在产品经理的工作中,我们总能看到功能架构图,但它是怎么来的呢?本文介绍了功能架构图和信息架构图的区别,以及如何从业务出发构建功能架构图。希望对你理解和绘制架构图有所帮助。

在产品经理的工作中,我们总是会用到功能架构图,但是功能架构图是怎么来的呢,可能还是有很多伙伴不是非常清楚。
有可能是凭经验、看竞品等方式来做功能架构图,然后反反复复经过多次的来回折腾有一个输出,但可能有各种遗漏并传递到下一个环节,最终靠和研发各方调整撕逼多次最终完善。
那有没有能够比较彻底的方式方法来解决这种问题呢?
确实是有的,我们还是回到业务层面,因为功能也是为业务服务的。
我们在业务架构阶段得到商业模式,商业模式中拆分出价值链、价值链进一步细化就得到流程,流程逐层分解细化,我们得到多层级的流程,最终到任务活动这个不可再拆分的层级。各个业务的复杂度不同,拆分的层级不一样。
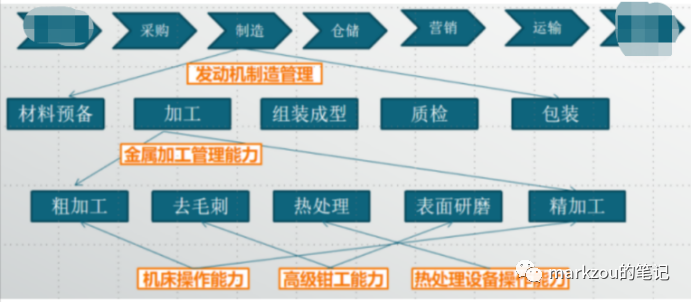
如下为生产制造类型的核心价值链,从商业模式梳理出核心价值链,还有辅助及职能部分。

对核心价值链逐层分解,则能有下一级的流程,流程节点步骤对应能力,也即是功能。以其中的加工制造环节的三个层级来分析,细化如下。

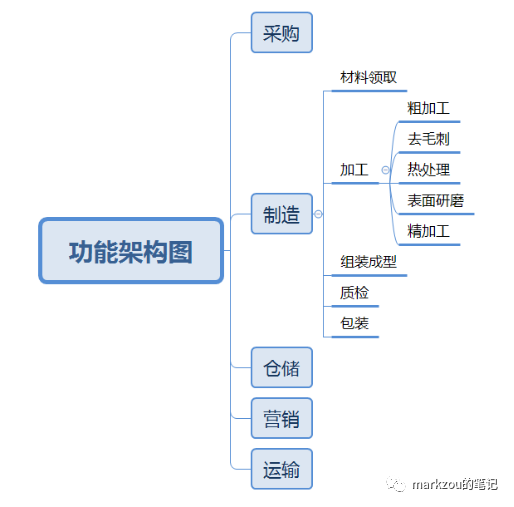
对流程节点进行一一映射,就能够得到功能架构图。在拆分的时候,做到端到端、逐层拆解,完全穷尽,不重不漏。

功能架构图与信息架构图
在日常工作中、书上、网络上经常能看到产品信息架构图、产品功能架构图等等。
信息架构和功能架构有何区别呢?为什么一个产品,会有两个不同的架构图出现?
估计很多人画的都是二合一的架构图,但总是画不全、想不周密、老觉得缺点啥似的,到后面原型设计、设置研发等环节再补,导致反反复复、不断的返工。
本质上是从不同的视角看问题的缘故:
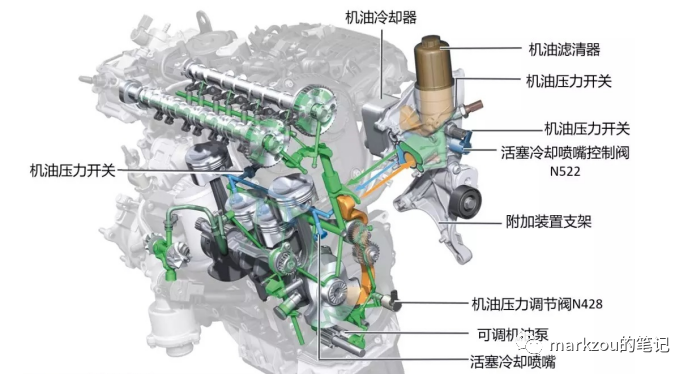
A、功能架构图就是我需要哪些功能。就像是汽车发动机,需要有哪些零件一样,一个个的功能就是一个一个的零件。功能架构就是发动机所有零件的一个综合清单,不过这个清单进行了分类,按照不同的类别进行了多个层级的分类,能够方便清晰的识别出每个零件的归属及上下级关系,就像给图书进行分门别类编号一样。这样也便于检查功能是否齐备等。

B、信息架构是零件组装的一个指导,就类似于发动机的组装指导手册。要考虑如何组装零件最后占用的空间少,各个零件出现在该出现的位置,不会出现错装漏装。这样才能更好的使用,对用户友好,不能是简单的堆砌在一起,要考虑功能之间的交互。
就类似于下图,发动机的每个零件都出现在该出现的地方,发动机才能正常的运转,要不然即便有这个零部件,没有安装好,也发挥不了该有的作用。软件类似,如果一个功能出现在不合适的位置,就发挥不了本身应有的作用。

就一般来说,我们肯定是先有单个的零件,然后才能进行组装。
因此是先有功能,然后进行组装、也就是搭建交互及页面布局,最终形成信息架构图。
当我们有了信息结构图,我们再进行原型绘制,就非常简单,只需要将相关功能按照交互布局放上去,并创建交互,原型demo就出来了,这样能够极大的减少因为思考步骤导致的往复返工,特别是原型的往复返工。
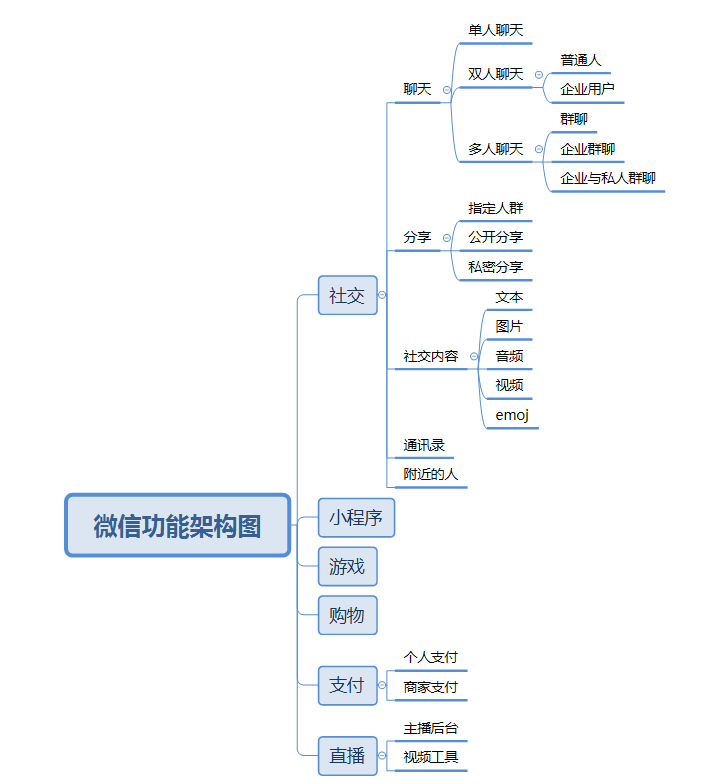
下图为微信的功能架构图,在梳理功能架构图的时候,就不太会去管这些功能怎么样去交互,摆放位置等等,大概的知道他们的一个先后顺序。看这张图,能够比较清晰的看到微信有哪些功能,对其有一个概览。

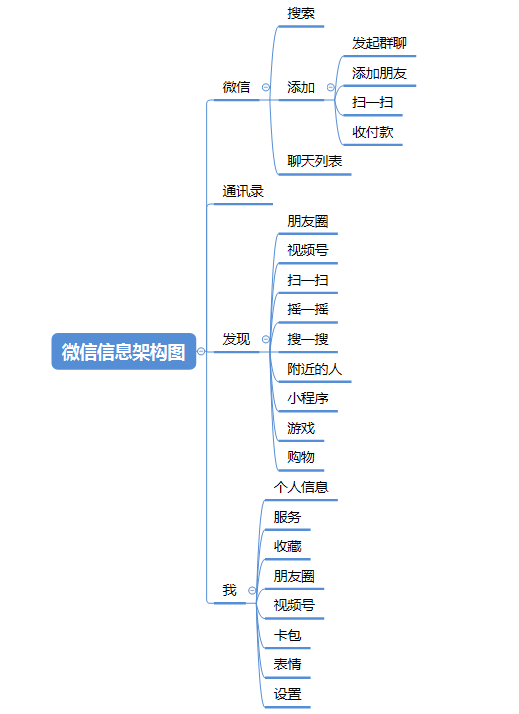
下图为微信的信息架构图,也就是微信各种功能的组装图,看这张图就能够比较清晰的知道,微信一层一层有哪些东西,是怎么样分布的,你在哪个地方可以看到用到哪些功能。

功能架构图更便于研发或者是后台研发看,信息架构图便于UI、前端看。功能架构是功能的集合,信息架构图是功能的交互。
从产品设计、UI设计、视觉设计、交互设计等等一些列设计,其实都是做了一个事:站在用户角度,用户如何使用这个产品(用户体验),以及我们希望用户如何使用这个产品。
功能架构图的作用是;快速的梳理功能,辅助研发人员来进行开发的,
信息架构图的作用是:是表达信息及信息之间的相互关系,用于交互设计相关人员使用,约束其设计思路,进而让所有人聚焦,从产品到视觉设计人员,整体一致的为“用户更好的使用这个产品完成目标”而设计。
通过从业务中的价值链》流程》功能》功能架构图》信息架构图,我们整个产品需要什么样的功能,功能应该如何布局也就很清楚了,那么下一步,我们就可以使用原型来做一个最终的demo呈现。





 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง





