在设计排序功能时,我们需要考虑到哪些维度和细节?这篇文章里,作者就结合实际工作,对排序功能的设计进行了思考和复盘,并从四个层面进行了讲解,一起来看看吧,或许会对你有所帮助。

查看了一些资料发现,很多都是在讲具体元素和交互形式,会输出一些通用结论。但需求千变万化,通用结论并不一定适用于每一个人,遇到具体需求该如何思考才是最重要的。
本文是对自己工作中关于排序功能的复盘,包含了自己的思考和设计过程。
设计排序要考虑什么?
需求还是对于章节单元的管理,关于管理模式相关内容,这里是传送门《管理模式》,这篇内容主要聊排序部分。从以下四个方面来考虑:
- 如何排序,确定交互形式
- 如何让用户知道可排序
- 跨层级的排序如何设计
- 特殊状况
一、如何排序,确定交互形式(仅聊移动端)
1. 拖拽排序
用户长按某个元素,拖拽移动目标到任意位置。这个元素可以是拖拽的图标,也可以是目标内容本身,区别仅仅是拖拽热区的不同。这种方式给予了用户最高的自由度,可以随意地移动目标位置。
但也存在缺点,比如将目标内容从第一屏的第一个放置到第2屏的最后一个位置上,需长时间长按目标元素,操作难度较高,容易发生失误。

2. “上移”“下移”排序

用户和系统以点击的方式进行互动,点击是最容易感知和效率最高的交互方式。若内容顺序调整距离不远时,可采用该方式。
但当对目标进行远距离的位置调整时,需多次点击,且每一次只能按照顺序依次更改位置。想象一下当用户将第十二章移动到第一个位置时,可能需要点击十二下,每一次点击后,章节会往上移动一下,用户的手也需要往上移动一个位置,耗时较长,且过程很枯燥。
3. 置顶

置顶表示将目标内容一键排列在第一位。如果多个目标被置顶,那么会按照时间顺序倒序排列,最后置顶的在第一个位置上。这种方式虽然也可以间接地完成排序,但无法精确到排在第几位。所以置顶更适合对于目标内容的推荐,只是利用更改目标内容展示顺序完成了将内容推荐给自己或者用户的这个操作。
可以看出,拖拽排序对于数量较大、距离较远的场景来说,不是那么友好,但相比其余两者具有更好的自由度。对于我们产品,管理章节顺序属于低频操作,老师创建章节单元的平均数量在 15 个左右,在移动端展示不到 2 屏,操作较为困难。但总体来说操作频率低,考虑到操作灵活度,所以采用拖拽排序的方案实现章节顺序调整。
二、如何告知用户可拖拽
操作前用户可预知。在用户操作前,需让用户知道该元素可交互,且用户与之交互后需符合用户心理预期。
- 使用拖拽图标引导用户。
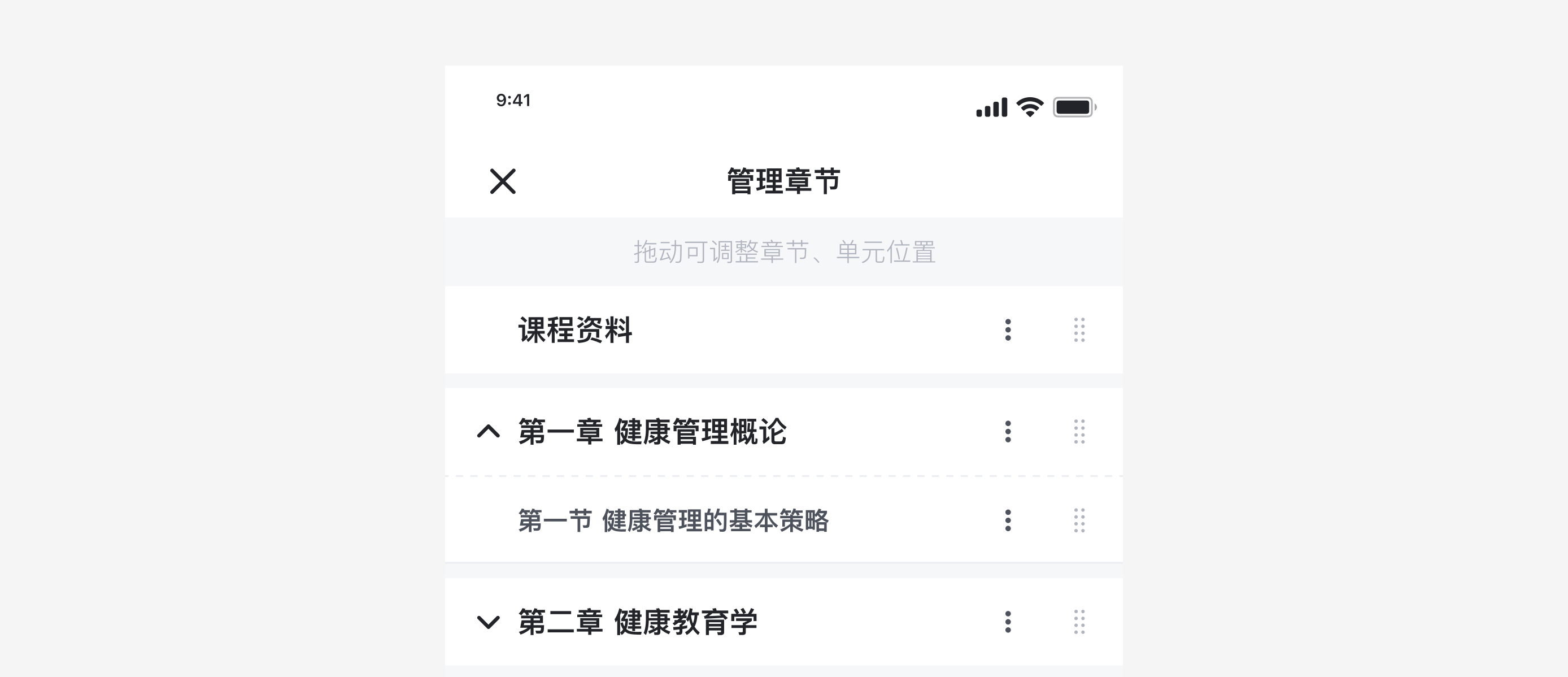
- 展示提示文案告知用户。
对章节内容进行拖拽的行为在我们产品的功能模块下,属于低频行为,而人们的记忆力总是很差,仅展示图标可能会增加用户记忆力负担,造成用户认知困难,所以增加提示文案告知用户如何调整顺序会更清晰。

拖拽热区
仅点击拖拽 icon 区域可进行拖拽。
原因有 2 点,第一管理页面,功能较多,有展开收起层级,更多,若拖拽热区太多,用户也容易误触。第二,若整个卡片都可拖拽的话,用户无法进行页面的滑动,滑动操作是用户手指和界面进行长时间的接触,完成上下的滑动的操作,与长按拖拽的交互冲突。
三、跨层级如何排序
1. 交互规则

对于单层级的排序,就很清晰,直接拖拽调整位置就好。但对于多层级,且层级之间不可以替代交换顺序,就需考虑不同的情况。
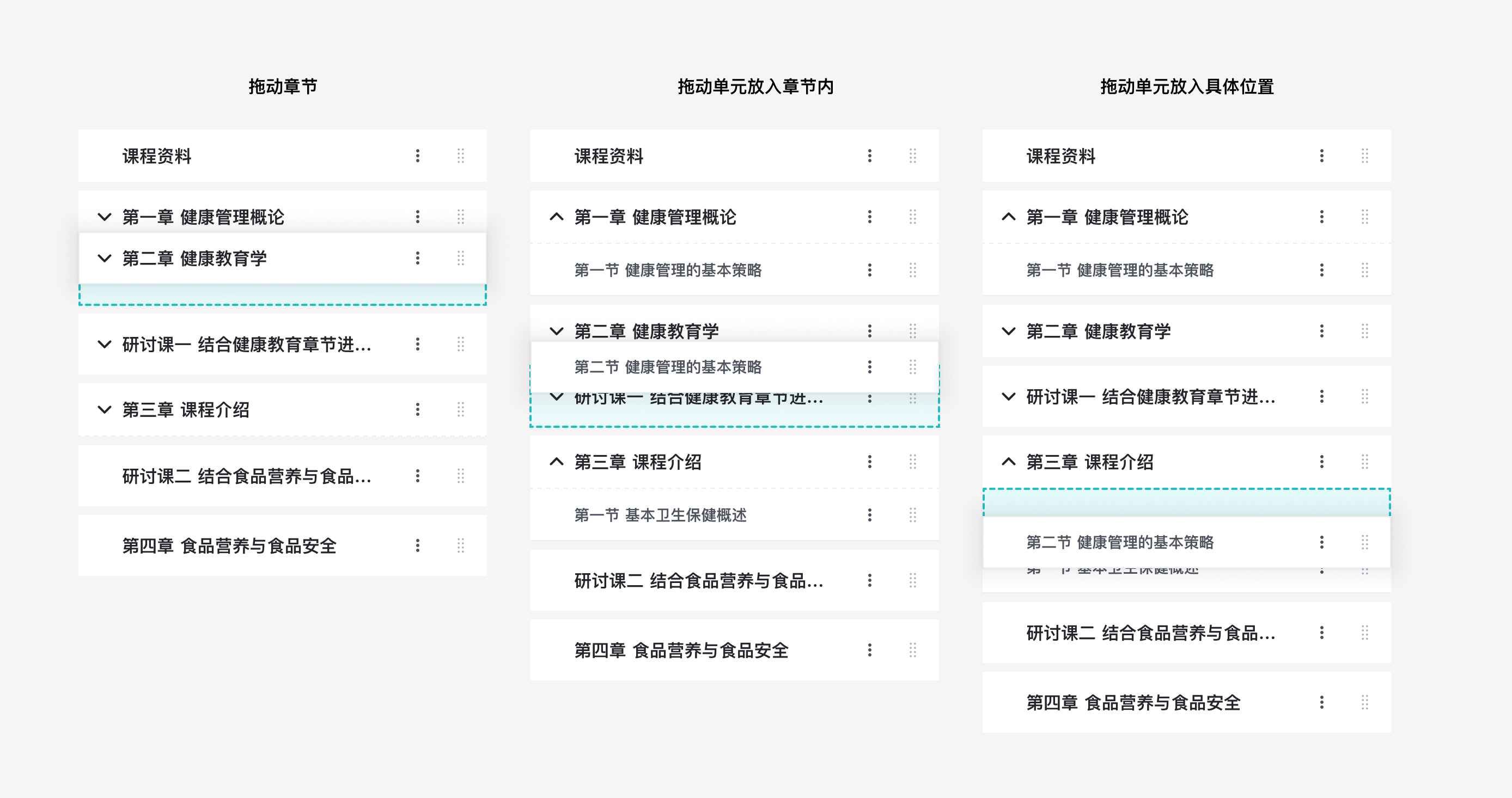
拖起A章节(A 章节包含多个单元)时,A 章节就需要自动收起,其余章节也需自动收起,因为章节只能调整章节之间的前后顺序,不能调整章节之间的父子层级顺序。自动收起无关内容,在界面减少信息打扰,在交互上缩短拖拽距离,让操作行为变得更简单一些。
拖动 A 单元。单元只能放在章节下,不能与章节同层级,所以需考虑章节展开收起的不同状态下,A 单元如何交互和呈现。
当章节收起时,拖动 A 单元到章节上时,表示A 单元被放置在章节的最后一个位置。当章节展开时,放在章节上和收起规则一致,也可以在单元之间选择具体位置。
2. 视觉反馈
1)用户拖动的目标物体
想象下当我们将桌上的杯子拿起,放在阳台上的过程。拿起杯子时,杯子会高于之前的水平面(桌面)。所以投射在界面上,托起目标物体时,我们可以给物体增加投影表示物体被托起的状态。
2)将要放置的位置
预先占位。当用户将内容拖起后,并移动位置时,提前显示将要放在的位置,告知用户目标内容将会被放到哪里。
3. 听觉触觉反馈
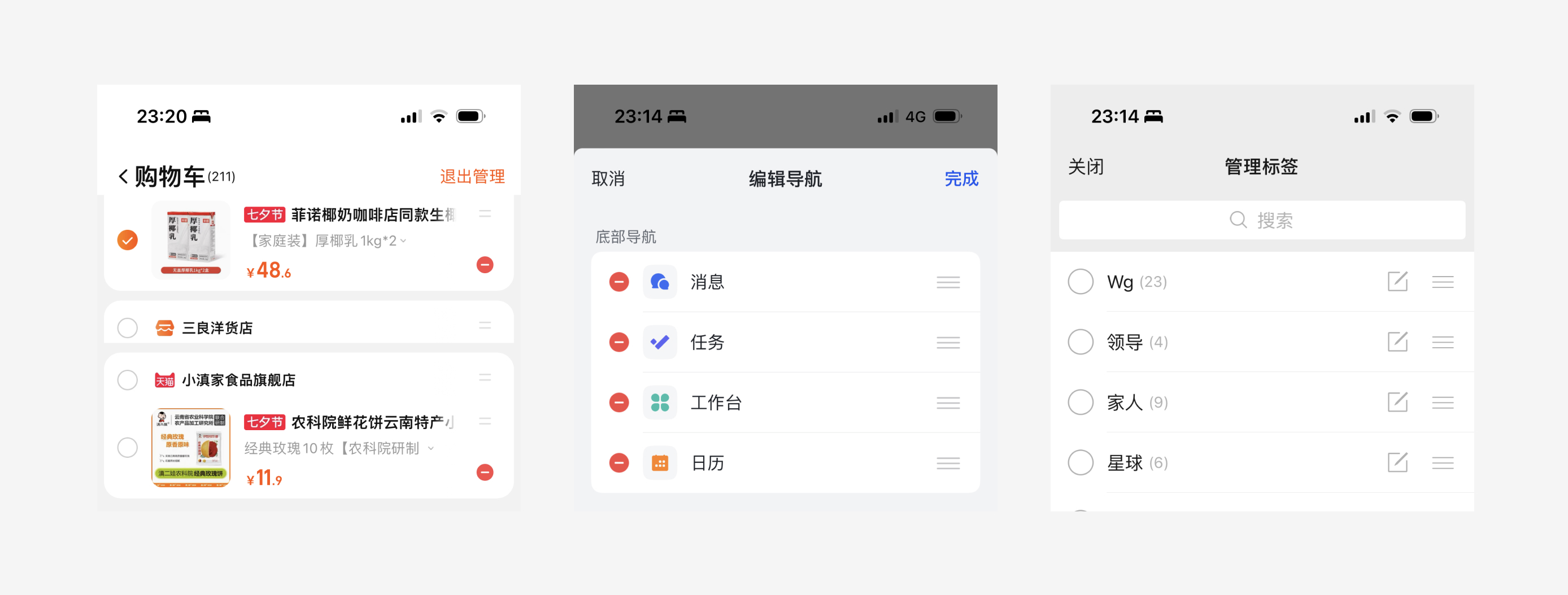
比如淘宝,飞书,微信当目标物体被拖动时,会有产生震动效果,从听觉和触觉层面让用户更加真实的感知到拖动物体的过程。飞书,微信对于物体可以被放置在某一位置时,也会有一次震动,这次的震动效果会更小一些。这种设计真的太贴心了,我甚至自己拖了好久。
四、特殊状态
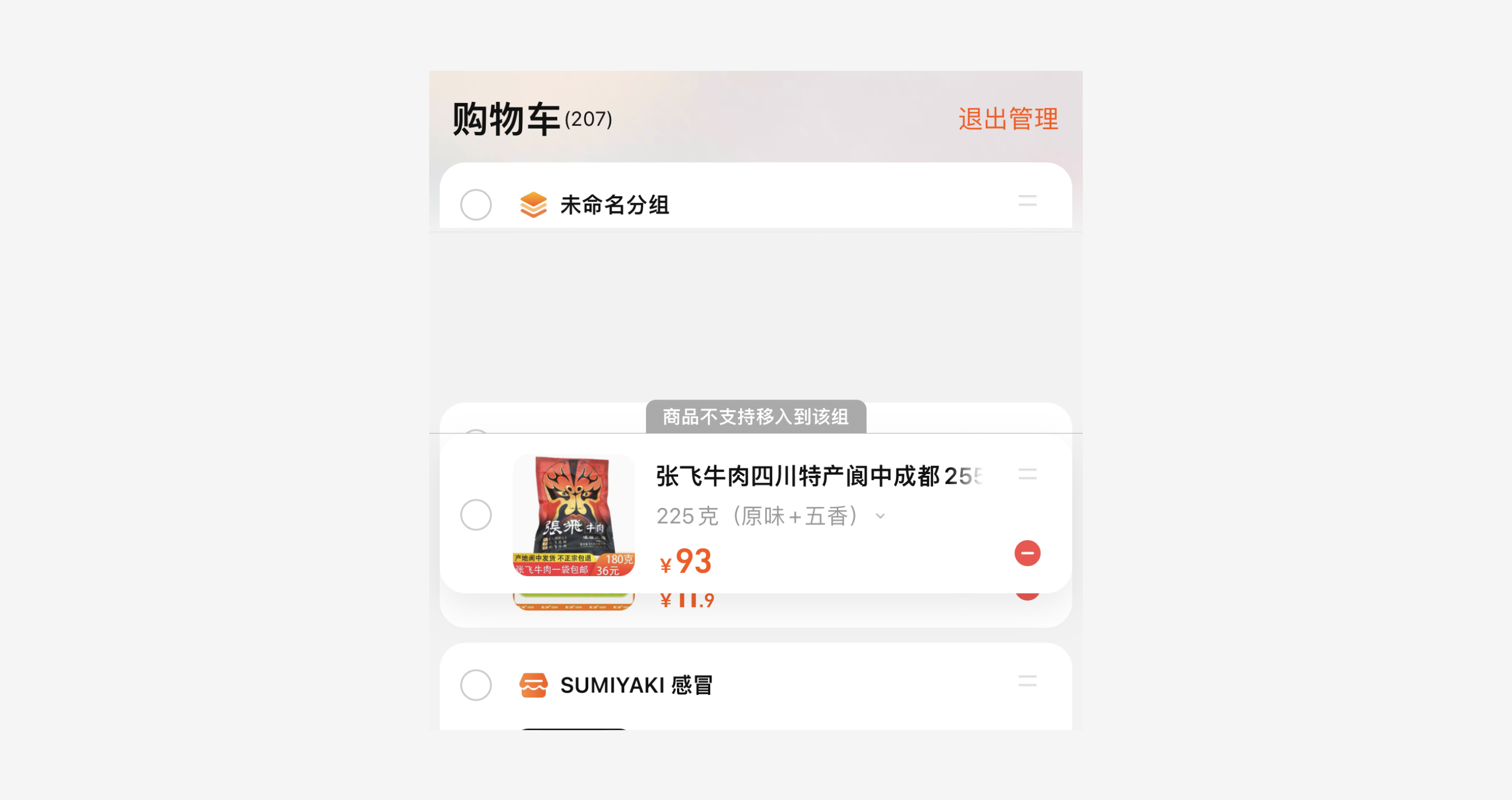
1)划分可拖拽区域,且对在区域内无法放置的位置给出提示。
整体的可拖拽区域最高是多少,最低是多少,当用户拖拽到最高最低放下时,物体应该被放置在什么位置上。
例如飞书,会在最后一个位置之后还给了一段可拖拽距离,为了让用户可以看见物体将要被放置的位置。淘宝对于不可放置的位置给出文字提示。


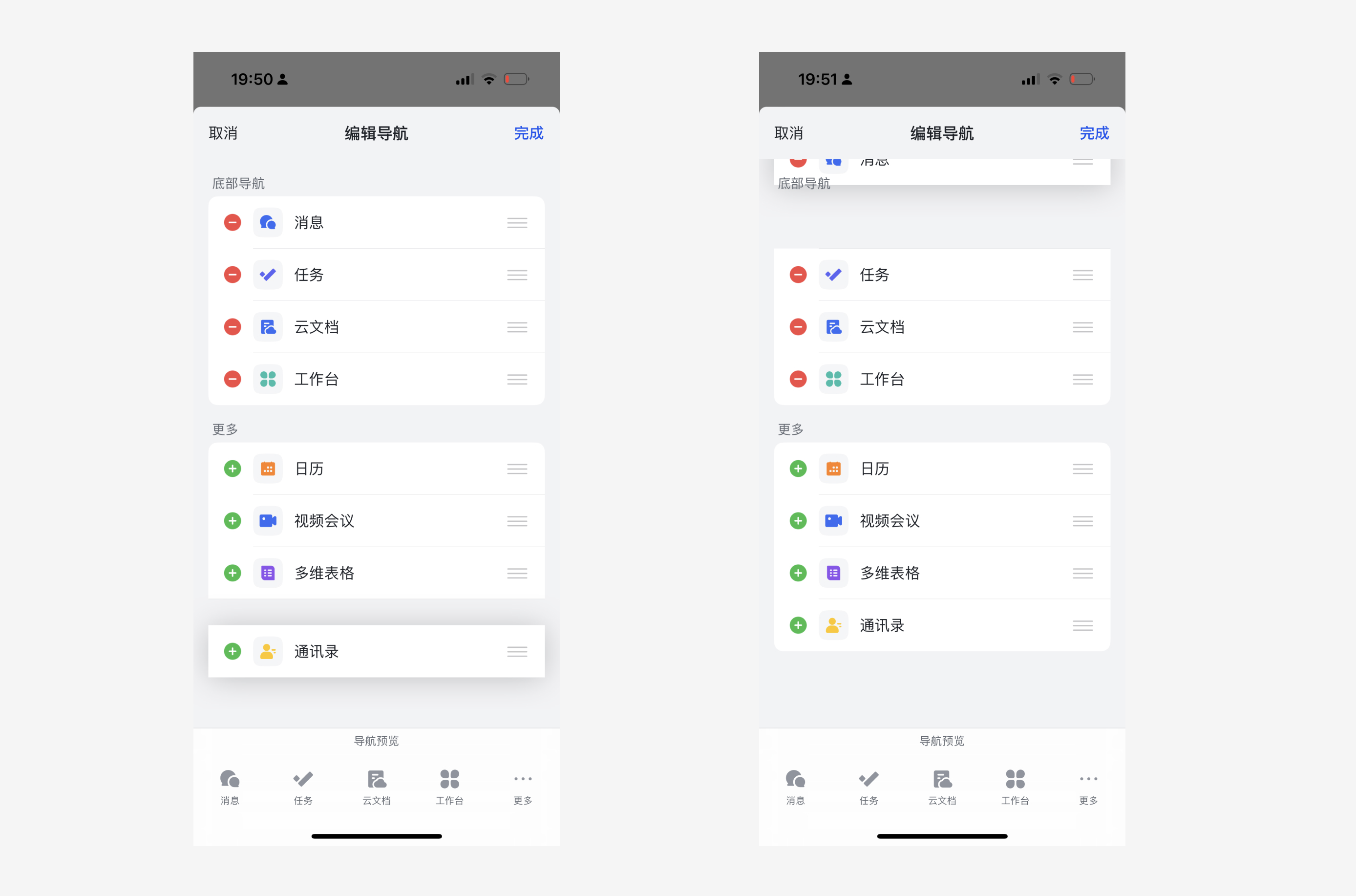
2)当内容过多超出 1 屏时,需确定拖动在什么位置时,页面可上下滑动。
我们设置当拖拽目标到达界面底部没有放下时,页面开始往下滚动。往上滚动类似,当拖拽目标超出 navbar 时,页面开始往上滚动。

3)考虑最底部的目标内容和界面底部的距离。提前预留出可拖拽区域。

最后
以上是我关于排序功能的设计思考过程,如有疑问希望可以跟大家多多交流。
本文由 @阿青 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



