随着互联网的发展,交互体验成为了B端产品设计师重要的考量因素。本篇文章介绍尼尔森原则在B端设计中的应用,从十个原则入手,通过尼尔森原则来优化用户体验设计。

写这篇文章的初衷,是随着互联网的发展,B端产品对设计师的要求越来越高,除了视觉上的呈现,交互体验也成为了重要的考量因素。
但是在实际工作中,B端设计师的话语权却不高,作为设计师的我们除了“修炼”好视觉上的呈现,更需要用理论“武装”自己,让自己的设计“有理有据”。
尼尔森原则是尼尔森博士在分析了两百多个可用性问题的基础上,提炼出的十项交互设计原则,作为体验设计领域的重要理论框架。
该原则无论是在设计前期规划还是后期验证,都能很好的帮助设计师对产品进行评估反馈和优化,更好地解决用户需求,设计出更符合用户体验的产品。
本文将结合B端设计的实例,介绍尼尔森原则在B端设计中的应用,探讨如何通过尼尔森原则来优化用户体验设计,提高产品满意度。

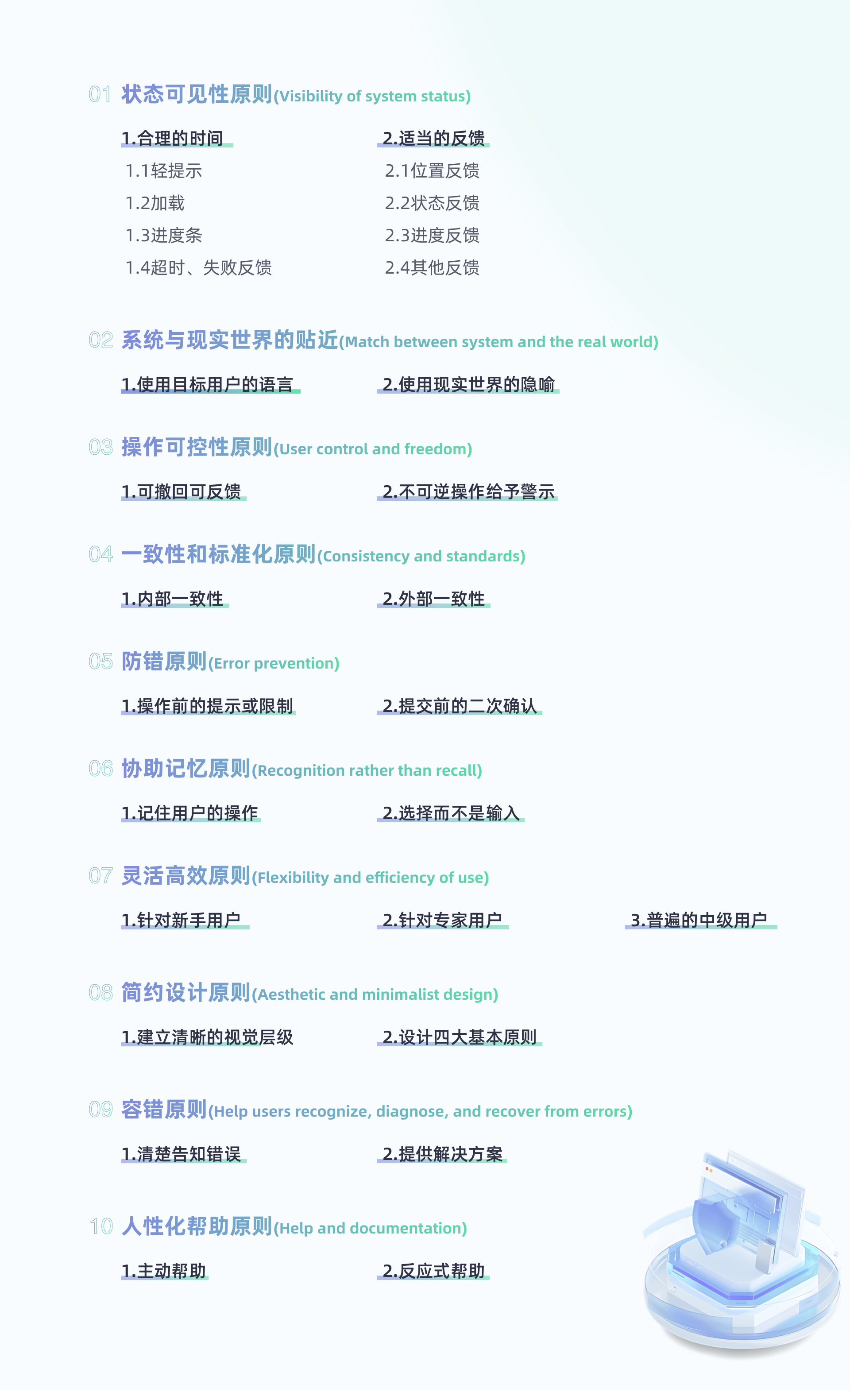
一、状态可见性原则
“设计应该通过在合理的时间内提供适当的反馈,始终让用户了解正在发生的事情”。——雅各布·尼尔森(Jakob Nielsen)
用户使用系统,需要时刻了解自己的操作是否已经被系统识别,并开始执行自己的操作,所以合理时间的适当反馈,能让用户及时了解当前操作的执行情况。

1. 合理的时间
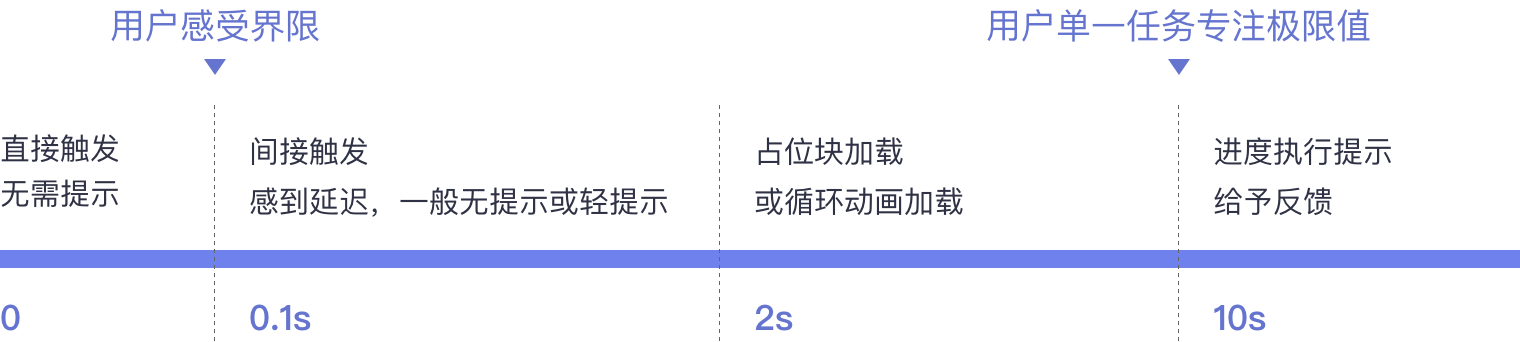
0.1秒是用户瞬间感受的界限。这期间不需要任何提示,可直接显示结果。比如,当用户单击菜单,在0.1s之内弹出,用户感觉是立即发生的,超过0.1s,就会有非即时的感觉。

0.1s-1s:用户感觉到了延迟,但仍然感觉流畅并保持连续的操作,一般来讲,延迟在0.1秒~1秒之间,是不需要特殊提示的。
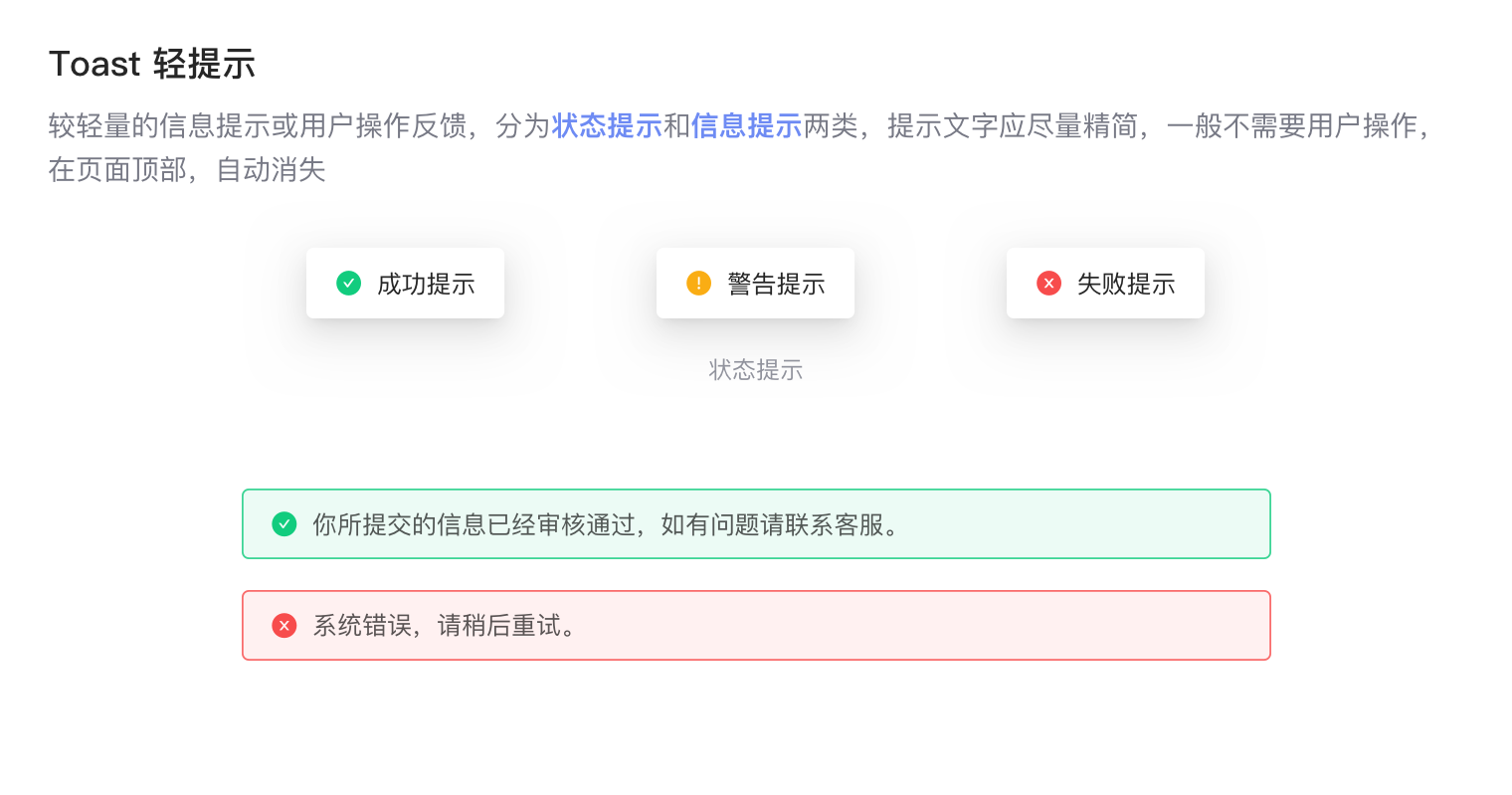
1)轻提示
1s-2s:一般可以有一个轻提示,给用户操作及时反馈。

