Apple Vision Pro等头显产品出现之后,不少人也关注起了空间视觉设计和动效设计,而无论是做视觉还是做动效设计,其实都需要掌握一定的人体工学知识。这篇文章里,作者便针对Apple Vision Pro的视觉和动效原则进行了拆解,一起来看。

「不想细看版:直接拉到文末看“总结一下”」
Vision Pro的视觉与动效篇一共分为7个部分:视觉深度提示、内容参数、眼睛费力度、虚拟对象的运动、头部锁定内容、窗口内运动、震荡动画。
前三个部分说的是视觉,后四个部分说的是动效。
无论是视觉还是动效,每个部分,都是人体工学基础+设计经验的组合介绍。
为什么要了解人体工学的基础呢?
因为如果没有基础的知识打底,只看官方总结的经验,就容易知其然不知其所以然,在应用中产生很多问题,更无法把官方总结的设计经验适用到更广泛的领域中。
一、视觉
用户感知到的深度,可以通过平面的方式进行设计,也可以通过实际在Z轴上的位置来进行设计。平面的方式,提供的是视觉深度,是假三维;牵扯到Z轴的位置,提供的是确实深度,是真三维。
无论是真三维还是假三维,为了更好的进行空间视觉设计,需要首先了解一些人体工学的知识。
1. 人体工学
这部分,了解2个人体工学的知识。
第一,视觉系统辨别深度的方式。
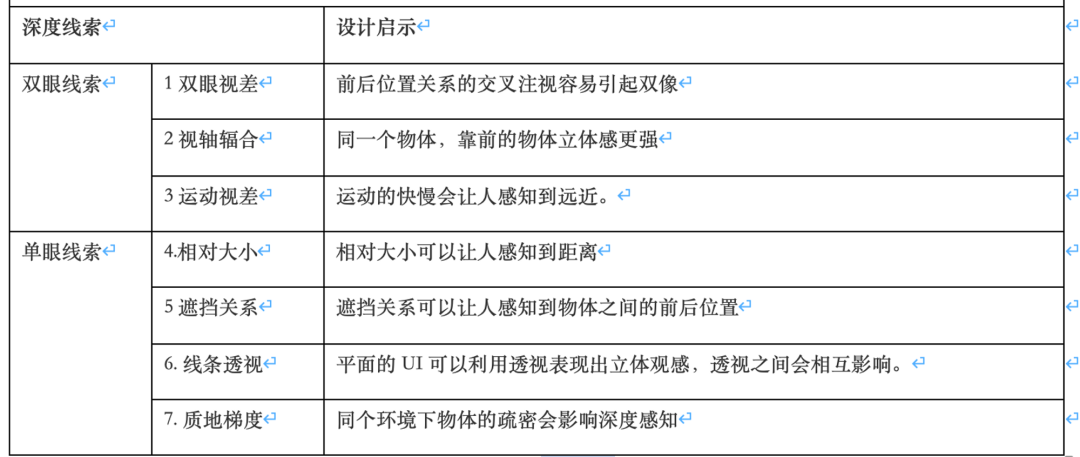
视觉系统辨别深度的方式依靠2种线索:单眼线索和双眼线索。
顾名思义,单眼线索只需要一只眼睛即可提供给我们视觉系统依据,双眼线索需要依靠两只眼睛才能提供深度依据。

(源自《AR界面设计》)
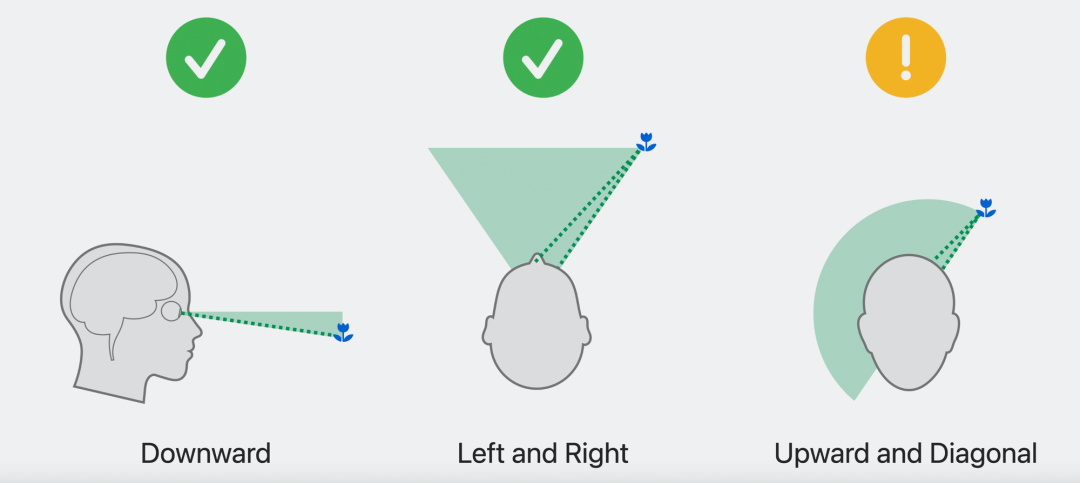
第二,人眼的舒适阅读区域和注意力时长。
在头部不主动转动的情况下,正负30度的弧度,以及比视线水平位置稍稍靠下的位置更适合阅读。
超过这个区域,即使用户不转头,也会因为耗费精力而感到不那么舒适。

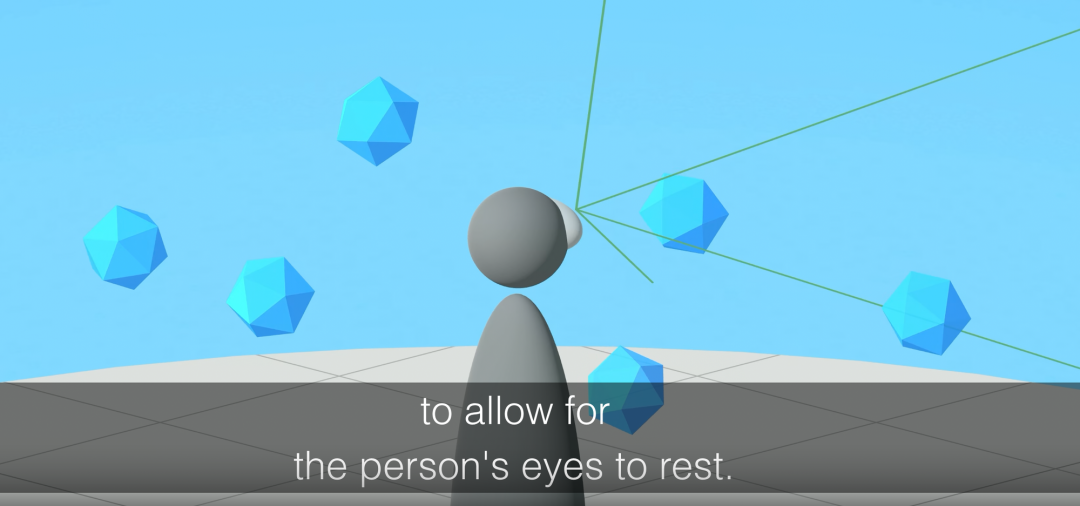
从视觉暂留(残像)和瞬目反射(眨眼睛)的角度来说,我们的眼睛是不能一直工作的,在设计中可以余留出可以让眼睛休息的时间。
视觉的余留有点类似于留白,让眼睛不需要通过这部分视觉去识别出什么。比如两个按钮中间的空隙,两个虚像之间的不重要的辅助内容等等。

2. 视觉设计
空间里的视觉设计,除了我们熟知颜色、大小等,还有尺寸、距离等。可以理解为,一类是二维参数,即Sketch等二维设计软件里可以调整的参数,一类是三维参数,即3Dmax等三维设计软件里,多出来的那些可以调整的参数。
无论是二维参数还是三维参数,就可视化来说,都可以针对颜色、模糊、大小、动效、背景、光影、遮挡、密度这八种对象进行定义,这就是官方说明中所提到的:图像线索用法。
1)图像线索用法
我们可以通过这八种视觉设计用法,营造出视觉深度的感知。
颜色:颜色一方面可以唤起我们对这个虚像对应的真实物体的感知,一方面色彩本身也会影响我们对大小的感知。比如颜色的明度。

