产品设计师工作到3年,设计水平几乎没有差异,那么在求职过程中,什么才是让自己脱颖而出的关键呢?本文作者列举了一个求职案例,对此展开了分析,与你分享。

大环境:最近一两年找工作的小伙伴应该深刻感受到互联网寒气逼人,各个大厂裁员及AI技术的席卷而来,对普通设计师来说亚历山大。
到个人:聚焦到我们个人找工作时,经常面试过程中就被要求做测试题。现在僧多粥少情况下,我们没得选。测试题常常是现有产品改版之类,那么我们改版到底是如何做呢?
最近在网上看到一个求职的设计师提交一份关于作业帮的测试题,该求职设计师工作六年,由于测试题没过,他发出来想听听大家的修改意见。我在前面一篇《设计师这样复盘成长更快》提到设计师工作到3年,设计水平几乎没有差异,在这位求职者身上得到充分证实,他在设计能力上没有任何问题。

我们可以看到该设计稿的优点:
- 瓷片区色彩差异明显,功能诉求清晰,可点击感强
- 球区及tab栏图标绘制规范,视觉统一,特征明显,符合目标用户审美
- banner设计整体设计融入IP形象,加强用户对品牌的形象感知
- ……
这些优点放在三四年前找份工作信手拈来。但如今市场变了。在设计资源过剩的情况下,期望得到一份不错薪水,仅凭「没有问题」竞争力似乎稍弱了些。

- 品定位:工具性产品、内容推荐性产品
- 目标用户:小学、初中、高中学生及其家长
- 学生用户特征:大脑、身体发展阶段、有强烈好奇心、积极正向的社交、情感需求、个性化需求
前面分析一直到这里我都感觉没什么问题,下面问题就来了~
01 问题一:现状问题待深挖
「设计现状:品牌感知弱;设计样式陈旧;一致性差、信息层级关系不明确」
在我司这样写设计现状估计被怼,我司一直强调结果导向,也就是说这个设计现状解决了之后能给产品带来什么实质性的好处,如果有如何证明?如果没有还有必要花资源去做吗?
工具性产品特性就是用完即走,内容型产品主要以UGC和PGC为主,品牌感知、设计样式、一致性问题本质上是不影响用户使用产品的,那么这3个问题其实对产品来说无关痛痒。
如果这里设计师向前走一步深挖一下,以身边的用户做个定性调研或问卷,最后得出具体的3个问题,再根据得出的问题推导设计目标,最后把这整个过程写到测试题上是非常加分的,每一步合理且严谨。

以上是我之前写的设计如何提升话语权中的设计工作流程,感兴趣的同学可以翻来看看,其中挖掘问题这块非常重要,直接影响后面的设计目标。
由于前面设计现状提出的问题可能根本不是解决产品真正的问题,所以得出的设计目标其实也是错误的推导。单拧出这里设计目标的3个点,其实非常套路,因为这3点放在任何产品上都成立。
比如针对电商产品:强化品牌认知、视觉语言升级、简化层级,提升易用性,好像也没毛病,面试官看到这里后面不用看都知道你的答案了,那么在视觉部分如果如果不够出彩,那么结果可想而知。
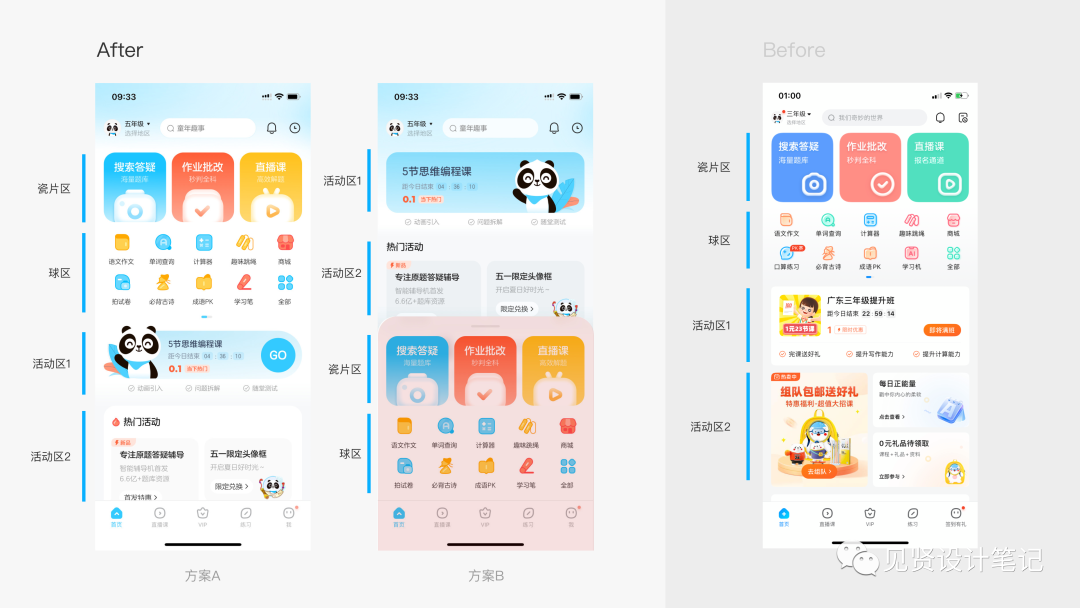
02 问题二:页面布局&交互方式

方案A:
- 方案A和设计改版前布局上几乎没有差异,仅设计样式上的更新
- 方案A活动区1胶囊banner使用IP形象没有考虑拓展,如果换一个活动怎么做出2个活动之间的差异?没有给出解决方案
- 方案A弱化活动区2模块,可以看出是突出瓷片区和球区,解决信息层级关系不明确这个问题,但是整个底部色彩明显就暗沉了,是否符合小初高学生用户的审美?或者说有没有更合适的方案?或者改版前靠运营活动拉新,这样改版造成数据下降怎么解决?

方案B:
1)交互方式
方案B中可以看出该同学想提升瓷片区和球区点击率,但是首页交互用一个不太常见的方式去扩充的内容承载能力。可以看到市场上大多数APP首页都没有加入很复杂的交互方式,对于低龄用户是否越简单越好呢?当然我这仅是个猜想需要去证实。
这让我想起工作中常常遇到一种情况,产品需求通常是一直加页面上加内容,做上个需求时,设计需要重点突出模块A,等到做下个需求时设计又要突出模块B…这样不停的累积叠加,重点内容越来越多,界面越来越花越来越没重点,作为设计师的你是怎么解决呢?
2)页面布局
为了创造出人眼遵循的正确途径,我们需要了解眼睛是如何处理信息的。如果你能预测用户的视线将会占有极大的优势,在布局页面元素时前,你就可以知道优先的该摆放在什么位置,一旦你知道你想要用户先看到什么,你就能可以通过视线的规律将你的重点内容放在用户的“热点”里。

所以容易点击 ≠ 点击,所以改版前的方案瓷片区+球区放页面上方也不能全盘否定。
页面布局的核心——让用户快速获取信息。不管是看拼多多还是美团,工具型产品更明显,打开APP的最初目的都在界面上寻找信息,找到后就操作,然后继续找……如此循环。别说你就逛逛,你逛着逛着为啥就买了,因为你潜意识逛就在判断这个东西自己是否需要。
所以点击流程应该是:讯息被看到 → 判断是否需要 → 是否点击。内容放在易点击区域,只能说明该内容容易被操作,那操作动机是什么?你再怎么容易点击,一个界面就一个按钮,他不需要也不会点,俗话说叫不醒一个装睡的人一样的道理,设计要做的应该是加大这个点击动机。

截图右侧是目前线上版本,可以看出该产品对不同年龄用户精细化运营。两个版本比较可以看出拍照搜题是该产品核心功能,其它功能针对不同年龄用户层设计,2个版本都遵循第一视觉区原则。
另外:页面内容布局考虑了用户习惯,但是我们需要观察小孩子使用手机方式,用父母手机、自己手比较小,如果怕摔很可能是双手去使用手机,而图示是单手使用手机用户的习惯,操作体验合理性需要证明。
03 问题三:内容差异性

在课程推荐这块融入统一的IP形象,统一的品牌色,封面的差异性需求仔细读文字才能区分,这个设计看着就很不专业。
前面学生用户特征:大脑、身体、心理发展阶段强烈好奇,个性化需求,统一的模板完全违背了用户特征,再不济也可以用课程标题文字字数区分课程封面,3个字、5个字、8个字…不同字数设计不同排版的封面区分不同的课程。
我记得之前K12课程火爆的时候,封面通常是讲课老师形象+不同的背景色区分,既可以传达老师的专业性,又可以区分不同的课程,还是比较好的解决方式。
04 如何解决
说了这么多相信看到这的同学肯定会说BB了这么多,咋不看你动个手啊,动动嘴皮子谁不会啊!其实还是我前面一句话,设计师工作到3年或以上,设计水平差异性很小,到这时候是设计思维的差异,是解决问题的能力。
例如前面提到提高瓷片区的点击率,该同学的解决办法是改变交互方式放在易点击区,如果是我,就现状问题这块,我会深挖:
- 周围K12用户做个调研,听听用户的声音,及各种渠道的用户反馈
- 竞品分析,琢磨差异点背后逻辑
- 网上可以收集到的各渠道数据表现分析
- 结合自己使用体验总结分析
至于如何做调研、做竞品分析……这些资料网上很多,后面有机会可以和大家讨论。我们只有在深入了解后重新定义要解决问题,重塑设计目标,设计目标定下后就设计执行了。
注:以上仅个人观点,欢迎讨论。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง