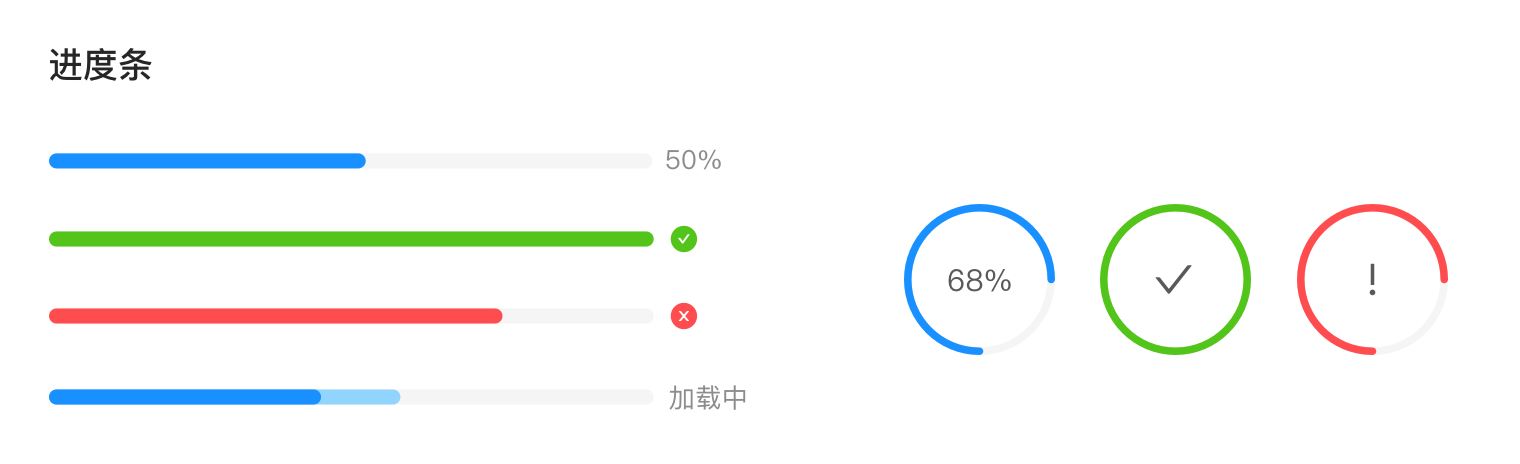
2)加载
对于2s~10s的操作,没有必要使用进度条。因为进度过快显示会有闪烁,体验并不友好,这时可以使用占位块或加载动画,减少用户等待的焦虑感。

3)进度条
10s是用户专注于单一任务的极限。对于超过10s延迟,在计算机执行的过程中应当给用户加载提示,告知当前进度。

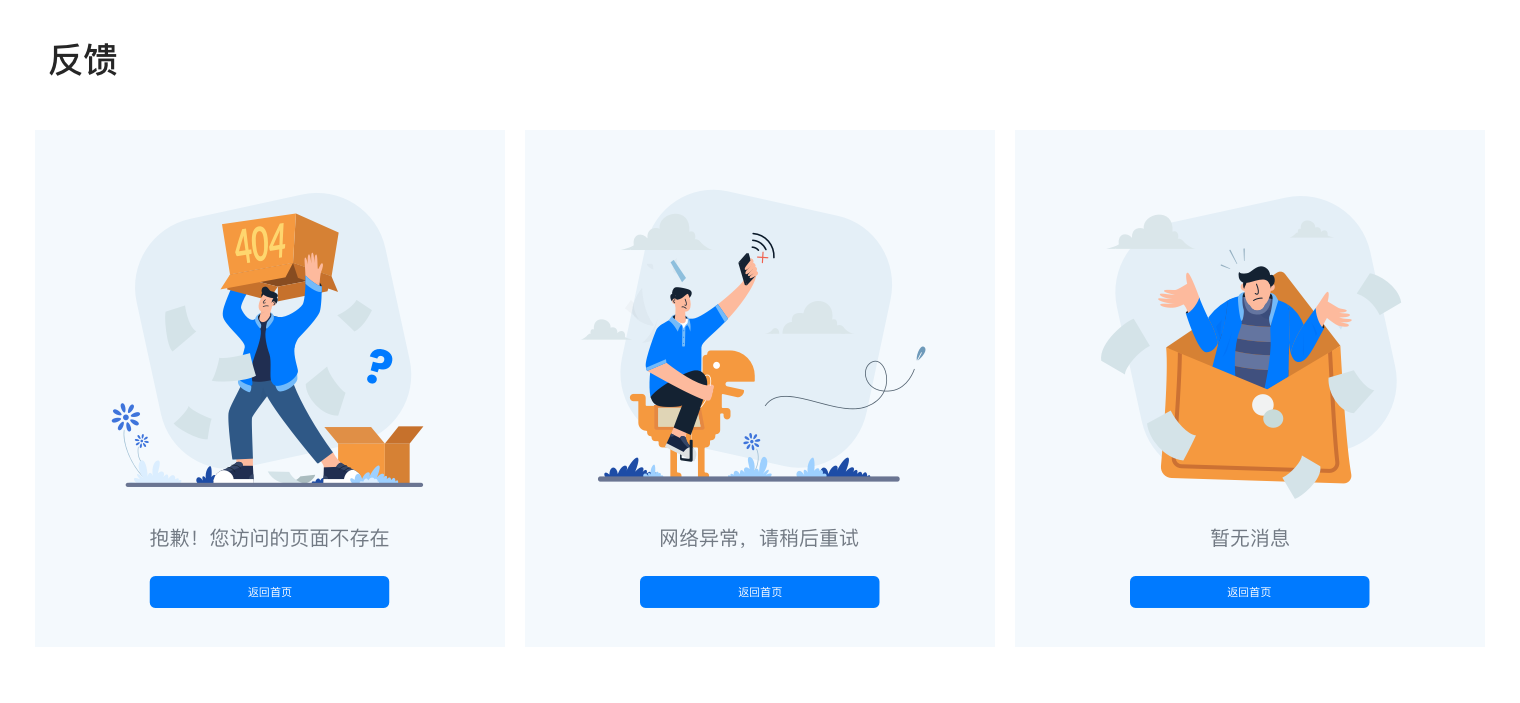
4)超时、失败反馈
如果没有成功,应该给出失败的反馈,最好能给予解决措施,减少用户的记忆负担(后文会讲到)。B端的设计也可以加入运营的元素,让页面更加风格化、品牌化。

2. 适当的反馈
不同功能和场景下,应该给予不同的反馈机制,同时需要保证反馈的及时性,否则容易造成用户的困扰。
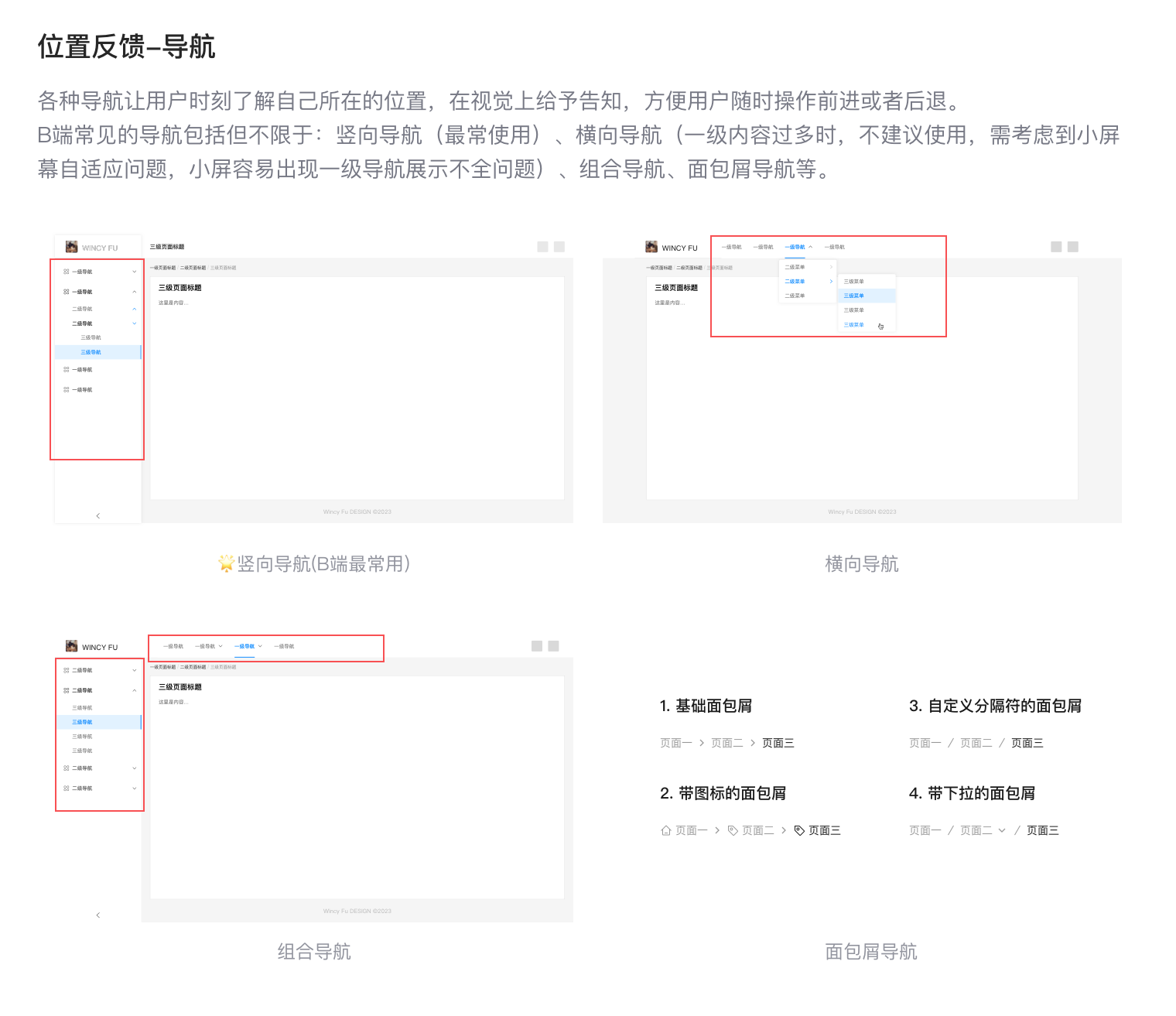
1)位置反馈
B端设计的导航占有很大权重,这些导航都是为了让用户时刻清楚自己所在的系统位置,方便进行后续操作。


2)状态反馈
用户操作后,应第一时间给予反馈,明确当前的操作状态。一般会分为:“默认状态”、“hover状态”、“按下状态”、“不可用状态”。
并不是每种状态在每一个部分都需要体现,需要设计师根据系统的设计进行理性判断。

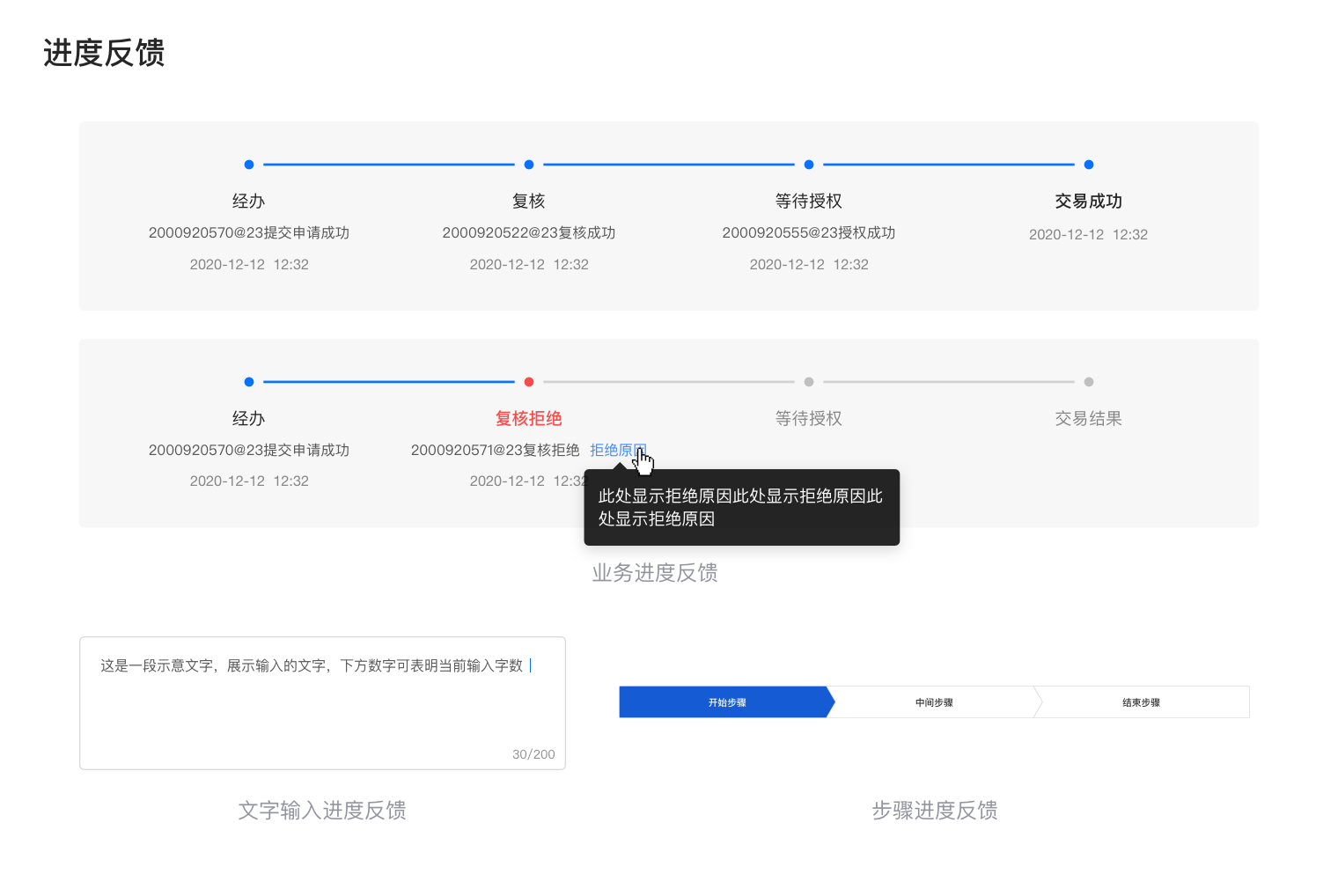
3)进度反馈
B端设计中的进度反馈,一般反应步骤和当前位置。需要让用户了解发生了什么和即将发生什么,最好也能体现出状态及原因。

4)其他反馈
反馈的形式不只局限于以上列举的几种,还可以有文字、颜色、动效等多种反馈形式。

二、系统与现实世界贴近原则
“使用用户熟悉的语言,遵循现实世界的惯例,使信息以合乎逻辑的顺序出现”。——雅各布·尼尔森(Jakob Nielsen)
在系统中,我们应该使用用户熟悉的语言、文字、概念,使用生活中已有的物品作为比喻,方便用户的理解,减少信息的理解难度。

1. 使用目标用户的语言
要让用户更好的使用产品,更精准的匹配用户的友好体验,就需要使用目标用户所熟悉的语言来进行设计表达,让用户感受到我们的专业度和定制化。
在B端设计中,可以按照行业、业务和模式进行简单的分类,每一种分类中都有特定的用户语言习惯。
作为设计人员,我们应根据行业来进行流程、命名、配色等方面的设计,确保使用人员能够准确的操作系统。

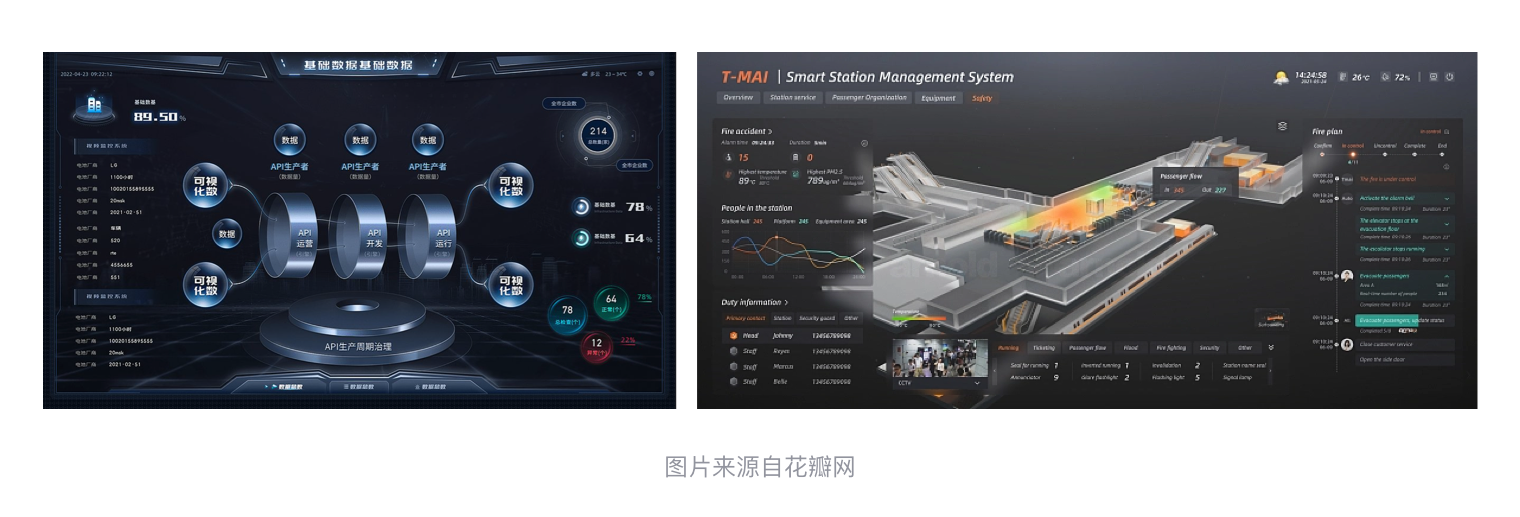
2. 使用现实世界的隐喻
在可视化大屏设计中,常常会涉及到运行流程,业务流程,数据汇聚过程等抽象和专业性极强的展示。将现实世界中的元素提取出来,带入到视觉设计中去,极大的降低了用户的认知难度。


三、操作可控性原则
“当用户错误地选择了的某个功能后,系统需要提供一个明确的「紧急出口」,来让用户离开这个不想要的状态,无需额外的对话。支持撤销和重做”。——雅各布·尼尔森(Jakob Nielsen)
这个原则也比较好理解,放在现实中就是,你总要给人一个“改过自新”的机会。犯错不可怕,不要让用户有过重的心理负担,不敢乱点,怕出现什么不可挽回的错误。
我们当然不鼓励乱点,但是需要帮助用户对失误操作进行改正。

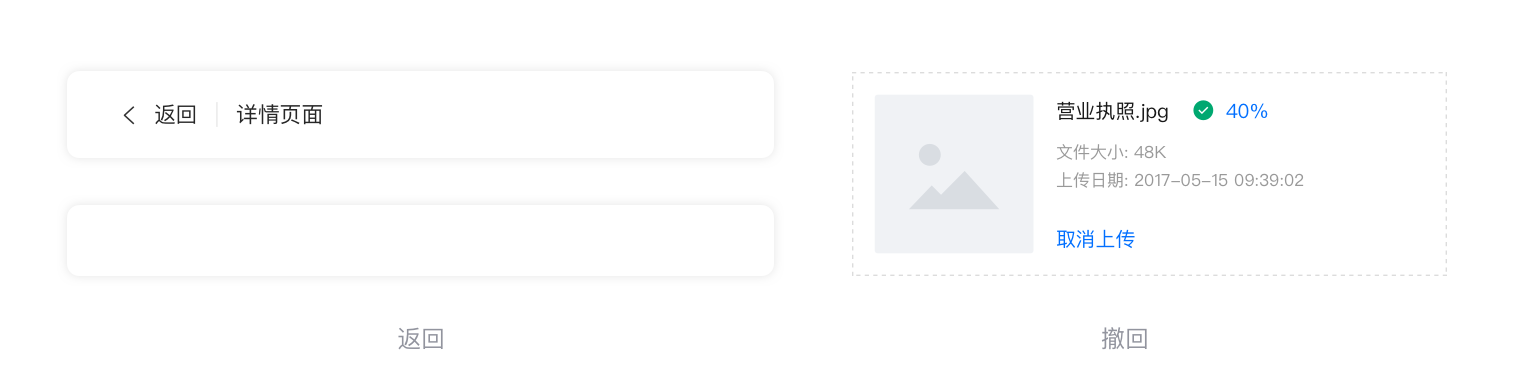
1. 可撤回可反馈
用户在使用系统的时候,必须能够清晰的了解自己是从哪个页面来,返回到哪个页面去。
在设计界面的时候,头脑中一定要明确,子任务和二三级界面是否有返回按钮,返回到哪个层级,信息是否连贯。这是一个基础的验证反馈。

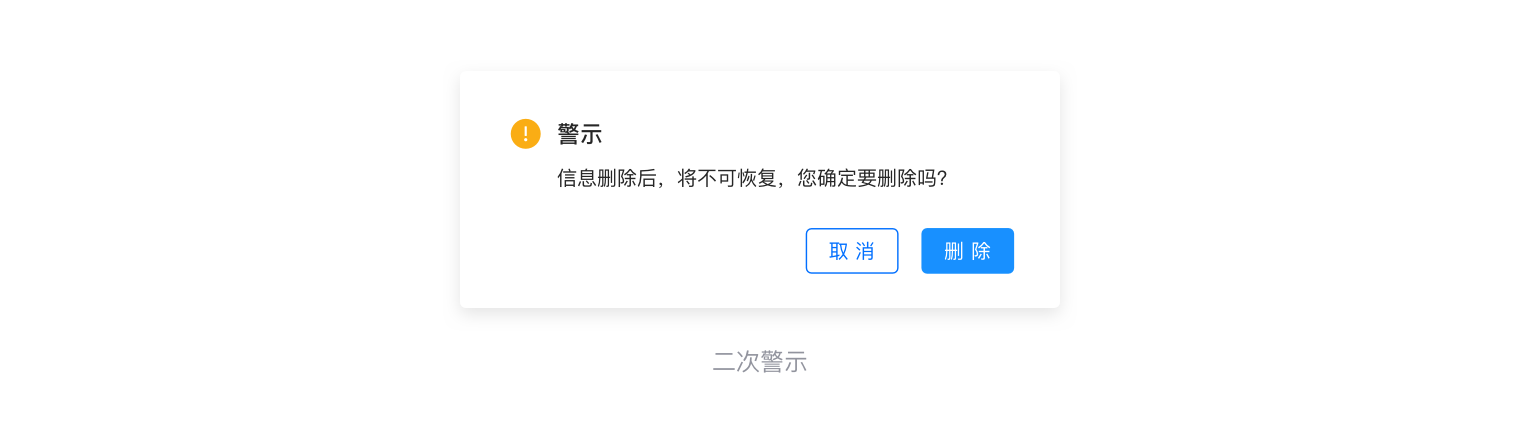
2. 不可逆操作给予警示
对于一些不可逆的操作(比如删除数据库,删除有关联信息的操作等),在操作前应给予警示,操作时给予二次提醒,以免操作后产生重大影响,造成不可挽回的损失。


四、一致性和标准化原则
“不应该让用户怀疑不同的话语、场景或行为是否在表达同样的一件事情。系统设计需遵循平台惯例,保持一致性”。——雅各布·尼尔森(Jakob Nielsen)
一致性原则也非常容易理解,这也应该是设计师们最熟知的原则,我简单的将这个原则划分为内部的一致性与外部的一致性。
从产品设计来看无论是在设计风格还是交互体验,都应保证内在的一致性,符合用户的预期。
从行业来看,产品也应符合行业属性,遵循行业方面固有的惯例(如果涉及到出海设计,也需要遵循当地用户习惯和文化特点)。

1. 内部一致性
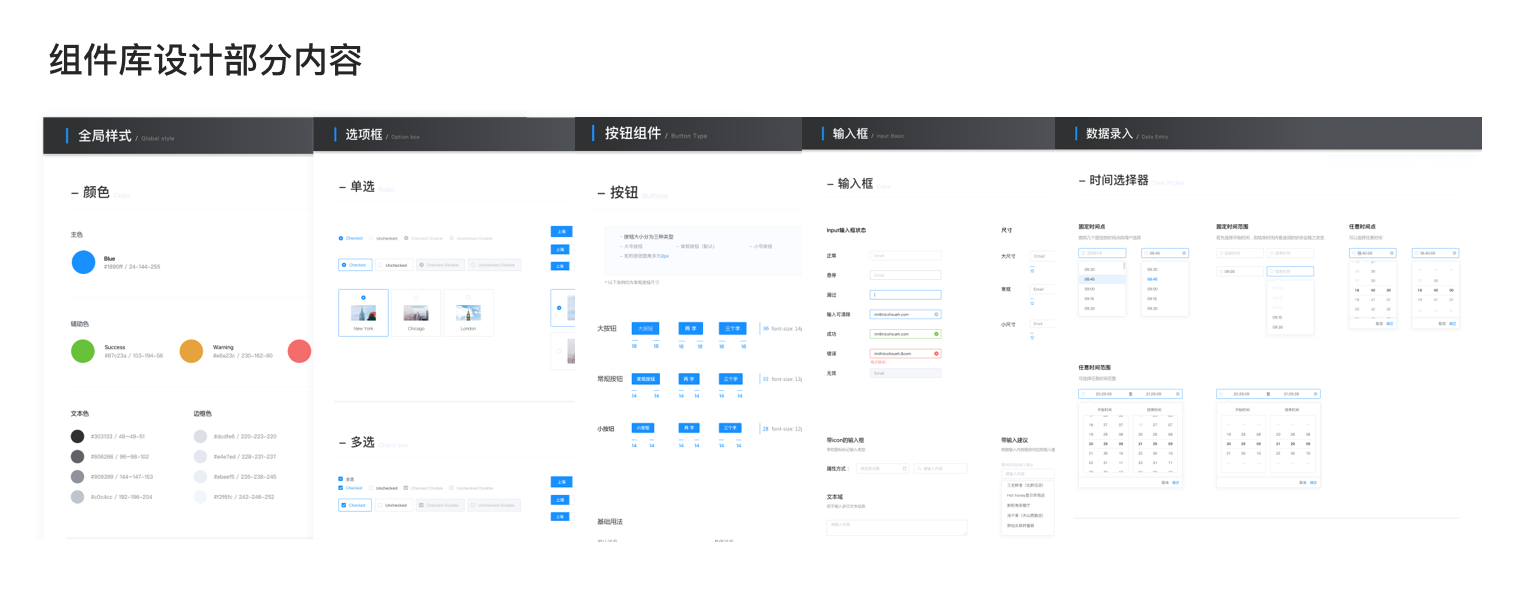
内部一致性,就是产品本身的界面设计风格、字体、主题色、辅助色、交互体验等各个方面保持一致,设计的产品符合规范。大厂们会出的组件库,就是为了保证出的产品内部一致性。
我们可以直接使用,也可以根据自己公司产品使用规范整理归纳一套自己的组件设计规范。使用组件库的好处就是,方便多方协作,保证统一性,复用资源,降低设计成本,提高开发效率。

内部一致性可以从以下几个方面进行检验,验证设计的产品是否符合内部一致性原则:
- 整体布局。布局作为页面的基本构成是中后台统一的基础,奠定了整个中后台交互和视觉风格,在B端产品中,使用栅格系统,提高界面内布局的一致性,方便适配。
- 字体、颜色、图标。系统中需要对字体、行高、字重、字色、几个维度去规范统一文字系统;颜色方面也需要充分考虑色彩的应用需求,符合无障碍的标准;整体图标也应规范统一,明确图标样式(线性、面形等),遵从「从简」「精确」「适度」的原则。
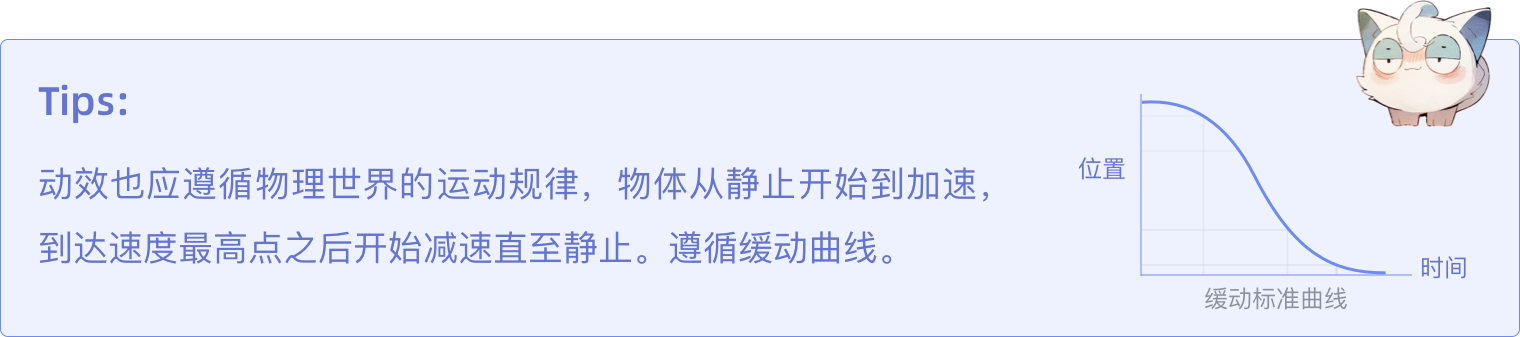
- 动效。动效在符合缓动曲线规律的前提下,同类型同级别的页面,动态效果要尽可能保持一致,符合用户预期,此处不需要出其不意的效果,需低调实用的动效~!

2. 外部一致性
外部一致性,主要是指遵循行业惯例。
金融类产品中,在国内,红色代表上涨,绿色代表下跌;而在国外的金融类产品中,绿色代表上涨,红色反而代表了下跌。
比如B端设计系统,一般使用1440*900的尺寸进行设计,向上向下兼容都比较方便。
比如医疗产品一般使用蓝色或绿色作为产品主色调,更多的体现出产品的调性。这些规律作为设计师的我们是需要遵循和借鉴的。


五、防错原则
“好的错误提示很重要,但最好的设计会从一开始就谨慎地防止问题的发生。要么消除容易出错的条件,要么检查它们并在用户提交操作之前向用户提供确认选项”。——雅各布·尼尔森(Jakob Nielsen)
防错原则顾名思义就是防止错误的发生,操作前的提示或限制,可以有效避免部分用户的操作失误,操作后提交前应二次确认,防止错误发生。

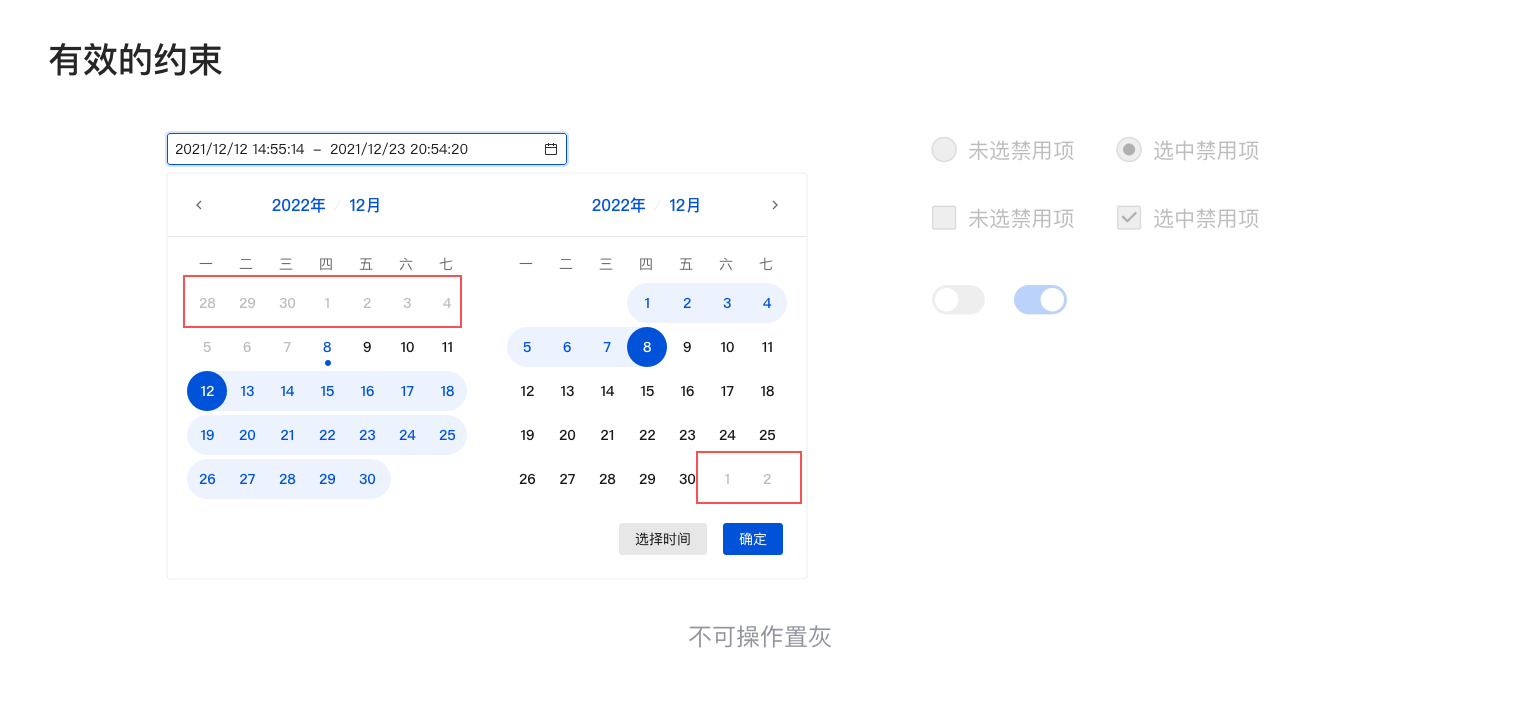
1. 操作前的提示或限制
在用户操作动作发生前,可以通过限制用户点击来进行限制,防止用户选择或者提交错误信息。

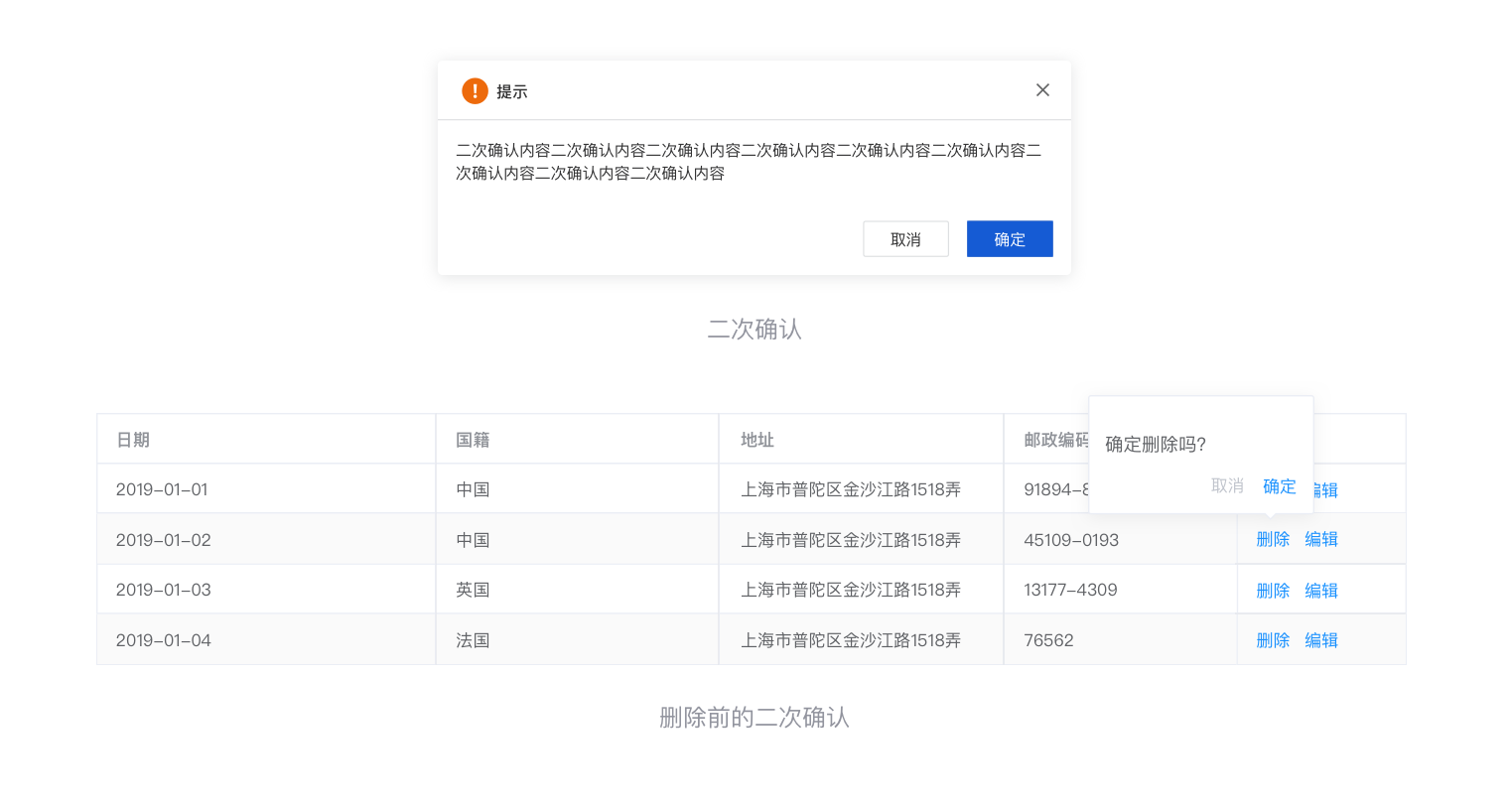
2. 提交前的二次确认
在用户操作后提交前,应给予用户二次确认,或合理建议,也可以有效避免用户的操作错误。
无论是在提交信息的错误提示,还是输入验证码后的提示,还是弹窗的二次确认,都是为了打断用户当前动作,让用户注意检查上一步的操作,确保下一步的正确性。

六、协助记忆原则
“通过使元素、操作和选项可见,最大限度地减少用户的记忆负荷。用户不必记住从界面的一部分到另一部分的信息。使用设计所需的信息(例如字段标签或菜单项)应该是可见的或在需要时易于检索”。——雅各布·尼尔森(Jakob Nielsen)
让用户减少识别记忆的时间,更多的提供给用户选择而不是输入信息,就是尽可能让产品来帮助用户记住信息,方便用户操作。

1. 记住用户的操作
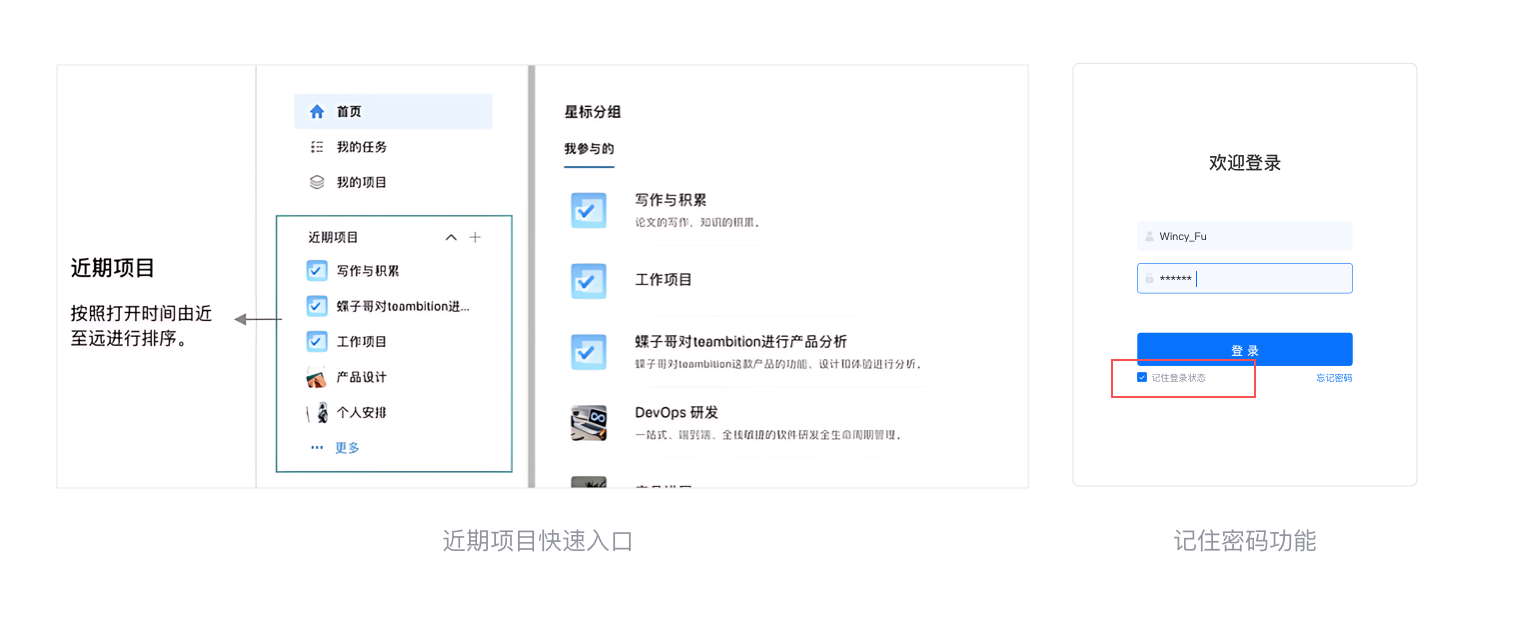
需要考虑某些信息是不是可以自动化的记忆,比如用户登录时的「记住密码」功能。
比如在B端工作台中根据用户的使用频率,将常用功能入口放在首页。在导航中加入「近期项目」的快速入口,帮助用户快速操作。

