社交APP中流行左滑右滑的效果来查看他人简短的页面资料,若二者感兴趣,会出现匹配。那么我们该如何通过Axure实现交友APP滑动匹配效果?本文对此进行了探讨分析,一起来看看吧。

前言
社交APP很多人都用过吧,目前流行一种让用户浏览图片和简短的个人资料,向左或向右滑动屏幕上的图片,表示他们是否对某个人感兴趣。如果两个人都对彼此感兴趣,就会出现“匹配”,他们可以开始聊天交流。今天带大家仿一个滑动匹配的原型。
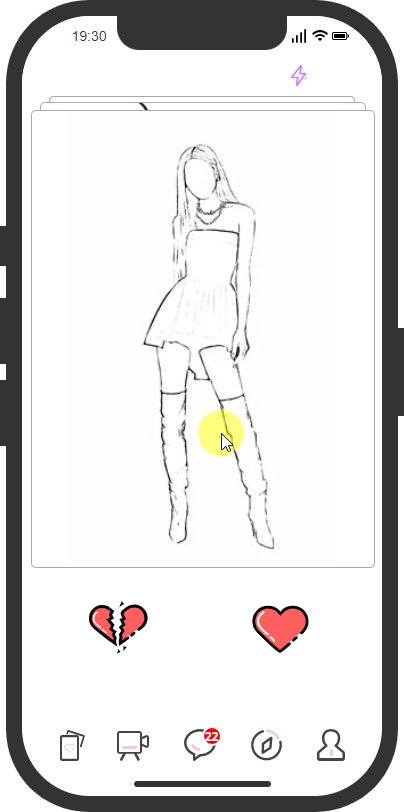
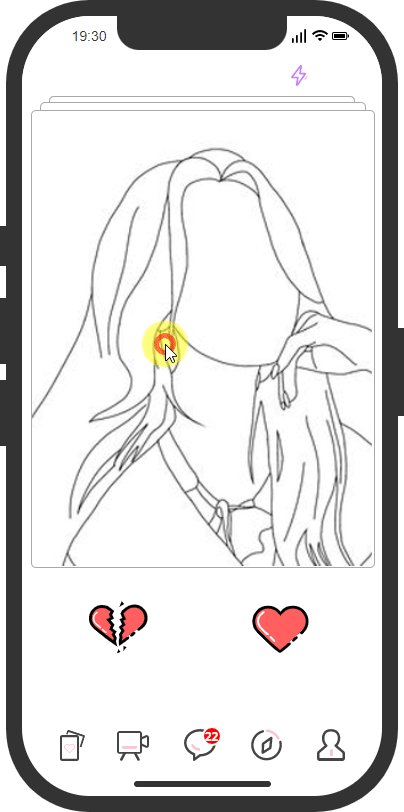
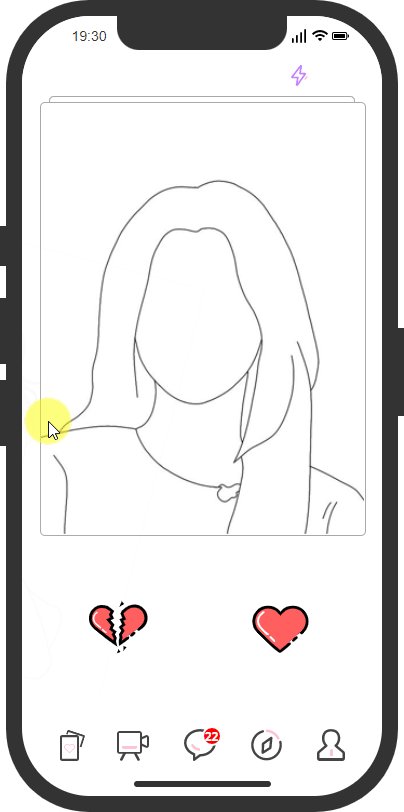
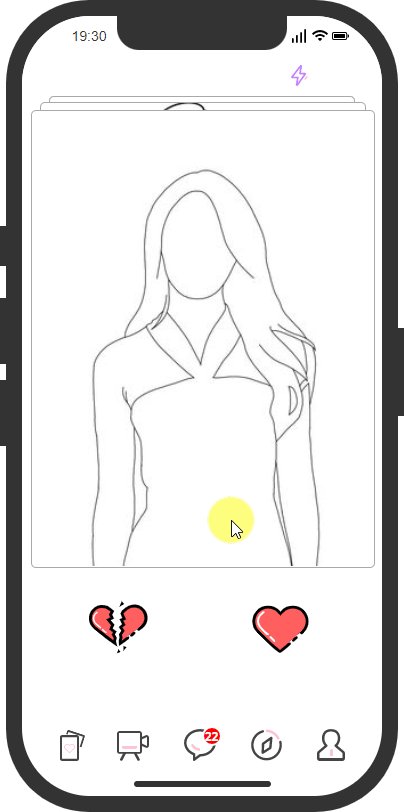
一、演示
老规矩,先上演示:

二、说明
本教程只讲授此功能的核心交互,有以下几点:
- 前中后三张图片的大小、位置、层级调整。
- 滑动图片时应该怎样旋转。
- 图片旋转角度解决满足条件时怎么处理。
- 图片旋转角度不足怎么归位怎么回正。
其它的动态效果请自行增加。
三、准备工作
需要先准备以下元件:
一个用来右滑代表匹配成功时显示的矩形(起名:匹配),填充一个暗的背景色,透明度50%,文本就“匹配”吧,再用个醒目文本颜色,隐藏起来。
一个用来刷新的矩形(起名:刷新),同样隐藏。
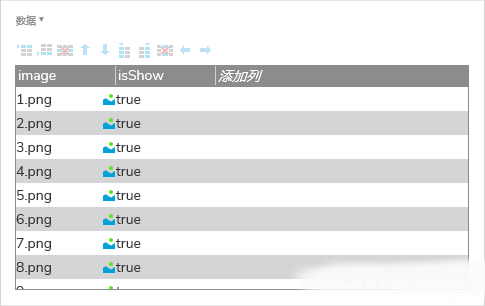
一个中继器,数据有两列,一列叫 [[Item.image]] 插入图片,一列叫 [[Item.isShow]] 代表是否显示,设置为分页显示,每页项数量为3。
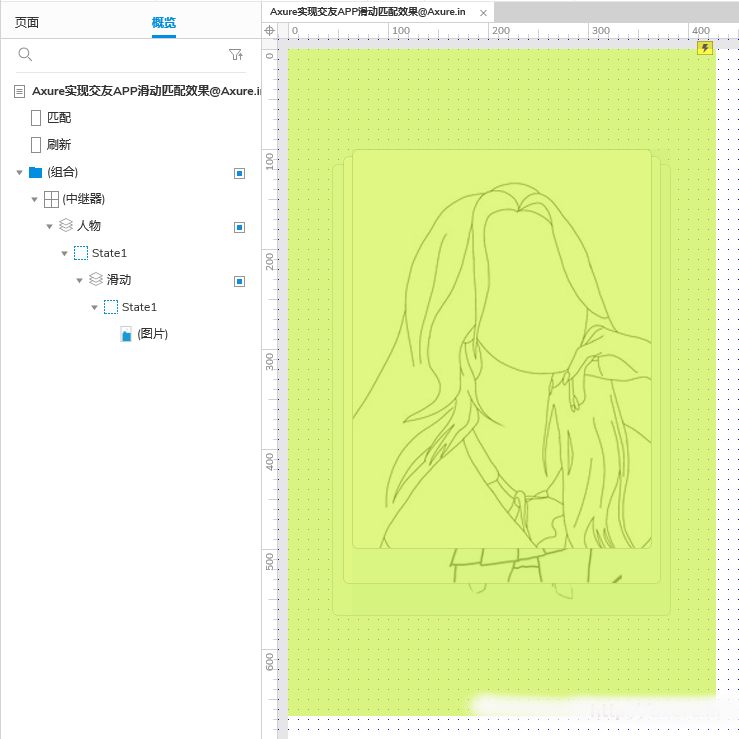
- 中继器第一层放一个大点的动态面板(起名:人物),取消“适应内容”,背景颜色直接透明。
- 动态面板里再放一个动态面板,位置最好居中一些(起名:滑动)。是我们主要交互的元件。
- 这个“滑动”动态面板里面放一张图片。
元件结构是下图这样的,有朋友可能已经注意到了,中继器外面套了一个(组合),后面讲原因:

中继器的数据图片请自备,最好先按教程来,我的演示图片宽高为300px * 400px,[[Item.isShow]] 列都写true。

四、教程
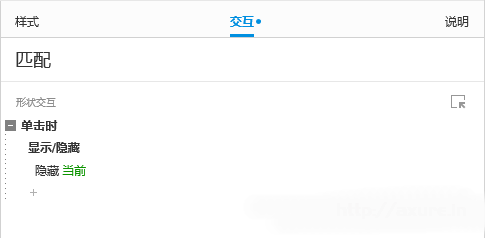
开始写交互了,先从“匹配”矩形开始,这个简单,“单击时”隐藏自身:

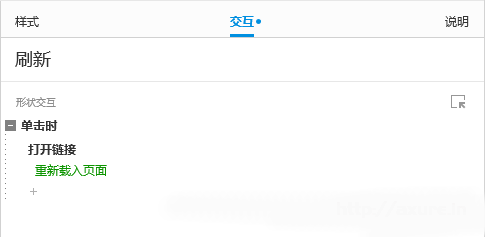
“刷新”矩形的交互是“单击时”刷新页面,这里是因为我在做第一版时发现了一个中继器筛选会导致拖放交互失效的BUG,已提交给Axure官方确认了,所在刷新页面是目前兼容性最好的方法。

中继器的交互有点多,但是也不难理解,主要是设置图片大小、位置、层级。我已经都标清楚了,请看下图:

这里有三点需要注意:
- 设置图片尺寸时,锚点要选“顶部”这样后面的移动可以无需计算。
- 移动“人物”动态面板是为了把所有的图片都放在一起。
- 把“人物”置底是为了按中继器的顺序排好层次。
关键的“滑动”动态面板的交互来啦!

依次详细解释一下:
拖动时:
- 让图片跟随鼠标移动
- 向右移TotalDragX为正时要逆时针转,向左移TotalDragX为负时要顺时针转,所以用了 [[-TotalDragX]],顺时针转负的角度就是逆时间嘛。除以5是鼠标每移5个像素,让图片才旋转1度。
旋转时:
如果右滑逆时针超过7度(顺时针低于-7度):
- 显示“匹配”矩形,前面已经设置过“点击时”隐藏了。
- 图片向右下方移动100像素,并逐渐隐藏。
- 更新当前行 [[Item.isShow]] 为False,不再显示。
如果左滑顺时针超过7度:
- 图片向左下方移动100像素,并逐渐隐藏。
- 更新当前行 [[Item.isShow]] 为False,不再显示。
拖放结束时(没有触发“旋转时”说明拖动幅度不够大,需要归位,角度回正)
如果当前顺时针转了:
- 回到原来位置
- 逆时针回到0度
如果当前逆时针转了:
- 回到原来位置
- 顺时针回到360度
告诉大家一个小技巧:
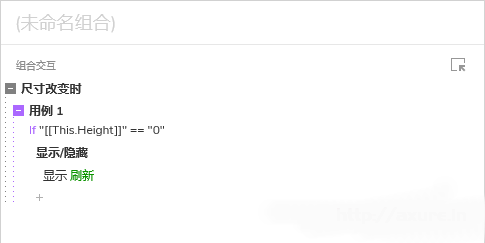
中继器如果筛选到一个都不显示了,那么中继器的“每项加载时”就根本不会触发。那怎样知道中继器已经筛选空了呢?这时外面那个(组合)就起作用了,也要添加交互的:

这时把“刷新”矩形显示出来就好了呀。
这样一个交友APP滑动匹配效果就制作完成了,可自行在放大图片、成功匹配等环节加入更多绚丽的动效。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



