在工作中,我们可以发现在导航、表格等场景下,树结构常常被应用。那么树结构的设计是否可以在不同场景下做出细节改变?这篇文章里,作者结合工作中遇到的问题,对树结构如何设计进行了重新思考,一起来看。

一、背景
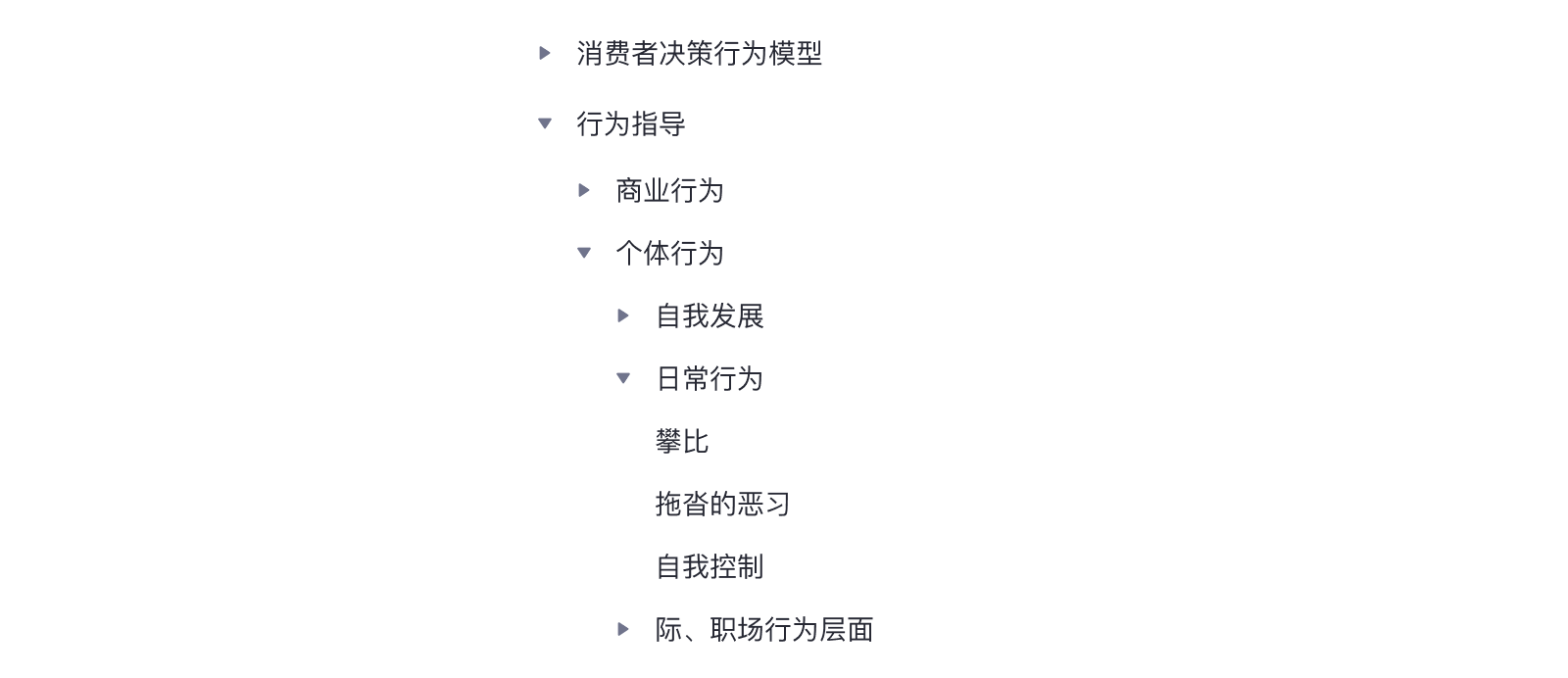
最近在工作中遇到了一个问题,需求是对题目列表增加知识点的筛选,知识点是以树结构的方式创建和呈现,形成知识图谱。每一个父节点也代表一个知识点。

如果筛选直接套用树选择组件,理解上会有歧义,所以重新梳理了一下树结构和树结构+多选框组合的内容。
二、树结构
百科里说:在计算机科学中,树是一种抽象数据类型或是实作这种抽象数据类型的数据结构,用来模拟具有树状结构性质的数据集合。简单来说树是一种存储和组织数据的结构方式。
比如公司的组织框架,就是以公司-部门等树状结构来将人重新组织起来。或者是笔记类软件,是以用户自己定义的树状结构,将笔记组织整理起来。
而组织数据的本质就是:让用户可以快速处理数据。那么树结构的意义也就更为明确了,为了让用户更方便的管理、查看、使用数据。
树结构中,父子节点之间属于从属关系。父节点之间属于并列关系。
三、树结构的应用
树结构一般被用于导航、选择器、表格等,由于导航不存在多选的情况,本文暂时忽略。
1. 树选择
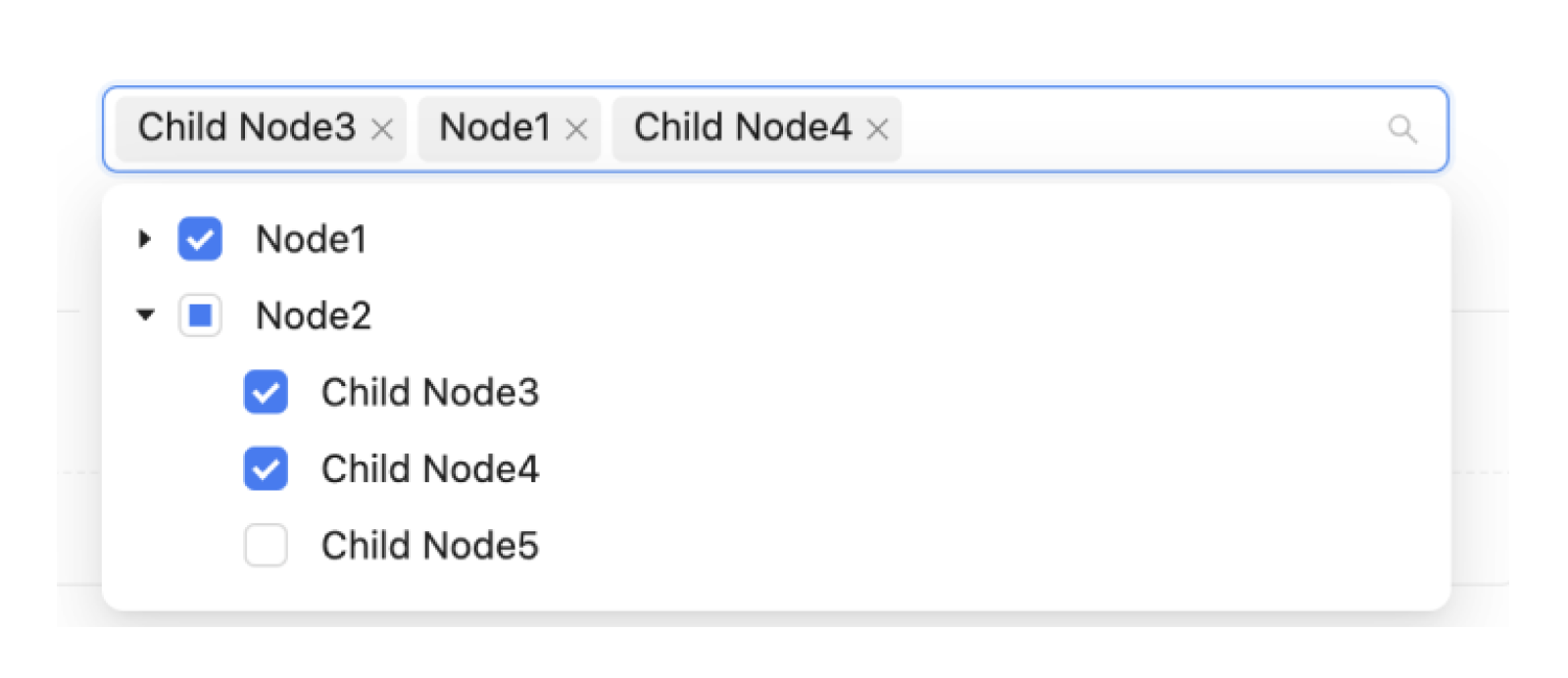
下图为 Ant Design 的树选择组件。

可以看出,Ant Design 对于树选择的规则:
- 父节点被选中后,表示选中所有子节点。
- 选择子节点,父节点是半选中状态,选择框展示子节点内容。
- 选中所有子节点,父节点是选中状态,则选择框展示父节点内容。
这种父节点会代替子节点内容的展示结果,说明父子节点的关系一定是被用户所熟知的,当父节点代替子节点后,用户不会产生疑惑。
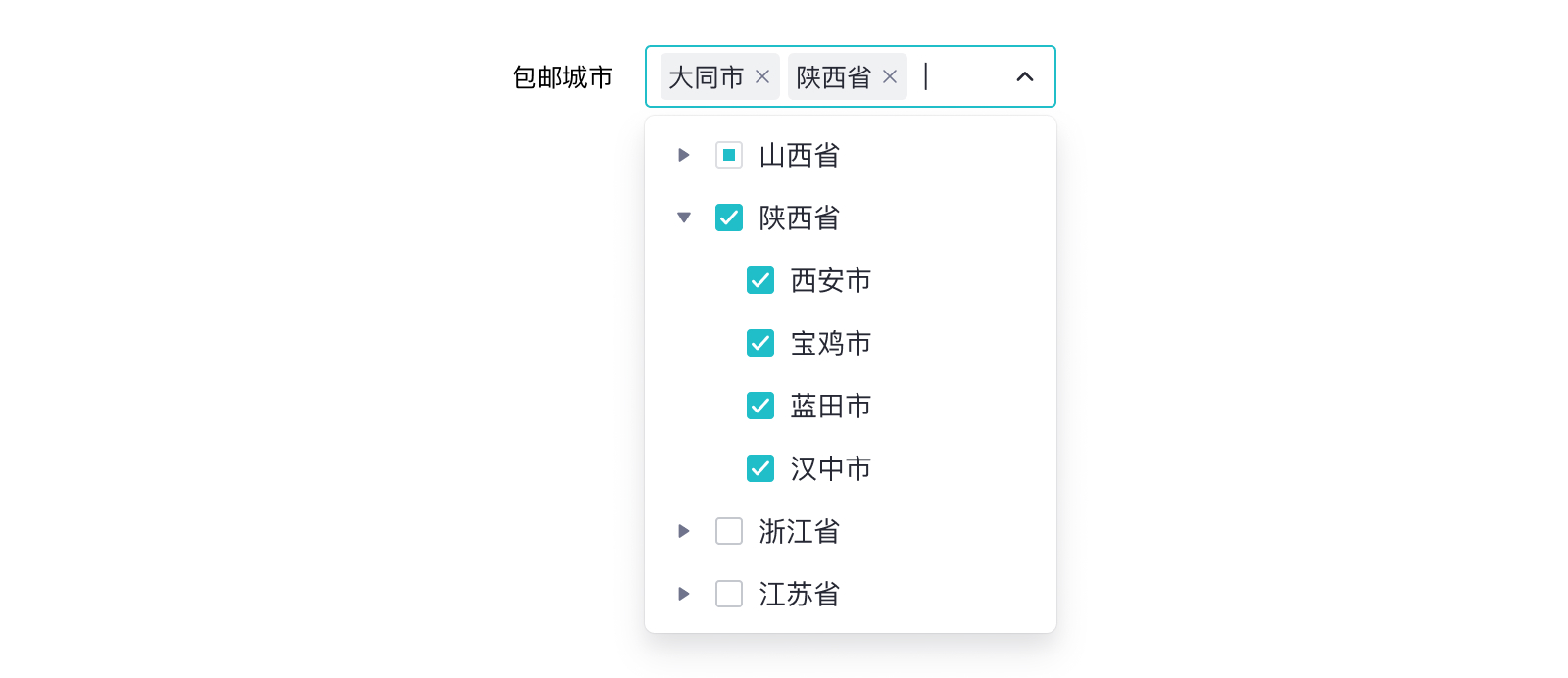
比如下图例子,电商产品需设置包邮城市,当选中陕西省下的所有城市,若展示所有城市名称,显得有些繁琐,且数据太多,增加用户记忆负担。若展示陕西省,表示陕西省内的所有城市都包邮,这样处理概念清晰,理解起来也更简单。

可以这么处理的原因是,用户对于省份-城市的父子关系是非常熟悉的,对于用户来讲,城市一定归属于省份之下,大多数用户一定是清楚自己城市是属与那个省份的。并且这里的省份代表了其下的所有城市。那么父节点是可以代替子节点内容的。
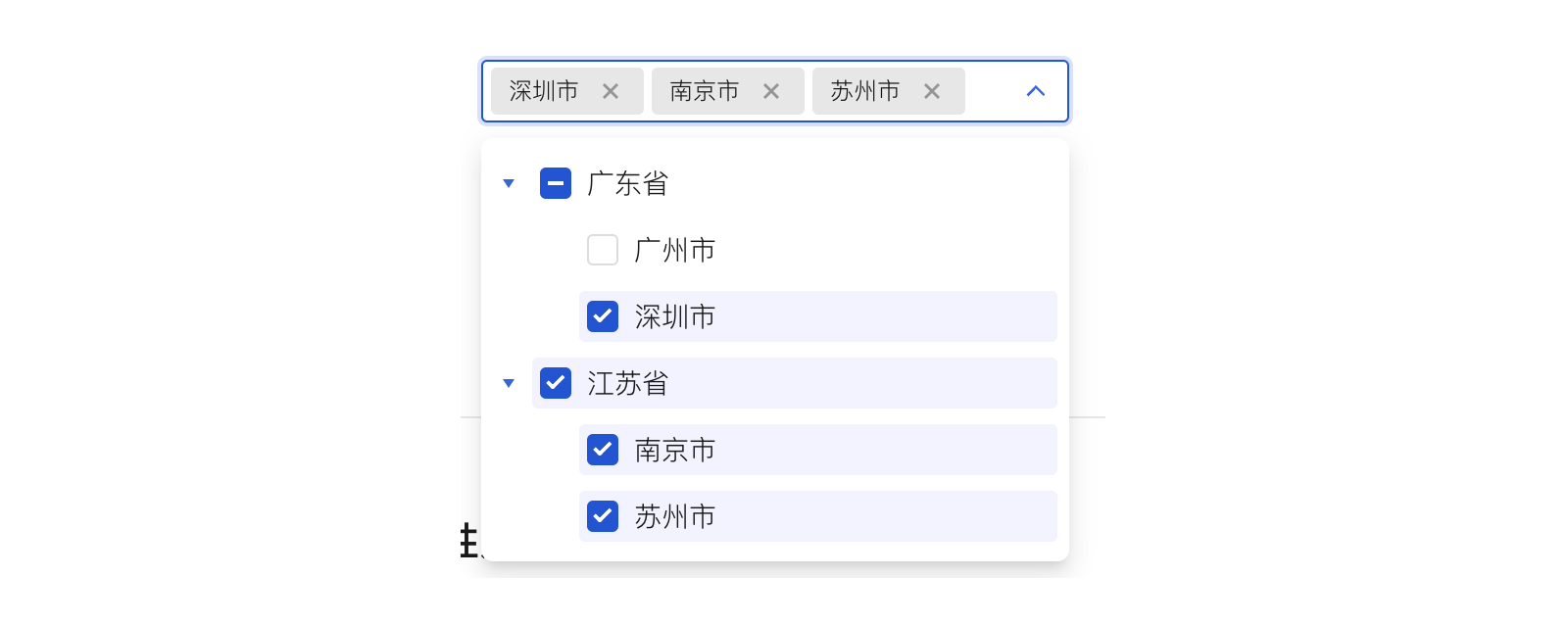
下图为 TDesign 的树选择组件,和 Ant Design 的树选择不太一样。选中所有子节点,父节点是选中状态,但选择框展示的是子节点内容。

这里的区别是父节点的内容没有代替子节点。使用上图包邮的例子解释一下,当陕西省下可选的城市并不是所有城市,比如陕西省下的可选项只有 4 个城市,那如果用陕西省代替的话,就会造成用户误解。用户会以为包邮地区是陕西省的所有城市,其实并不是。
以上聊的是 2 者的区别。而 2 者的相同之处就是,父子节点选中时的从属关系,既父节点被选中后,会选中所有子节点。且父子节点的内容不会都展示。
2. 表格
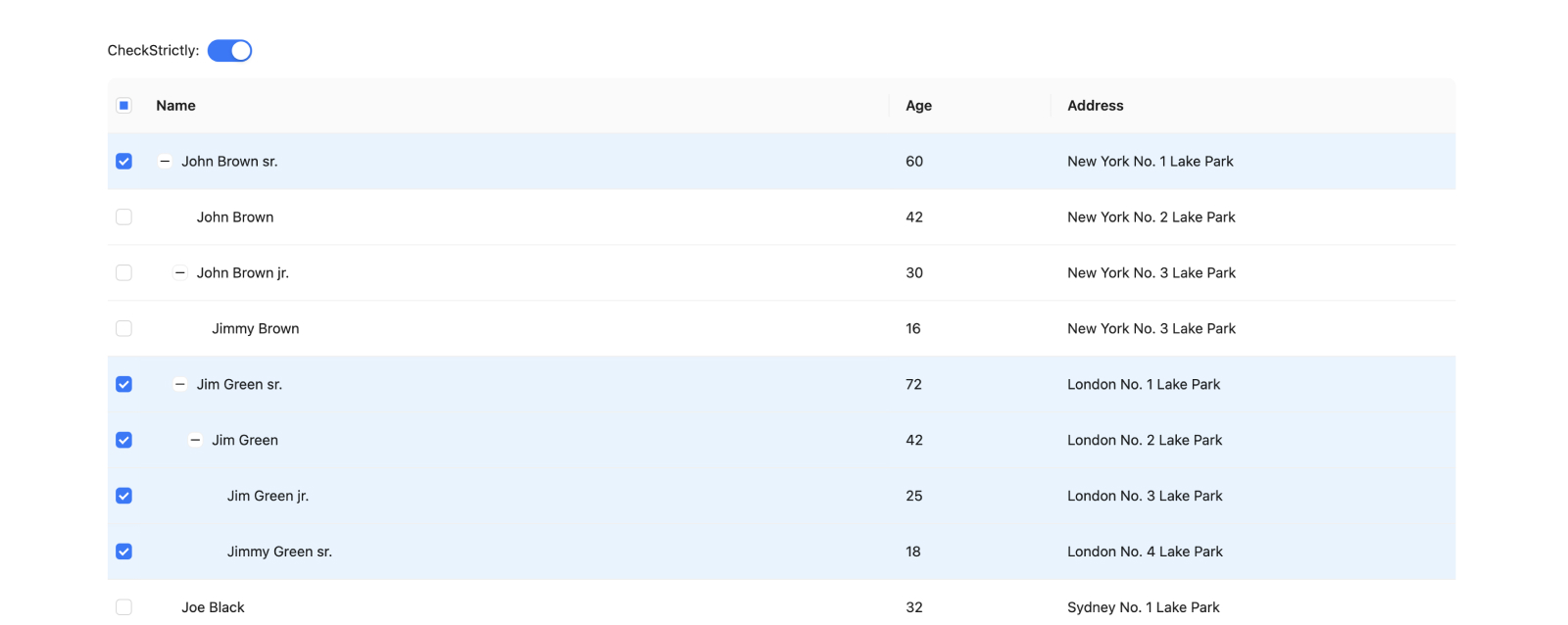
Ant Design 具有树选择的表格组件(T Design 类似):

当CheckStrictly的开关关闭时:
- 父节点被选中后,表示选中所有子节点;
- 选择子节点,父节点是半选中状态;
- 父节点,不可以单独选中。
而当开关打开时:
父子节点单独选择,且父子之间没有级联关系。所以父节点也不存在半选状态。
为什么表格的树选择可以单独作用,而选择器的树选择不可以呢?
注意,表格的选择框是在树结构之外的。首先,从整个表格来看,他们是一体的,所以多选框可以被树结构影响;但聚焦于 2 者时,也可以把 2 者理解为 2 个模块,多选是多选,树结构只是数据之间的结构关系,所以 2 者可以单独作用。
而选择器中,多选框是在树结构之内的,表示多选框继承了树结构的从属关系。即,选择会是受到父子结构关系影响。
四、解决方案
那么回到我的问题上,知识点的筛选,应该如何设计?也就是对于树选择器,如何使父子之间单独作用,而不会让用户感到疑惑?
选择模块和树结构模块区分开,2 者单独作用。可以选择表格中的样式,放在树结构之前,也可以放在树结构之后。我最终选择放在树结构之后,如果放在树结构之前和展开收起按钮位置太近,容易误点击。放在之后,用户在左侧点击展开,在右侧勾选,操作路径较长。所以增加选中的响应区域,如图,响应区域是内容和多选框的一整行,且增加 hover 状态,告知用户。

五、最后
本文重点针对我的问题去做了一次思考复盘。其实需要思考的还有很多,例如多选后,选框内的选项顺序如何展示,是按照选择顺序还是树级机构顺序?字数有没有限制?选项是使用+1 的方式更好,还是全部展示更好?
如果只是简单的做出随意的决定,那工作的成长在哪里?对于这种细节每一次都能思考多一点,我们的成长就也会多一点。
以上内容如有疑问,欢迎讨论。
本文由 @阿青 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง