本篇文章将教你如何在Axure中使用中继器进行修改表单数据,作者对此进行详细教学,有需要的伙伴可以参考,希望能对你有帮助~

上一期,我为各位小伙伴们讲解了如何统计中继器的表单数据,接着,本期会为大家详细介绍下如何在中继器中修改现有的表单数据。
原型地址:https://q4cfag.axshare.com
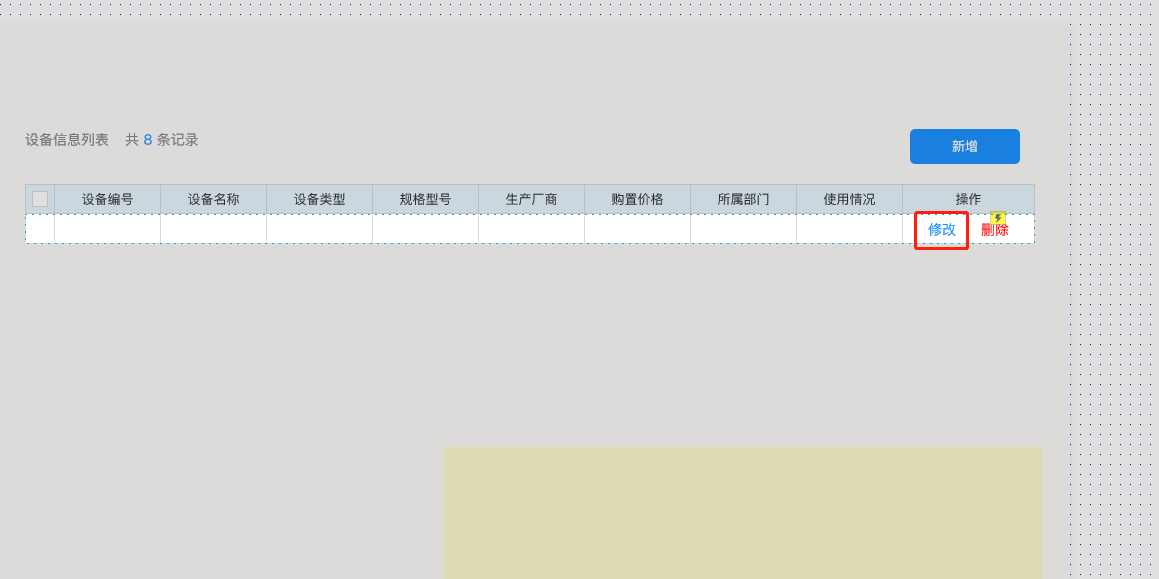
1. 我们在上期制作原型图的中继器列表中,操作栏下方增加文本信息“修改”,如下图:

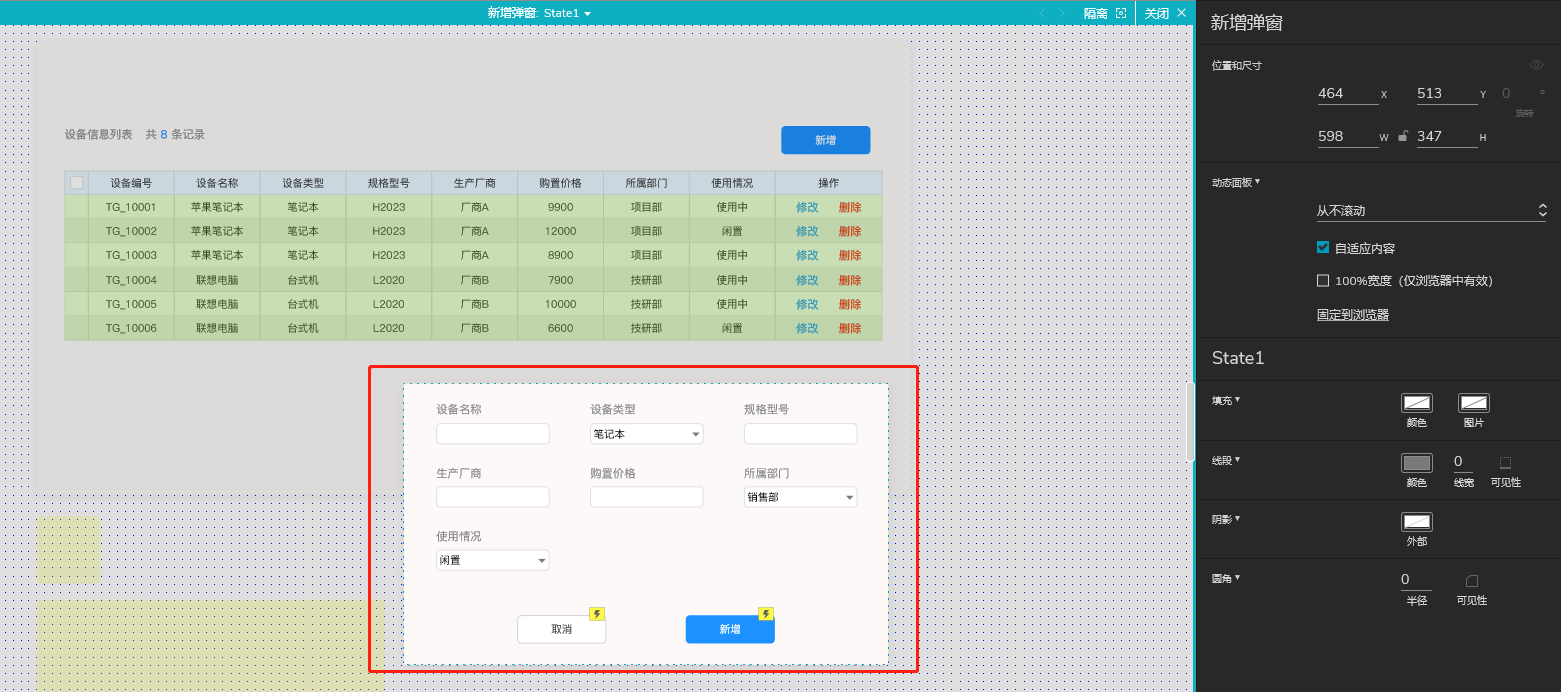
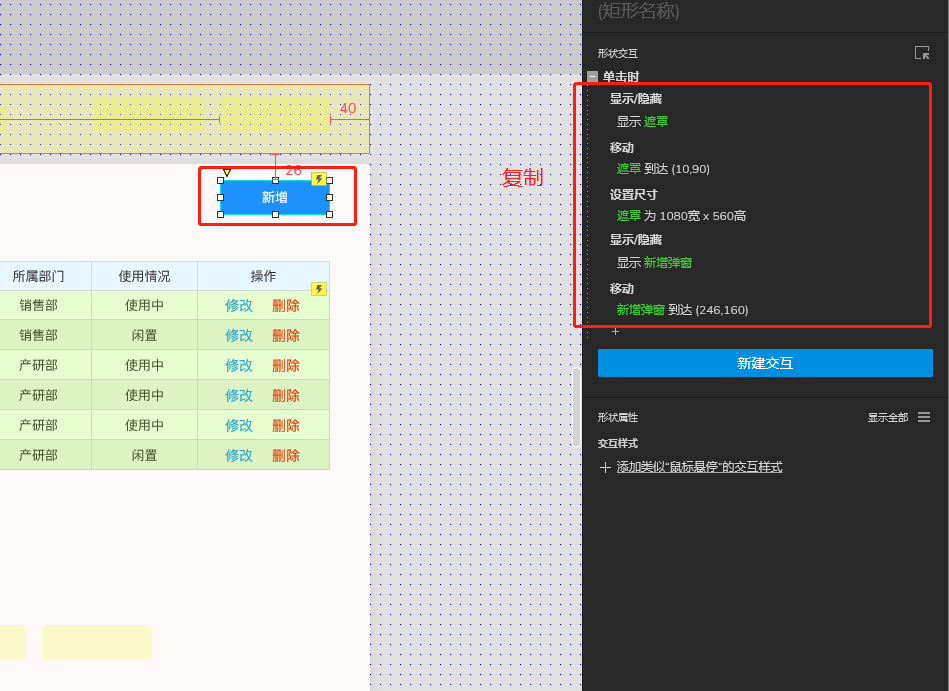
2. 我们在之前的文章中制作的【新增弹窗】给复制一份,并命名为【修改弹窗】:

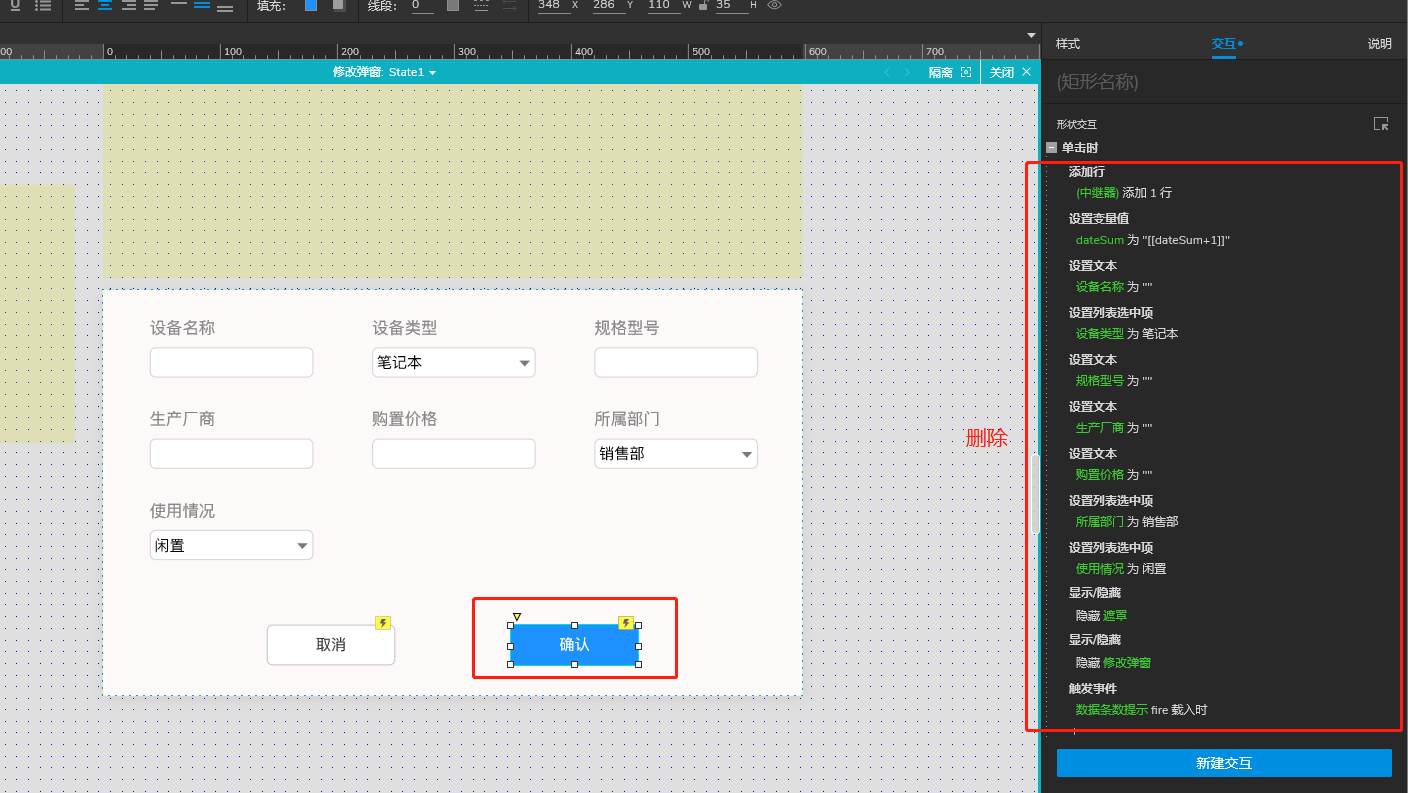
3. 对【修改弹窗】的“确认”按钮文字修改一下,接着对复制过来弹窗中的“确认”的交互动作全部删除:

4. 复制【新增按钮】的交互状态,粘贴在【修改按钮】上,然后修改“显示隐藏”和移动的动作:

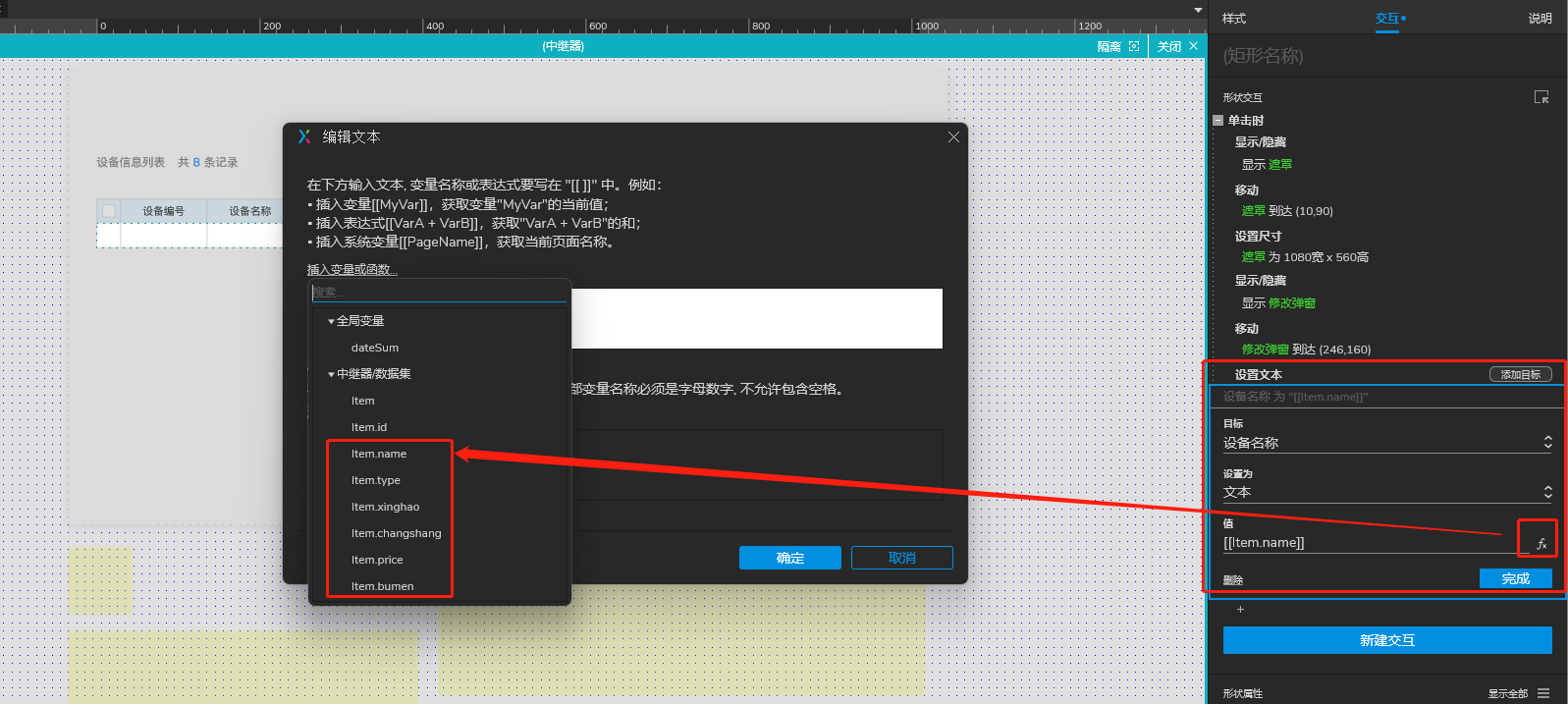
5. 对【修改按钮】进行添加动作:设置文本-目标(为当前输入框)- 设置为文本 – 设置f(x)函数:

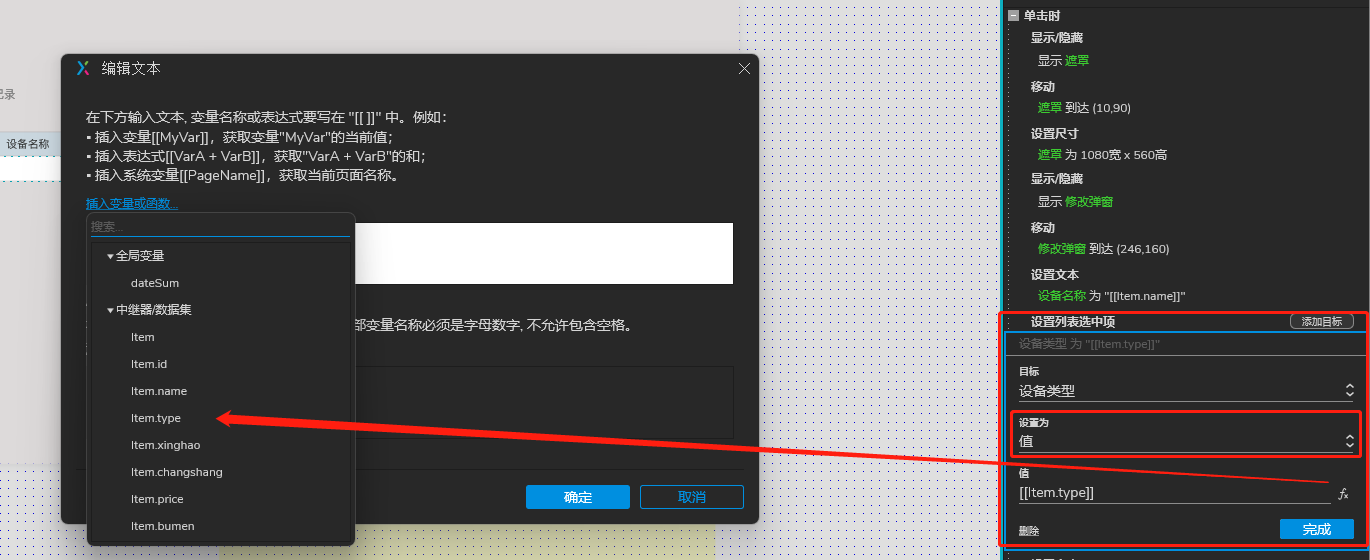
6. 如修改的目标为下拉选择项时,设置的动作为:设置列表选中项-目标(为当前下拉框)-设置值-设置f(x)函数:

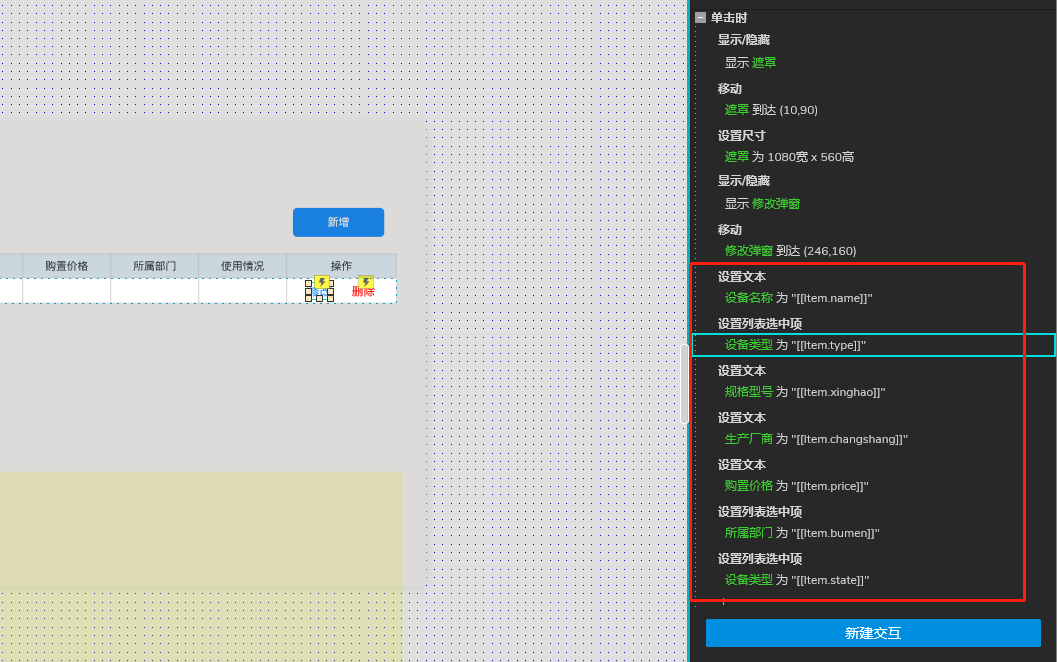
7. 接着我们依次对弹窗中的输入框/下拉框进行设置。

8. 再设置完成以上交互时,我们对【修改按钮】新增一个动作:标记行-当前:

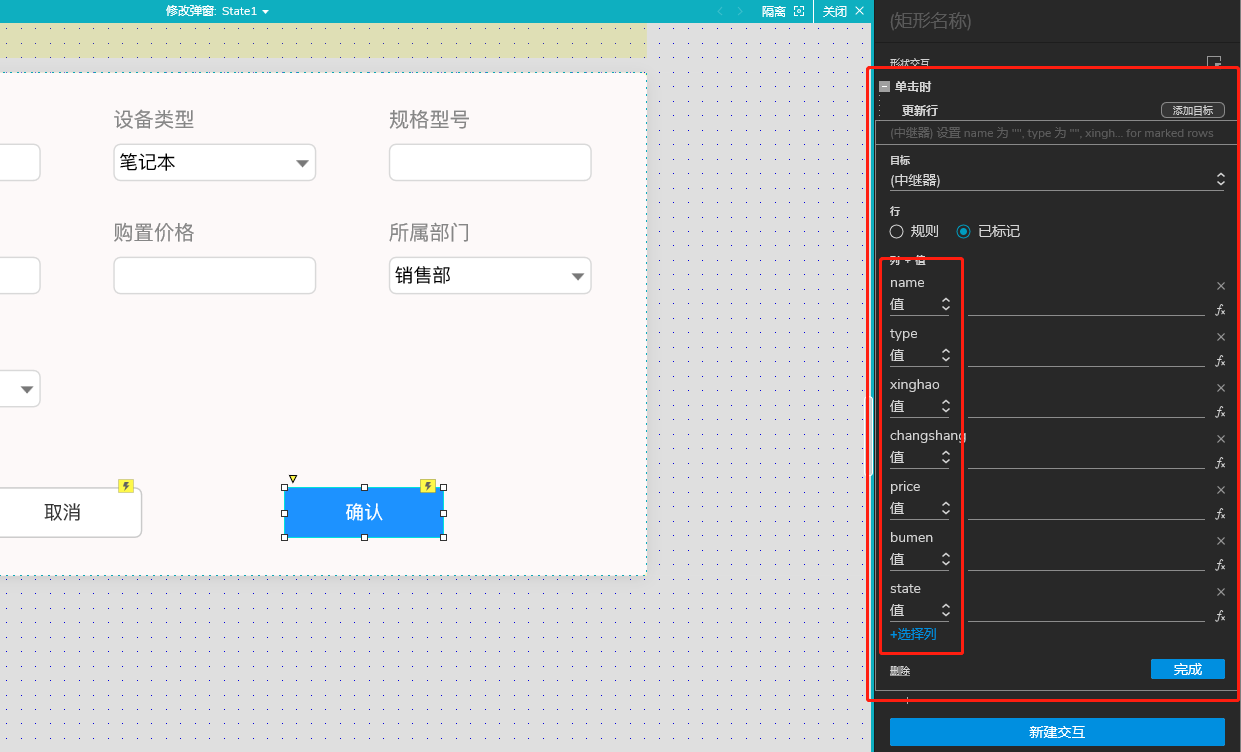
9. 对【编辑弹窗】的【确认按钮】设置交互:单击时-更新行-已标记:

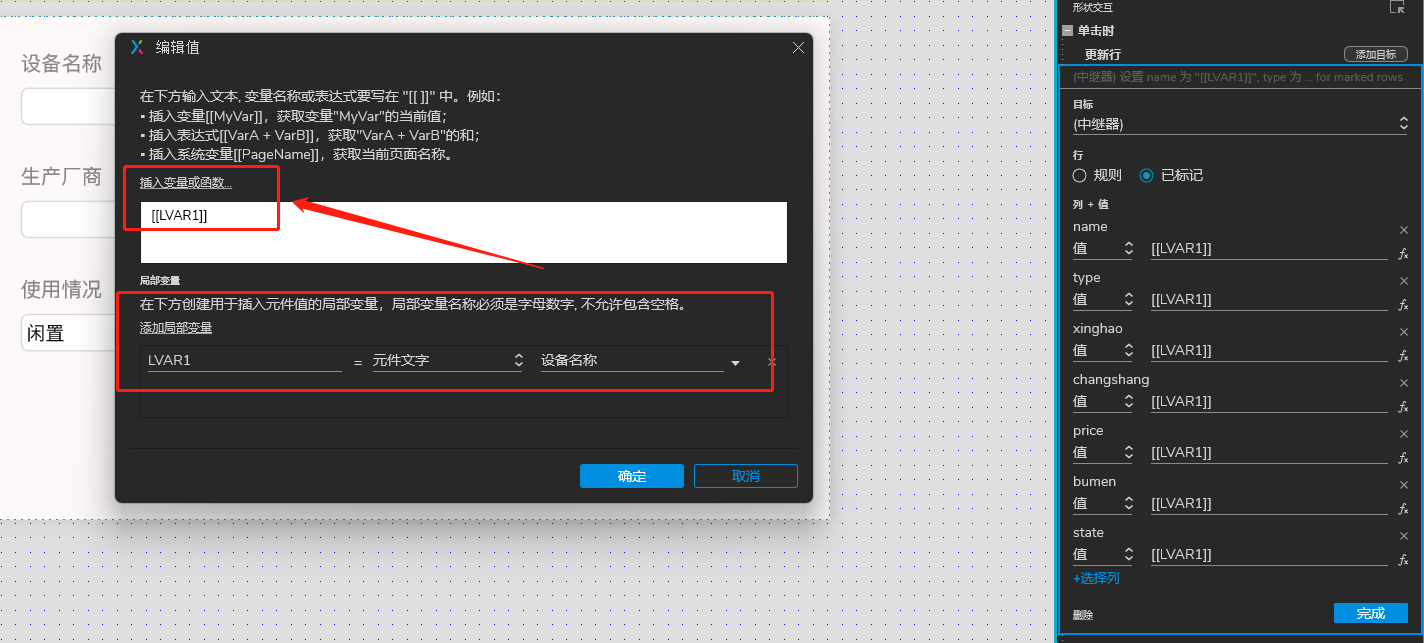
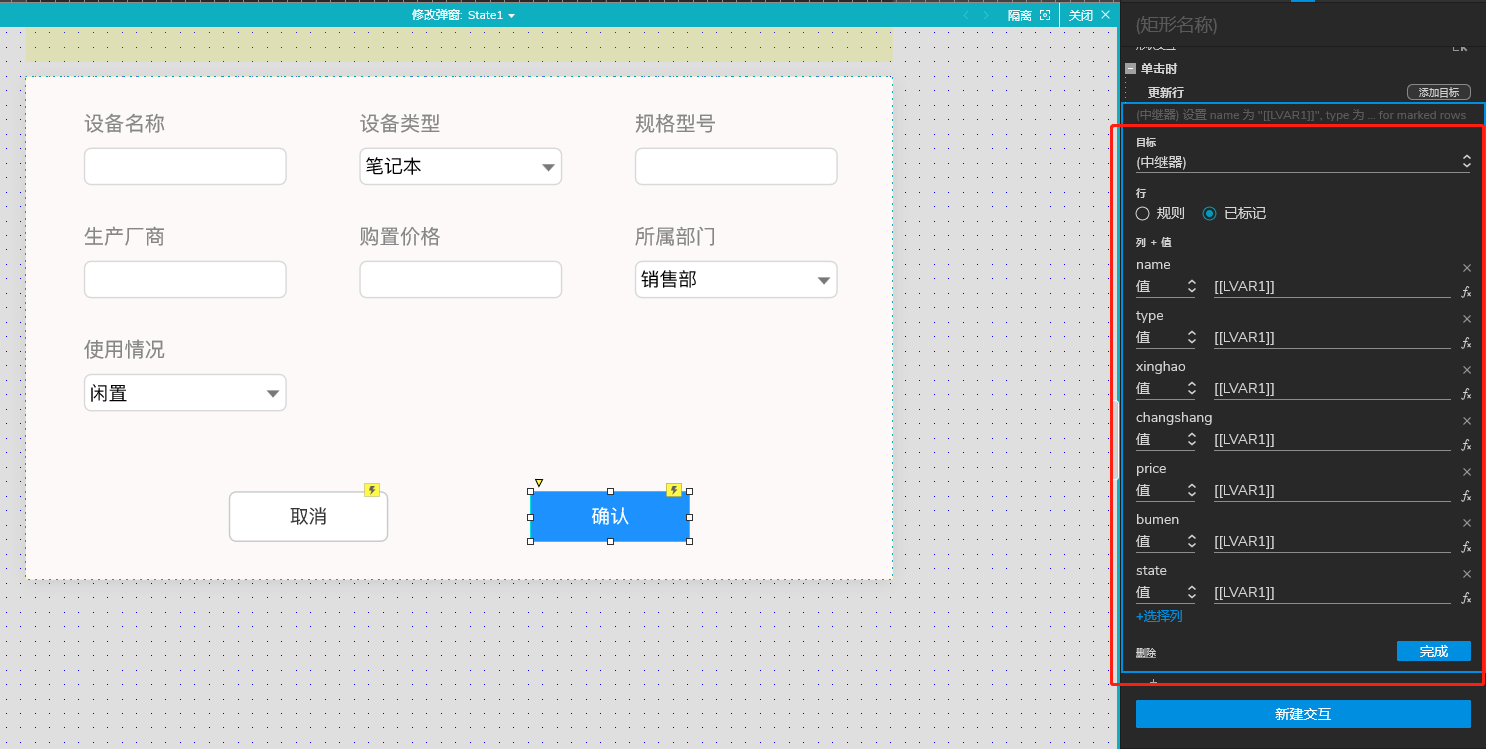
10. 对已标记的列进行添加值,设置对应的局部变量和全局变量:

11. 对以上设置完的交互进行保存:

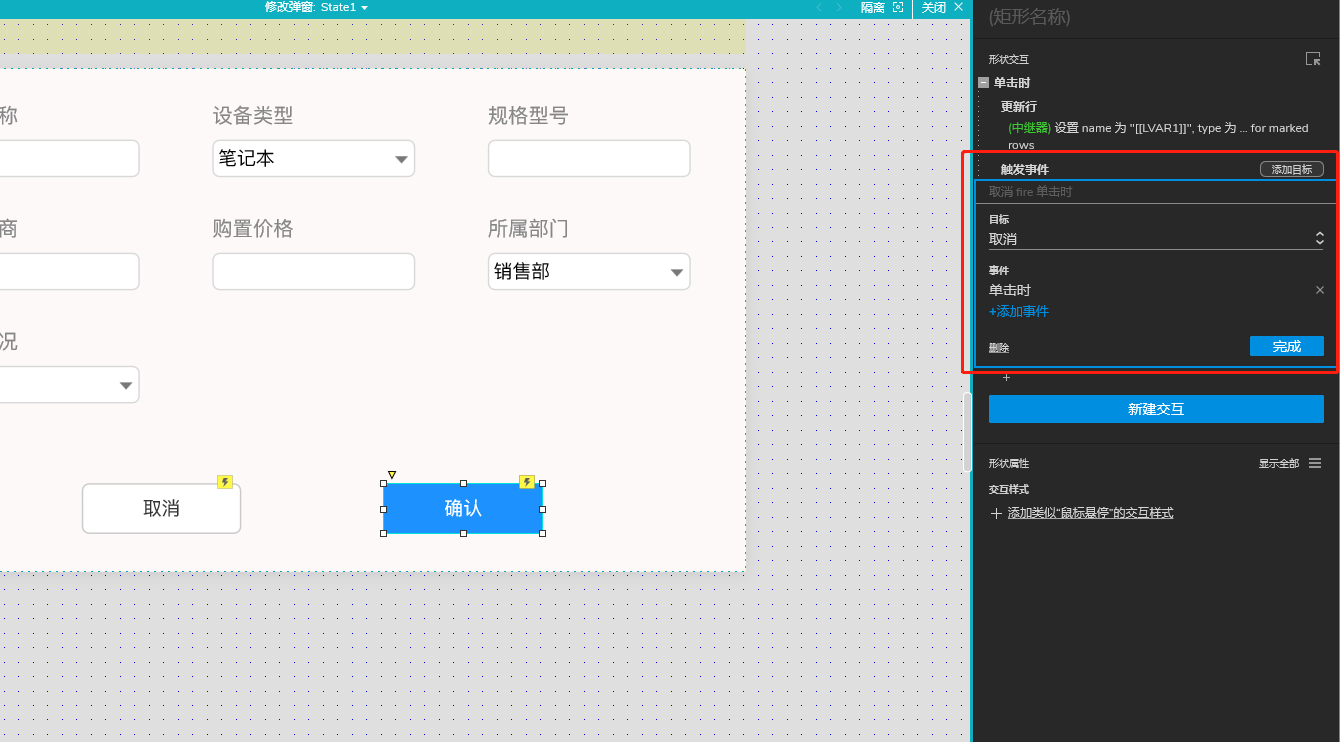
12. 接着对【确认】按钮进行设置触发事件的交互:触发事件-取消按钮-单击时:

13. 最后我们对【确认】按钮设置:取消标记行:

对以上的交互保存之后,我们可以看下,这样中继器的修改表单内容就已经完成啦~
希望以上的【中继器】的【修改】操作可以帮助到大家,如有疑问,可以在下方留言,我会第一时间为大家解答的~~~




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



