作为常用的UML交互图,时序图可以直观传达系统内外之间的交互过程,经常用在详细设计文档中。那么什么是时序图?可以怎么运用在工作中?本文对此进行了总结,希望对你有所帮助。

时序图作为常用的UML交互图,可以直观传达系统内外之间的交互过程,经常用在详细设计文档中。
经常有人玩笑说,想判断一个产品经理的逻辑能力,让他画一个流程图或时序图就知道了,原因是你必须在对业务了解的基础上,抽象出业务各个环节的交互,区分业务涉及的各个对象的边界,才能画出一张完整的流程图或时序图,所以时序图是产品经理,也是程序员的必备技能之一。
它的使用场景非常广泛,几乎各行各业都可以使用,用于梳理业务流程,使业务看起来非常清晰,也可以梳理开源软件,梳理各个组件之间的关系,层次非常清楚,便于记忆,也可以使用在更多场景。
一、什么是时序图?
时序图(Sequence Diagram),又名序列图、循序图,是一种UML交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作,包括发送消息、接收消息、处理消息、返回消息等。
时序图重在展示对象之间的交互顺序,尤其强调交互的时间顺序,它可以直观描述并发进程。
二、时序图的组成元素
时序图的组成元素主要有5种:
1. 角色
系统角色,可以是人或者其他系统和子系统,以一个小人图标表示。
2. 对象
对象位于时序图的顶部,以一个矩形表示。对象的命名方式一般有三种:
1)对象名和类名。例如:华为手机:手机。
2)只显示类名,不显示对象,即为一个匿名对象。例如::手机,在时序图中,用“:类”表示。
3)只显示对象名,不显示类名。例如:华为手机:,在时序图中,用“对象:”表示。
3. 生命线
时序图中每个对象和底部中心都有一条垂直的虚线,这就是对象的生命线(对象的时间线),以一条垂直的虚线表示。对象间的消息存在于两条虚线间。
4. 激活期
又叫控制焦点,它代表时序图中在对象时间线上某段时期执行的操作,以一个很窄的矩形表示。
5. 消息
表示对象之间发送的信息。消息分为三种类型。
1)同步消息(Synchronous Message)。消息的发送者把控制传递给消息的接收者,然后停止活动,等待消息的接收者放弃或者返回控制。用来表示同步的意义,以一条实线和实心箭头表示。
2)异步消息(Asynchronous Message)。消息发送者通过消息把信号传递给消息的接收者,然后继续自己的活动,不等待接收者返回消息或者控制。异步消息的接收者和发送者是并发工作的,以一条实线和大于号表示。
3)返回消息(Return Message)。返回消息表示从过程调用返回,用小于号和虚线表示。
三、时序图的绘制规则
时序图的绘制方法简单总结为以下3步:
1、划清边界,识别交互语境
即界定好自己所要画的时序图的范围,了解所要画的时序图的前提和背景。
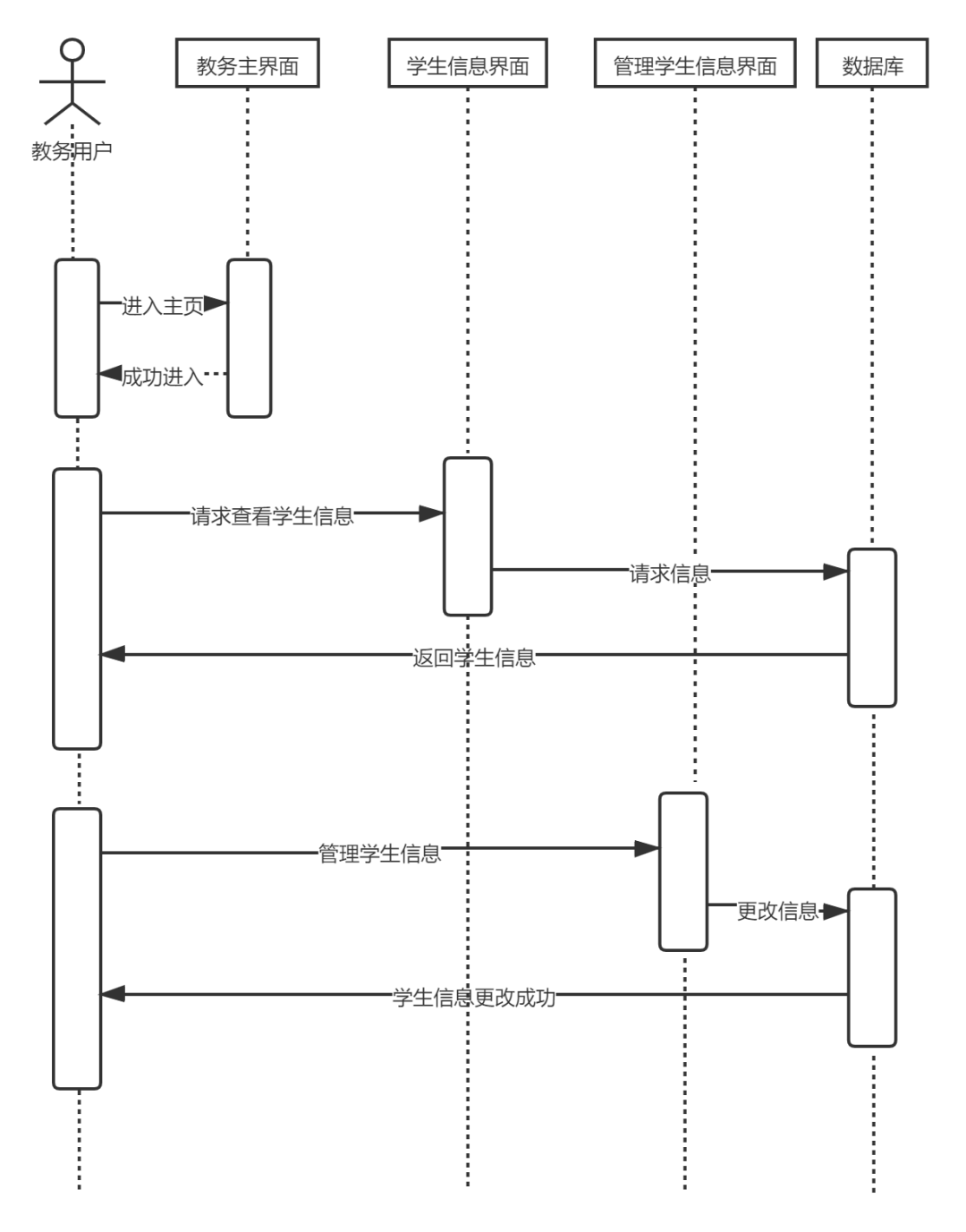
比如“学生信息管理”就是所要绘制的时序图的交互内容,就不需要往上延伸到学生注册并认证身份,不需要用户登录,也不需要往下延伸到查询课表、资料下载等无关的内容上。

2、梳理角色和对象
在“学生信息管理时序图”中,角色有学生/教务用户,对象有教务主界面、学生信息界面、管理学生信息界面、数据库。
注意:角色和对象都是名词,动词不可以作为角色和对象。
3、添加消息
从触发整个交互的某个消息开始,在生命线之间,从上到下依次画出所有消息,并注明每个消息的特性,如参数等。
四、时序图案例
对于产品初学者、即将入行或者想进入产品行业的同学们,如果你现在上手画时序图比较吃力,可以先研究和学习别人的模板案例。
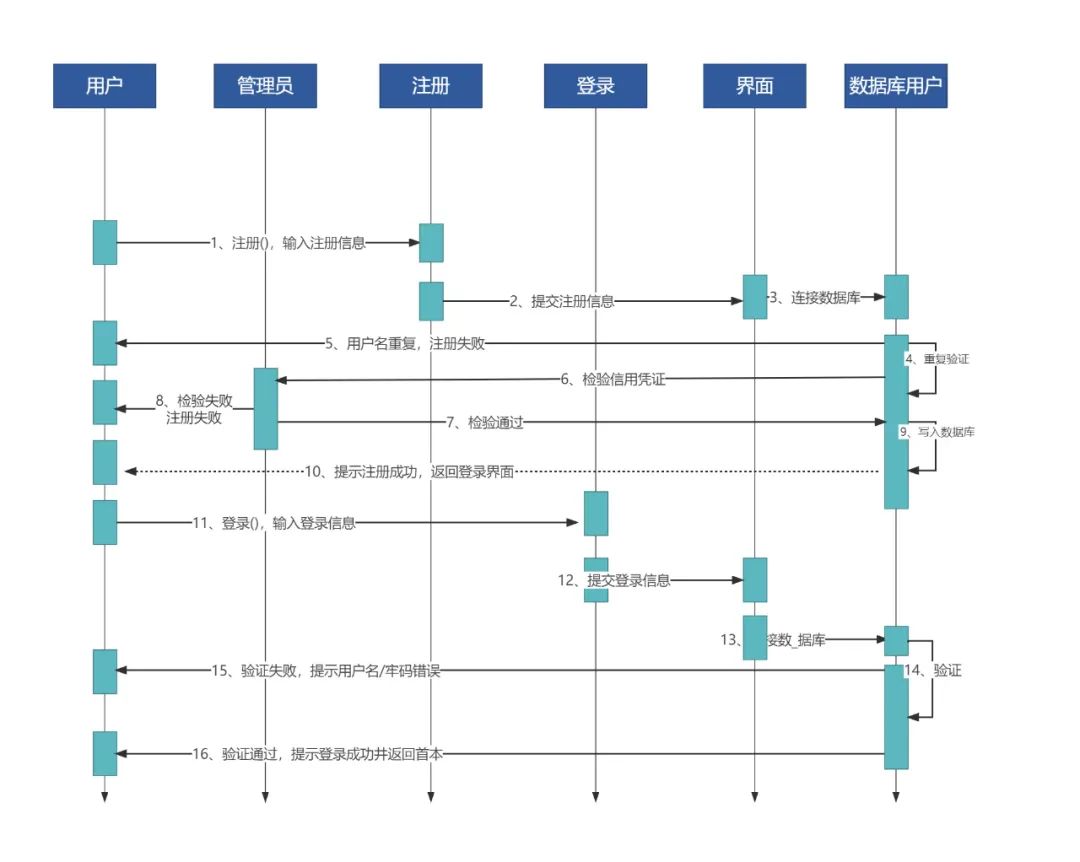
用户登录注册时序图:

飞书打卡补签时序图:

本文由 @观察月亮的小白羊 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง




