自互联网诞生以来,我们的网速一直在进步,但对于用户而言,经常会需要等待系统加载过程完成,若等待的体验没有处理好,产品很难迎来好口碑。本文对常见的几个等待场景,看看如何处理用户等待这件“小事”。

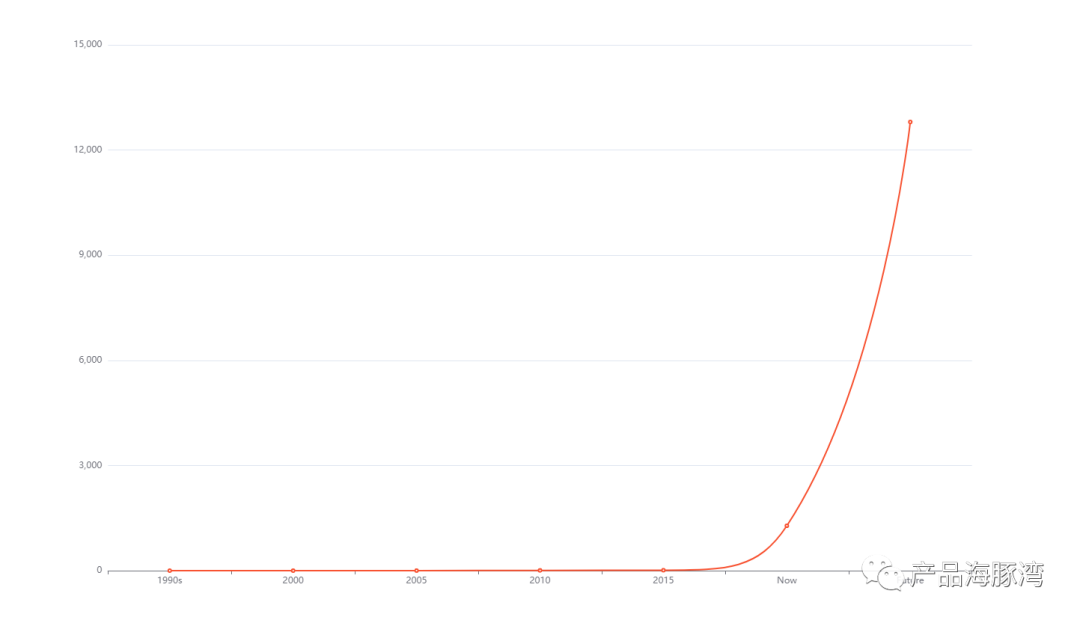
下图是从1990年代到未来6G时代的一个网速变化,可以看到,自互联网诞生以来,我们的网速一直在飞速提升。然而,现实给用户感受到的网速却并没有那么快 —— 用户经常会需要等待系统加载过程完成。导致这种情况出现的原因有以下三个方面:
- 系统的服务器对外带宽比较小:云厂商的带宽资源是一种稀缺资源,因此带宽越大费用越高。从运营成本考虑,不会选择过大的带宽。除了那些视频类的服务器之外,大部分业务系统,尤其是SaaS系统的服务器对外带宽都不高。
- 服务端应用处理业务的时间比较久:服务端需要从数据库读取或写入数据,通常数据库数据量越大,读取或写入数据的时间就越久。
- 用户网络带宽不足:用户端的网络带宽不足同样会影响实际的系统加载快慢。

现在看来,这种情况还会持续很长时间。如果等待过程体验不好,对于新用户,很可能会直接放弃;而老用户,则会被每天等待的过程弄得心烦气躁,产品自然也很难赢得好的口碑。因此产品设计时就需要考虑如何让用户等待的过程没那么糟糕,如果能够带来一点愉悦感那就更好了。本篇我们就对常见的几个等待场景,看看如何处理用户等待这件“小事”。
一、提交过程
提交表单(包括添加、修改)是SaaS产品用户频次最高的操作,我们经常会发现设计得不好的提交过程会出现下面这种情况。
用户点击提交后没有提交过程指示,用户不知道自己提交了没有,细心的用户会回列表去看一下确认,缺乏耐心的用户则要不直接再次点击提交,甚至是多次提交。结果产生重复数据,用户不得不进行删除操作。
比如下面的动图里,可以看到,点击提交按钮后没有任何反馈,如果等待时间稍微长一点,用户就会怀疑自己是不是没点上,然后就会重复点击提交。

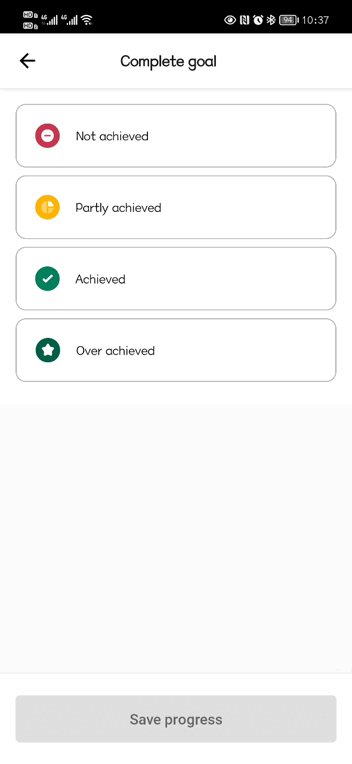
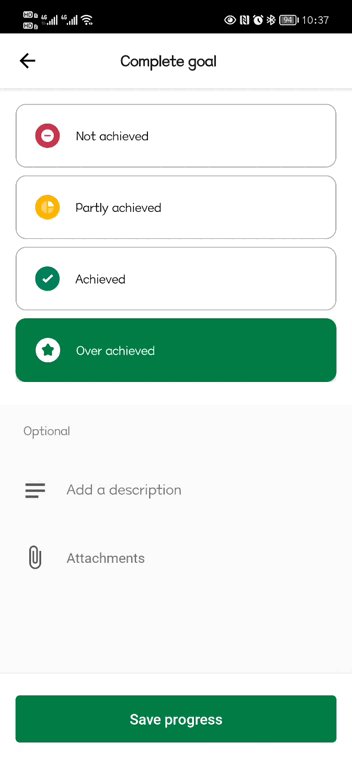
这里其实就是违反了尼尔森十大交互原则中的“可见性原则”,没有给用户的操作及时有效、看得见的反馈。怎么样算是一个比较好的提交过程体验呢,我们来看下面的例子。

这是我们之前拆解的SageHR的手机端提交的过程,他们在等待的过程中,给出了一个有趣的动画,让整个等待过程更加愉悦。同时,在操作成功后给出了明确的文案告知用户操作已经完成。这就是一种愉悦的用户体验。
二、页面加载过程
在体验一些设计非常糟糕的产品时,我们经常会遇到下面两种情况:
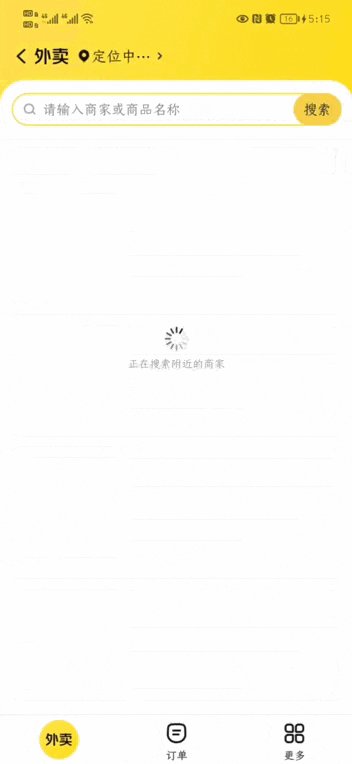
- 进入新页面后,整个平面都是白的,没有任何提示,也不知道是网络问题还是软件出了故障。
- 页面有图片时,在图片没有加载出来前,图片的位置是一片空白。
对于进入新页面的加载过程,最简单的提示就是给一个“加载中”的动画提示,告诉用户当前正在加载。更好的体验是给出有趣的动画加载过程,比如下面这种,碰到加载慢的时候,看个3-5秒也不会觉得无聊。

也有一些结合产品自身特色的加载动画,比如网易云音乐的加载动画用的是一个播放频谱振荡的效果。

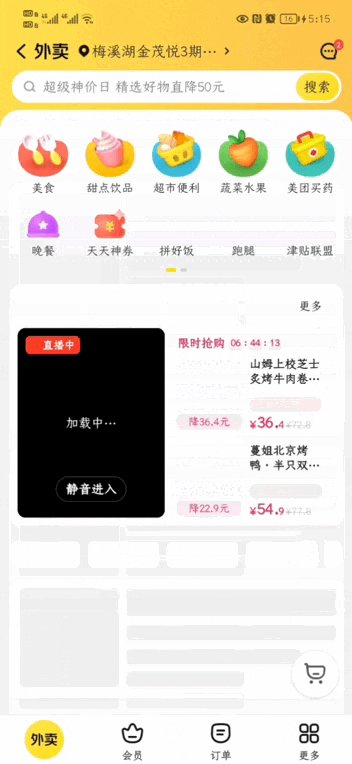
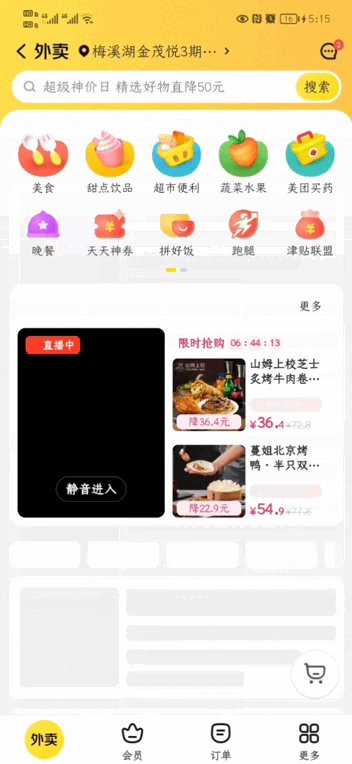
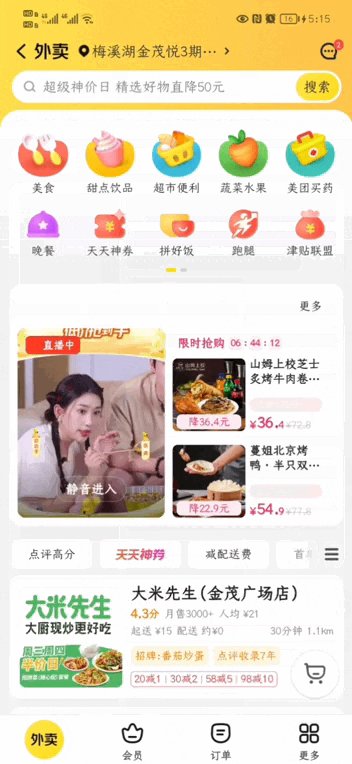
对于有图片加载的情形,基础的体验是给出一个占位图片,让用户能够在加载前就知道这个区域会是一张图片。当然,用骨架屏的加载指示体验会更好,用户一看到骨架屏就知道加载后的界面大致布局。比如从美团进入到外卖频道就使用了骨架屏的加载指示方式。

三、下载与导出过程
在Web端,通常文件的下载都是直接交给浏览器处理,也就是下面这种效果。所以PC端文件下载体验基本都是一致的。

对于移动端来说,下载过程需要自己控制,因此给出下载进度指示是非常必要的。通常会使用进度条的方式指示文件的下载进度。

实际上,影响下载体验更多的不是下载过程,而是我们准备下载文件的过程有时候也会比较久,典型的就是SaaS产品的导出的过程。当涉及得数据比较多的时候,往往会需要较长的时间。我曾经见过一个糟糕的设计是,用户点击下载后,整个处理数据的过程会超过30秒,而且用户在这个过程中不能关闭当前页面,一直得等着。即便是一个耗时久的操作,如果让用户等待超过了10秒,用户也是难以忍耐的。然而,有时候确实处理数据耗时就是需要很久,怎么办呢?这个时候就要引入异步处理机制了。
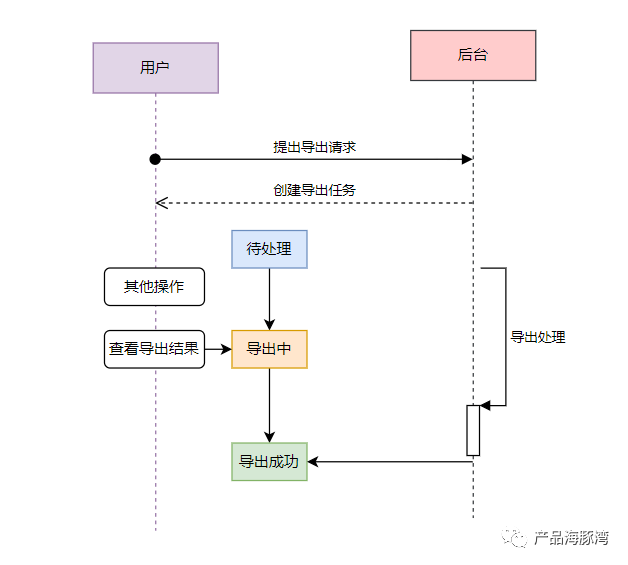
异步处理机制其实将导出行为和导出结果分开,用户进行了导出操作后,不需要等待导出结果,而是可以先去处理别的工作。然后,随时可以到导出结果处理任务中查看数据是否导出。整个逻辑如下图所示。

异步处理过程,影响体验的一个关键环节是用户如何知道导出已经完成。简单的做法是给每个人一个导出任务列表入口,然后用户自己去查。这种方式的话,用户可能经常需要刷新来看导出是否完成。
实际上,这种体验还不够好,更好的方式是在这个基础上,再增加导出操作完成后主动通知用户。比如通过App推送消息、邮件、钉钉消息、微信模板消息、短信提醒等方式进行提醒。具体哪种方式,取决于哪种方式能够让用户更方便及时地得到反馈。这样的话,用户可以自己主动去导出任务列表查看,也可以等待系统的导出成功通知。
总结
我自己曾经遇到过很多产品,打开第一个界面就想放弃,原因就是加载的时候给一个空白屏幕,碰到网络不好干脆一直处于这种状态,用户没法知道当前的状态,体验非常糟糕。这种产品往往是产品设计时没有注重细节导致的、或者是他们想当然地认为大家网络都会像在办公室里那样快。
实际上,加载过程的交互体验我们只需要和UI/UX、开发人员约定好我们列举的这些场景,统一加载过程的指示就能够避免这种问题了。“用户等待”对产品设计看似是一件小事,但对用户体验来说,却是一件大事 — 因为他们每天都会遇到几十上百次的加载过程。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง


