现在,互联网对人们生活的影响在不断加大,网络的出现也确实为我们的生活带来了许多便利条件,然而,像老人或残障人士等这部分人群却有时会被互联网“拒之门外”,而这说明了无障碍设计的重要性和必要性。本篇文章里,作者就对网站如何做无障碍、适老化设计进行了总结,一起来看。

前言
我国 60岁及以上的老年人有2.6亿,据第二次全国残疾人抽样调查数据推算,全国各类残疾人总数为8296万人。看到这组数字,大家有什么想法?
我们买菜购物看病几乎都是在网上操作,确实网络给我们带来很多便利的条件,但同时还有部分群体(老人和残障人士)他们使用网络的方式和我们不一样,如果都按照统一标准来设计,那他们就是被拒之门外的用户群体。在设计中考虑到这部分群体,让每个人都可以公平的享受到互联网的便利,这就是无障碍的意义。

一、了解网站无障碍
1. 网站无障碍含义
在我们日常生活中有很多关于无障碍的标识,例如地铁这样的公共设施中一定会有无障碍通道,电梯里有无障碍电梯,还有路边人行道斜坡,都是为了有行动障碍人士设计的,这些都是生活中的无障碍设计。

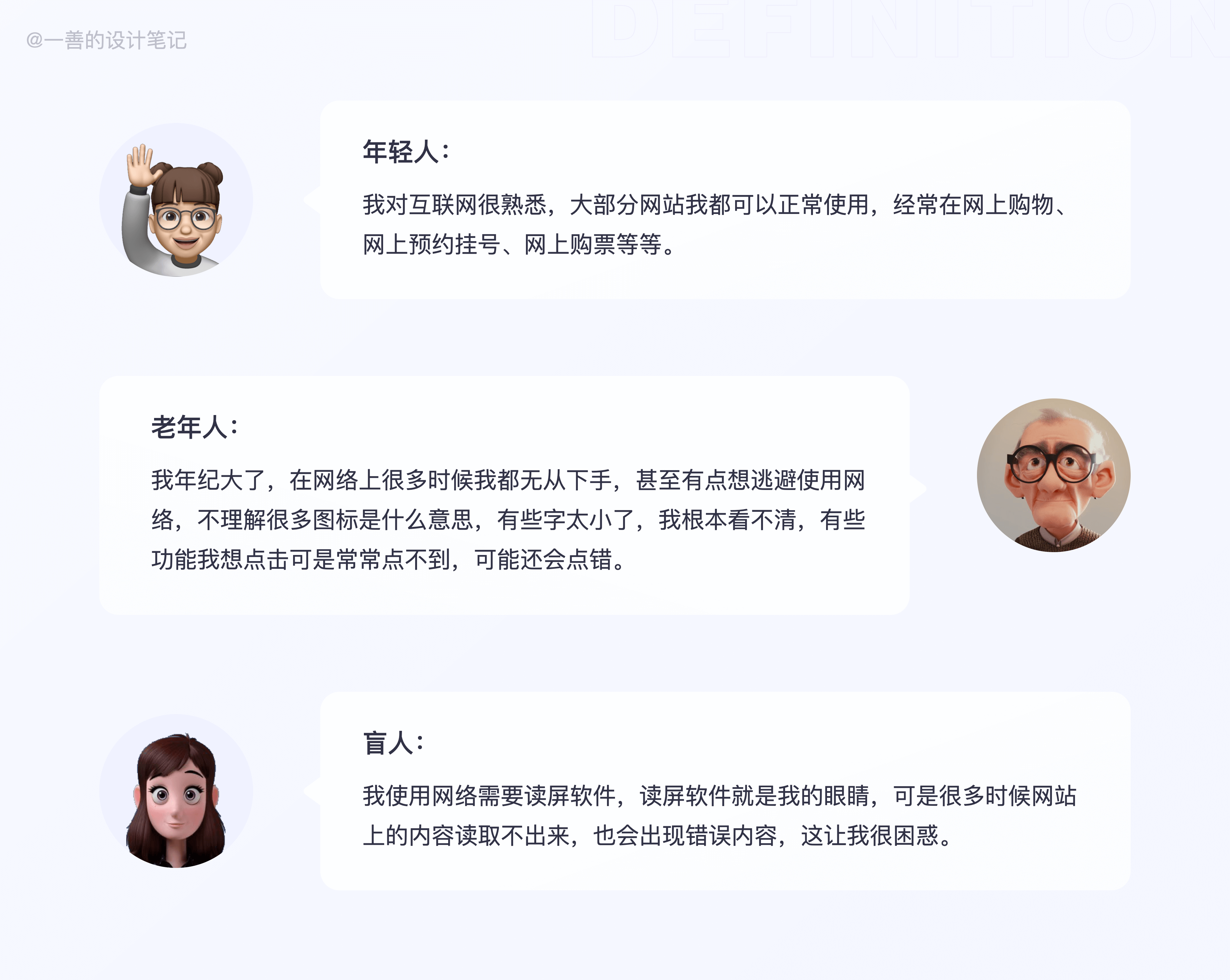
现在,我们进入了互联网时代,网络对许多人来说是日常生活中的重要组成部分,但是对于残障群体和老年群体他们很难跟我们一样正常的使用网站,在网络中他们会遇到很多困难,在这个信息化的时代,给我们带来的是便利,可对于他们来说是层层障碍。

实现网站无障碍是指无论你是残疾人、老年人、还是健全人都可以正常的使用网络,为了做到这一点,就要实现网页内容无障碍以及上网使用的辅助软件技术的无障碍。

2. 老年人的网络障碍
随着人的寿命越来越长,老年人使用网站的次数也越来越多,为老年用户提供良好的服务成为了一个重要的社会因素。许多老年人的障碍与年龄相关,这些障碍会影响他们使用网络。
老人的网络障碍有以下四点:
- 视觉障碍 – 包括对颜色感知能力、视觉搜索能力下降,使阅读网页变得困难。
- 行动障碍 – 包括灵巧度和精细运动控制能力下降,使其难以使用鼠标和点击小目标。
- 听觉障碍 – 包括难以听到较高音调的声音和分离声音,从而难以听到播客和其他音频,尤其是在有背景音乐的情况下。
- 认知障碍 – 包括短期记忆减少、难以集中注意力和容易分心,从而难以遵循导航和完成在线任务。

3. 残障人士的网络障碍
许多人可能跟我有一样的疑惑,残障人士是怎么使用电脑的呢?有肢体障碍的人,无法直接用手指敲键盘,可配合头控杆、口含棒等来操作键盘;有听觉障碍的人听不到声音是通过字幕来获取信息的,有视觉障碍的人,需要使用屏幕阅读器朗读屏幕上内容来获取信息。这些都是他们使用电脑以及网络的方式。

所以,当开发人员需要鼠标交互来使用网站时,不能使用鼠标的人可能会遇到很大的困难;并且当开发人员不为重要图像添加替代文本时,盲人无法从图像中获取信息。
残障人士的网络障碍有以下六点:
- 听觉障碍:听不到声音,以及难以听到较高的声音。
- 认知障碍:智力障碍、自闭症、学习障碍、记忆障碍。
- 神经损伤:多动症、神经多样性、癫痫症。
- 肢体障碍:截肢、关节炎、重复性压力损伤、灵活性降低、痉挛、四肢瘫痪等。
- 语言障碍:言语失用症、口吃、语音障碍、无法说话。
- 视觉障碍:有眼部疾病或者全盲,色盲(难以区分颜色,例如红色和绿色,或黄色和蓝色)低视力人群(视力不佳、只能看到视野的中间、只能看到视野的边缘和模糊的视野)。

4. 健全人的网络障碍
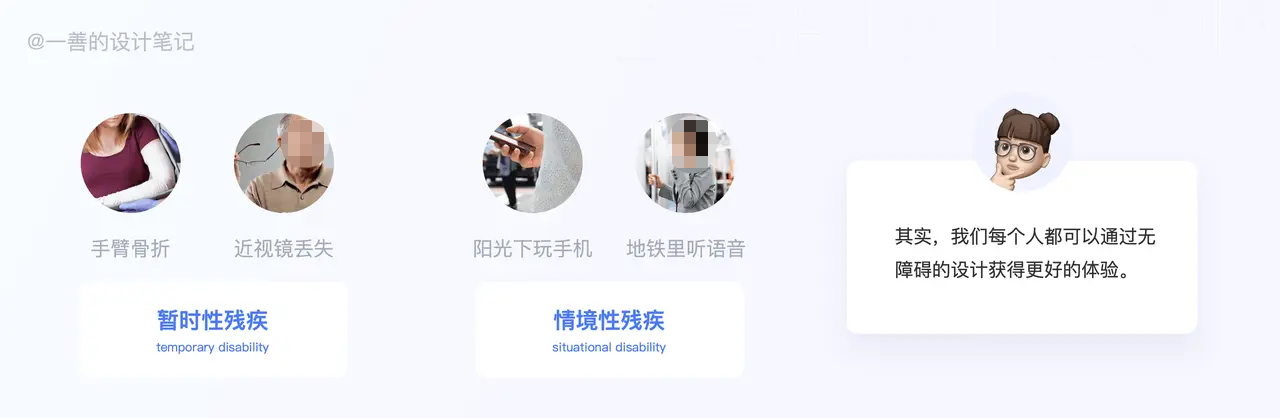
无障碍设计不只对残障人士有好处,对每个人都有好处,我们健全人在一些情境下也会出现情境障碍,例如你的近视镜丢失了,导致不能看清楚身边的事物,在地铁嘈杂的环境下不能听到语音信息,或者在开车的时候想找播放音乐又挪不开手,这些都是情境性残疾(situational disability)或暂时性残疾(temporary disability)。
所以在某些情况下我们也会遇到跟残障人士一样的困难,我们也可以通过无障碍设计获得更好的体验。
- 有“暂时性残疾”的人,如手臂骨折或眼镜丢失。
- 有“情境限制”的人,例如在明亮的阳光下看不清文字或在嘈杂的环境下听不到声音。

5. 网站无障碍=适老化吗?
无障碍设计是让所有人都可以平等的获取信息利用信息,其中包含老年用户。
举个例子,网站的读屏功能是为了盲人用户设计的,通过鼠标悬浮的位置读出对应的内容,读屏软件就是他们的眼睛,那老年用户也属于视觉障碍人群,他们也可以使用读屏功能来获取信息,所以无障碍设计的改造就是让老年用户,残障人士以及所有人都能使用的设计方式。

其实残障人士和正常人是一样的,只是参与这个世界的交互方式不一样而已,盲人也可以写代码,也可以剪辑视频,可以自由出行,听力障碍人群也可以去听音乐节,肢体障碍人群也可以操作手机,这些都是无障碍设计的结果,也是之后我们设计师要去努力的方向。
二、网站无障碍改造标准

做好无障碍设计首先要考虑到不同用户的需求,在整个设计过程中可以提出一组问题来问自己,做的这个设计是否能满足盲人用户需求,是否能满足肢体障碍者的需求,是否能满足老人的需求,是否能满足听障人士需求等等,通过这些问题,你将更加包容用户的需求,从而为所有人设计更易于访问的用户体验。
根据万维网的网页无障碍设计准则,我们在设计网站时,请注意要满足以下几点:
- 在前景和背景之间有足够的对比度;
- 不要单独使用颜色来传达信息;
- 确保交互元素易于识别;
- 提供清晰一致的导航选项;
- 确保表单元素都有明确的标签;
- 提供清晰一致的导航选项;
- 使用标题和间距对相关内容进行分组;
- 为不同的屏幕尺寸创建设计;
- 设计中包含图像和媒体替代方案;
- 为自动启动的内容提供控件。
1. 在前景和背景之间有足够的对比度
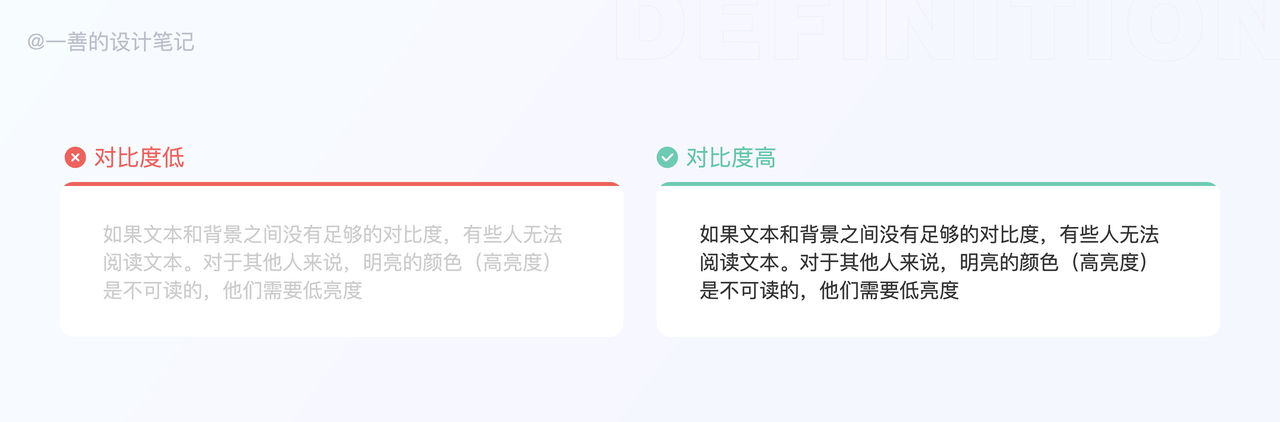
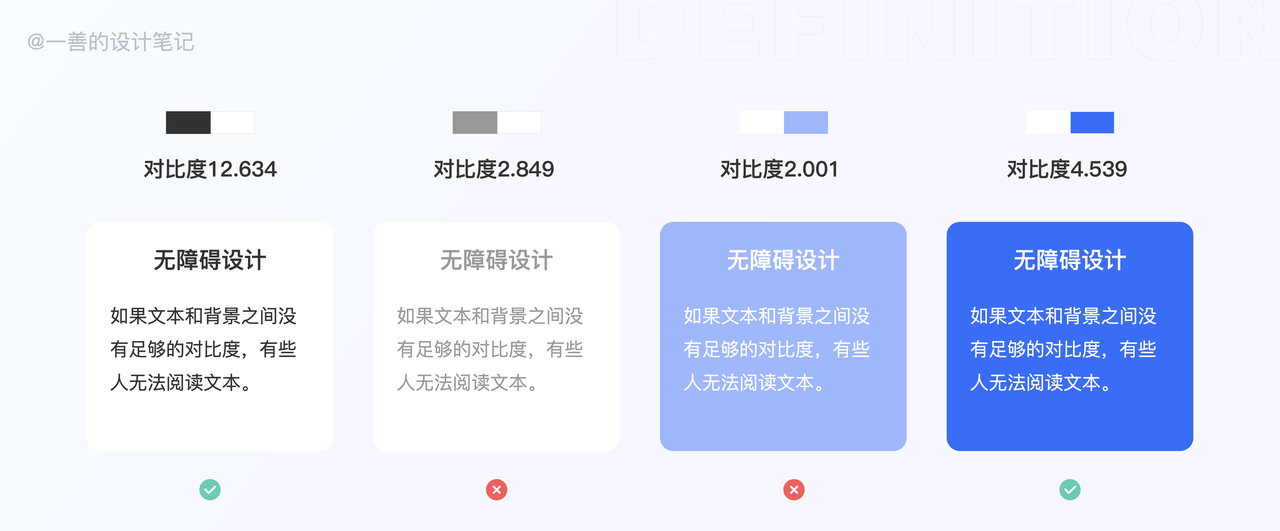
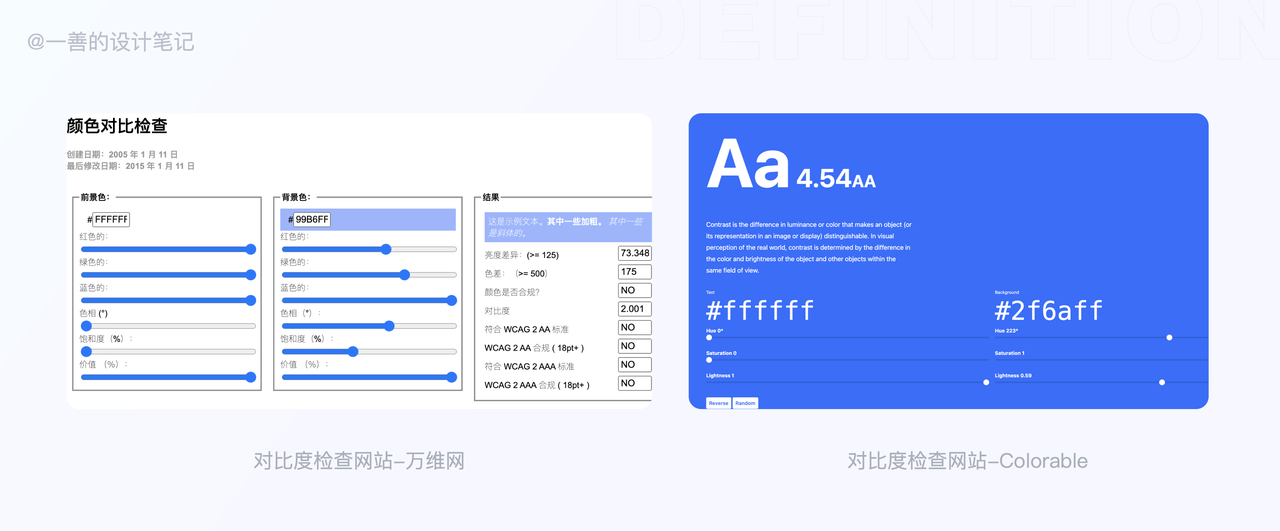
我们做设计时,很容易假设用户和我们一样可以感知颜色或阅读文本,可事实并非如此,对于有视觉障碍用户来说就很难分辩颜色,这通常归结于颜色对比度,即前景色和背景色之间的关系。当两种颜色相似时,对比度低,当两种颜色差距大时,对比度高。

那对比度究竟多少合适呢?根据是WebAIM准则建议所有文本的AA(最低)对比度为4.5:1。另外非常大的文本(例如大标题),其对比度可以降至3:1。大家可以看下不同对比度之间的差异,对比度越低就越看不清文字内容。

如何检查自己设计图上的颜色对比度?推荐检查对比的网站Colorable,只要输入前景和背景的色值就可以看到颜色对比度。

虽然有些人需要高对比度,但也有部分人-包括有一些阅读障碍的人对于高亮度的颜色是不可读的,他们需要低对比度,所以网络浏览器应该允许用户自己改变文本和背景的颜色。
2. 不要单独使用颜色来传达信息
虽然颜色对于传达信息很有用,但颜色不应该是传达信息的唯一方式。在使用颜色区分元素时,还要提供不依赖于颜色的附加标识。
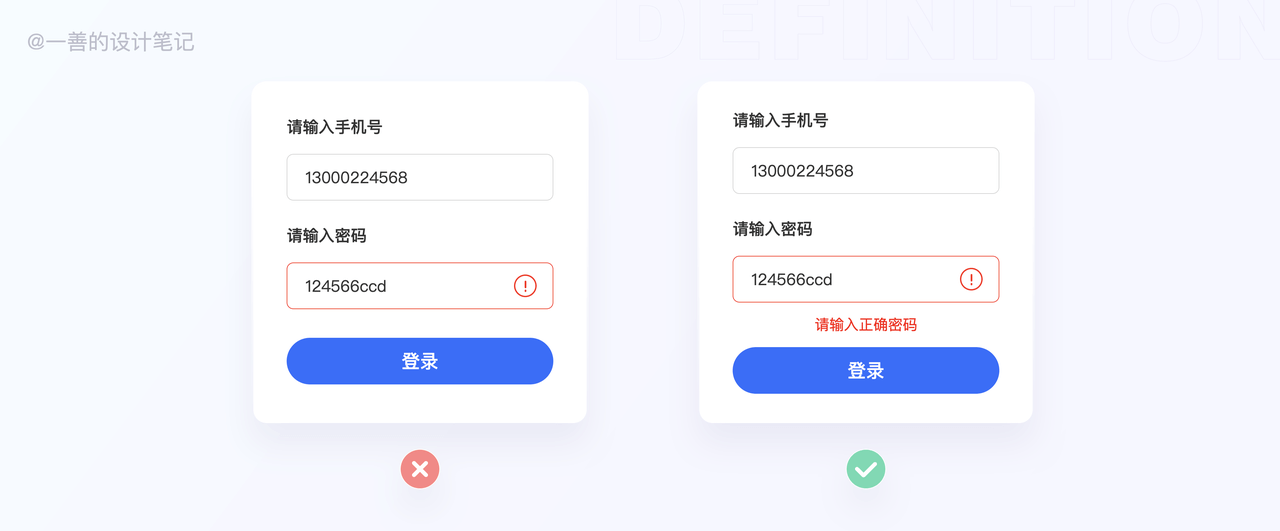
例如,在输入密码无效时,设计上只用带有红色的框和图标表示无效,对于有颜色缺陷的用户或者使用屏幕阅读器的用户来说,并不能很好的获取到信息,甚至可能接收不到信息,我们应该为用户提供多种途径来获取关键信息。可以用颜色加上说明文字的方式,这样看不到颜色的用户也可以通过文字里来获取信息。

3. 确保交互元素易于识别
确保网站中的交互元素易于识别要做到两点:1、视觉焦点状态可见,2、交互元素的样式和命名保持一致
1)视觉焦点状态可见
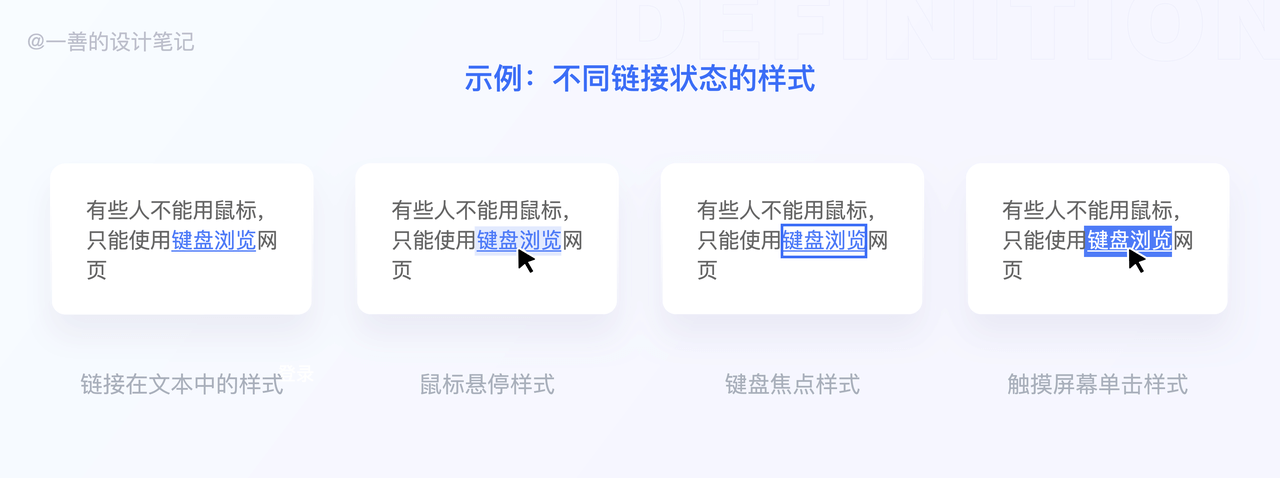
什么是视觉焦点状态?可以理解为用户当前所在的位置要给一个突出明显的UI视觉样式,让用户明确知道自己当前的位置。

有部分用户视力正常,但是可能运动控制力受限,因此只能使用键盘或者是转换器来使用电脑和网站应用程序,这样的人被称作视力正常的键盘用户。
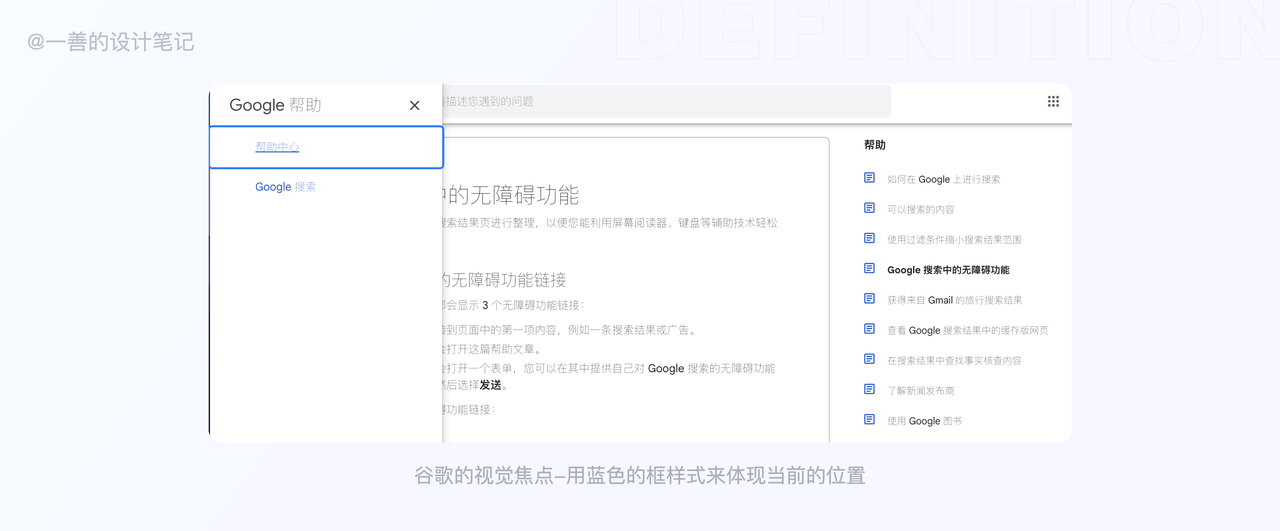
视力正常的鼠标用户可以把光标移动到他们想点击的按钮上,而键盘用户可以使用Tab和箭头键的组合来移动到同一个按钮上。因此键盘用户在操作电脑时,我们要显示出键盘焦点的当前状态,这样用户始终知道它在哪个位置,才能继续操作,这点非常重要。下面是谷歌浏览器用键盘操作时会用蓝色的框UI样式来体现当前的位置。确保所有鼠标可操作的组件都可以通过键盘访问。

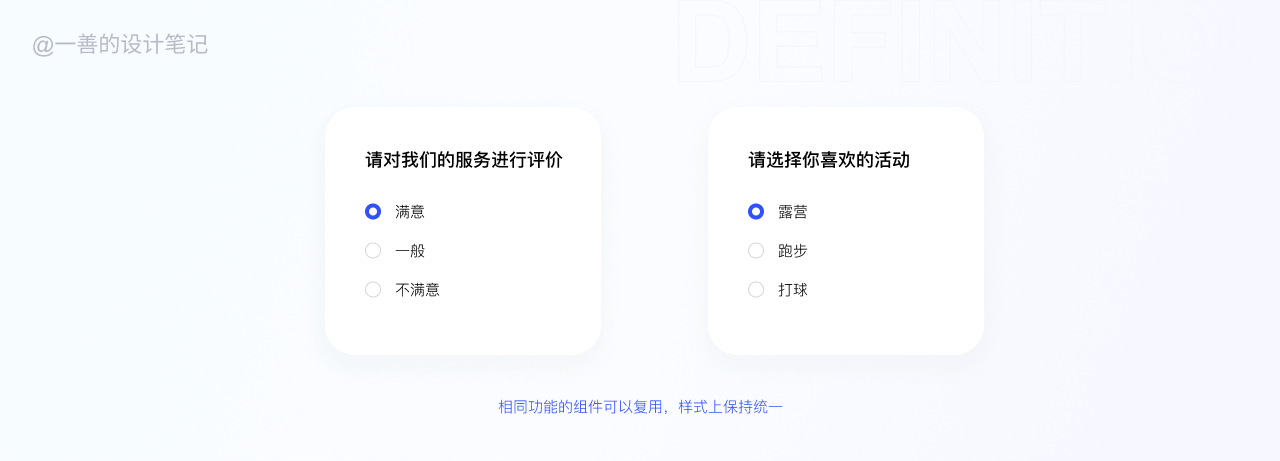
2)交互元素的样式和命名保持一致
相同功能的组件可以复用,样式上保持统一,我们设计网站时命名也要规范,相同的功能命名保持一致,例如网页中的提交搜索按钮和另一个网页中的查找按钮,同样的功能,命名要保持一致。这样对于有认知障碍的人,可以降低理解成本。

