本篇文章,将分享一个干货——教会你如何在Axure表格中,制作一个可以通过鼠标拖动来调整行高列宽的中继器表格。其过程分为四步,能帮助你快速上手,接下来,我们看看作者的操作吧。

表格是在系统软件中非常常用的工具。表格通常由行和列组成,用于以结构化的方式显示和组织数据。它们在各种场景中都有广泛的应用,包括数据分析、数据录入、报表生成、项目管理和数据可视化等领域。
今天作者就教大家如何在Axure里制作一个能通过鼠标拖动调整行高列宽的中继器表格模板。
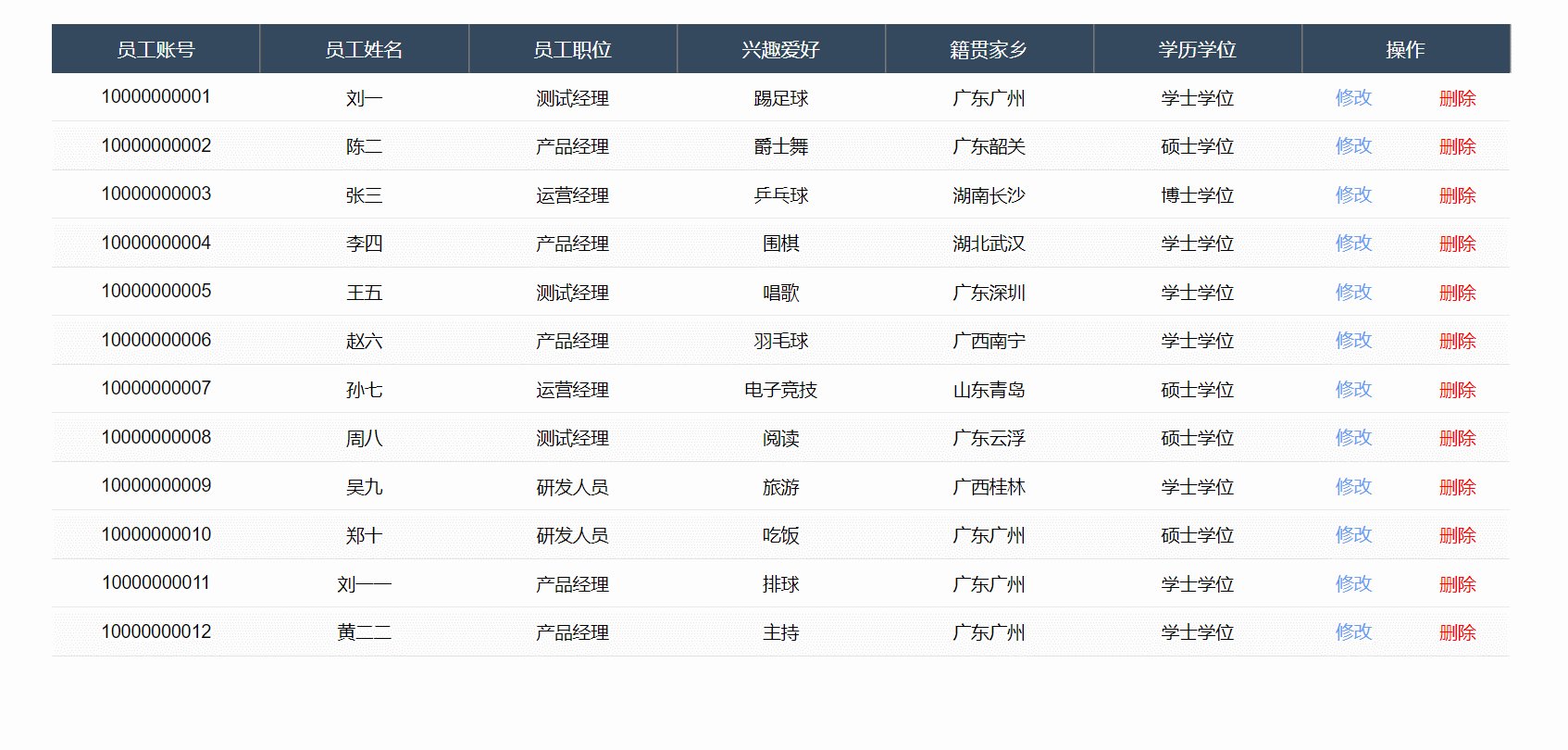
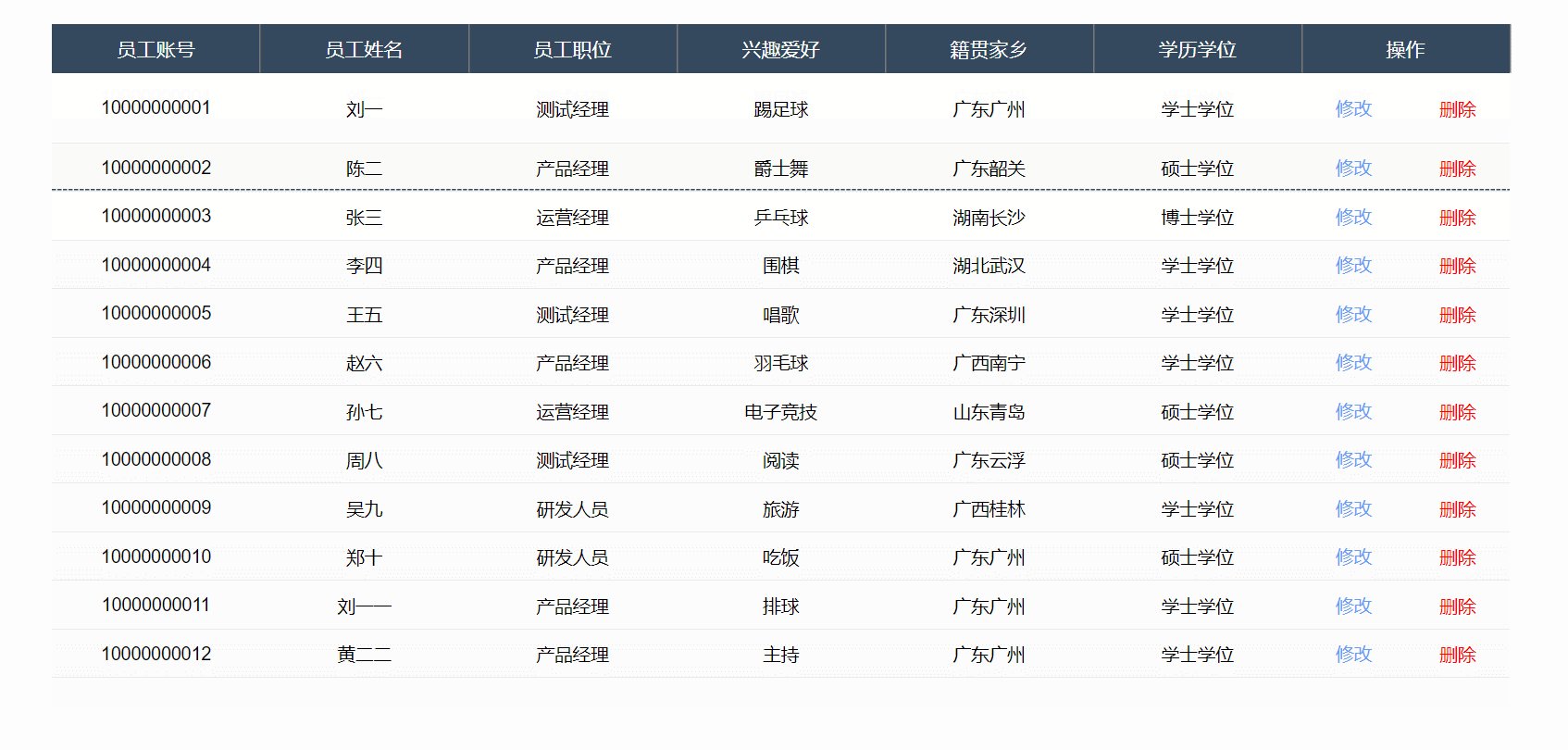
