只有通过深入了解业务并了解需求,才能对B端业务设计的结构化思路框架有一定的理解。作者通过将B端设计的这段过程进行结构化整合,总结在B端设计中统筹的思路,希望对你有所启发。

学之所用方能有成效,只学不用还会忘记。
还记得当初开设公众号的初衷是为了分享我的工作思路和经验。在创作内容的过程中,我希望能够将每次的思考过程更系统地呈现出来。然而,不可否认的是,这种方式存在一个缺点,那就是容易碎片化。直到我完成了《B端设计|浅聊业务规范》这篇文章后,我开始停下来思考一个问题:每篇文章虽然针对一个具体内容进行总结,但是读者在阅读完之后,能从中得到多少实际应用的内容?或者说,花上十几分钟阅读,对读者的工作是否有帮助?
实际上,真正有帮助的还是自己对业务的了解和需求的把握。正是通过深入了解业务并了解需求,我才逐渐形成了对B端业务设计的结构化思路框架。但是,我也意识到了,在文章与文章之间的结构化联系上存在一些断裂。
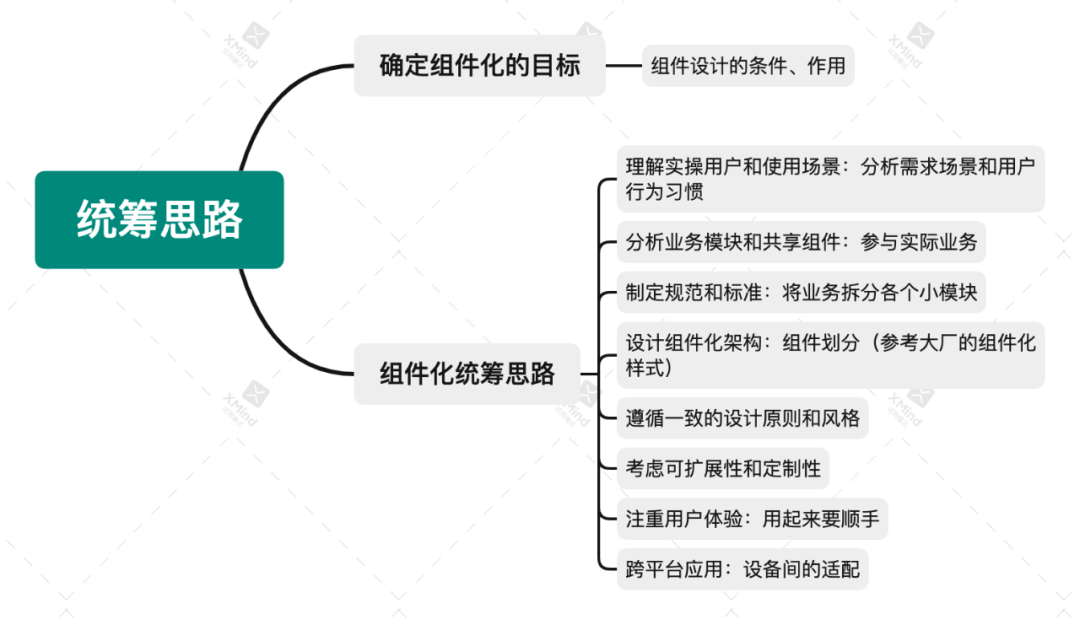
这一篇文字希望以一种统筹的思路,将B端设计的这段过程进行结构化整合。(文末有思维脑图)
一、确定组件化的目标
B端组件化的目标是指明确为什么要进行组件化(业务的规模和广度),以及期望实现的目标(下文),还有就是支撑建立组件库的客观因素,资源(项目资源、开发资源、设计资源),时间成本。
首先,组件化可以提高开发效率。通过将常用的功能模块和组件进行抽取和组装,设计可以在不用重复画页面的情况下快速构建场景页面,开发人员也可以在不重复编写代码的情况下,快速构建具有一致性和稳定性的业务系统。
其次,组件化可以降低维护成本。当有新需求的时候,需要修改或优化某个功能时,只需要修改对应的组件或补充一个,而不必遍布整个系统进行修改,大大简化了维护工作。
此外,组件化还可以促进团队协作,设计、产品、开发,使不同开发人员之间更容易理解和使用彼此的代码,提高开发效率和协作效果。
二、组件化统筹思路
1. 理解实操用户和使用场景:分析需求场景和用户行为习惯
在参与B端组件库的设计之前,首先需要深入理解项目的目标用户和业务方的使用场景。还包括对B端用户(医务工作者)的需求、行为习惯、工作流程等进行研究和分析。通过用户研究和调研,设计师可以更好地把握用户的真实需求,从而为他们提供符合实际情况的设计模式。
另外也还需要考虑B端用户的专业背景、技能水平以及对工具和界面的要求。比如说,医务工作者在工作中需要频繁使用的功能和组件,以及他们可能遇到的问题(数据页面加载、反馈的及时性)。这样可以确保设计的组件库能够真正满足用户的需求,并提供高效、易用的界面。
2. 分析业务模块和共享组件:参与实际业务
在B端组件化的规划中,参与需求会、评审会等,与产品、开发保持和谐的协作关系。对业务逻辑进行深入了解,对现有的业务模块进行拆解分析,确定哪些模块控件具有一定的复用性,并可以作为独立的组件来开发和维护的。罗列出相似或重复的功能模块。
另外,还要区分出共享的基础组件和工具组件,这些组件具有通用性,可以被多个模块共享使用,如基础样式、表单输入/验证组件、权限管理组件、图表组件、弹窗组件、抽屉组件等。通过分析业务模块和共享组件,来划分组件模块的范围和边界。
之后因为业务扩展,考虑组件的可延展性。
3. 制定规范和标准:将业务拆分各个小模块
为了确保组件化设计与开发的一致性和高效性,需要制定规范和标准。规范里包括组件的命名规则、目录结构、甚至代码风格(开发人员的重点)等方面的规范化要求。
