在页面中,我们时常会被各种绚丽的色彩所吸引。本文介绍了透明度系统的优势,并以实际例子展示其在解决设计问题、提高细节表现和可读性方面的应用。让我们一起看下去吧。

打开绚丽纷繁的页面,我们时常会被各种各样的色彩所吸引。但是,除了鲜艳夺目的颜色外,你可曾留意过那些看似平凡无奇的中性颜色?这些中性颜色在UI设计中扮演着不可或缺的角色,而其中的透明度系统更是隐藏着无限的魅力。今天,我们就要一起揭开透明度系统的神秘面纱,探索其在UI规范中的重要性和作用。
或许你曾听过“Less is more”这句名言,透明度系统恰好就是这个理念的最佳体现。通过微妙的不透明程度调整,中性颜色的透明度不仅能提升整体界面的平衡感和视觉品质,还能增加元素之间的层次感和空间感。想象一下,通过透明度的微妙运用,你的设计将呈现出一种舒适且现代感的风格。是不是感觉很神奇?同时这个方法还是谷歌设计规范中的推崇之一哦!
在设计规范中,我们通常会根据文字的重要性将其分为重要、常规和辅助三个层级,然后为它们定义不同的颜色。但是,有时候使用定义好的颜色在特定情况下会出现识别不清晰、与背景搭配不美观的问题。这就是透明度应用的典型场景。下面先说下使用透明度的优势:
- 提升设计的细节表现:通过给文字和设计元素设置透明度,可以使其与背景更融合,提升细节的呈现效果,使作品更富有层次感。
- 提高可读性:透明度的设置可以在不损害背景色的前提下,增强文字的对比度,使其更易读,提供更好的用户体验。
- 增加视觉美感:透明度的运用可以使设计更具美感和艺术性,让作品更具吸引力。
接下来让我们首先看看纯色文字定义经常遇到的问题吧。当设定文字与一些颜色元素搭配时,就可能出现一些尴尬的情况。
比如,下图中相同颜色的文字在品牌色背景上,识别度低,视觉上也不是很和谐。

接下来,我们对文字颜色进行一些小小的改变,通过降低不透明度来解决这个问题。
效果立竿见影!降低不透明度后,文字识别问题迎刃而解,细节也变得更加清晰,文字颜色还与背景色融为一体,看起来更为和谐。

其实,不仅仅是文字,我们还可以用这个方法来改善其他元素的设计,比如表格的分割线。让我们来看一个例子。
通常,我们使用较浅的颜色来填充分割线,在遇到有彩色背景的情况下,分割线可能会“隐身”。在下图中,同样颜色的分割线在带有悬停效果的表格上就“隐身”了。

接下来,让我们同样的方法来改善这个问题。
效果如下图所示。左边的分割线展示出比表格本身颜色更深的蓝色,整体颜值得到了提升。这也展示了设计师在细节把控上的魅力。

那么这个方法如何应用到实际工作中呢?让我们来介绍一下具体步骤。
首先,我们需要考虑文字的使用场景,大致分为浅色背景、深色背景和彩色背景。我们需要根据实际项目情况来确定使用场景。一般我们会在设定色阶时也会根据实际项目设定一个深色和浅色的透明度阶梯,例如:设定颜色#000000,依次设置透明度为90%、80%…20%、10%序列。当然这个序列可以分为有序序列和无序序列,85%、56%等等
接下来下面是对深色背景和浅色背景下文字颜色的定义,具体操作如下:对于浅色背景,我们将文字分为三个层级:重要、次要和辅助。针对这三个层级,文字颜色填充为#000000,并设置序列中对应的不同不透明度。具体来说,重要文字的不透明度设为90%,次要文字为60%,辅助文字为40%。在深色背景下,相同的操作也可以应用,只是将文字颜色设置为#FFFFFF(白色)。在彩色背景下,我们会根据具体情况选择使用深色背景或浅色背景下的文字颜色,并根据需要进行透明度的调整。
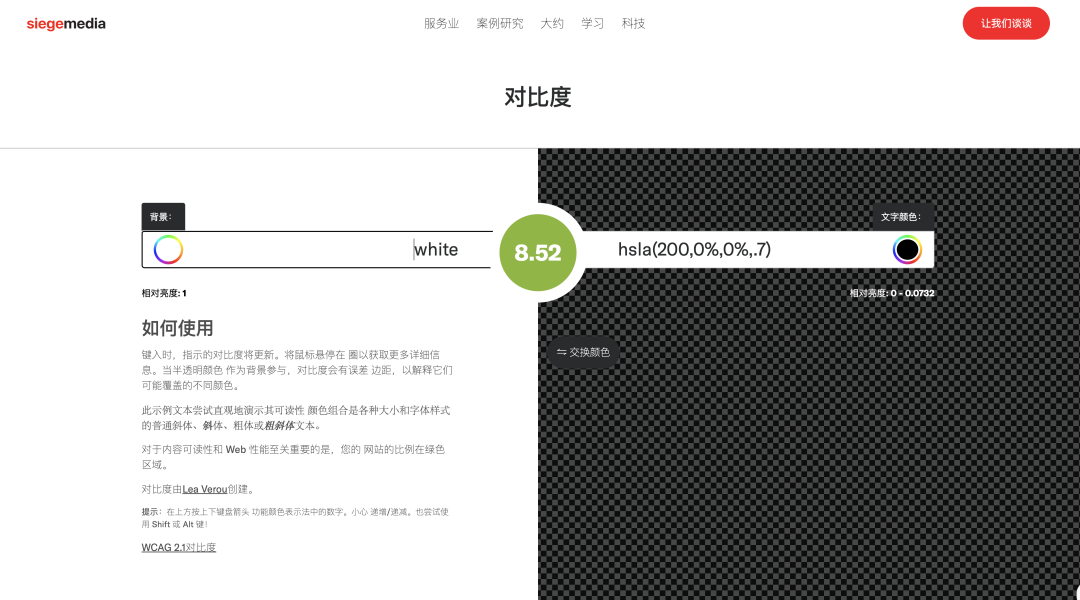
最后,为了确保文字在不同背景下的清晰度和可读性,我们需要进行对比度测试。可以使用对比度测试工具,来验证所定义的透明度是否符合设计规范。(https://www.siegemedia.com/contrast-ratio)

但是,请记住,设计并不仅止于设计稿。最终需要前端同学来实现,而不是所有前端同学都熟悉并愿意使用透明度的系统。这时,我们可以运用我们的魅力和专业知识来说服他们。我们可以引用谷歌的Material Design官方文档,证明透明度的可行性和简便性。我们可以解释这种设置透明度的方法不仅简单,而且可以提高工作效率,同时还能增加用户的视觉体验。
通过使用透明度解决设计问题,我们可以使文字和设计元素更融合、提升细节表现,并提高用户体验。透明度的设置灵活多样,能够适应不同项目、不同场景的需求,让我们的作品在视觉的世界中独树一帜。
在UI设计中,中性颜色透明度是一个非常重要的设计工具,它可以提升界面的平衡感、视觉品质,增加元素之间的层次感和空间感,以及创造舒适且现代感的设计风格。通过合理选择透明度级别,并在不同元素的应用中灵活运用,我们可以创造出令人愉悦和吸引人的界面。
鼓励设计师们在UI设计中灵活运用中性颜色透明度,并探索出独特的设计风格。根据不同的设计目标和色彩搭配,选择合适的透明度级别,并结合其他设计元素,为用户呈现出现代且优雅的界面。当然,这个方法并非一劳永逸,希望在实际工作中留意并找到适合自己和项目的方法。让我们的设计在色彩的世界中绽放光芒吧!




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