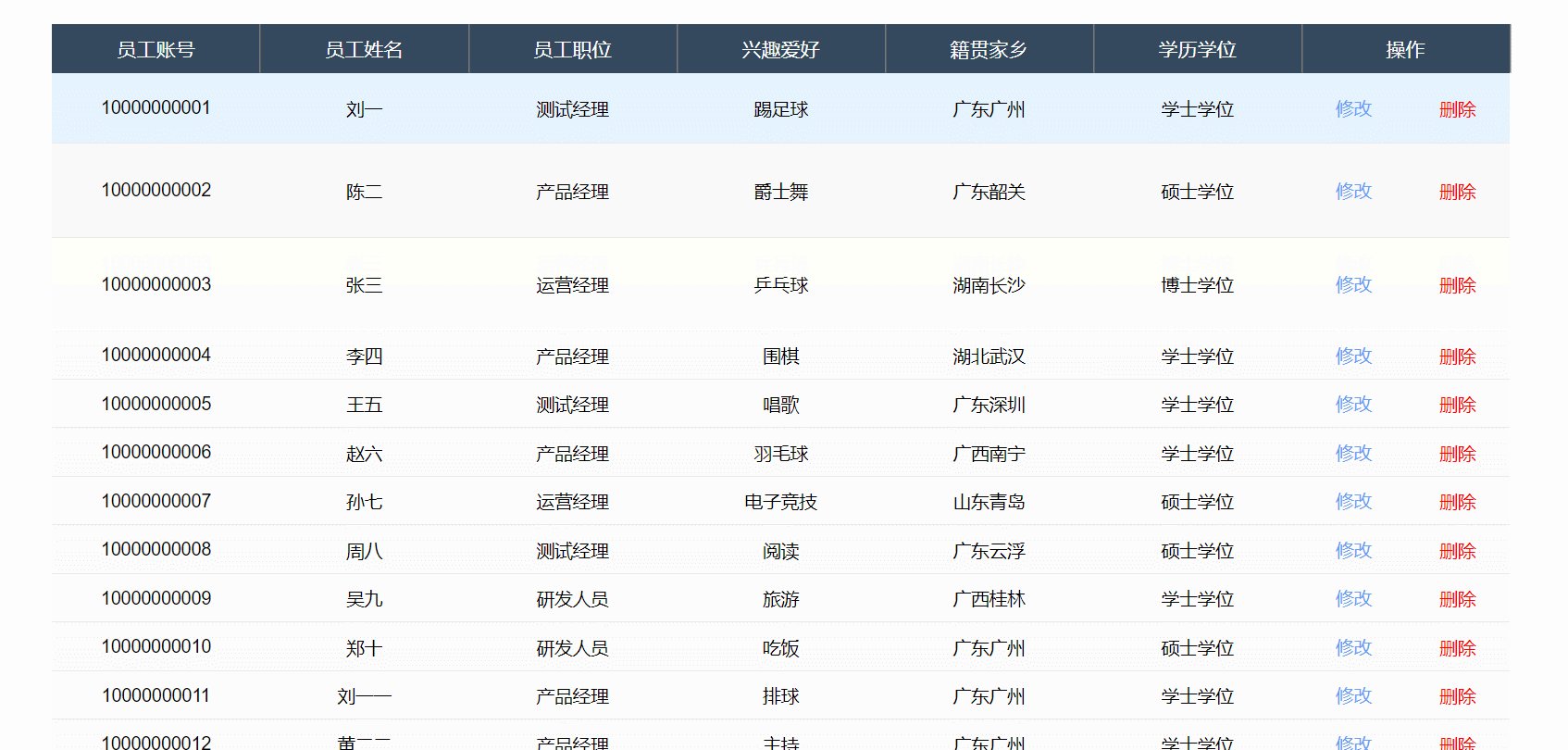
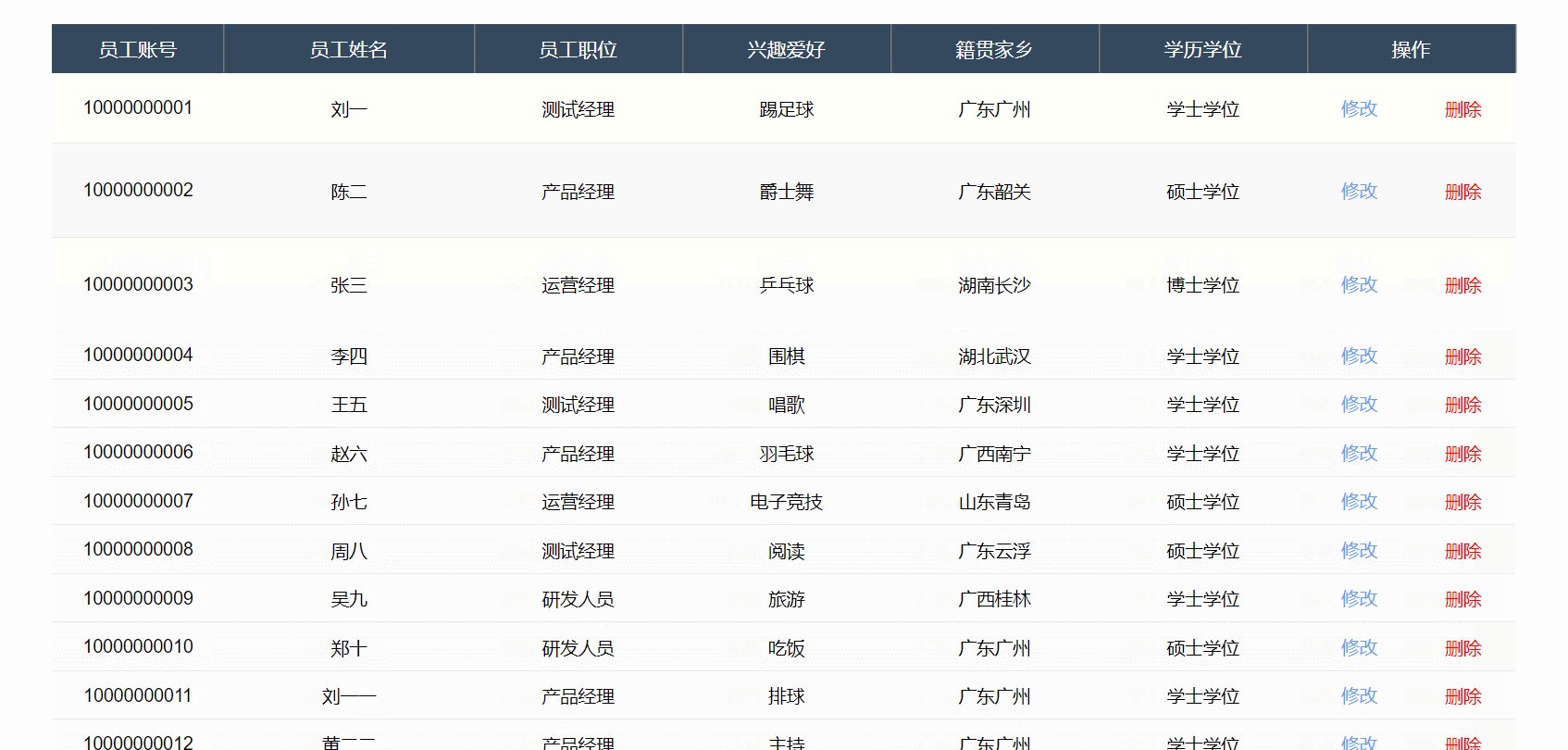
一、效果展示
- 鼠标移动到中继器表格某行的底部,会出现一条可拖动的虚线,上下拖动可以调整该行的高度
- 鼠标移入某列表头右侧,会出现一套白线,左右拖动白线可以调整该列的宽度

原型地址:https://ybog3v.axshare.com/#g=1
二、制作教程
1. 中继器表格的制作
我们主要用中继器来制作表格内容的主体,所需元件包括矩形,文字,线段,如下图所示摆放:

每列要有一个对应的矩形,用于设置每列显示的值,这些表格的小矩形我们要用透明色,不要用白色。如果用白色就会挡住下面的背景矩形,也会挡住中继器的背景色,有需要的伙伴也可以设置单双行交替的颜色。
操作列我们用不同颜色的文字代表不同操作即可。
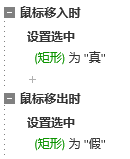
背景矩形我们设置一个选中样式,填充颜色为浅蓝色。将上面所有元件组合在一起,鼠标移入组合时,我们用选中的交互,设置背景矩形为选中状态,这样就做出了高亮显示的效果。
鼠标移出组合时,我们用取消选中的交互,将背景矩形取消选中,这种就可以恢复原来的颜色。

在矩形底部,我们要增加一条虚线,默认我透明色,鼠标悬停的交互样式为黑灰色,我们要把这条线段转为动态面板,因为只有动态面板有拖动时的交互事件。
转为动态面板后,可以适当调整动态面板的高度和虚线所在的位置,因为如果仅仅是1的高度,就不容易拖动到,案例中动态面板高度是5,所以线段y值为3,刚好在中部。
然后我们在中继器器表格里添加对应的列,有几列内容就添加几列,案例中是6列:

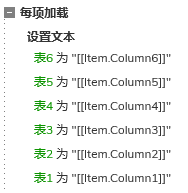
填写好之后,我们在中继器每项加载时,用设置文本的交互,分别将column1~6列的内容,设置到矩形1~6中。

这样表格里的数据就显示出来了,中继器表格内容基本就完成了。
2. 拖动设置表格行高
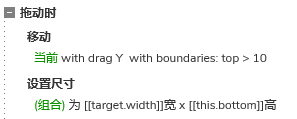
我们在虚线的动态面板拖动时,用移动的交互,让他跟随鼠标垂直移动,这样虚线就可以跟随鼠标拖动上下移动了。
不过这里需要注意,我们要设置一个虚线上下移动的范围,如果不设置的话,就会导致某一行拖动之后太小,文字就会比表格高度要高。
所以我们可以通过移动事件里的界限,设置移动的边界。
然后我们再用设置尺寸的交互,将中继器里的组合调整他的高度,其实他的高度就是线段面板所在的底部的y坐标值,我们可以直接用bottom函数来获取。

这样我们就完成了垂直方向拖动调整行高的效果了。
3. 表头的设置
表头主要是用矩形和垂直线,如下图所示:

这个表格有多少列,就增加多少个矩形,表头的矩形要和表格里对应矩形的宽度是一致的。
然后我们在两个矩形链接处增加垂直线,默认灰色,移入样式设置为白色,如果背景色是白色,最后一根白线就可能看不到了,所以可以自行替换成其他颜色。
和上面水平线一样,也是要将他转为动态面板。因为只有动态面板可以拖动,同样的可以适当增加动态面板的宽度和垂直线的位置,方便我们拖动到他。
这样我们表头就完成了。
4. 拖动设置表格列宽
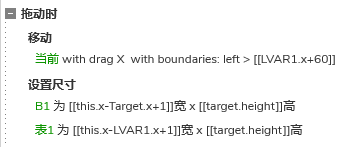
鼠标拖动垂直线面板的时候,我们首先用移动的交互,让他跟随鼠标水平方向移动。
当然了,和前面一样,移动我们要增加一个边界,因为这里不是在中继器里面,所以我们要控制格子的最小值。例如是60,我们就可以用每个各自的x坐标值+最小值60,得出拖动的边界。
然后我们再用设置尺寸的交互,将表头和中继器表格里面两个对应的格子的宽度设置为新的宽度,新的宽度其实就是动态面板的x坐标-对应格子矩形的x坐标。
那因为这里动态面板宽度不是1,我们前面为了好拖动,设置了3,所以还要减去1。

这样就设置完成当前的格子的尺寸,就是当前格子尺寸设置好了。但是后面的格子是不会自动往前靠的,所以我们还需要用移动的交互,将后面的格子往前移动。
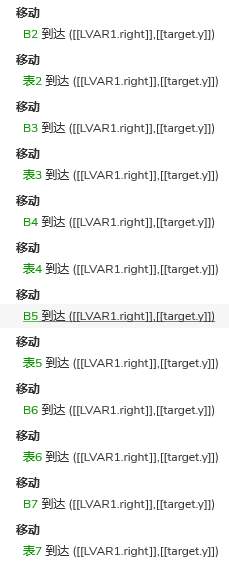
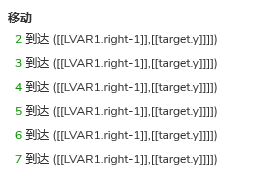
所以我们要依次移动,将2移动到1的后面,将3移动到2后面……将7移动到6后面,这里我们可以用right函数动态获取每个矩形最右侧的坐标值。
表头和中继器表格里的都是这样移动。

移动完格子之后,我们用同样的操作,将每列的垂直线的动态面板移动到每隔的右侧。
那因为这里动态面板宽度不是1,我们前面为了好拖动,设置了3,所以还要减去1。

最后,因为中继器里除了对应每一列内容的矩形,还有背景矩形、虚线以及其面板,如果列宽改变了,上面三个元件的尺寸同样要跟着一起改变的。
我们用设置尺寸的交互,将他们设置成和整个表头组合的宽度一致即可。

这样就完成了一根垂线动态面板的交互,后面其他垂线也是一样的交互,我们可以通过复制粘贴,选择对应的元件和变量即可完成。
这样我们就完成了拖动调整行高列宽的表格原型模板的制作了,下次使用也很方便,我们只需要在中继器表格里填写表格值,即可自动生成交互效果。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง






