动态分组条形图能够直观地看到各项数据变化,是一种常见的数据分析形式。本文分享了如何用AXURE中的中继器制作动态分组条形图,一起来看看吧。
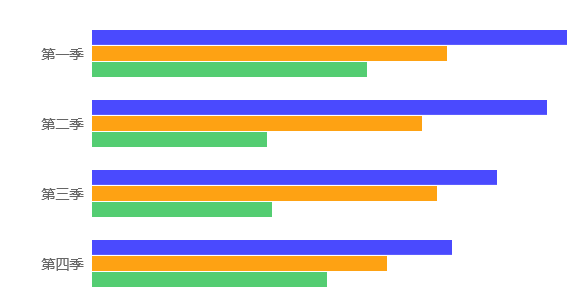
一、效果介绍
如图:

预览地址:https://v7cmdp.axshare.com
二、功能介绍
- 简单填写中继器内容即可生成动态条形图
- 样式颜色等可以自由变换
三、制作方法
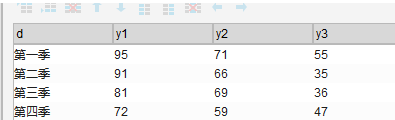
1)中继器
中继器里有四列,d、y1、y2和y3,d为中坐标,y1、y2和y3为具体数值如下图所示:

2)中继器内材料组合
四个个矩形,其中一个矩形显示坐标,鼠标移动时,其字体颜色为#1EC695。
另三个矩形要生成的条形图,其尺寸设置为8*15,颜色为分别#0000FF,#FEA213,#54CD72。
如下图所示放置即可:

四、交互设置
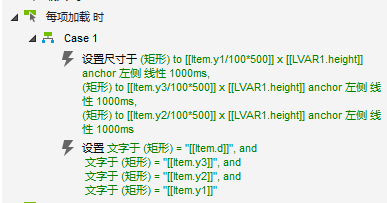
1)中继器
中继器每项加载时:

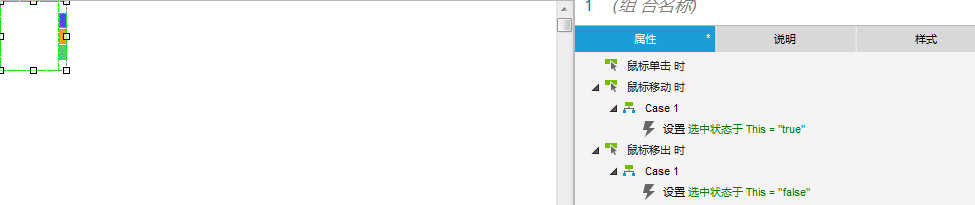
2)中继器内材料组合
鼠标移动时和鼠标移出时:

这样我们就完成动态分组条形图原型模板的制作了,以后使用时只需要在中继器表格里填写内容即可。
正文完
可以使用微信扫码关注公众号(ID:xzluomor)




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