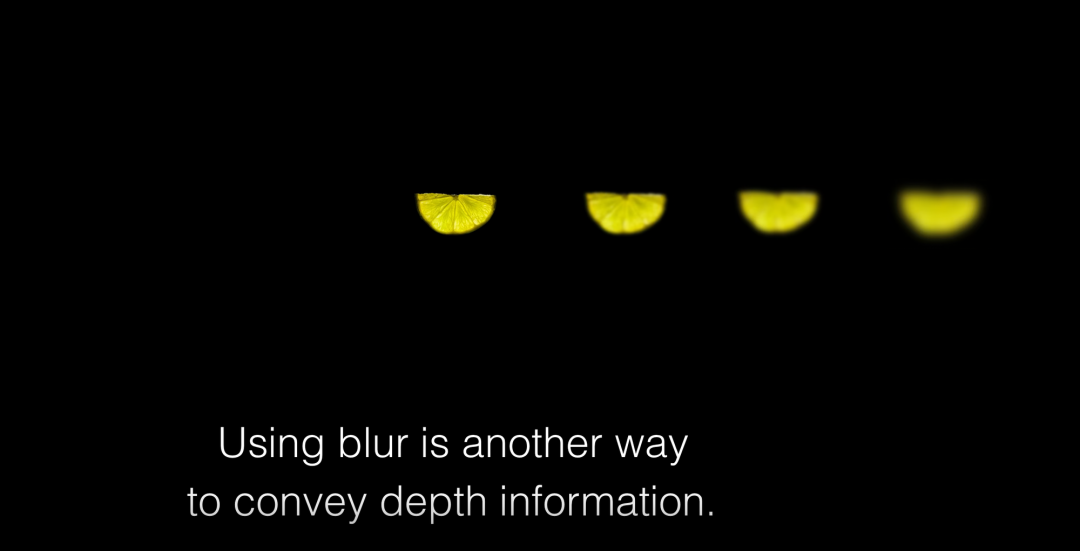
模糊:太远的内容会有点模糊看不清楚,所以,模糊本身会带来更远的感知。

大小:常识是,近大远小。

微动效:例如放大的动效和缩小的动效会感觉像是离近和离远。
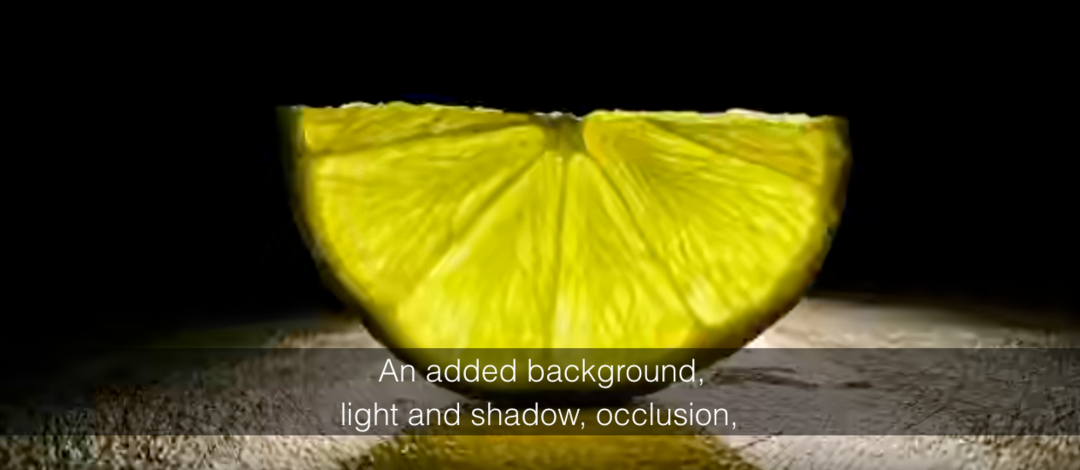
背景:光影、遮挡和密度也会给予我们深度的提示。