例如,对组件的命名也是同业务相结合,将业务拆分成各个支脉络,应该要简明清晰,符合本业务需求的命名规范;目录结构应该清晰明确,便于组件的查找和管理;(开发人员)代码风格应该统一,使不同组件之间的代码风格保持一致。制定规范和标准可以提高团队开发的效率和减少代码的冗余。
4. 设计组件化架构:组件划分(参考大厂的组件化样式)
组件化架构的设计是B端组件化的基础。在设计组件化架构时,首先需要考虑组件的划分和颗粒度。组件的划分应该基于功能独立性和考虑复用性,使得组件之间的耦合度尽量低,便于开发单独开发和维护。
再者,需要考虑组件之间的依赖程度。合理管理组件之间的依赖关系,可以降低组件之间的耦合度,提高平台系统的可维护性和灵活性。同时,还要设计合适的通信方式,使组件之间可以进行有效的数据交互和协作。通过合理的组件化架构设计,可以提高系统的扩展性和灵活性。
另外也还需要考虑B端用户的专业背景、技能水平以及对工具和界面的要求。比如说,医务工作者在工作中需要频繁使用的功能和组件,以及他们可能遇到的问题(数据页面加载、反馈的及时性)。这样可以确保设计的组件库能够真正满足用户的需求,并提供高效、易用的界面。
5. 遵循一致的设计原则和风格
设计B端组件库时,需要确保组件的一致性和统一性。通过遵循一致的设计原则和风格指南来实现。
设计原则包括基础规范,布局间距、颜色、字体大小、图标类型、按钮等方面的统一规范。制定一套设计规范和标准,确保组件库中的各个组件在视觉上保持一致,使用户能够轻松理解和使用。
风格指南既包含设计风格、风格元素,也包含了交互规则等方面。比如说,按钮的多重状态(默认状态、点击状态、反馈状态),以小见大确定组件库的整体风格,并定义组件之间的联动交互规则,比如说,查询列表里,选中几条数据,唤起【删除】功能,以确保用户在使用组件时具有一致的体验。
6. 考虑可扩展性和定制性
随着业务的扩展,组件库的设计需要考虑到不同甲方的需求。需要在原本的基础上思考如何合理化的扩展组件,以便甲方能够根据自己的需求进行定制和扩展。
需要提供可灵活的组件配置选项和组件扩展空间,允许甲方提出的具体需求进行视觉样式上和功能的调整。这样可以满足个性化需求,并为他们提供更灵活和定制化的体验。
另外,兼顾考虑组件之间的可组合性和可复用性。通过将组件拆分再组合为复合型的模块,避免重复开发,最大的可能提高组件共享。
7. 注重用户体验:用起来要顺手
用户体验是至关重要的考虑因素。确保组件库的界面和功能对用户来说是易于理解和操作的。不需要视觉、操作的干扰项。
简洁明了的布局、层级分明的操作按钮、明确的导航路径、相一致的交互方式等,提高组件库的可用性。另外,用户操作反馈、消息反馈、提示反馈也是提升用户体验的重要途径。通过收集这些反馈信息,进而进行相应的优化和改进。
8. 跨平台应用:设备间的适配
最后一点是考虑跨平台和多设备的适配性。这方面应用的不多,但桌面端和手持平板端应该要有兼容性的,设计师需要考虑这两者之间的差异。比如说,可以采用响应式设计的原则,使组件能够自适应不同的屏幕尺寸和设备。
我希望在以后的文章中能够更好地将不同主题的内容进行串联,形成一个更为系统和连贯的知识体系。这样读者在阅读完一篇文章后,能够更容易地将其中的思路和方法应用到实际工作中。我将更加注重文章之间的衔接,确保读者在整个阅读过程中能够感受到一个更为完整和有价值的知识结构。

专栏作家
Ychen,微信公众号:B端设计啊呜,人人都是产品经理专栏作家。专注于医疗大数据B端产品设计领域。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



