作为设计师,理解产品经理提供的需求文档是交互设计工作的重要前提与起点,然而对于很多设计师来说,需求文档内容通常非常复杂,设计师们需要花费大量时间去消化、理解和归纳。本文作者结合公司示例,分析设计师如何通过需求文档发现问题,一起来看一下吧。

在产品开发过程中,需求文档作为产品重要的过程性文档,是产品经理对产品需求的详细描述和确认。
作为设计师,理解产品经理提供的需求文档是交互设计工作的重要前提与起点。然而对于很多设计师来说,需求文档内容通常非常复杂,设计师们需要花费大量时间去消化、理解和归纳这些内容。
本文将结合本公司实际案例,探讨需求文档的重要性,分析设计师如何通过需求文档发现问题,一起来看看吧~
01 产品需求文档的定义
产品需求文档PRD是英文“Product Requirement Document”的缩写,翻译为中文就是“产品需求文档”,主要用于完整描述产品需求,向研发部门明确产品的功能和性能以及作为产品文档归档。
它是产品项目由“概念化”阶段到“图纸化”阶段的重要文档。主要面向于开发、测试、项目经理、交互设计师、运营和其他业务人员。

02 产品需求文档的构成
在产品设计期间,需求文档的作用特别重要,因为它是我们了解产品所需功能、交互和设计元素的关键资源。文档通常由多部分组成,这些部分通常是由不同的角度出发编写,接下来我将结合文档中的不同模块讲解我们可以获取哪些知识点。下图是我们公司产品需求文档的示例。

需要注意的是,每个项目和团队的需求都是不同的,因此在编写产品需求文档时,这些模块可以根据具体情况进行适当的调整和修改,但即使调整仍需要说明每一个需求的目标、背景、相关方、前端交互等,因为缺少任何一个描述都会导致需求理解的变形。因此要确保文档的内容清晰明了,符合业务需求,并能够帮助设计人员更好地理解产品的需求和规范。
03 产品需求文档如何阅读
通过上述产品需求文档的简单介绍,我们了解了它涵盖了产品的所有细节和需求,它是我们交互设计工作的基础,接下来我们将会深入探讨如何从这些模块中获取交互设计资讯。
1. 产品基础信息(需求编号信息、流程上线分阶段目标)★★★
这些信息对我们来说虽然并不直接作用于设计,但了解这些信息有助于他们更好地理解整个产品和产品开发的流程。
通过产品上线的分阶段目标我们可以更好的了解产品发布的整个流程,进而可以考虑不同阶段的需求和目标。例如产品的发布过程分为多个阶段且每个阶段的目标都不同,设计师可以根据不同阶段的需求和目标进行跟进,以确保产品能够在每个阶段都能够达到预期的目标。在设计过程中,设计师需要注意需求的优先级和时间表,更好地规划设计时间。
2. 需求概述(应用目标、使用部门、应用场景描述、功能应用频度、需求价值)★★★
1)应用目标
应用目标是指产品要解决的问题或达到的目的即该产品成立的理由。通过了解它,我们可以更好地了解产品的定位、产品的主要功能、用户的需求以及产品的核心竞争力。
2)使用部门
该部分主要讲的是产品上线后会有哪些部门使用,在此我们通过部门信息可以了解客户的业务规模和部门设置,确定产品受众和定位,通过这些部门的业务场景和工作流程知道和实施设计方案,确保产品的设计更加贴近用户的实际需求。
在这里如果结合用户画像的话效果更好,有关用户画像的具体使用可以参考我上一篇文章《深入理解企业用户:构建高质量的用户画像》
3)应用场景描述
我们可以了解到用户在什么样的场景下使用我们产品,应用场景的描述可以帮助我们粗略的把握产品的使用流程,理解用户需求和痛点,进而设计出更加合理、顺畅的交互流程。
4)功能应用频度
功能应用频度指的是用户触发产品各个功能的优先级和频率,通过这些信息我们可以确定每个功能的重要性和优先级。在设计中我们可以根据不同功能的应用频度来确定该功能页中信息的排版位置以及交互方式,确保用户更加方便的使用产品。
5)需求价值
需求价值与功能应用频度息息相关,该模块描述产品需求的重要价值。它有助于我们理解产品不同需求之间的优先级关系,辅助我们理解产品设计的关键点和方向明确产品的核心功能与需求。
3. 需求总体说明(资源管理范围与粒度、流程概述、数据共享、子流程拆解)★★★★★
1)流程概述
流程概述涉及到产品和服务的整体设计,在设计前需要对业务流程有一个全面的了解,知道该产品的顺利运行需要依托哪些流程,在设计过程中更容易形成闭环思维。
2)子流程拆解
子流程拆解部分,我们需要根据文档中的总体目标、流程图、环节及角色说明、关键功能点说明、界面原型、流程说明及表单设计这6个模块提取相对应的知识点。
首先我们可以通过文档中总体目标的理解,将其转化为用户的需求和期望,以及如何通过设计来满足用户的需求和期望。例如在某个产品文档中,它的总体目标是:
为保障物联网业务安全运行,防止不合规终端入网后造成业务故障和网络安全隐患,需要对物联网终端进行入网检测。针对已具备部门入网许可证的终端,需求审核方审核后即可免测;针对不具备部门入网许可证的终端,需要由需求发起方发起终端入网测试请求,需求审核方审核后,由检测执行方对终端作合规性检测,需求审核方对需求和结果予以审核。
通过对上述总体目标的理解,我们发现这个产品的用户主要是物联网终端的供应商和使用者,他们希望能够通过这个产品实现方便快捷的入网测试和审核,以保证物联网业务的正常运行和安全性。在设计用户界面时,我们应该注重界面的友好性和易用性,采用简单的操作控件,明确的导航路径和细致的提示信息,使用户能够轻松地完成测试请求、检测任务、审核申请和查询结果等操作。
看完业务的总体目标后,我们可以通过通过业务流程图获取以下知识点:
- 业务流程和角色:交互设计师可以了解到该产品的业务流程、操作执行者、数据流向等,以确保设计出来的用户界面可以支持和反映这些流程和角色关系。
- 用户路径和操作:通过业务流程图可以明确用户的路径和操作,从而判断、优化和简化用户操作的流程、步骤和界面设计。
- 状态和输出:流程图展示了每个步骤的输入和输出、状态和数据变化等,这些信息可以帮助交互设计师准确了解用户操作后的实际结果,为设计合适的输出、反馈和提醒做出决策。
- 异常处理和错误反馈:在流程图中,也会包含不正常的流程分支和异常情况的处理,这些信息可以提供给交互设计师来考虑界面如何设计友好的错误提示和反馈机制。
环节及角色说明是指业务流程中各个环节的描述和角色的定义,是我们在工作中需要考虑的重要要素。
通过这些环节说明可以了解到需求的来源,意味着哪些用户群体需要和系统进行交互、需要什么样的体验和功能,有哪些特殊需求等。我们还可以了解每个角色在每个环节中要执行的功能和任务,在设计过程中根据不同的任务来合理安排每个界面元素的位置和交互方式,使得用户能够高效地完成任务。例如通过该角色在流程中需要进行的操作可以预测用户日常工作中的痛点以及需要解决的需求。
关键功能点说明是指业务流程中的重点功能,是交互设计师在设计中需要考虑的一个重要环节。例如在该产品设计中,它的关键功能点为:
派单和重派,即在物联网一体化支撑系统上派发工单;重派后的业务信息更新历史业务信息,但历史信息仍要保留,可在处理记录中查看。
通过上述节点的理解,我们可以发现此次派发界面需要设计一个直观清晰的界面,让用户可以快速、准确地输入工单信息,并进行派单操作。同时需要考虑到不同类型的工单,提供不同的下拉选项供用户选择。在重派阶段考虑到工单在处理过程中可能会出现问题,需要提供重派功能。在重派后需要更新业务信息,同时保留历史信息,用户可以在处理记录中查看历史信息。
而在派单以及重派过程中我们还需要实时提示用户工单的状态信息,以便用户及时了解工单的处理情况。可以通过不同的颜色或图标来区分不同的工单状态,让用户一目了然。最后为了更好地了解用户对工单派发和重派操作的满意度,可以考虑设计用户反馈机制。在操作完成后,可以弹出一个窗口或跳转到反馈页面,让用户对操作体验进行评价,并及时反馈问题和意见。
很多同学会有疑惑,为什么不直接对着原型图进行设计,看产品需求文档其他模块的信息有什么意义?
虽然虽然界面原型是交互设计的重要组成部分,但它仅仅是需求文档中的一小部分。通读产品需求文档其他模块的内容有助于交互设计师深入了解业务流程、用户需求、接口需求、非功能需求等方面的细节,为交互设计提供更丰富的背景知识和上下文信息,有助于我们更好地理解设计的目标和意义,从而设计出更加符合实际需求和用户体验的产品。
通过理解界面原型,我们可以获得很多关键信息,例如界面元素的类型、位置、布局、交互方式等等,这些信息都是在深入了解需求文档的基础上才能得到的。此外我们还可以根据界面原型分析产品的用户界面流程,了解用户在使用产品过程中的操作路径、可能出现的问题等等,这些都有助于交互设计师在设计中更好地满足用户需求和提高用户体验。
关于如何阅读界面原型这里就不再赘述。
4. 用户需求★★★★
我们在阅读完产品需求文档的总体说明后,建议还要仔细阅读用户需求模块。因为用户需求模块可以更加详细地描述用户的使用场景、需求和期望,这对于交互设计师来说是非常重要的参考材料。此外有时产品经理在需求总体说明中并没有详细说明用户需求的细节,这时需要通过阅读用户需求模块来获取更多信息,甚至可以补充产品经理在需求整理时的不足。
例如,产品需求文档中在子业务流程中工单列表界面的功能需求如下:
- 待办工单列表呈现字段及顺序:序号、工单类别、工单标题、工单编号、当前环节、工单生成时间、工单到达时间;
- 单击工单主题,呈现出工单详情页面;(具体呈现字段见各表单设计,界面效果参考GUI)
- 工单主题、工单编号等重要信息要全部显示;
- 待办列表按工单到达时间、工单申请时间升序排序;
产品需求文档中有关用户需求中对于工单操作要求如下:
工单每一步操作、派转,系统都应做记录留痕的目的是:工单未归档时,相关领导可以看到工单处理进展,便于过程管控;工单归档时,可以看到整个工单处理的过程和历时,便于事后分析。
结合上述文档,我们在设计时需要考虑如何清晰明了地展示工单处理进展,以及如何方便用户快速地获取所需信息。当工单状态发生变化时,工单在处理过程中的状态可能有待处理、处理中、处理完成等。设计时需要考虑如何让用户清晰地了解当前工单的状态,以及如何方便用户进行工单状态的变更。因为涉及到相关领导查看工单进展,我们还需要跟产品商量是否需要添加权限的分配,权限的管理等功能。设计时需要考虑如何方便产品管理员设置相关领导的权限,以及如何让相关领导方便地查看工单处理进展。
现在是不是可以发现通过阅读产品需求文档中的用户需求模块,可以帮助我们更加深入地了解用户需求和期望,从而设计出更加符合用户期望的交互方案。
5. 接口需求★★★
到这里很多同学可能会觉得产品需求文档到该模块不需要我花心思阅读了,其实不是这样的。虽然在我们的设计过程中并不需要直接编写接口代码,但是我们需要了解产品需求文档中的接口需求,并与后端开发人员紧密合作,确保我们的设计方案和交互流程能够与后台数据传输保持一致。
为什么这么说?
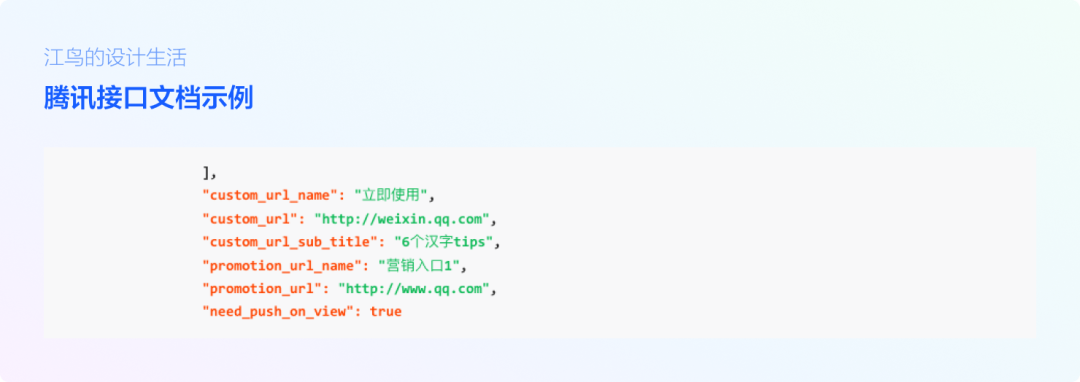
例如我们可以通过接口文档获取当前表格所需的数据格式、数据类型、数据的命名规范、数据的长度限制等等。这些信息可以帮助我们了解需要向后端发送什么类型的数据,从而能够设计出符合后端要求的交互组件。再比如,接口文档中可能列出了某个数据字段的长度限制为20个字符,我们就可以据此设计一个文本框组件,限制用户输入不超过20个字符。
下图为腾讯某产品的接口文档,我们可以清晰地看到不同数据的要求。

04 写在最后
产品需求文档的理解是交互设计师的一项重要工作,我们需要在阅读时深入理解产品架构、梳理关键信息。只有通过深度解读需求,才能更准确地把握用户需求,并提升产品的用户体验和交互效果。
以上只是我对阅读产品需求文档的粗略总结,希望该文章对你有所启发,也欢迎感兴趣的同学一起探讨~
今年的Flag就是要输出交互设计系列课程,也期待大家对我的关注与监督。
咱们下期见~




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