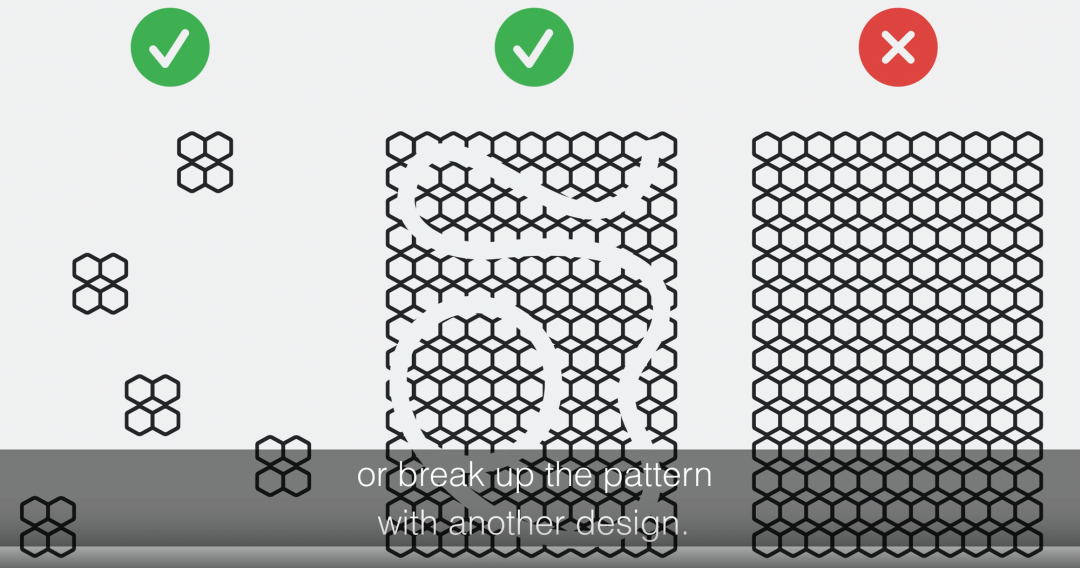
最后,谨慎使用密集的重复图案,双目AR眼镜有一块细分技术是双目的合像,合不好会产生双影的视觉感知。

2)内容参数
了解了八种视觉设计的用法,官方给出了三个更具体的参数建议:距离、尺寸和明暗的过渡。
① 距离
- 常规的阅读距离要大于用户的一臂之长;
- 要允许用户可以调整这个距离;
- 放置在一臂以内距离的内容,需要符合两个条件:要么是需要直接进行操作的内容,要么是短暂出现的内容。
② 大小和尺寸
无论是通过大小还是通过尺寸来设置,同一个内容要用户在不转头的情况下就能看全。
③ 明暗过渡
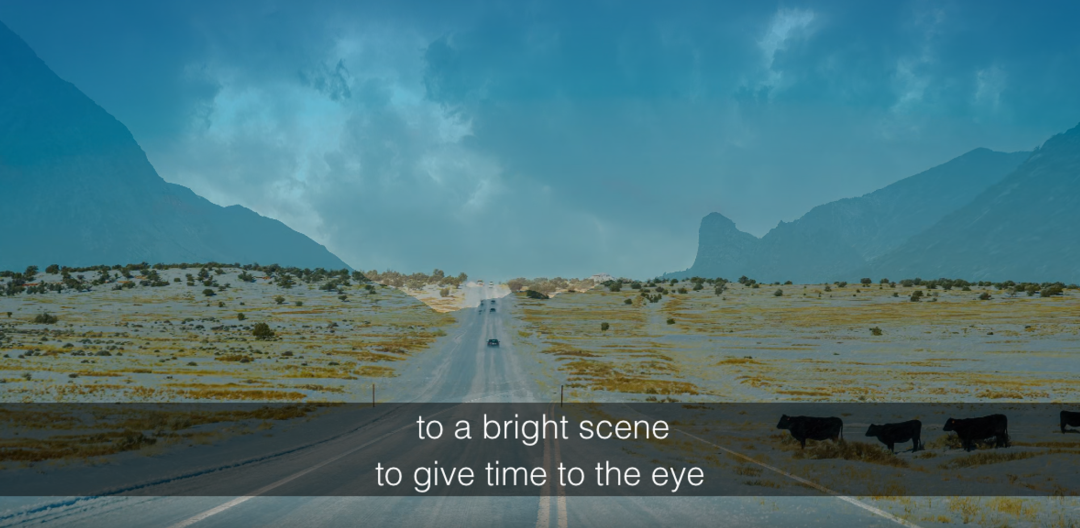
突然切换到明亮和黑暗的环境中眼睛会有一段适应的时间,所以两个明度相差太大的内容如果要切换,需要设置一个过渡过程。

二、动效
前部分的视觉,针对的是AR设计中内容本身的设计,而动效,就是AR设计中内容的运动。
首先还是从人体工学的知识开始。
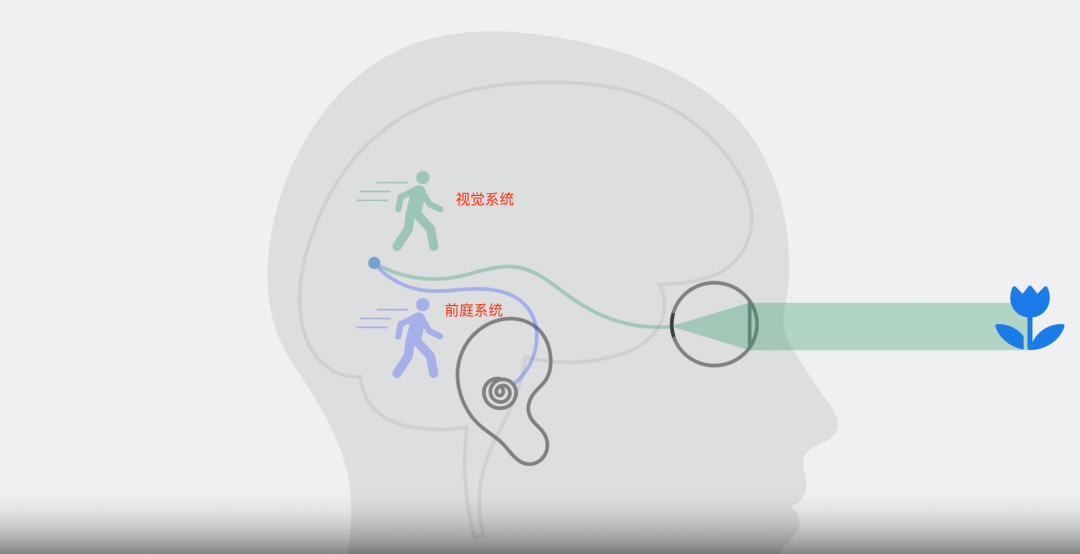
1. 运动感知系统
人体对运动的感知,一方面来源于视觉系统,一方面来源于内耳的前庭觉。
前庭觉是位于内耳中的液体和器官,它们会告诉我们身体如何根据重力作用确认方向。当前庭系统的信息和视觉系统接受的信息相互冲突时,就容易造成生理上的头晕、呕吐等不适感。

