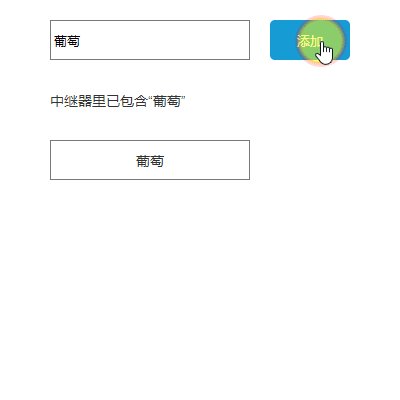
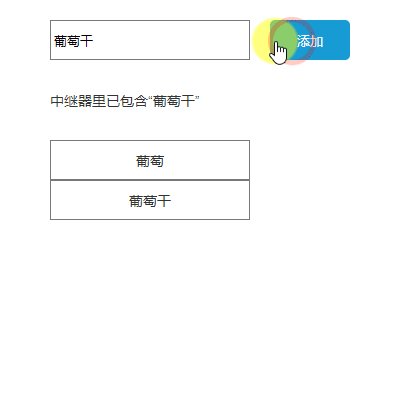
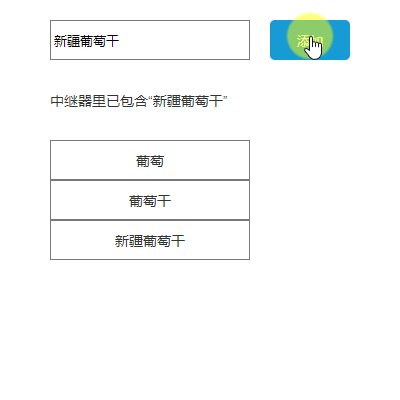
继续添加“旋转时”的交互为先判断文件标签的内容是false才添加,否则就在文本标签里给出提示信息。

上面出现的局部变量[[textField]]就是文本框元件的文本。

完事儿啦,就这么简单。赶快预览看下吧!

三、进阶教程
如果我们是要做一个功能相对完善的购物车原型,那上面讲的就过于简单了。通常,我们除了购物车中继器外,还应该有一个商品列表中继器。而且同一个商品可能会添加多次,但是基本原理是相通的,都是要通过监听先判断要添加的值在中继器里是否已存在,无非就是商品已存在时时行数量增加,商品在购物车里不存在时再进行添加。两个中继器间通过一个外部的文本框进行交流。
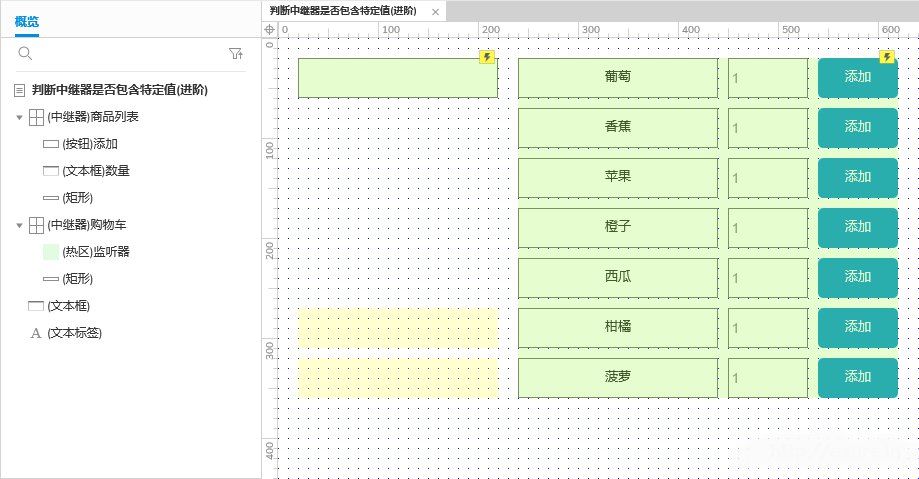
准备以下元件:

一个文本框。
一个文本标签。
一个商品列表中继器(起名:商品列表)
- 把默认的列名[[Item.Column0]]改为[[Item.Name]]
- 默认的矩形,用来显示中继器的内容。
- 一个文本框(起名:数量),类型改为“Number”,用来记录需加入购物车的商品数量。
- 一个添加按钮(起名:“添加”)。
一个购物车中继器(起名:购物车)
- 把默认的列名[[Item.Column0]]改为[[Item.Name]]
- “购物车”中继器加一个[[Item.Quantity]]列,代表商品数量。
- 默认的矩形,用来显示商品名称和数量。
- 一个隐藏的热区,用来做监听器(起名:监听器)。
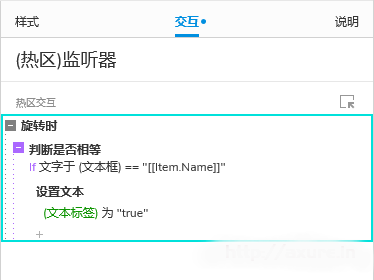
还是先把监听上绑在热区的“旋转时”交互上,判断[[Item.Name]]列值如果与文本框内的文本相同,就把文本标签改为true。

“添加按钮”的交互有一点点小变动,直接设置文本再触发监听器:

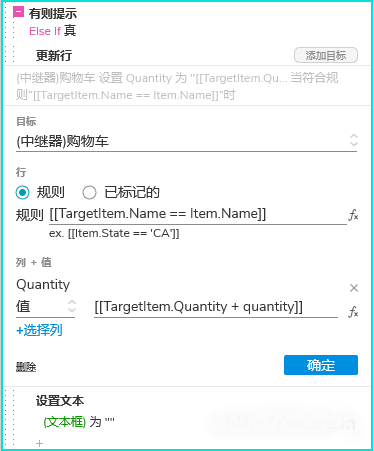
如果购物车里没有当前商品,添加行,记得把“数量”元件里的数值一起保存。
如果购物车存在当前商品,那么更新商品数量:

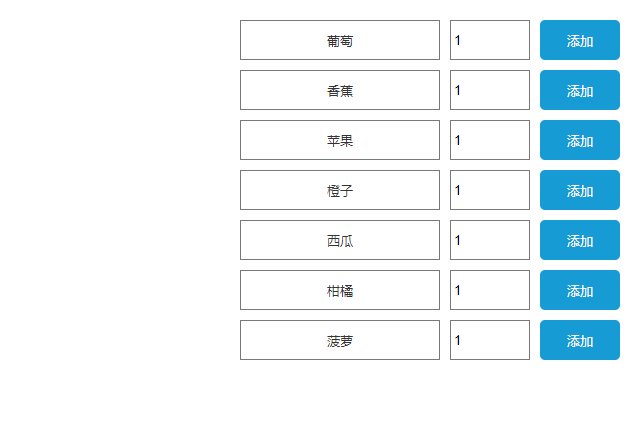
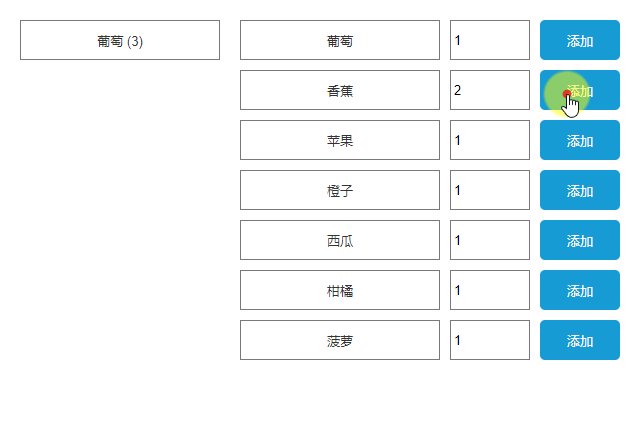
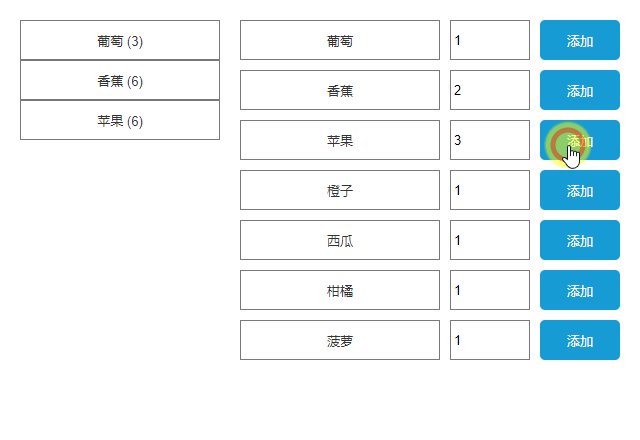
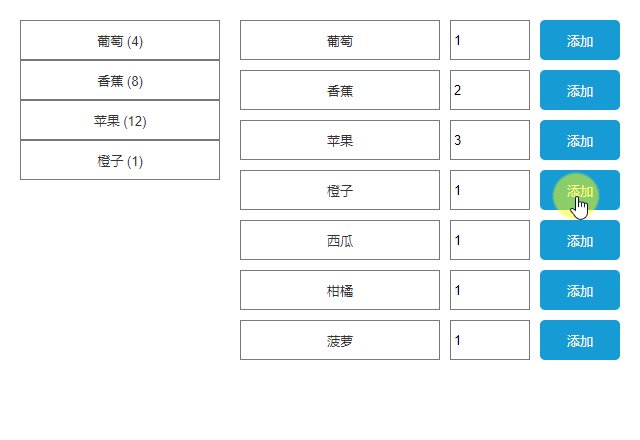
这样,进阶的购物车也完成了,看下效果:

一个完整的购物车功能可能还包含单价、总价、运费、税费、折扣等等属性,有时间再补充。
总结
判断目标中继器是否包含特定值,可以使用监听器在不刷新中继器的前提下分别判断每一行的值。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



