多选下拉列表可以用于展示可选标签,并允许用户选择多个标签,那么该如何利用Axure里用中继器制作一个多选下拉列表。作者总结了相关步骤,希望对你有所帮助。

多选下拉列表常用于需要用户从一组选项中选择多个选项的情况。它提供了一个下拉菜单,用户可以点击展开并选择他们感兴趣的多个选项。多选下拉列表可以用于展示可选标签,并允许用户选择多个标签。例如,在一个博客发布界面上,可以使用多选下拉列表选择适用的标签。
所以今天就教大家在Axure里如果用中继器制作一个多选下拉列表,并且根据已选项自动生成标签的原型模板。
一、效果展示
1、点击下拉列表框可以弹出选项,点击选项可以选中选项或者取消选中
2、根据已选内容自动显示对应的标签,并且根据标签数量自动调整下拉框的尺寸
3、取消选中时,对应标签自动删除,也可以点击标签里的删除按钮删除并取消选中
4、选项信息可以在中继器表格里维护,选项较多时,可以通过滚动条上下查看选项

原型地址:https://g8a5mh.axshare.com/#g=1
二、制作教程
1. 用中继器制作选项
我们新增一个中继器,在中继器里添加文本标签,背景矩形,以及多选按钮,这里我们因为想自定义多选按钮的样式,所以我们没有用系统多选按钮,我们用动态面板来制作,增加两个状态,一个是未选中状态,一个是选中的状态,分别导入选中和未选中的多选按钮的素材。
当然你们也可以用系统的多选按钮来制作,分别将他们放入两个状态里,但是需要用个热区挡住他,因为后续是否选中是通过中继器里的值控制的,并不是通过点击直接改变的。如下图所示摆放:

中继器表格里我们增加两列:
- text列:在该列添加选项名,有几个选项就填写几行
- xuanzhong列:用来控制对应行的选项是否被选择,一般如果默认没有选中项的话,不填即可,如果项默认某个选项选中,就在该选项xuanzhong列的值填写1

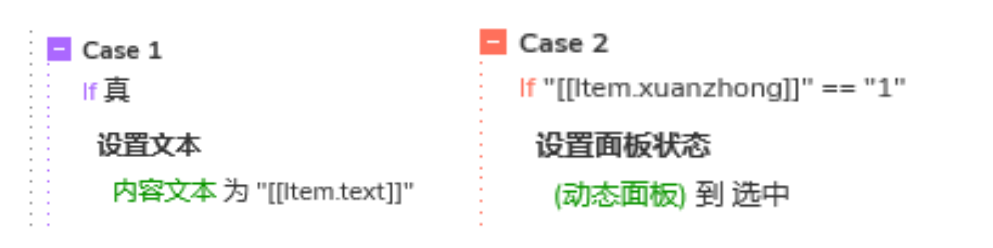
在中继器每项载入时,我们首先用设置文本的交互,将text列选项的值设置到文本标签里。
然后我们还要根据xuanzhong列的值来设置动态面板是选中还是未选中的状态。如果xuanzhong列的值等于1,那么我们用将动态面板设置到选中状态;如果不等于1,我们就设置到未选中的状态,不过这里不等于1的情况可以不用写,因为他默认就是未选中的状态。

2. 鼠标单击选项时的交互
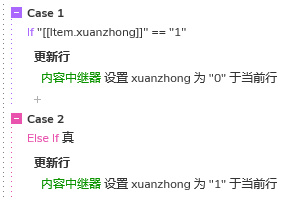
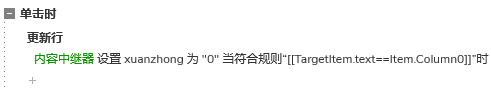
鼠标单击选项时,我们要根据判断该选项是否已经被选中,如果已被选中,我们就将他设置为未选中,因为控制他是否选中是通过中继器里选中列的值来控制的,所以我们用更新行的交互,将中继器里xuanzhong列的值更新为0即可;如果未被选中,我们就将他设置为选中,用更新行的交互,将中继器里xuanzhong列的值更新为1即可。

3. 将中继器转为动态面板
这样我们就基本完成了下拉选项,如果选项较多,这个选项就会很常,所以我们把它转为动态面板,取消面板自适应尺寸,并且调出垂直滚动条,这样就可以控制显示选项的尺寸,在选项较多时,还可以上下滚动查看更多选项。
如果觉得系统的滚动条不太好看的话,我们还可以通过再次转为动态面板,然后用外面板遮挡住大部分或全部内面板的滚动条,这样去美化一下。
然后我们在底部增加一个背景矩形,将他们组合在一起,这样下拉选项就做好了。
4. 下拉框的制作
下拉框我们需要用到矩形,上下箭头,以及中继器标签组。
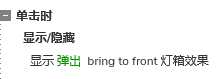
鼠标单击这个组合时,我们用显示的交互,将下拉选项显示出来,这个我们可以选择灯箱效果,这样点击其他空白的地方,下拉选项就可以自动收起来。

当然我们也可以增加一些交互样式让他更加美化,增加矩形选中和禁用样式,鼠标移入移出或者下拉选项显示隐藏时,触发这些样式,因为每个人审美不一样,这些你们自行处理即可。
4. 中继器标签组
前面说到下拉框组合里需要有一个中继器标签组,我们现在来制作。
需要再中继器里增加背景矩形,文字标签和删除按钮,文字标签我们转为动态面板,因为考虑到有些选项太长,我们就自显示前面部分即可。如下图所示摆放即可。

中继器表格里不需要修改,用自带的Column0列即可,默认中继器表格为空。中继器布局为水平,按网格排布,案例中是每行项目数是2。
在中继器每项加载时,我们用设置文本的交互,将Column0列的值设置到文本标签里。

这样标签组就只做完成了。
5. 选项和标签的联动
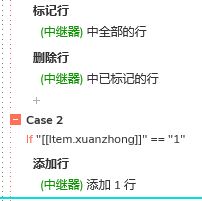
接下来我们要让选项和标签进行联动,在选项中继器里,该选项被选中,我们就用添加行的交互,将该选项的选项值增加的标签中继器里。这里需要注意的是,因为中继器每次更新都会从头加载,所以在一开始如果直接添加行的话,选第二个选项之后,就会发现之前第一次添加的标签,重复添加了。
所以我们在一开始的时候,要对标签中继器做一个还原的操作,我们可以用删除所有行的方式,让选中之前的标签中继器处于一个原始为空的状态。

我们要删除标签的话,我们也不是用删除行的方式,删除标签里对应的行。因为我们是通过下拉选项中继器里的值来控制具体显示的标签,所以如果我们想让标签删除,我们就用更新行的交互,将和标签名称一样的行的xuanzhong列的值更新为0,这样就可以把标签删除。

这样我们就基本完成了,但是我们还需要考虑标签太多的情况。
6. 设置下拉框的尺寸
我们可以根据标签中继器的尺寸,来设置外框的尺寸。
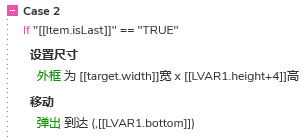
当所有标签加载完成后,我们用设置尺寸的交互,首先设置下拉框的尺寸,宽度保持不变,高度就是标签组的高度+上下的边距,这样就可以外框就可以变高。
同事我们还要用移动的事件,移动下拉选项组合,移动到下拉框的底部,这样就可以根据标签的多少,自动调整下拉框的尺寸。

这样我们就完成了多选下拉列表(自动生成标签)原型模板的制作了,下次使用也很方便,我们只需要在下拉选项中继器表格里填写选项值,即可自动生成交互效果。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง


