本篇文章介绍如何用Axure制作购票选座模板,作者提供了详细的流程操作,让我们一起来学习吧,希望能对你有所帮助。

购票选座是指在购买电影、演唱会、体育赛事等活动的门票时,顾客可以在购票过程中自主选择自己喜欢的座位位置。
这种购票方式通常通过在线平台或手机应用实现,顾客可以在座位图上查看场馆的座位分布情况,并根据自己的喜好和需求选择心仪的座位。
今天作者就教大家在Axure中如何制作高保真购票选座的原型模板。
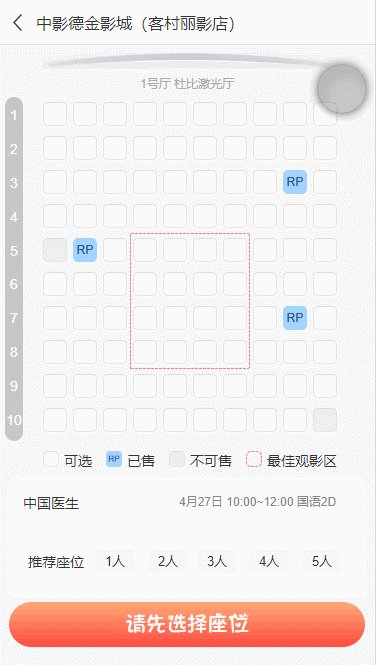
一、效果展示
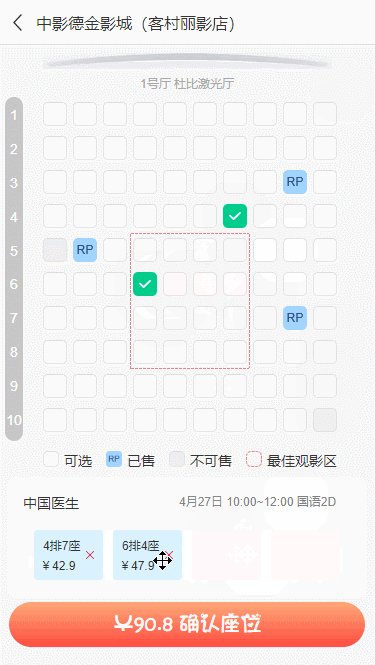
- 选择座位:点击可选座位,可以选择对应座位;再次点击已选座位,可以取消选择该座位
- 购票限制:可以规定一次最多选择的座位数,案例中是5次
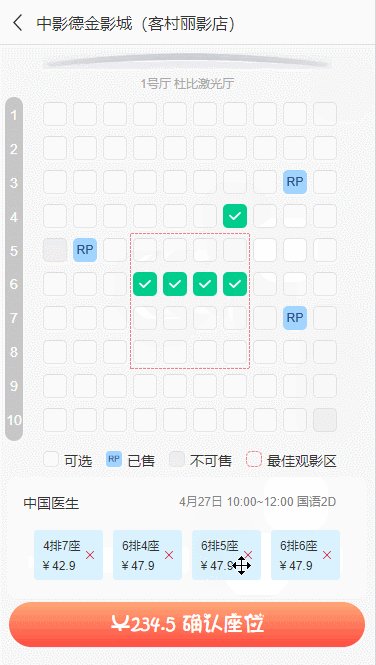
- 座位明细:选择座位后,下方会出现已选座位的明细,可以左右拖动查看,也可以点击关闭按钮取消选中该座位
- 计算金额:可以设置不同区域的座位为不同的价格,选择座位后计算出需要支付的总额
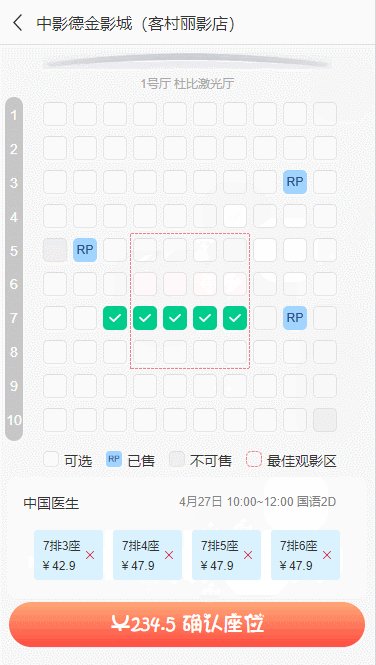
- 推荐座位:没有选择座位时,可以选择推荐座位,根据选择的人数,选择对应的座位
- 随机座位:每次进入时,随机生成可选、已售、不可售的座位

原型地址:https://a7onmt.axshare.com/#g=1
二、制作教程
1. 选择座位
我们要先用中继器制作出作为表,中继器里面需要放在一个动态面板,动态面板里有3个state(分别命名为可选、不可售、已售),里面分别放置可选、已售、不可售3种图标素材。
中继器布局为网格分布,案例种是水平布局,每行项目数为10,大家也可以根据自身需要设置。
中继器表格里面有三列,no列填写对应座位的信息几排几列;state列填写状态,不可售状态填写不可售,已售填写已售,可选填写可选或者不填即可;price列填写对应座位的金额:

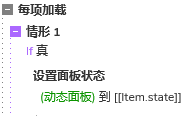
在中继器每项加载时,我们用设置面板状态的交互,设置动态面板进入到和state同样的页面即可。

然后我们用2根垂直线和水平线,将最佳观影区圈起来,用矩形和数字,将排数显示出来,如下图所示效果:
 鼠标单击可选里面的图标时,我们用更新行的交互,将中继器当前行state的值更新为已选:
鼠标单击可选里面的图标时,我们用更新行的交互,将中继器当前行state的值更新为已选:

鼠标单击已选里面的图标时,我们用更新行的交互,将中继器当前行state的值更新为可选:

这样就可以点击选中和取消选中座位了。
2. 购票限制
一般的app会有购票限制,一次只能选中购买多少张票这样,所以我们这里也做一个限制,限制一次最多只能选择5个座位。
这里我们首先要增加一个隐藏文本,用于记录已选座位数。
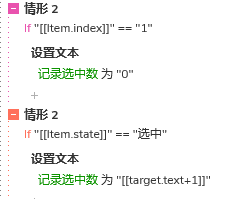
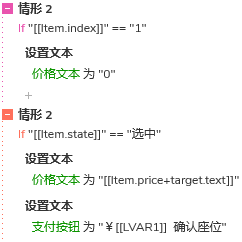
在中继器每项加载第一行的时候,我们用设置文本的交互,将选中数设置为0,这相当于重置的操作,如果state列的值为选中,那我们就设置选中数为它原来的数+1,这样就可以记录选中了多少个。

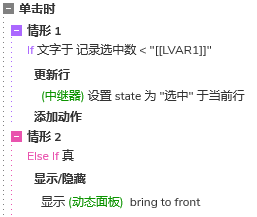
然后我们回到鼠标单击可选里面的图标时的交互,这里我们要增加一个条件,就是如果选中数小于5,案例中是5,当然我们也可以增加一个文本,用来控制最大选中数。
将文本变成变量,后续修改文本就可以控制最大选中数了,这个条件成立,我们才用更新行,否则我们就用显示的交互,将提示的元件显示出来。
这里提示元件用矩形制作就可以了,如果想固定定在页面中部,也可以转为动态面板固定在中部。

3. 座位明细
在下方我们用中继器来制作一个座位明细,里面包含一个矩形背景,两个文本标签,分别对应座位号和价格,一个删除按钮,如下图所示:

中继器表格里no和price两列,分别对应座位号和价格。

在中继器每项加载时,将no列和price列的值分别设置到座位号和价格的文本标签里。

然后我们这里的值,要通过前面座位中继器传递过来。
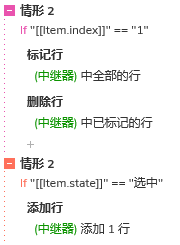
首先我们在加载第一行的时候,要做一个还原的处理,我们可以先用标记行的交互标记座位明细中继器的所有行,然后用删除行的交互将所有行删除。
如果state里的值等于选中,我们就用添加行的交互,将该行no列和price列的值设置添加到座位明细中继器里。

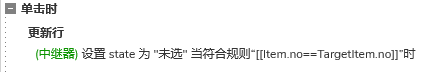
鼠标单击座位明细中继器里的删除按钮时,我们用更新行的交互,将座位中继器里对应的行的state列的值更新为未选。

这里我们还需要考虑到左右拖动查看更多的问题,因为页面只能显示4张票,如果选择了5张,我们就要增加一个左右拖动查看更多的效果。
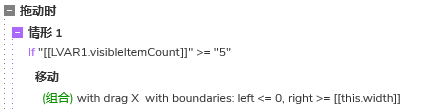
这里我们用中继器的项目数来判断,如果大于等于5,在拖动时,我们就用移动事件,让座位明细中继器组合随着鼠标水平移动,这里我们根据需要给他增加一个左右边界

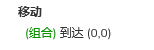
因为在重新选择座位后,如果选择小于4张,如果有拖动过,就要做一个还原,移动到0.0.的初始位置,所以在前面还原操作的时候,就是中继器加载第一行的时候,我们要增加一个移动时间,将他移动的原来的位置

4. 计算金额
首先我们要增加一个支付按钮的动态面板,有两个状态,一个是未选择座位的状态,文字为请选择座位,第二个状态是已选中座位,文字问总金额+确认座位。
我们要增加一个文本来计算已选座位的总金额,这里和上面记录选中数的逻辑是一样的。
在中继器每项加载第一行的时候,我们用设置文本的交互,将总金额的文本设置为0,这相当于重置的操作,如果state列的值为选中,那我们就设置选中数为它原来的数+price列的价格,这样就可以记录总金额,然后在将总金额设置到已选座位的按钮文本上就可以了。

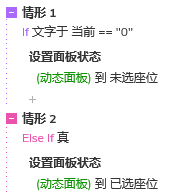
加载到最后一行的时候,我们可以要判断选中数,如果选中数为0,就是没有选择座位,就用设置面板状态的交互,将按钮设置到第一种未选择座位的状态,否则就设置到第二种已选择座位的状态。

5. 推荐座位
前面座位明细中继器要组合放入按钮动面板为已选座位的状态。
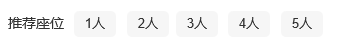
然后在未选择座位的状态里面增加推荐座位5个小按钮,我们用矩形制作即可。

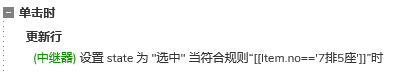
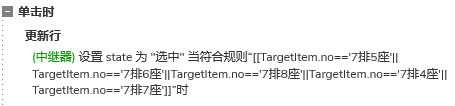
鼠标单击按钮时,我们用更新行的交互,将符合条件的座位的state值更新为选中。
一般我们会选择在推荐区域的并排的座位,案例中我们固定了推荐7排中部的座位
推荐1个座位的交互如下:

推荐多个座位时,我们用||将条件隔开即可,下面就是推荐5个座位的交互

6. 随机座位
为了模拟实际情况,不同场次的座位情况不同,或者说就算同一个场次的座位情况也能分分钟变化,所以我们做了一个随机事件,让座位的状态可选、不可售、已售随机出现。
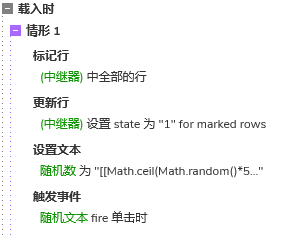
首先我们在载入时,我们要先将所有行更新为未选的状态,然后抽取一个随机数,我们可以用设置文本的交互,抽取一个随机数,抽到的这个随机数就是已售座位的数量,我们可以用randow函数来抽取,案例中是抽取1-6个,你们也可以根据实际情况设置,因为下面有循环事件,抽取太多可能会卡顿哦

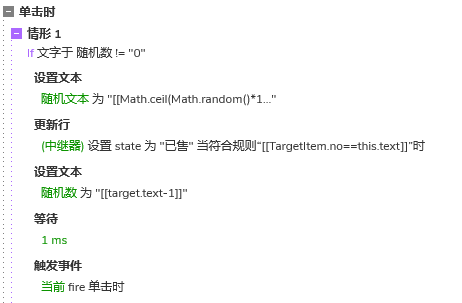
然后我们做一个循环事件,如果随机数的值不等于0,我们先用随机数,来抽取一个几行几列的值,然后用更新行的交互,将对应行state列的值更新为已售,更新完成之后,用设置文本的交互,将随机数的值设置为它原来的值-1。
完成之后,我们用等待事件和触发事件,等在1毫秒后触发该事件鼠标单击时,这样相当于做了一个循环,随机数会慢慢递减一直到0。

如果随机数等于0时,我们再次抽取两组,座位不可售的座位,同样是用设置文本的交互,利用random事件随机出作为编号,然后用更新行的交互,将符合条件的座位的state值设置为不可售
然后复制这两个事件,需要随机多少个不可售作为就复制基础,案例中是2次。
最后还需要考虑上面推荐座位的功能,因为上面推荐的座位时写死的,所以这里我们要防止随机事件将推荐的座位更新成已售或者不可售,所以我们用更新行的交互,将对应推荐的座位的state值更新为可选。
案例中写的是更新为1,这是因为作为为了方便,因为前面设置面板状态是根据值来的,只要不是已售和不可售,你输入其他的值都会默认进入第一个状态,就是可选的状态。

这样我们就完成了购票选座原型模板的制作了,后续我们也可以增加根据不同电影的来传递不同的值的交互,让整个原型变得更加高保真。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



