在交互和原型这个工作中,组件绝对是常用而且能明显提升工作效率的一种方式。这篇文章,作者从两个案例出发,为我们解析了组件设计这个流程,相信会对大家的工作有非常大的帮助。

组件是设计师常用且基础的知识点,随着软件设计和开发越来越成熟,已经延伸出很多的类型,能否正确合理的使用也是衡量交互设计水平的一个标准。
文章里理论知识比较少,我想说点比较实用的东西,给大家解惑。所以关于基本的控件/组件类型的基础知识不做过多说明,理论和实践相辅相成,理论知识大家可以去优秀平台学习并吸收,但实践需要带入更多的思考。
一、分清控件和组件
控件可以理解为平台系统定义的某种形式,严格意义上来说,控件的专业叫法为“原生控件”,不过大家都习惯性的顺口说“控件”,这样会更简单点。
组件从字面理解就是组装而成,在技术层面,代码是需要封装的,那被封装在一起,就可以形成组件,能自定义内容,名称等。
原生控件相比较组件,颗粒感更细,一个组件可以包含多个控件,单个控件也可以作为组件。可以使用一个简单的例子来阐述他们的关系,控件就好比是药材,那么药方就可以理解成是一个组件。如果还不能理解,那可以用更具体的案例来说明下;
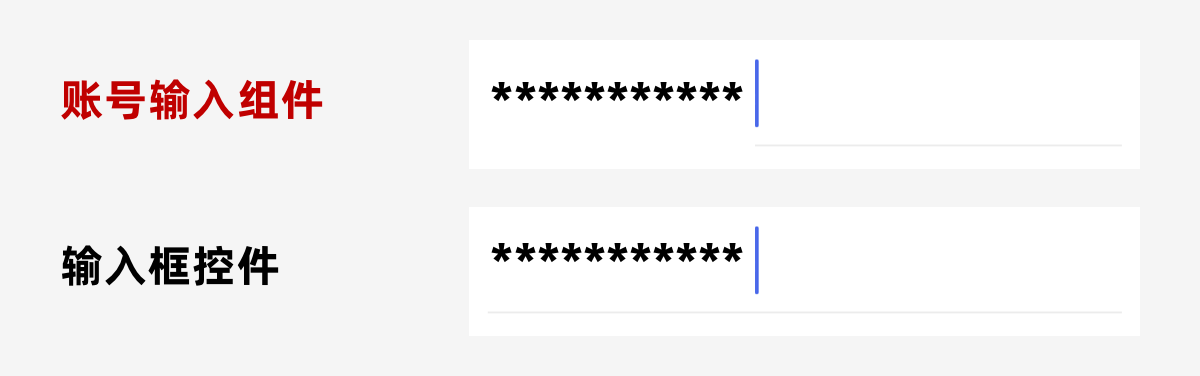
如下图是用户登陆流程中的一个交互组件,该组件由两种原生控件来组成,输入框和按钮,这样结合就构成“账号输入”的组件;

再如下图,单独的输入框控件也可以成为一个独立的“账号输入”组件;

以上两个例子,说明了组件可以由单一或多个的控件类型进行组成。
如何去定义组件的构成,其实还需要结合具体的设计需求,上面第一个组件给账号修改增加一个按钮的控件,让用户可以通过按钮清除所有的字段,让用户直接重新输入,通过手动和按钮操作的两种方式去进行账号修改,第二个组件仅支持手动键入进行修改。通过增加了清除的交互方式,组件的构成就会有不一样的设计方式。
二、再深入聊下组件
各平台基本都有自己独立的设计体系,有自己定义的组件和组件库,学习组件要了解它分为基础组件和业务/高级组件两种类型。
基础组件是一种底层组件,例如输入框、按钮、单选框;其特点是比较独立单一,通用性很强,适应各种业务场景;
业务组件是一个基础组件集合而成的大组件,也可以叫高级组件,是复合型的区块组件,主要是针对解决业务问题;
如下截图是flomo笔记用用的网页版本,以它的首页为例;页面按照左右结构类型区分,可以定义为两个大的业务组件,由浅入深,可以再细分,得到再定义更多的业务组件:

这里,我以“发布笔记”的组件具体说明下,它是怎么组成来解决业务问题的。
首先我们拆解下组成部分:文本内容,工具按钮(添加标签和图片、文本编辑、快速引用等三种类型),发布按钮。
用户发布笔记的行为主要为文字输入-内容编辑-发布完成;结合用户行为和组件设计,解决了用户输入文本内容,给笔记归纳,增加图片,修改文本样式,快速引用,最终进行发布的问题。产品在迭代过程中,我们会发现更多的需求,业务组件就要通过再优化帮用户解决实际问题。
三、学做组件管理
结合自己的学习和设计经验,我把组件相关的内容和知识整理定义为组件管理,包括组件的样式定义、组件和组件库设计、搭建、沉淀优化应该都算是它的组成部分。
组件和组件库作用,和基本概念我就不做过多描述了(毕竟市面上关于这些内容已经有很多了),我想从小的点去做深度思考,讲点有用的东西,呈现给大家。
组件和组件库首先一定是遵循和围绕着设计的原则、理念、目标去构思,如苹果的《人机交互指南》里面提到的系统设计三大主旨(清晰、遵从、层次)和六大原则(完整性、一致性、直接性,反馈感、隐喻性、控制感),安卓系统《材料设计1,2》中提到的三大原则(材料就是隐喻、大胆,生动,有意、运动提供意义)。还有国内b端最权威的蚂蚁设计体系Ant design,从设计价值观延伸设计原则,从而思考设计模式。
这里可以总结,平台在创造设计标准时,思考的方向都会不一样,所以系统遵循什么,没有统一的模式,况且这些名词本身就很抽象,这需要设计师们去思考应该把平台系统设计成什么样。这确实很依赖和考验设计师各方面的综合能力,所以组件设计和搭建,它并不是某一个人的事,而是整个团队的任务。
组件和组件库的设计和搭建过程中,需要了解系统平台,是苹果端还是安卓、web端,不同的系统设计的差异性很大,对应系统的控件类型我们也要很熟练的掌握。
例如安卓一直保留的原生的底部导航栏的操作控件(返回、主页、菜单),反观苹果最早出现在底部的HOME键,随着硬件设计的升级,物理按钮的作用已经完全被交互手势操作替代,根据设计准则,可以先设计出确定的初版组件样式,然后设计师们要熟悉项目业务,深挖每个功能中的不同业务场景,并设计出对应的业务组件;这样设计师最终对于当前组件进行整合分类,做出版本的组件库。
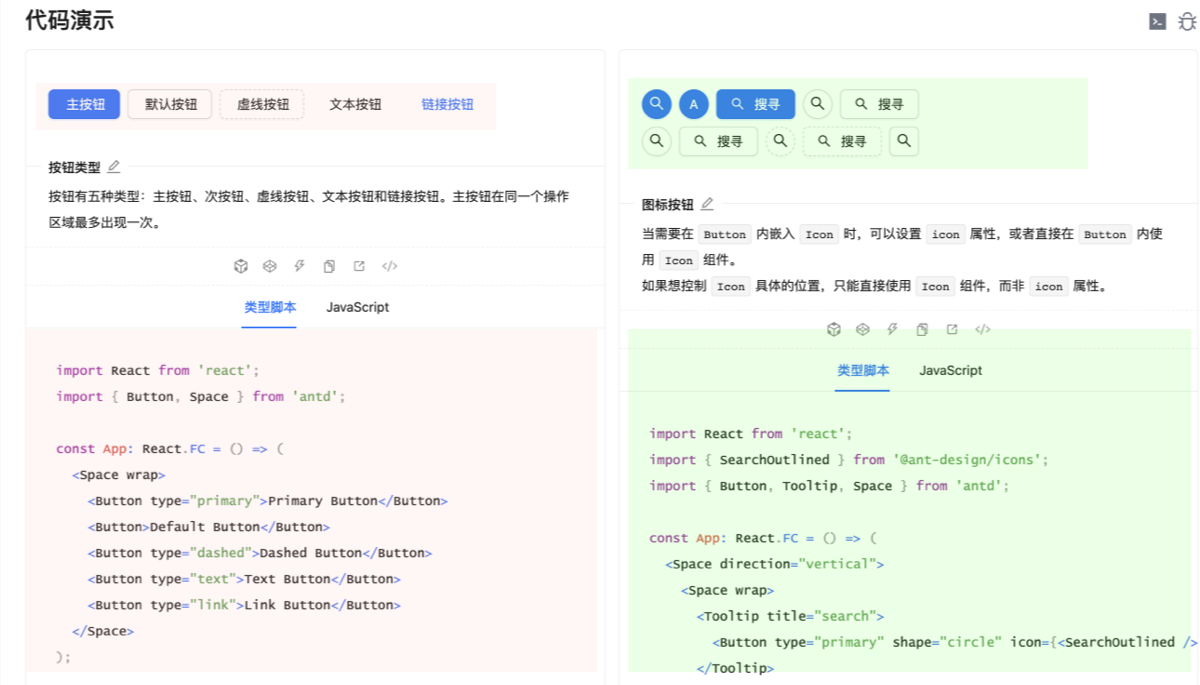
组件和组件库是设计和开发相结合的,设计师呈现页面上的模块是直观的,但都是技术人员进行底层代码拼接的再封装而成的,有规模的公司一般都会做成开源的组件库。去提升项目人员之间的协作效率,复用率高,节省成本。如下图是Ant design里面的部分按钮组件的样式和代码演示,作为国内独一档的免费学习的设计体系网站。如果大家能够从头到尾研究一遍,相信对你构建组件和组件库有十分大的帮助。

最后组件和组件库的优化迭代是贯穿整个产品设计的生命周期的,从搜集组件需求、思考组件优化、设计组件优化方案、验收更新组件和组件库;
搜集组件需求
项目角度:设计师开发过程中遗漏的、新的业务场景中发现的组件问题,设计和开发者评审讨论出来的包括影响协作效率的,不合理的问题;用户体验:产品中的用户反馈的功能体验不好,使用时体验差的模块;外部借鉴:团队人员从优秀的组建案例中发现的可借鉴的需求;
思考组件优化
思考方向1:设计师可以查阅资料,研究优秀的组件平台,从成熟的产品中查看同类的组件设计案例;或者和开发者、设计师进行深度交流,得到有用的建议;
思考方向2:结合业务场景,最好能够将应用场景穷举梳理出来,具体到某个的功能,考虑该功能里存在的每一个场景中,组件需要有什么样的状态和变化;
设计组件优化方案
设计师根据以上步骤完成组件优化的分析之后,可以相对应的设计组件优化方案,组织开发人员一起多次的评审,大家一起去讨论完善,最终技术人员再进行组件代码的开发和封装;组件设计优化,设计师要注意在既定的设计原则下合理优化,要保留分析材料和思考过程,进行有理有据的评审论证;
验收更新组件和组件库
当开发人员将组件样式通过代码落地之后,优化中的组件方案需要带入到实际功能场景中进行测试检查,验证组建优化的是否符合预期,在优化过程中,可以用一张《组建优化表》进行记录,可以方便项目人员追踪和查看。
四、组件设计的应用和思考
组件的设计本质上也是为了解决某种特定场景的问题。例如提示弹窗,为了让用户在操作过程中有反馈提示,提示中又可以通过解决某种场景问题,选择让用户进行操作或者不操作,所以平台设计出这种弹窗组件,即模态和非模态弹窗类型。下面通过两个例子,结合功能和场景具体分析产品应该如何做组件设计。
案例1:支付宝“商家转账功能”组件设计
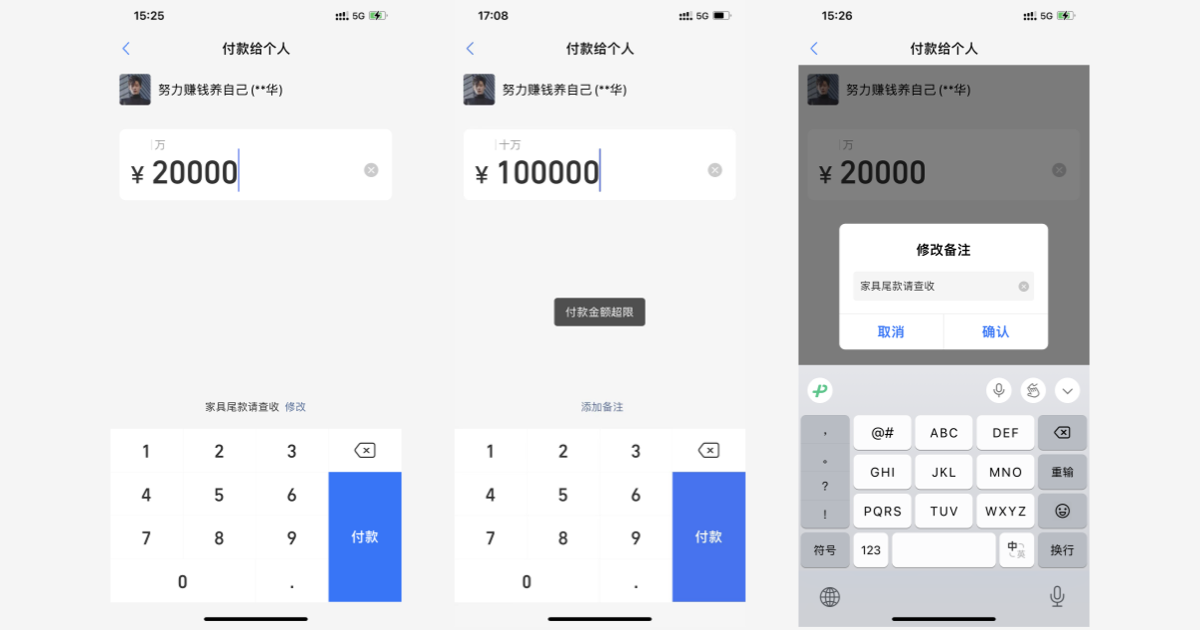
我们去商店购买东西使用支付宝支付的过程中,可以通过扫描商家二维码,进行转账交易,转账支付的流程主要包括输入数额,选择支付方式,确认支付;因为每个流程中的组件都十分复杂,我们仅拿其中一个流程,对用户操作过程中涉及的组件进行拆解说明;输入金额和添加备注流程:页面的组件主要是用户信息文本,输入框、备注组件、键盘控件,弹框组件;这个流程包括2个行为事件,4个大的业务场景;

行为事件一:用户在商店通过扫码商家二维码,分别两次给商家转账20000和100000元的金额
业务场景1:用户没有输入任何金额
业务场景2:用户转账输入的金额没有超过限制
业务场景3:用户转账输入的金额超过最大限制

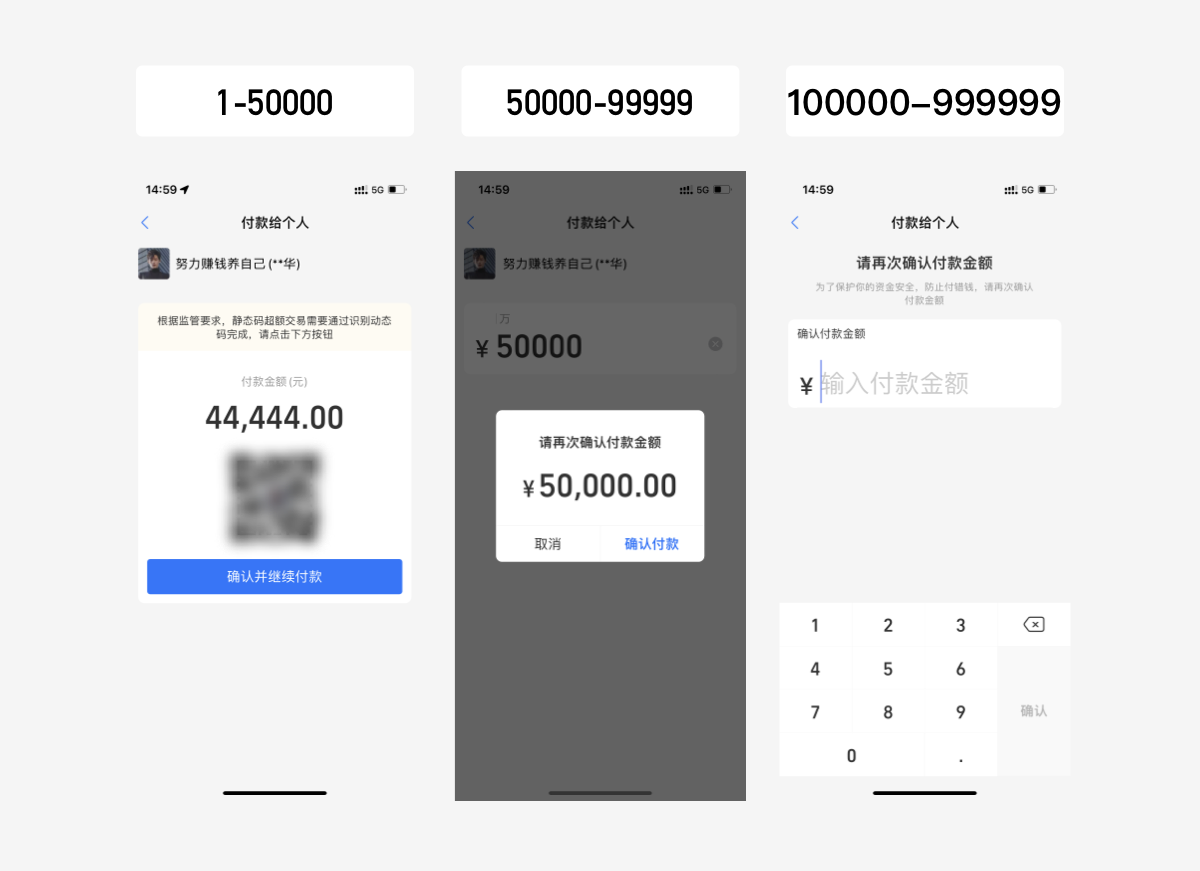
业务场景123主要应用金额输入框组件,输入框组件根据用户操作行为,会有不一样的设计,用户没有任何操作,输入框内有默认文案提示“输入付款金额”,用户输入金额后,计算单位超过‘百’,数字金额上方会有单位提示,同时显示删除按钮,支持删除,重新输入,业务场景2中根据金额输入范围定义了产品业务规则,再细分出三种场景,不同范围内的金额,可以对应的组件设计方案解决确认转账确认问题;
(1)当输入金额范围在1-50000,进入新页面,通过点击按钮组件,进行转账确认
(2)当输入金额范围在50000-99999,在当前页面使用模态弹框组件,进行转账确认
(3)当输入金额范围在100000-999999,进入新页面,重新输入框内输入转账金额,进行确认,若两次金额不一致,出现弹窗提示用户操作。

当输入的金额超过限制后,弹框组件配合进行超限的toast提示。
通过拆解行为事件1,我们细分出了3个业务场景,通过运用输入框、键盘、和toast弹窗,它们相互关联解决了输入金额产生的各种问题;
无金额输入时,输入框能给予用户提示,这是比较常见的输入框组件设计,预置提示文本;
输入金额未超出限制,输入框中会带入计量单位,这就是组件设计的细微之处。
转账金额是一个关联自己财产的行为操作,应当是需要谨慎的,所以计量单位也是在用户输入过程中出现,给用户一个提示,没有任何打断操作的意思。
出现的时机很适合,再加上输入的文本数字已经足够醒目,能够提示用户输入有足够的准确度。如果没有加入这个字段,确实也不影响用户操作,但这种双重衡量的方式,潜意识里会让自己输入的更放心,不怕自己有误差;这就是组件设计给用户带来的惊喜感。
金额超出限制后,通过组件toast提示“付款金额超限”,第一提示框组件很好的限制键盘的数字输入,避免用户无效输入;第二toast提示框的触发时机设计,这里的方案是当输入金额超百万,按数字键盘的时候就会给予提示,而不是等用户输入完之后,再去按确认键的时候,弹出来提示金额超限。
行为事件二:用户点击备注按钮,添加转账信息。
业务场景4:确认完成输入金额后,给商户添加备注信息,20个字以内;
输入转账金额后,文字键盘上方出现备注按钮,点击弹出备注信息弹窗,在弹窗的输入框中写备注信息。
其实添加备注,可以在页面中使用文本框,可为何去使用弹窗中增加输入框,确认之后再展示到页面中呢?
输入金额和添加备注的行为的优先级来看,备注信息应该是比较低的,信息的展示的重要性也比较低。首先如果使用文本框,和输入框的组件层级在同一级,用户的关注点会被干扰,所以使用不突出的文字按钮组件进行区别,另外备注文字按钮出现的触发条件也是因为有输入金额这个动作,所以备注的信息展示在产品设计中就是很弱。而且在弹窗输入框中也提示了备注信息20个字以内,有这样的信息规则,弹窗组件比文本框更适合短文本的信息录入,这样和金额输入框组件能够被区分。
转账是涉及财产安全的业务,所以组件的设计除了解决不同场景下用户体验问题(及时反馈、合理提示、增加惊喜、操作方便),还要处理核心的业务问题(保证用户的财产问题)。
案例2:“高清晰度体验引导用户付费功能”的组件设计
最近在做智慧电视项目时,产品经理提出在播放器页面,做一个“非会员用户可以体验视频高清晰度“的需求,主要目的是为了引导用户体验高清晰,提升用户的会员充值率。
这里就通过解析如何通过组件设计解决这个问题;
首先我们结合业务规则有以下两点
(1):该视频内容资源是付费试看还是免费
(2):高清晰度体验时间,单次内容高清晰度体验时间,累计高清晰度体验总时间
考虑到用户在全屏播放器,需要尽量少的对用户观影降低干扰,所以在设计时,利用提示框的组件,针对不同场景状态,对组件进行设计优化。
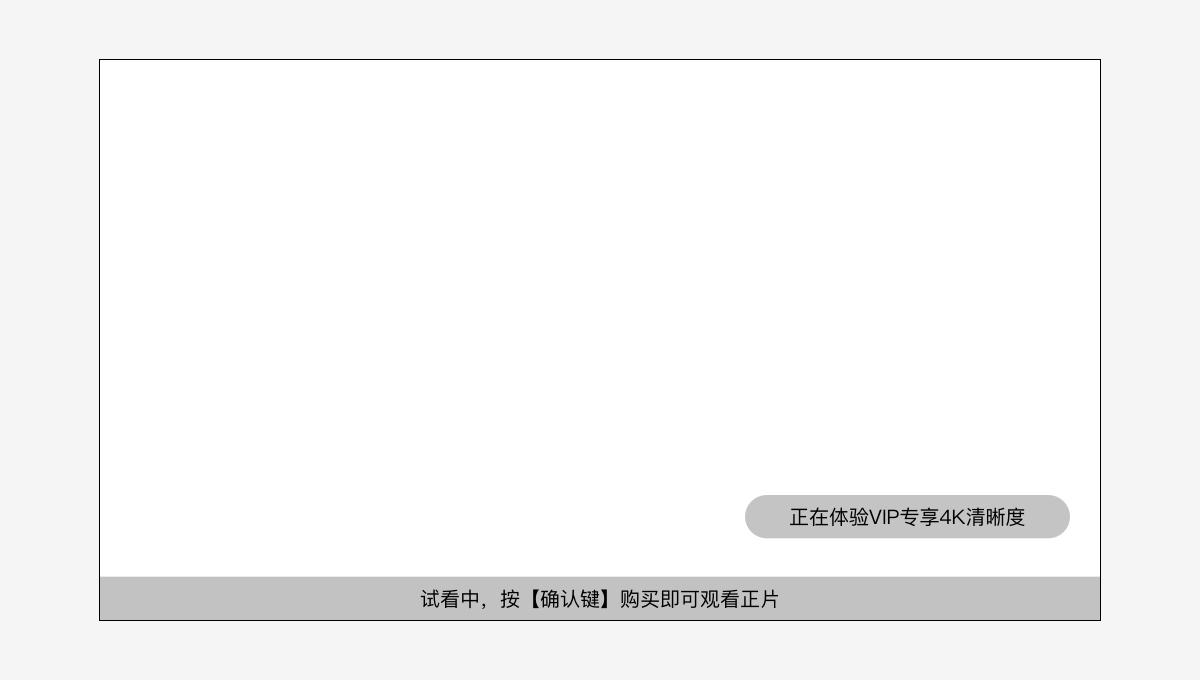
用户观看付费影片,因为试看提示,通过操作按钮键,所以高清晰度体验的提示,通过提示文案来引导,避免按键操作冲突,组件设计如下图;

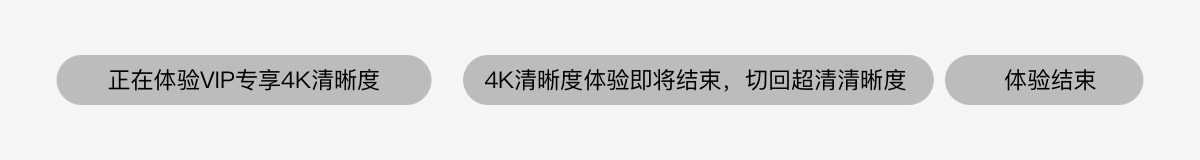
在体验过程中,播放器单次高清晰度体验时间会有状态变化,即正在体验-将要结束-已结束,组件设计如下图:

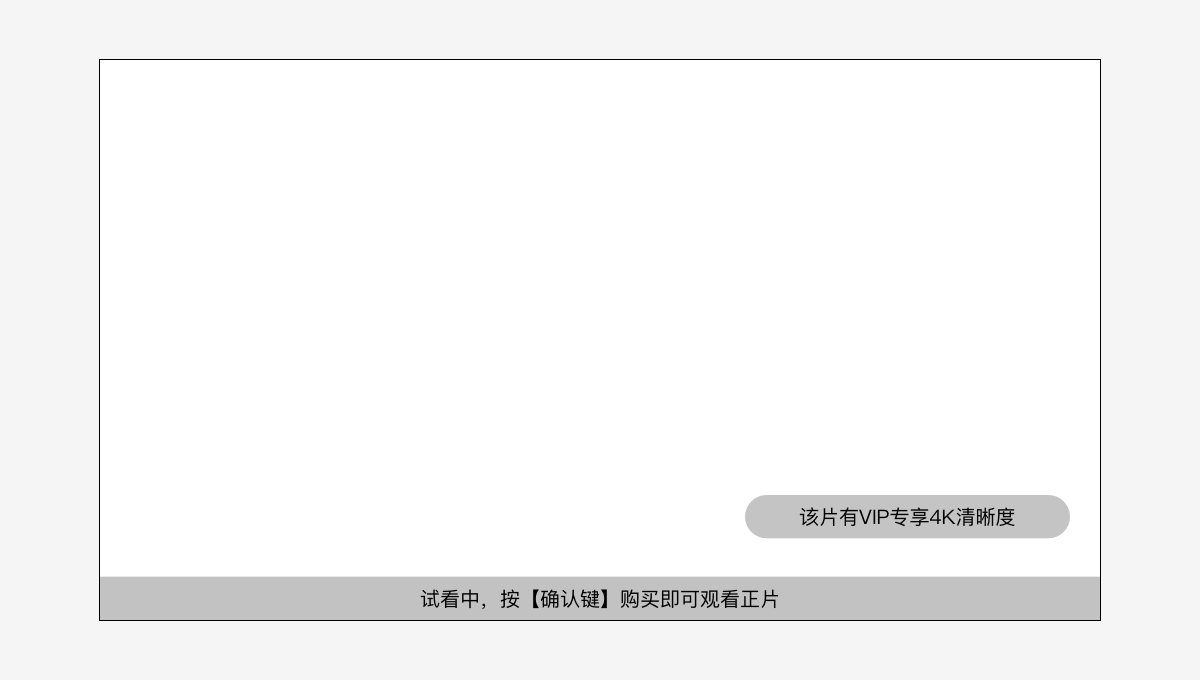
累计体验总时间结束后,再次进入到播放器,组件设计变为提示用户该片有高清晰度,组件设计如下图:

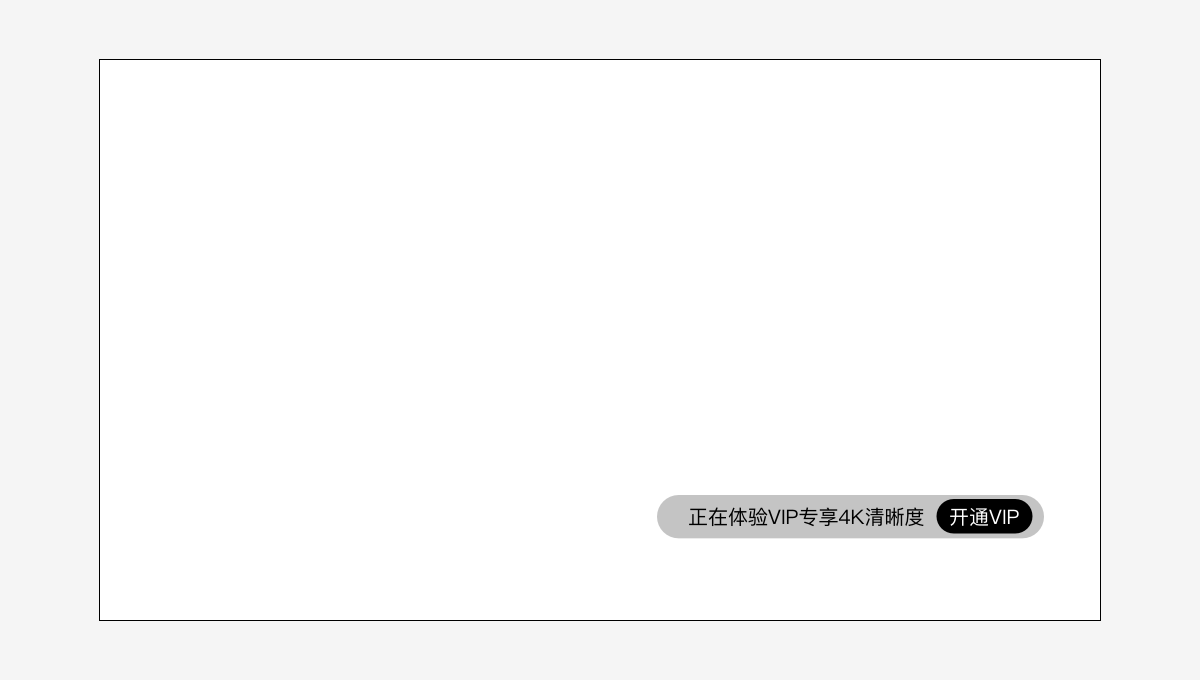
用户观看免费影片,因为片源免费,没有其他场景下的按键冲突,所以高清晰度体验的提示,通过提示“文案+按钮”来引导,组件设计如下图;

体验过程中,播放器单次高清晰度体验时间也有状态变化,即正在体验-已结束,组件设计如下图:

累计体验总时间结束后,再次进入到播放器,组件设计变为提示用户该片有高清晰度,并可以点击操作,组件设计如下图:

在提示组件设计整个过程中,考虑了用户会员身份、视频资源付费类型、高清晰度体验时间等等因素,要持续保持用户能够触达会员充值的页面,所以在不同的情况下,始终保留遥控器按键可以操作,引导他们付费,虽然频繁的提示可能让用户反感,但最终功能上线后,也确实拿到了一定的成果,提示组件设计让用户付费充值率有很大的提升。
五、总结
组件设计的解析到这里就告一段落了。
带大家回顾下文章的内容,主要有四点,第一点通过例子解释了控件和组件的区别,第二点介绍了基础和业务组件,第三点讲解了如何进行组件管理的内容,第四点通过两个具体的案例讲解了组件设计在实际产品中的应用和我的一些思考;总结以上几点,组件设计一定不能脱离用户场景和产品业务。在这个基准下思考组件设计才会有最优解。
专栏作家
Q什伍,公众号:说说体验设计,人人都是产品经理专栏作家。2022年度优秀作者,低调内敛交互设计师一枚。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