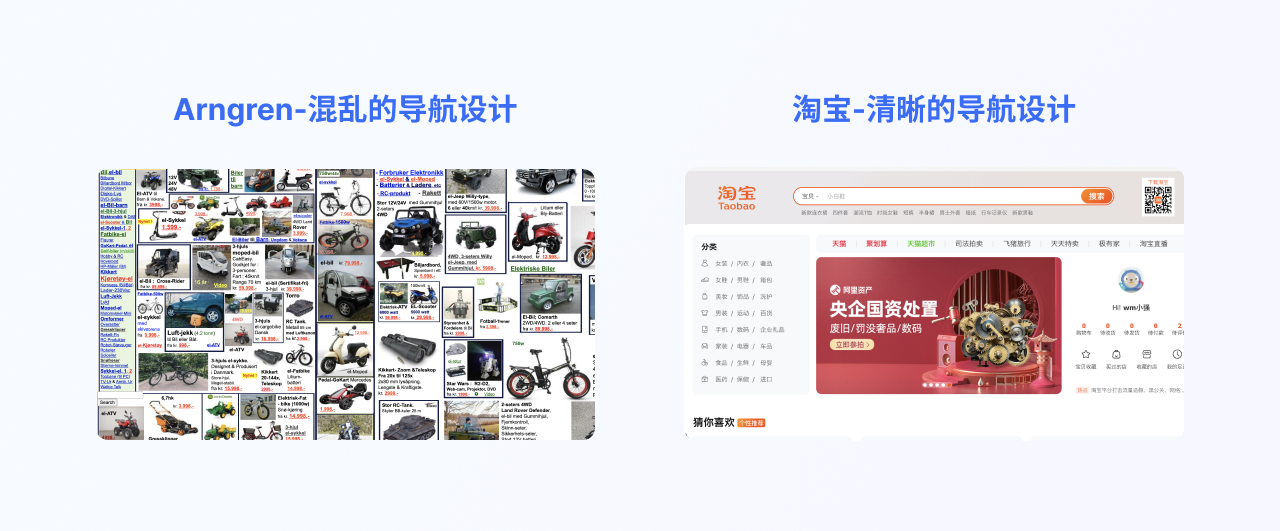
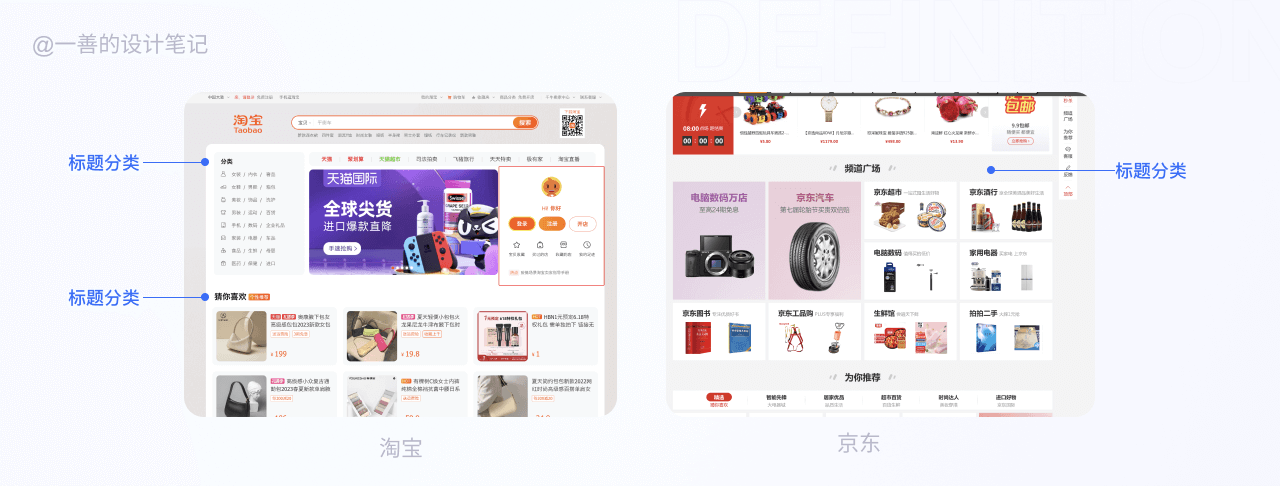
4. 提供清晰一致的导航选项
网站中导航的作用是对信息进行分类,告诉用户这里有什么,当前的位置在哪,可以到哪里去,让用户可以更高效、准确的在各个模块之间完成操作。不一致的导航设计会给所有用户带来困难和挫败感,尤其是本来就对电脑操作就不是很有信心的老年人以及残障人士。

我们要做的是确保网站的所有页面上的导航都具有一致的命名、样式和定位。帮助用户了解他们在网站或页面中的位置。

5. 确保表单元素都有明确的标签
任何需要填写的字段或表单元素旁边都应该有描述性标签。在从左到右的语言中,标签将位于字段的左侧或上方,而单选按钮或复选框位于右侧。标签和字段之间不应有过多的空间,这样有助于所有用户,尤其是那些有学习障碍的用户可以正确输入信息。

6. 提供易于识别的反馈
- 在文本中提供有关输入错误的信息可以让盲人或色盲用户感知发生错误的事实。
- 可以朗读出图标和其他视觉提示所代表的含义。
例如在用户填写表单信息时,内容填错了或者未填写,要给出明确的错误提示,并指出哪里填错了,可以使用图标,颜色等来突出展示。

7. 使用标题和间距对相关内容进行分组
网站中不同的模块会有对应不同的标题,每一个标题之间都应该留有足够的间距,使用空白和邻近使内容之间的关系更加明显。样式标题以对内容进行分组、减少混乱并使其更易于浏览和理解。
这样做的目的是帮助用户了解网页中包含哪些信息以及这些数据是如何组织的。当标题清晰且具有描述性时,个人可以很容易地找到他们正在寻找的信息,然后可以更容易地理解内容部分之间的关系。

8. 为不同的屏幕尺寸创建设计
考虑如何在不同大小的屏幕中呈现页面信息,例如手机或缩放的浏览器窗口。可以更改主要元素的位置和表示,例如标题和导航,以充分利用空间。确保设置文本大小和线宽以最大限度地提高可读性和易读性。
9. 设计中包含图像和媒体替代方案
这部分可访问性的目的是确保非文本的信息可通过文本替代访问,可以通过任何符合用户需求的感官方式(如触觉、听觉或视觉)来呈现它们。当提供替代文本时,信息可以以许多不同的方式呈现。例如,有视觉障碍的人可以使用合成语音大声朗读替代文本,有听力障碍的人可以显示文本,以便他们阅读。
在设计中的体现,可能包含以下几点:
- 音频转录的可见链接;
- 视频的音频描述版本的可见链接;
- 文本以及图标和图形按钮;
- 表格或复杂图表的标题和说明。
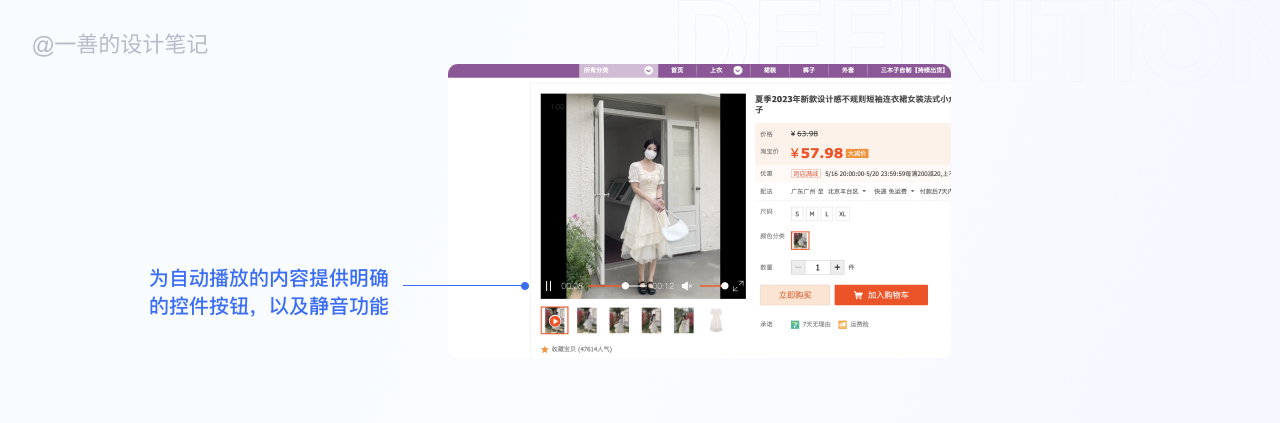
10. 为自动启动的内容提供控件
给用户提供可见的控件,允许用户停止任何动画或自动播放的声音,常见的场景如轮播图、滑动卡片、背景声音和视频等。

这对很多人来说都是一个问题,如果同时播放网站的音频,使用屏幕阅读软件的人可能会发现很难识别语音输出。当屏幕阅读器的语音输出被控制在与站点声音相同的音量上时,情况会变得更糟。因此,对于用户而言,能够关闭任何背景声音(无论是低音量还是完全关闭)都非常重要。
三、目前的网站无障碍设计
1. 是如何实现的?
有采用“智网解析”有接入“互联网信息无障碍云服务”和独立服务系统两种。其中,接入互联网信息无障碍云服务模式,是网站直接引用“互联网信息无障碍云服务”提供的前端解析脚本;独立服务系统至少需要1台服务器来支撑后端服务系统的运行,前端网页也需要引用自身系统的“智网引擎”。
简单来说,在原网站基础上接入第三方无障碍插件,网站就实现了无障碍的功能服务。可以让老人、盲人、弱视、低文化人群等多类访问网站有障碍的人群正常访问网站。像知乎、淘宝、京东都是用的这种无障碍服务。

2. 网站端无障碍服务功能有哪些?
网站无障碍的功能有读屏专用、声音开关、语速、阅读方式、配色、放大、缩小、鼠标样式、十字线、重置、固定、说明这几种。基本上都可以满足老年人和残障人士的需求。

- 文字放大:文字放大控制按钮可以将网页的字体放大,通过点击该按钮改变页面的字体大小。可以有效点击四次。
- 文字缩小:文字缩小控制按钮可以将网页放大的字体缩小,通过点击该按钮改变页面的字体大小。
- 开启对比度:将当前页面网页的前景内容和背景的颜色对比调到最大,即黑白对比,其中图片不做处理。点击一次后按钮变为还原对比度。
- 开启辅助线:提供了横竖两条基准线,为阅读定位提供帮助。点击一次后按钮变为关闭辅助线。
- 界面放大:将网站当前显示比例页面放大,界面放大后网页内容也会随之变大。
- 界面缩小:将网站页面显示比例缩小,界面缩小后网页内容也会随之变小。
- 重置:将之前所有辅助效果恢复为网页默认状态。
- 关闭:关闭无障碍辅助工具条。
读屏功能,使用人群:盲人用户及严重视障人士
- 网页盲道:网页为用户提供栏目导航、信息区域、文字输入、列表及正文、网站服务等六个类别的信息盲道。
- 操作引导:网页及时为用户提供网页服务类型、区域所含区域类别及数量、区域快捷定位等人工智能技术服务。
- 辅助服务:全程提供键盘替代鼠标操作,各类信息区域定位或查询、在线语音阅读文字等无障碍服务。
配色、放大缩小、鼠标样式、十字线、大字幕这部分功能,使用人群:视力、文化及阅读能力低下人士
- 视觉补偿:网页及字体放大、缩小;网页背景色调整;特大文字显示屏。
- 阅读补偿:文字、图片及控件在线语音阅读,语速、阅读方式调节。
- 操作补偿:特大鼠标指针、十字光标定位、全程键盘替代鼠标操作。
3. 无障碍的入口位置
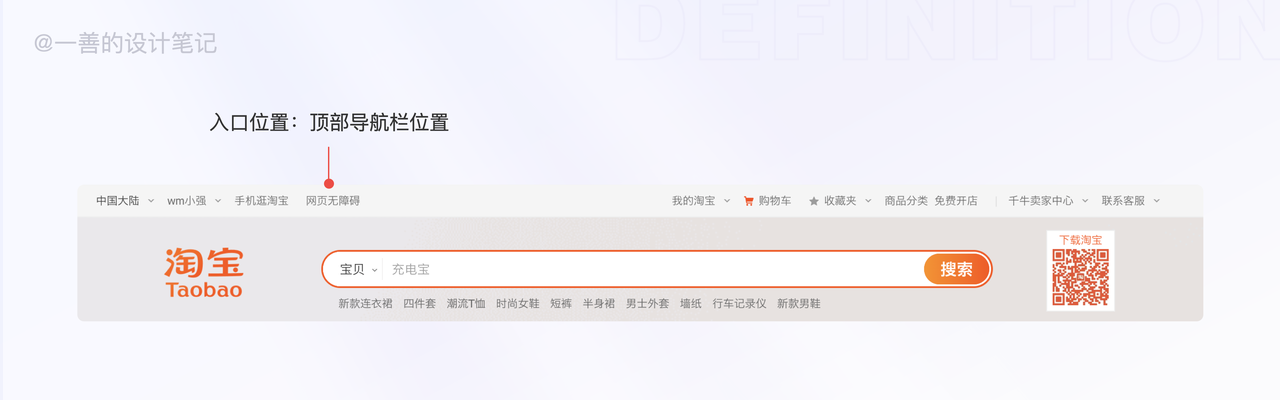
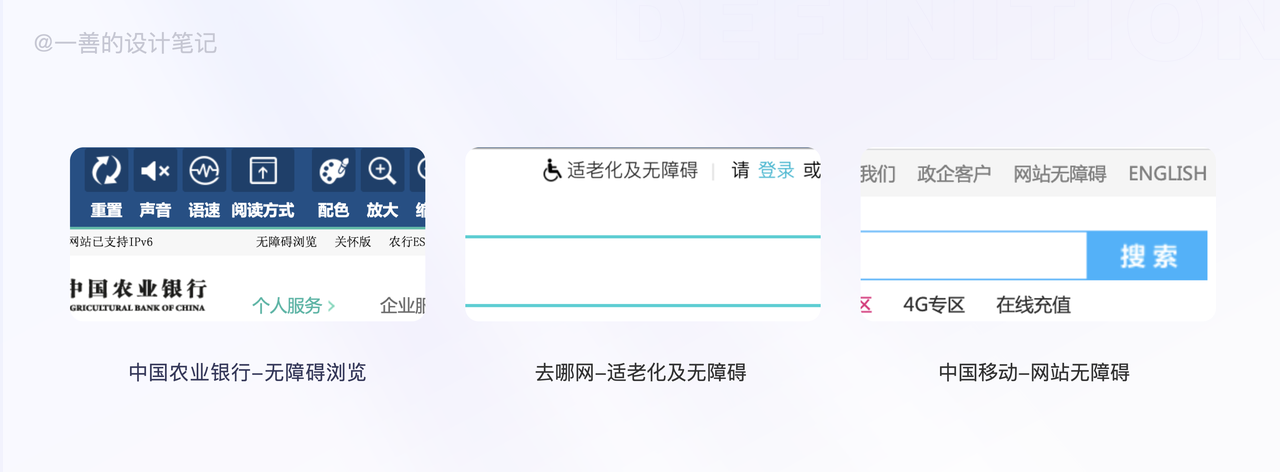
1)顶部导航栏
大多数网站无障碍入口是在网站的顶部导航栏上,固定在网站顶部,网站顶部导航栏是用户进入网站最先看到的位置,放在这个位置可以让用户迅速找到需要的功能,降低用户寻找的时间成本。

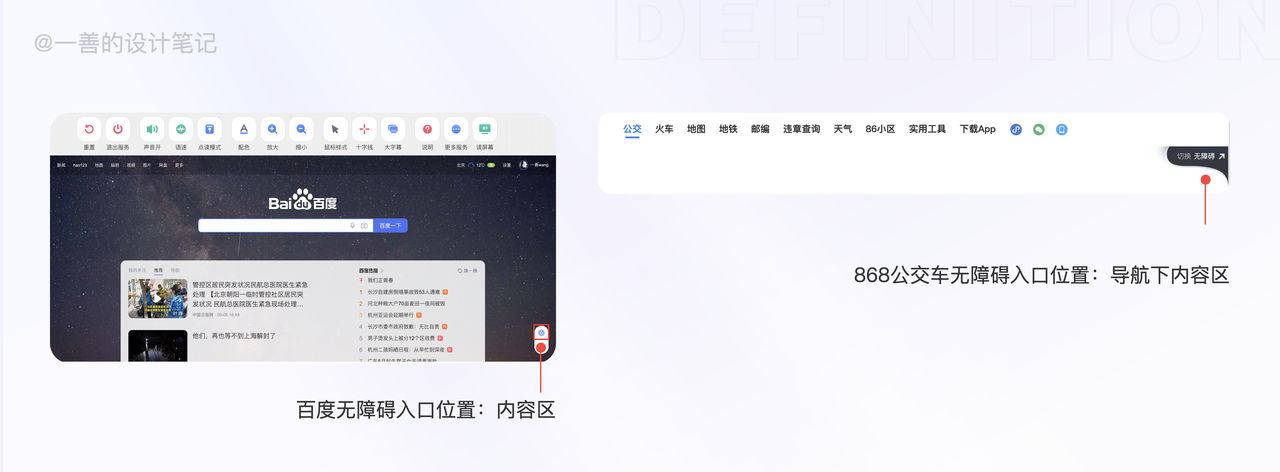
2)主体内容区
少数网站会把无障碍入口放在网站的内容区,例如868公交网和百度首页,放在内容区不好的地方是我点击到二级页面就看不到无障碍入口了,只有在首页时会出现,位置不明显,用户可能注意不到。

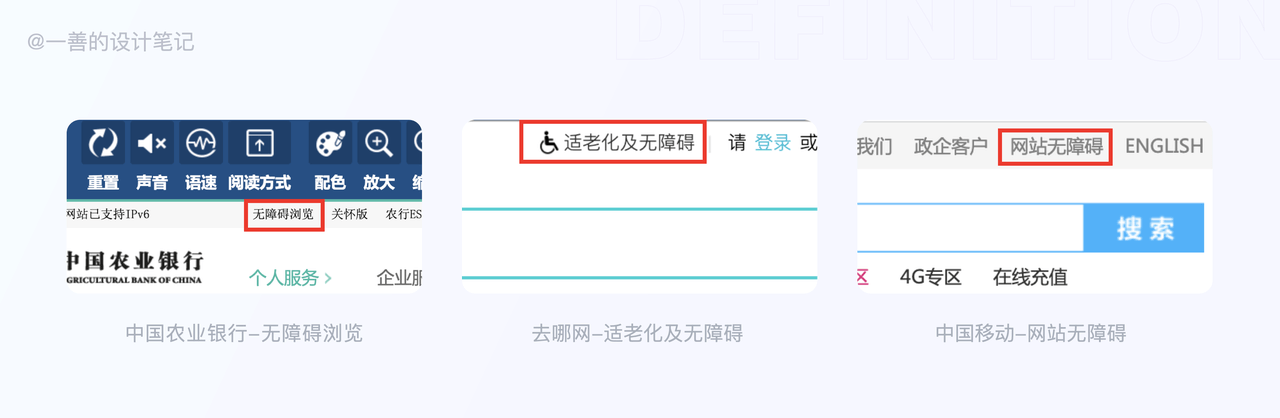
4. 适老化无障碍的入口名称
目前网站无障碍入口名称有这几种【网站无障碍、切换无障碍、爱心模式、适老化及无障碍、无障碍、辅助功能、进入关怀模式、无障碍浏览等】还有部分网站没有名称只有无障碍的标识。

我们能看到现在很多的入口名称,比如网站无障碍、爱心模式、无障碍、关怀模式等,最主要的是让有这个需求的老人用户和残障用户理解就可以,不过我觉得名称最好统一,不然在不用的网站名称不一样感觉不到这是一个功能。
网站入口的名称是爱心模式、关怀模式、无障碍、适老化及无障碍等,这些都可以联想到这是为老人和残障人士设计的功能,但是名称只是适老化,那残障人士会以为这只是给老年人设计的功能,会不确定对他们是否有帮助。
四、网站无障碍产品体验
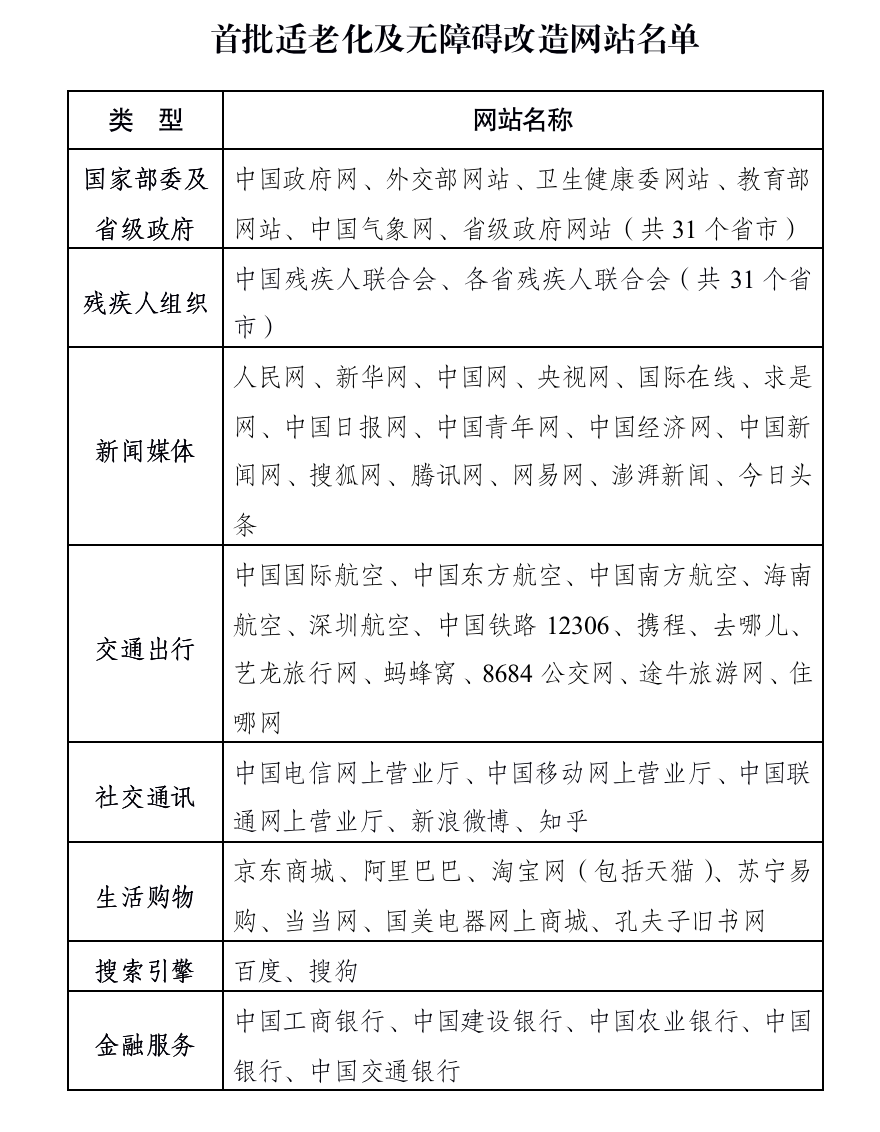
2021年4月,工信部发布了互联网网站适老化通用设计规范》和《移动互联网应用(APP)适老化通用设计规范》,要求在2021年底完成115个网站和43个APP的适老化及无障碍改造。其中热门应用淘宝、百度、五大银行都在改造名单中。

相关政策下达后,更多的人关注并重视适老化和无障碍设计,现在我们可以看到好多网站都带有无障碍的标识,很多APP也都推出了关爱版,大字版,关怀版等适老化模式。
接下来我们就一起来看下,网站适老化以及无障碍改造是如何改的以及改的怎么样。
1. 电商类:淘宝、京东

这两个网站用的是同样的第三方无障碍服务,可是淘宝的使用体验更完善,读屏功能:鼠标悬停可以迅速读出相对应的内容,盲人用户可以完成整个购买流程,老人用户的需求也可以被满足。
京东的无障碍功能,放大缩小配色这些功能都是可以正常使用,重置固定说明退出服务这几个功能这里不多描述。最主要的是为视障人士设计的读屏功能,读取时有延迟且读的不准确,有的内容还不能读取,例如鼠标放在“PLUS会员”上,应该读出“PLUS会员”结果等待能有几十秒读出来的是“京东国际”😫。
另外大字幕功能的内容显示也是不准确的,可以看出整个无障碍的体验还不够完善,作为一个盲人用户是很难完成整个操作流程的,作为老年用户来说,也只是满足了放大的功能。
2. 搜索类:百度、搜狗

百度的在网站右下角的位置很不明显且没有文字说明,只有图形,相当于在这个页面弱化了这个功能,打开辅助功能,出现无障碍功能,到二级页面也还是会出现无障碍功能,可是不能退出服务,如果退出服务就需要到首页重新打开,没有固定的入口。不过百度无障碍功能样式是重新设计过的,功能体验上也比较完善,整体很流畅。
搜狗的位置入口是在顶部导航栏,无障碍功能都可以正常使用,整体体验很流畅。
3. 银行:中国建设银行、中国农业银行

中国建设银行入口:顶部导航栏,名称:无障碍。
功能体验:无障碍功能都可以正常使用,视障用户和盲人用户可完整使用整个流程。
中国农业银行入口:顶部导航栏,名称:无障碍浏览。
功能体验:农业银行无障碍浏览旁边还有一个关怀版,也就是适老化版本,他做的把无障碍和适老化分成了两个功能,点击关怀版,页面整体元素放大,且功能结构也有调整,主要的信息突出方便老年人快速找到,说实话我真的是有点感动。
4. 新闻类:网易、腾讯

- 网易:入口:顶部导航,名称:进入关怀模式
- 腾讯:入口:顶部导航,名称:无障碍浏览
腾讯的详情页面,不能识别标题信息。
5. 出行类:12306、868公交网

- 12306:入口:顶部导航栏,名称:爱心模式,可以正常使用。
- 868公交网:入口:顶部导航栏,名称:切换无障碍。
功能使用正常,二级页面没有无障碍了。
6. 社交类:知乎、微博

- 知乎:入口:在个人头像里,名称:无障碍。
- 微博:入口:顶部导航栏,名称:无障碍,只首页做了无障碍。
五、写在最后
无障碍设计会让我们成为更好的设计师,当你用无障碍标准来思考,你会发现你做的设计会以更包容的角度考虑到每一个用户的使用体验。对我们自身是一种成长,对无障碍人士是一种帮助,虽然这不容易做到,那就从关注无障碍设计开始,希望这篇文章能对你有帮助,欢迎关注,下篇文章见~




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