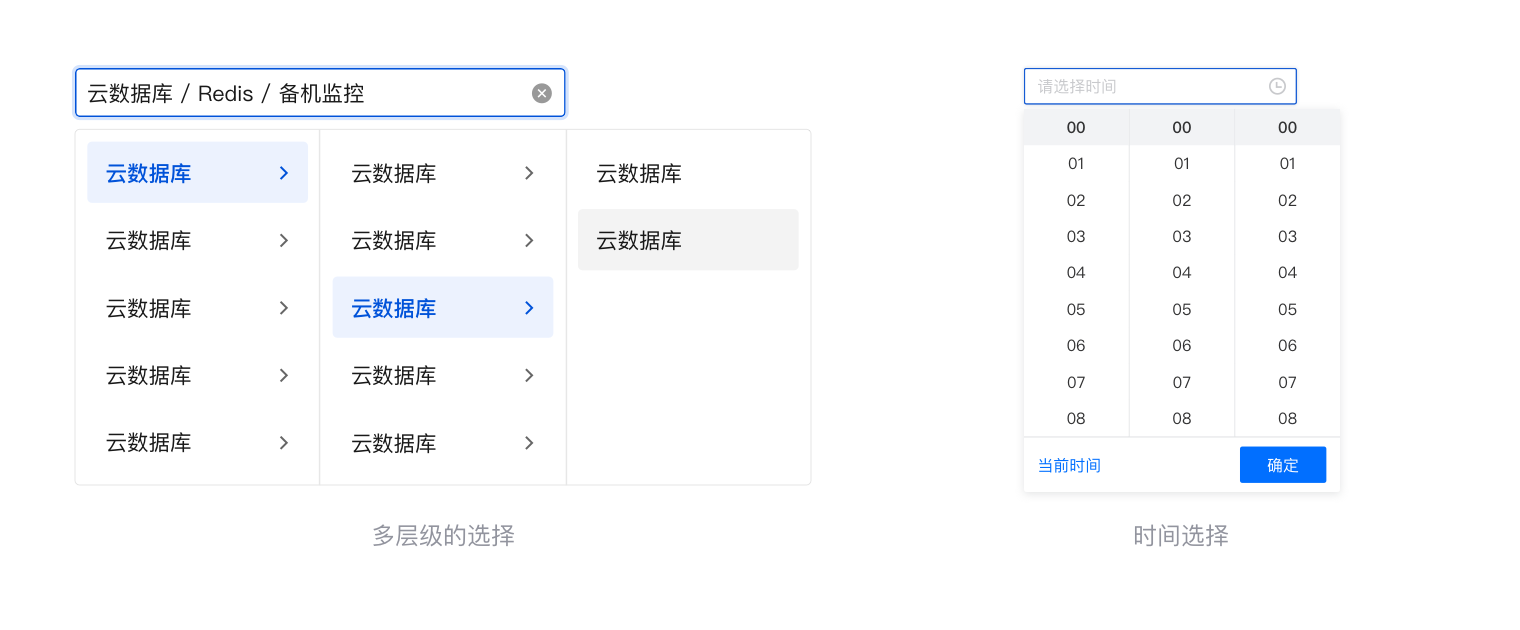
2. 选择而不是输入
选择和输入,对于用户来说,这两项操作的成本相差巨大,大多数用户并不愿意在输入上花费太多的时间。
所以我们在设计产品界面的时候,也应该考虑到这方面的需求,尽可能多的去帮助用户提供选择,而不是一个简单的输入框。

七、灵活高效原则
“一些快捷操作的功能,虽然会被新手用户忽略,但可能为专家用户所使用并帮助提升其使用效率。因此,系统需要同时满足新手用户和专家用户的需求。允许用户频繁地操作”。——雅各布·尼尔森(Jakob Nielsen)
在设计系统的过程中有一个永恒的难题就是如何设计出一种简单、一致的界面,同时满足初学者和满足专家用户的需求。
在现实开发过程中,我们习惯于创造出适合专家用户需求的产品,倾向于界面中的每个功能都同等看待。
但在实际中却不这么理想,我们的设计应该照顾到绝大多数的用户群里,更倾向于中间用户。
1. 针对新手用户
新进入一个系统中,往往都会先有个新手引导,就像玩游戏里面的「新手村」,教你简单的认识系统,最常用的操作位置等。
需要注意的是,好的设计允许你跳过引导操作,并且除非你从“关于”或者“设置”里再次打开,否则绝不再次主动打扰你。

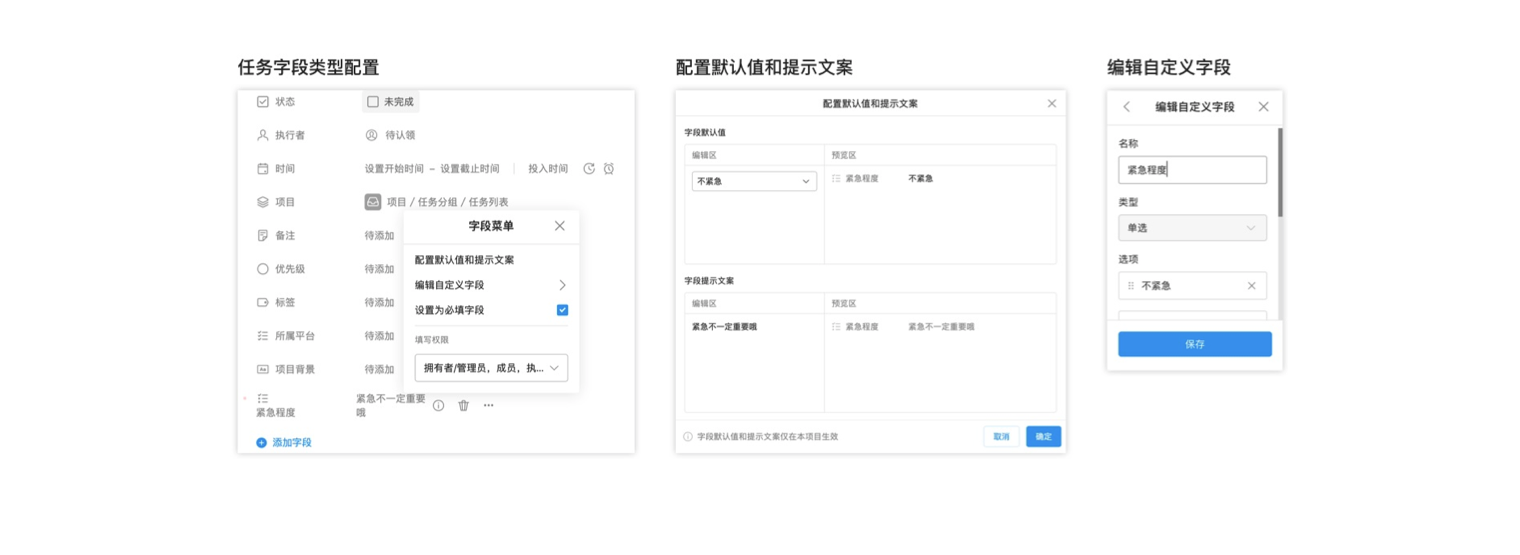
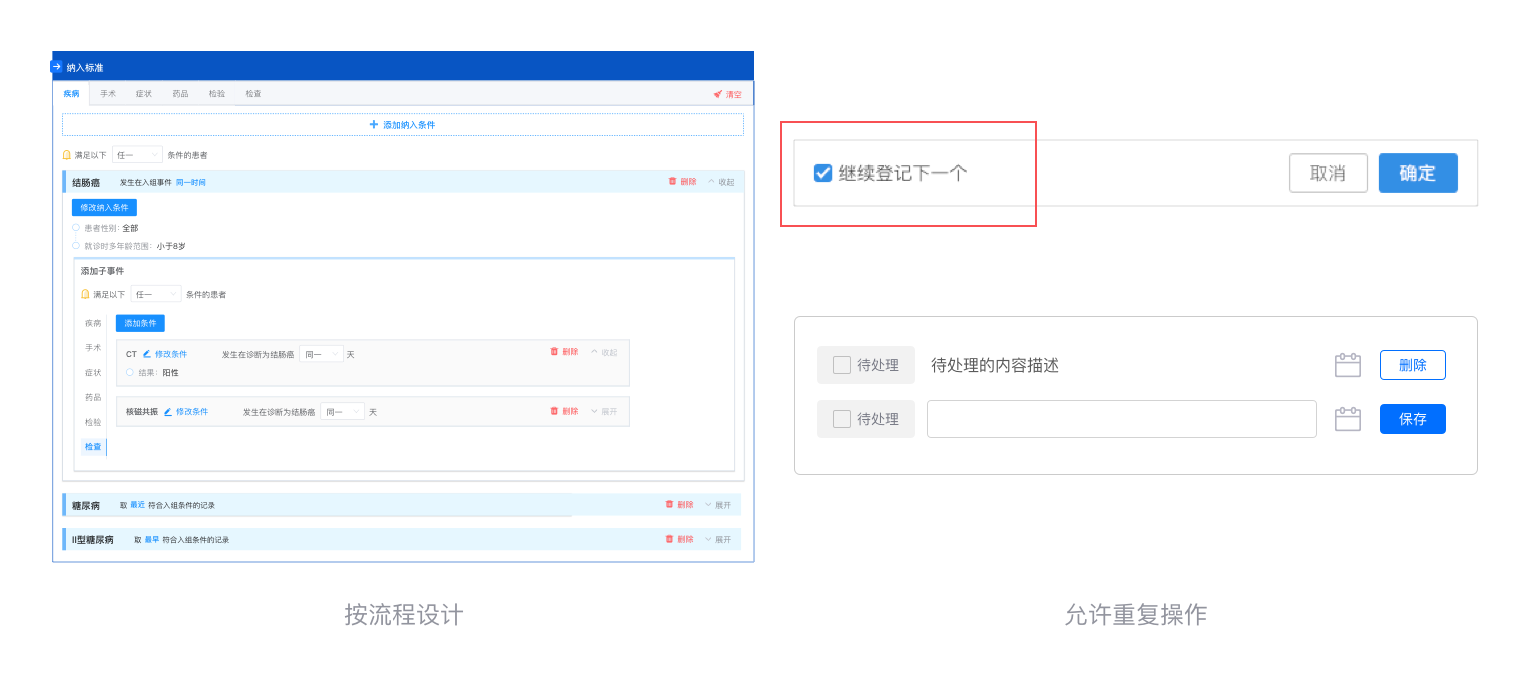
2. 针对专家用户
针对专家用户,产品需要具备灵活的配置方式。不仅工作台首页,针对任务字段也可以进行灵活的配置,不同的项目可具备不同的字段配置,更加方便专家用户的使用习惯。

3. 普遍的中级用户
其实大多数用户既非新手又非专家,而是属于中级用户。中级用户既非新手,对系统完全不熟悉,也非专家,可以完全自定义系统。
针对大部分的中级用户,应该将最常用的功能放在最方便的位置,方便用户快速找到最常用的功能,按照业务流程来进行设计,快速降低系统学习难度。


八、简约设计原则
“不应包含不相关或很少需要的信息。界面中每一个额外的信息单元都会与相关的信息单元竞争,并降低它们的相对可见性”。——雅各布·尼尔森(Jakob Nielsen)
B端设计不像C端设计一样,要求在视觉上第一眼抓住用户的眼球,但是B端设计对信息分类的要求比较高,页面要清晰的呈现表达的信息,减少不必要的干预。

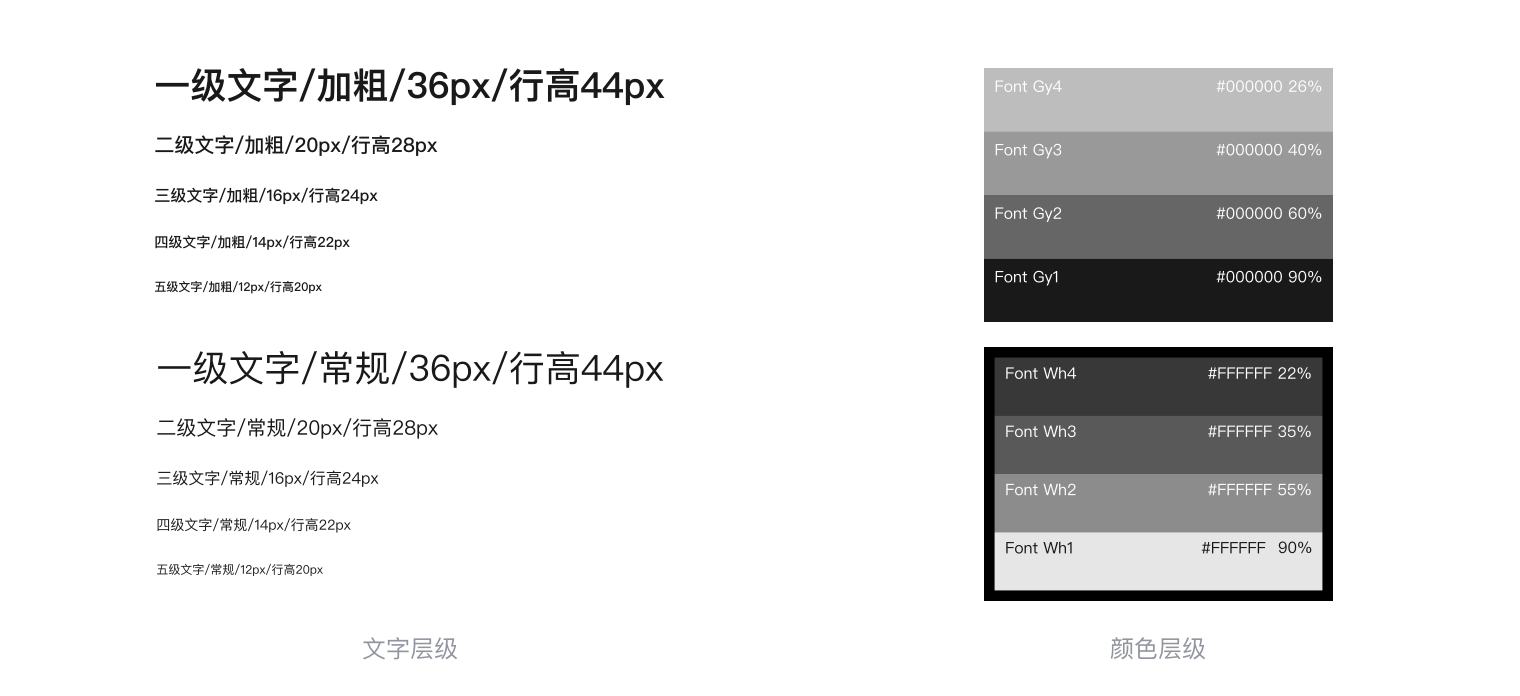
1. 建立清晰的视觉层级
无论做何种设计,都应将页面进行层级的划分,分清主次内容,帮助用户划分出信息层级,并做好归类,方便用户无障碍的进行浏览。
尤其是B端设计师,用户群体,都是对产品比较依赖的,使用频率也比较高。作为B端设计师的我们更应该从用户的角度思考,帮助用户处理信息,方便用户提高效率。

2. 设计四大基本原则
建立清晰简约的设计落在界面上无非就是大家都知道的四大原则「对齐」「对比」「重复」「亲密性」。很多反馈说界面不精致,可以从这四个方面入手进行修改。
前面所讲到的一致性和标准化原则,也需要在这四大原则的基础上进行设计。

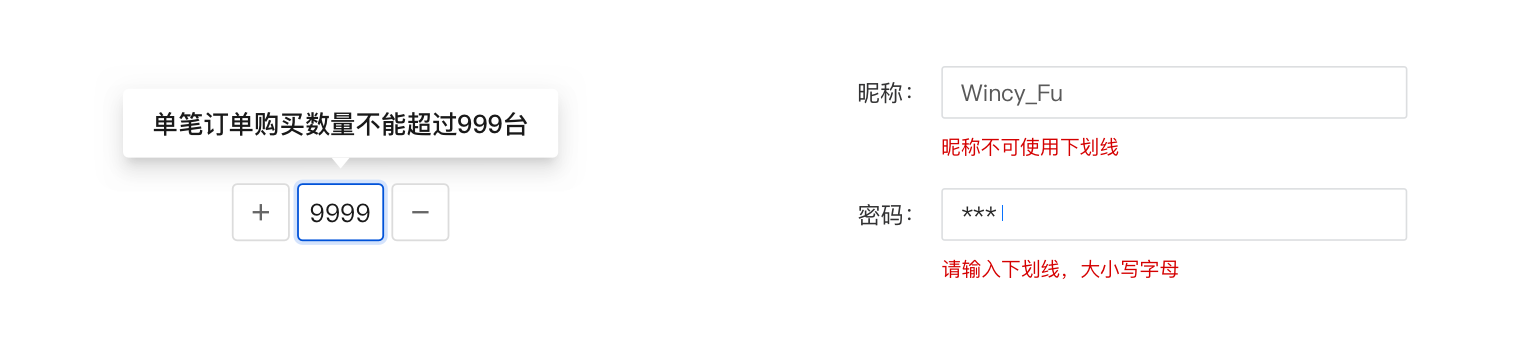
九、容错原则
“错误信息应该用通俗的语言表达,较准确地反应问题所在,并且提出解决方案,避免通过代码等用户难以理解的形式”。——雅各布·尼尔森(Jakob Nielsen)
如果用户在操作过程中出现了问题,系统应该清晰明确的告知用户出现问题的原因,并提出解决方案,帮助用户顺利完成操作。
1. 清楚告知错误
当用户发生错误时,应清楚的告知错误原因,提示信息要明确、直观,避免用户产生疑惑。
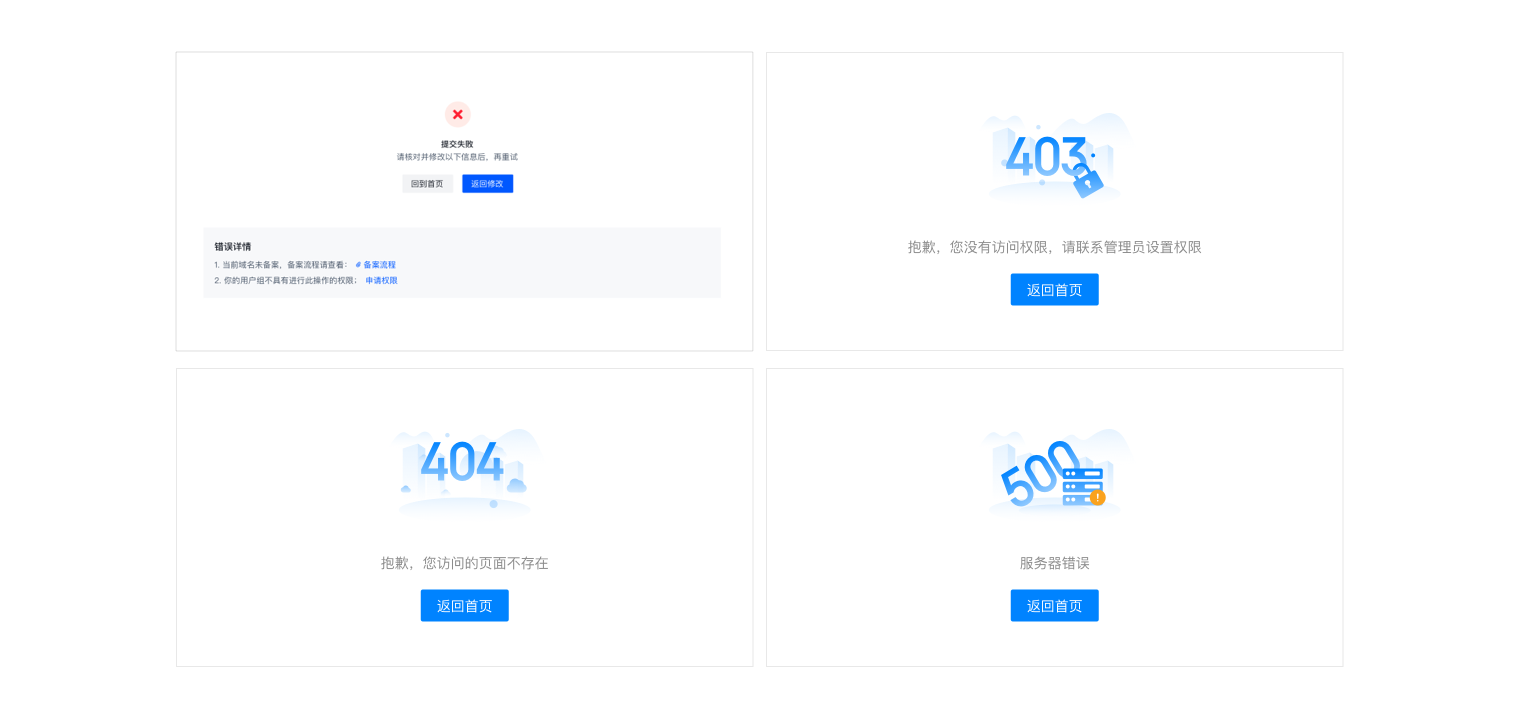
比如在输入密码的报错,应明确告知用户是输入格式错误,还是输入密码错误;无法显示正确页面的报错时,应明确告知是网络问题,还是操作问题。

2. 提供解决方案
当用户发生错误时,除了清楚的告知原因,还需要帮助用户提供正确的解决方案,不要只是报错。
比如返回到前一个页面、提供撤销操作,或者提供详尽的文字说明和指导,帮助用户解决当前问题。

十、人性化帮助原则
“能让用户无需阅读文档就会使用是最好的方式,但大多情况下,可能还得提供帮助文档。帮助文档的信息应该易于被搜索,聚焦于用户的任务,并列出具体的步骤,而且,不能太庞大”。——雅各布·尼尔森(Jakob Nielsen)
人性化帮助原则就好像我们现实生活中的说明书功能,介绍清楚产品的属性和特点,帮助用户快速上手熟悉产品,熟练使用。
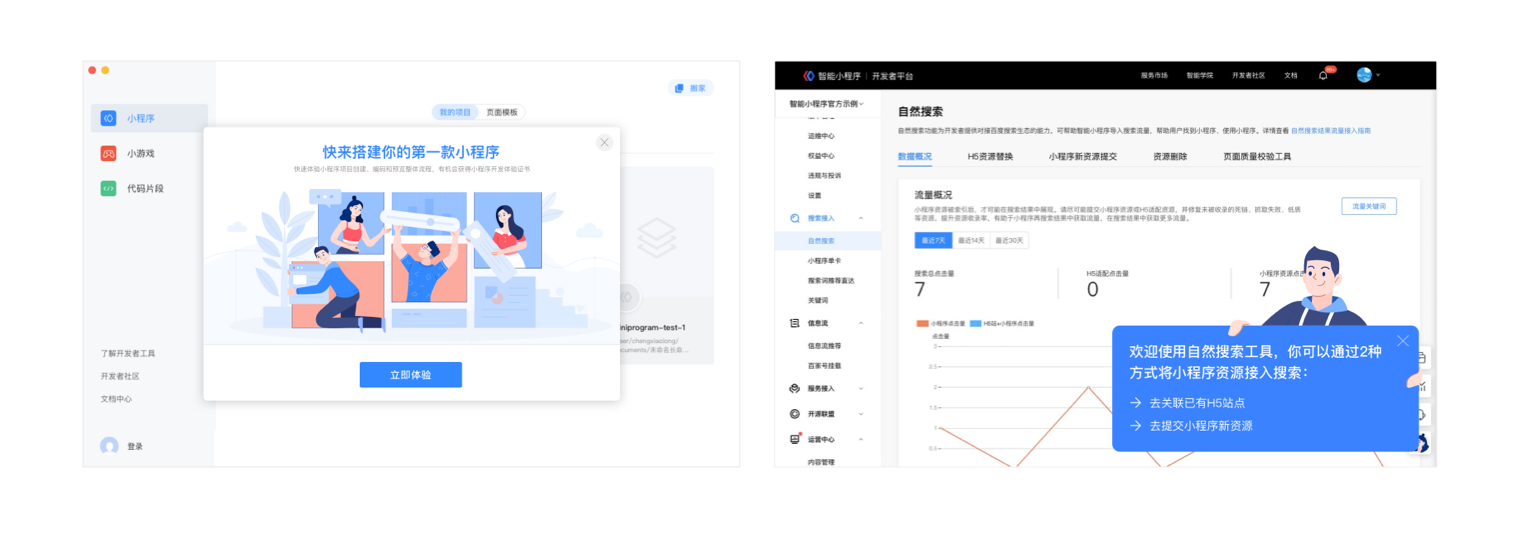
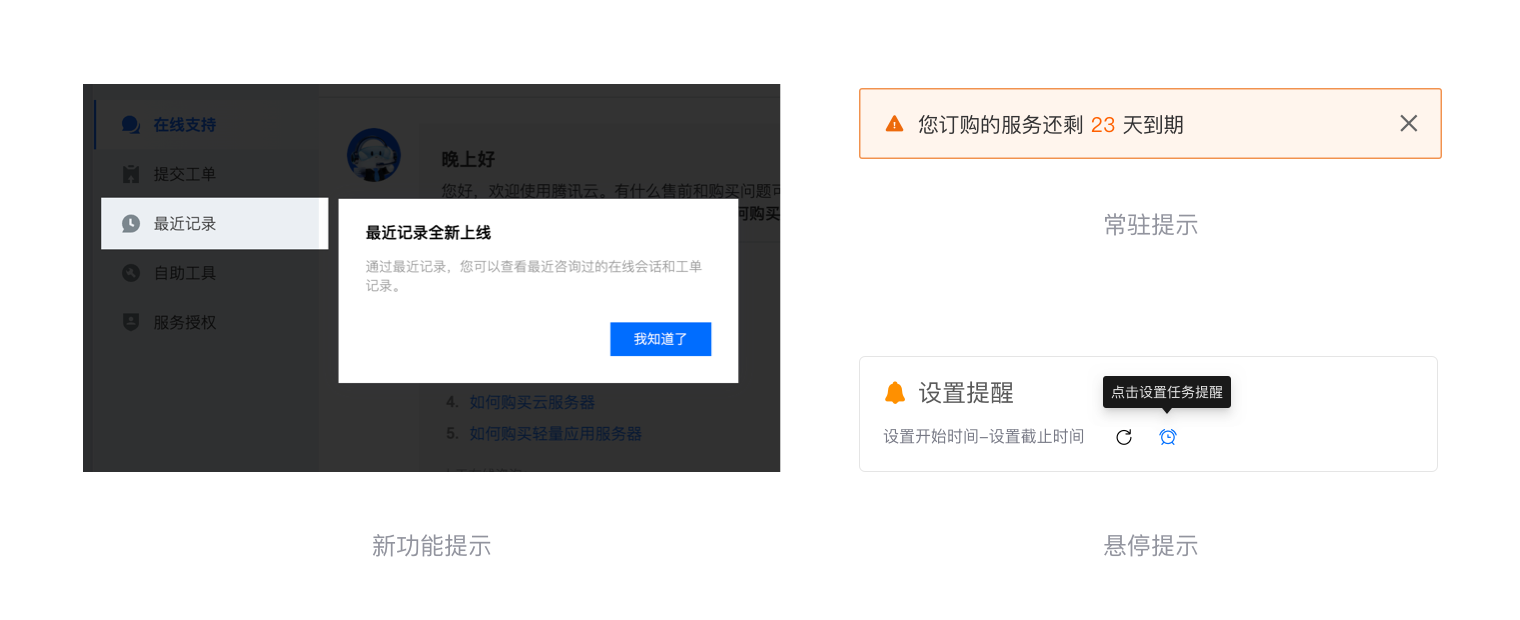
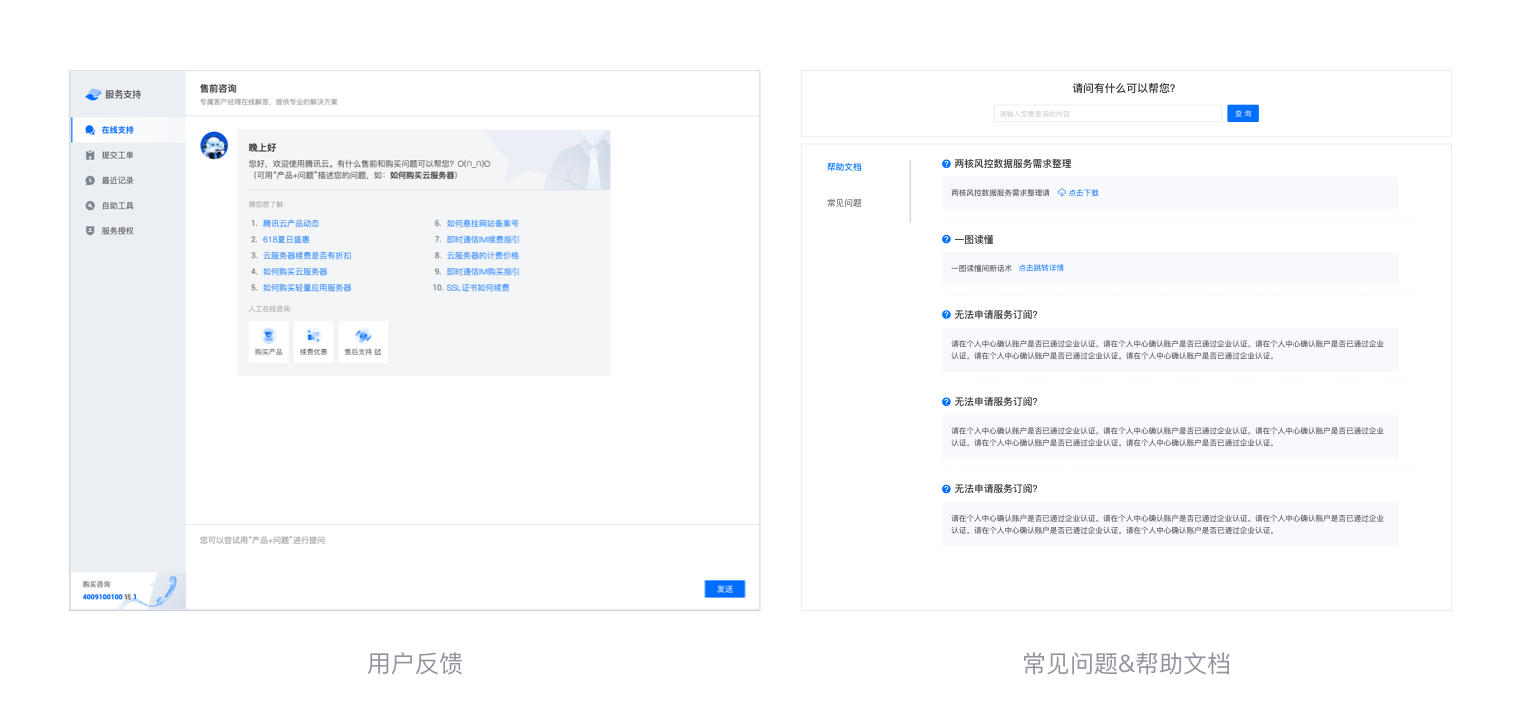
1. 主动帮助
主动帮助的目的是让用户快速熟悉产品,通常会发生在以下几种情况下:
- 首次启动界面的新用户。
- 现有产品发布新功能或重新设计了新的界面。
- 常驻提示、悬停提示等。

2. 反应式帮助
反应式帮助是为响应用户遇到的问题而提供的。
反应式帮助的目的是回答用户提问、解决用户问题,或者为想要成为专家用户的人提供详细的文档和资料。


本文由 @Wincy_Fu🖤 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