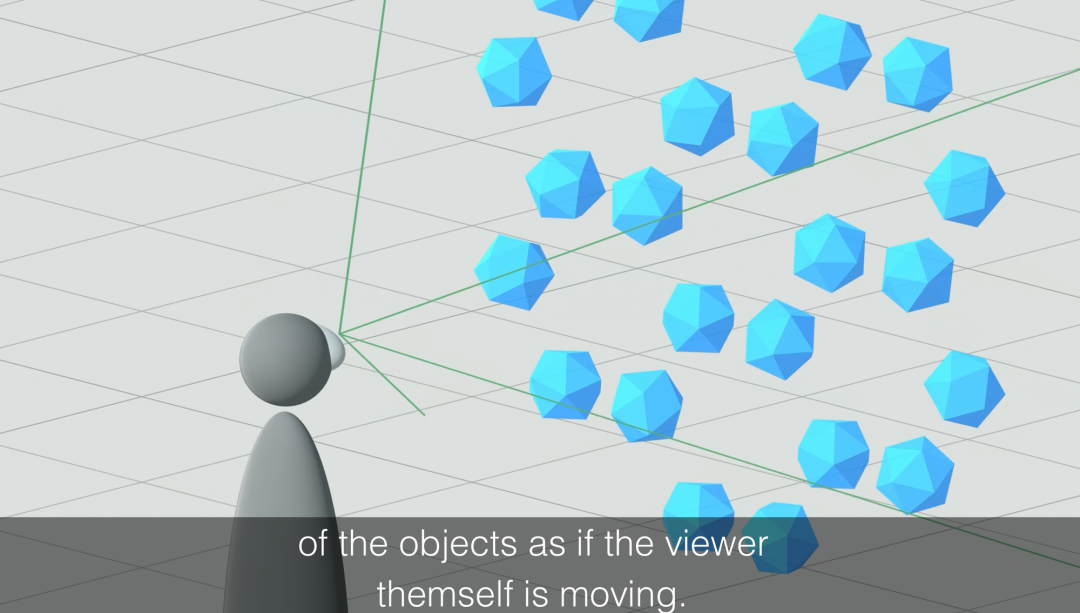
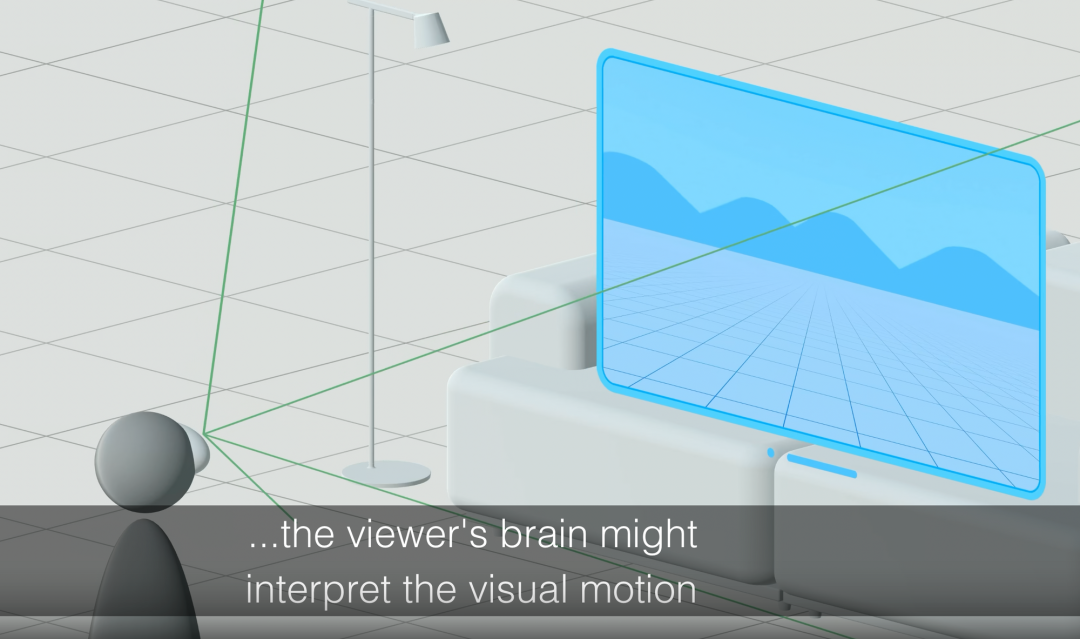
大多数时候,用户都是处于静止状态下在使用AR设备,因此,在深度距离上的动画(前进后退等)要谨慎使用,充分弱化。
例如,大量虚拟内容前进这个动画,会让用户与自己往前动产生混淆,可以在动画上叠加透明度以弱化视觉感知。

再例如,大面积虚像内容的运动,会让用户与自己的运动产生混淆。窗口内的运动,介绍了这种动效的处理方式。

2. 内容与用户的相对位置关系
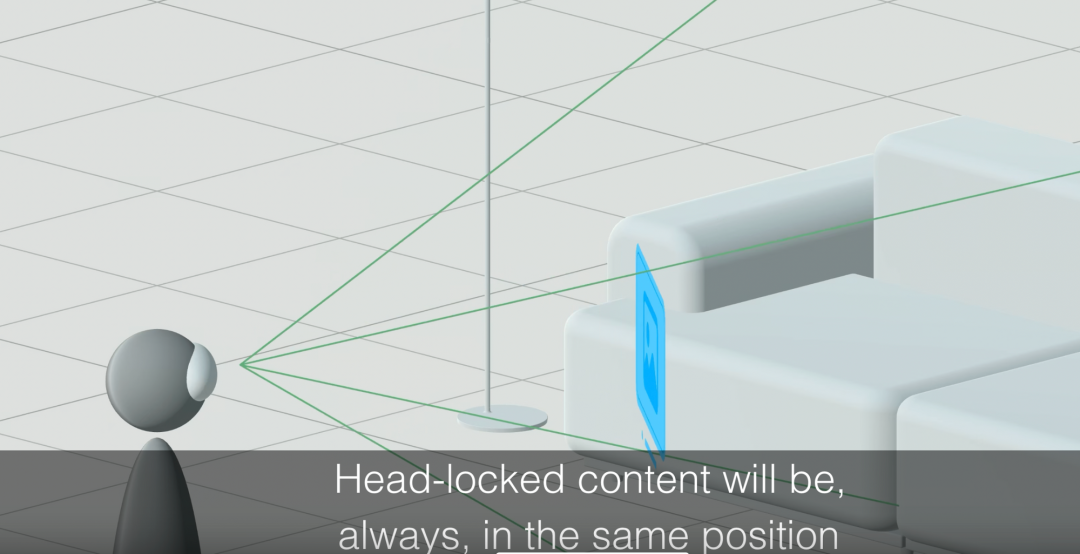
Vision Pro介绍了三种内容模式:头部锁定内容(Head-locked)、世界锁定内容(World-locked)和懒跟随内容(Lazy follow)。
头部锁定内容:与用户的头部保持相对静止状态。通常适用于小型的界面,比如随取随用的操作栏。

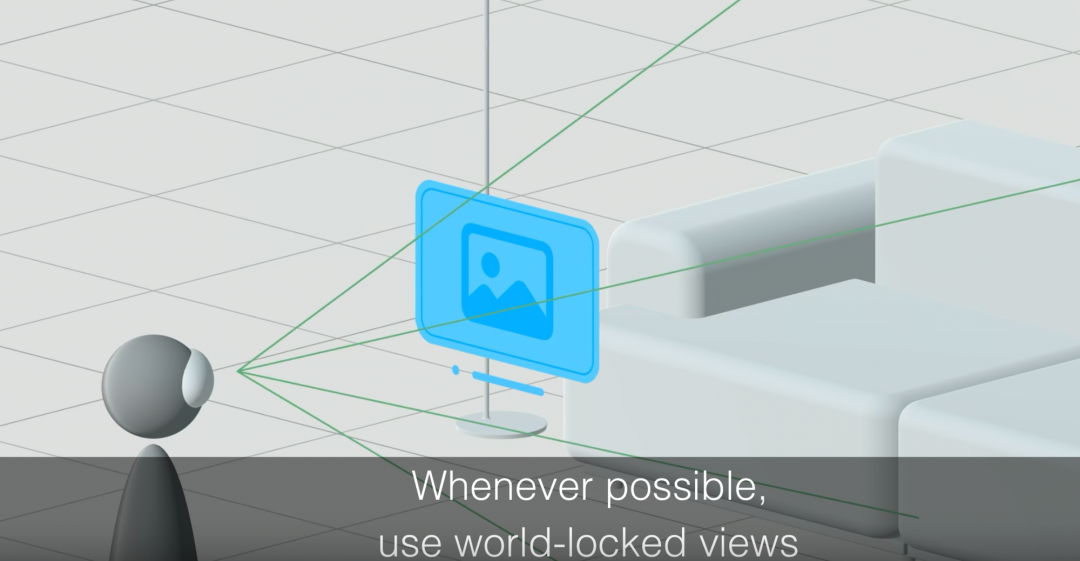
世界锁定内容:与地面保持相对静止状态,和我们物理世界的物品类似,是我们对内容熟悉的认知,所以如有可能优先使用这种模式。

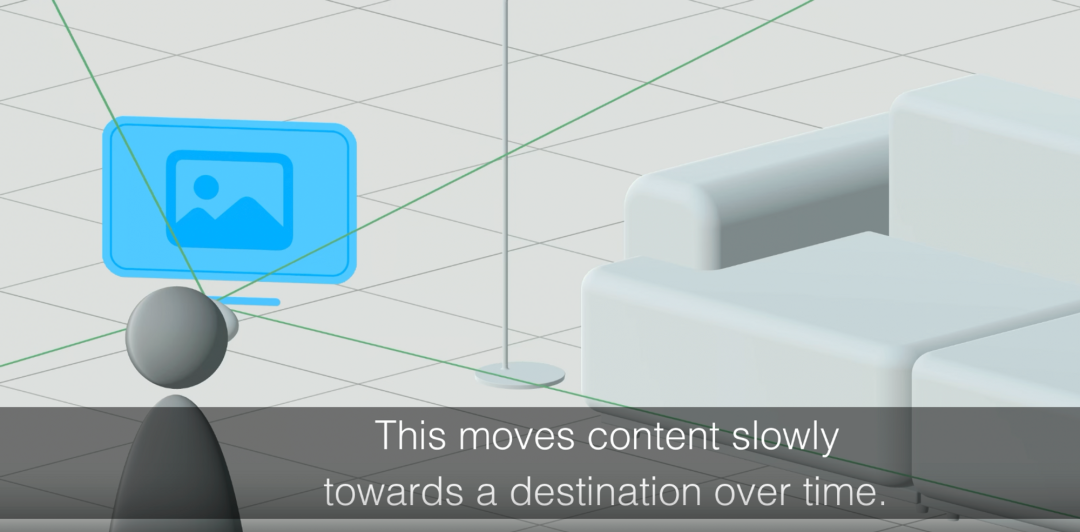
懒跟随内容:介于头部锁定和世界锁定之间的一种模式。头部微微移动的时候不会跟随,只有用户头部大幅度移动时才会跟随。等同于我在《AR界面设计》里介绍的C类。

3. 窗口内的动效
因为大窗口的内容动效可能让用户产生混淆,官方给了8点设计建议。
1)保证窗口内内容和物理世界保持水平
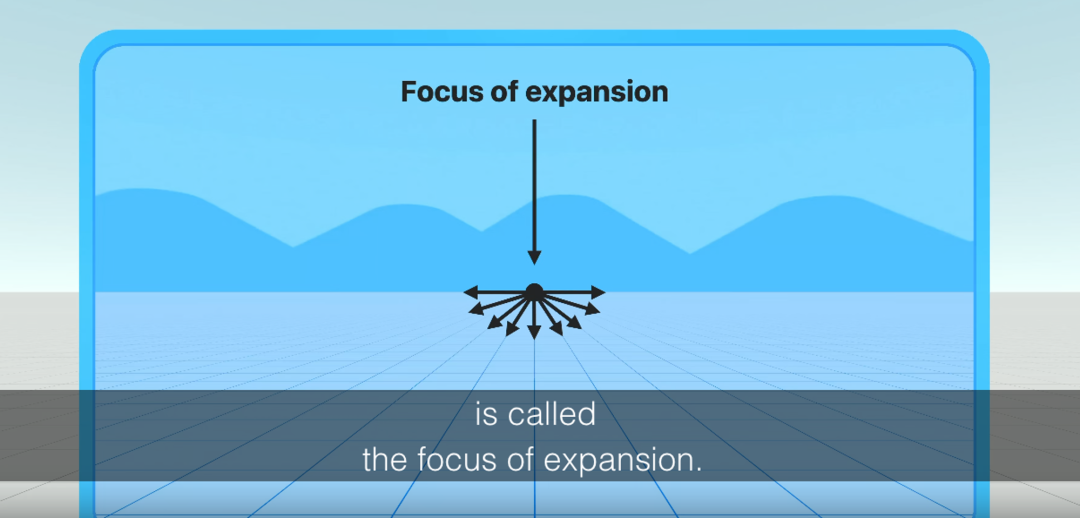
2)保证动效扩展中心点的稳定。这里有一个一个概念:扩散焦点,可以理解为动效的感知起点。

3)扩散焦点永远保持在窗口内
4)避免单纯无意义的角度移动(因为会让焦点移动)
5)避免过快的动画
6)如果动画变化过大,使用渐近渐出过场衔接
7)前后移动的动效,内容间距放大,物体放小
8)使用低反光的材质
最后,无论窗口内还是外,AR界面设计不推荐震荡动效,尤其是5s左右的重复。
总结一下:
- 掌握基本的人体工学知识,可以用活别人的经验。
- 8个视觉设计用法,定义了两类参数来提供三维效果(二维参数,提供视觉深度,即假三维效果;三维参数,提供确实深度,即真三维效果)。
- 动效设计的处理关键点:放慢节奏+可预测的。





 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



