前端页面打包,打包后放入Android工程打包App参考
https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android.html#
插件即将上传到市场,敬请期待
https://ext.dcloud.net.cn/plugin?id=14627
1.前端页面打包
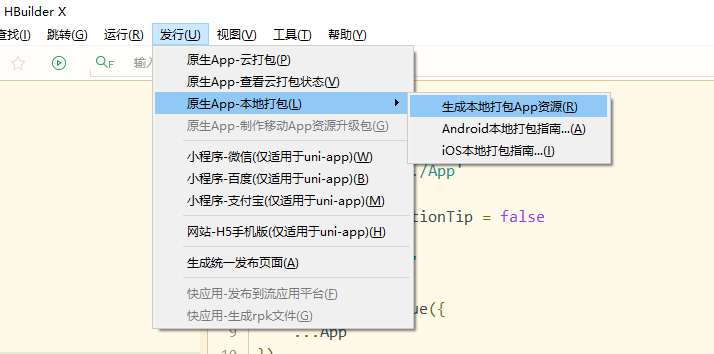
选择 发行—>原生APP-本地打包—>生成本地打包App资源 等待资源生成

2.打包后放入Android工程,src/main/assets/apps/xxxxxx

3. api list
1. add method printerModule.initService()
2. add method printerModule.startService()
3. add method printerModule.serviceStatus()
4. add method printerModule.operatePrinter()
5. add method printerModule.print()
6. add method printerModule.resetPrinter()
7. add method printerModule.resumeJob()
8. add method printerModule.updateFirmware()
9. add method printerModule.ejectPaperJam()
10. add method printerModule.setAutoPowerOff()
11. add method printerModule.cleanPaperPath()4.uniapp操作hiti打印机完整示例
<template>
<view>
<div>
<button type="primary" @click="startWindow">startWindow</button> <button type="primary" @click="showWindow">showWindow</button>
<button type="primary" @click="hideWindow">hideWindow</button>
<button type="primary" @click="initService">initService</button>
<button type="primary" @click="startService">startService</button>
<button type="primary" @click="serviceStatus">serviceStatus</button>
<view class="uni-list status">
<radio-group @change="statusActionChange">
<label class="uni-list-cell uni-list-cell-pd" v-for="(item, index) in status" :key="item.id">
<view>
<radio :value="'item.id'" :checked="index === current" />
</view>
<view>{{item.name}}</view>
</label>
</radio-group>
</view>
<button type="primary" @click="operatePrinter">operatePrinter</button>
<button type="primary" @click="printTest">printTest</button>
<input class="uni-input" v-model="fileUrl" type="text" placeholder="自动获得焦点" />
<button type="primary" @click="print">print</button>
<button type="primary" @click="printFile">printFile</button>
<button type="primary" @click="printBase64">printBase64</button>
<button type="primary" @click="resetPrinter">resetPrinter</button>
<button type="primary" @click="resumeJob">resumeJob</button>
<button type="primary" @click="updateFirmware">updateFirmware</button>
<button type="primary" @click="ejectPaperJam">ejectPaperJam</button>
<button type="primary" @click="setAutoPowerOff">setAutoPowerOff</button>
<button type="primary" @click="cleanPaperPath">cleanPaperPath</button>
</div>
<view>
<view class="uni-padding-wrap uni-common-mt">
{{ info }}
</view>
<view class="image-list">
<view class="image-item" v-for="(item,index) in imageList" :key="index">
<view class="image-content">
<image style="width: 200px; height: 200px; background-color: #eeeeee;" :mode="item.mode" :src="item.src"
@error="imageError"></image>
</view>
<view class="image-title">{{item.text}}</view>
</view>
</view>
</view>
</view>
</template>
<script>
// 获取 module
var printerModule = uni.requireNativePlugin("Luomor-Hiti-Printer")
const modal = uni.requireNativePlugin('modal');
import { pathToBase64, base64ToPath } from '../../js/image-tools/index.js'
let ACTION = {
USB_CHECK_PRINTER_STATUS: 0,
USB_PRINT_PHOTOS: 1,
USB_COMMAND_RESET_PRINTER: 2,
USB_COMMAND_RESUME_JOB: 3,
USB_EJECT_PAPER_JAM: 4,
USB_SET_AUTO_POWER_OFF: 5,
USB_COMMAND_CLEAN_PAPER_PATH: 6,
USB_DEVICE_MODEL_NAME: 7,
USB_DEVICE_SERIAL_NUM: 8,
USB_DEVICE_FW_VERSION: 9,
USB_DEVICE_RIBBON_INFO: 10,
USB_DEVICE_PRINT_COUNT: 11,
USB_DEVICE_JOB_IN_QUEUE: 12,
SERVICE_STOP_SERVICE: 13,
USB_GET_STORAGE_ID: 14,
USB_GET_OBJECT_NUMBER: 15,
USB_GET_OBJECT_HANDLE_ID: 16,
USB_GET_OBJECT_INFO: 17,
USB_GET_OBJECT_DATA: 18,
USB_COMMAND_UPDATE_FW: 19,
USB_GET_AUTO_POWER_VALUE: 20,
USB_PRINT_CARD: 21,
USB_COMMAND_MOVE_CARD_TO_IC_ENCODER: 22,
USB_COMMAND_MOVE_CARD_TO_RFID_ENCODER: 23,
USB_COMMAND_MOVE_CARD_TO_REJECT_BOX: 24,
USB_COMMAND_MOVE_CARD_TO_HOPPER: 25,
USB_COMMAND_MOVE_CARD_TO_FLIPPER: 26,
USB_COMMAND_MOVE_CARD_TO_PRINT_FROM_FLIPPER: 27,
USB_COMMAND_MOVE_CARD_TO_STANDBY_POSITION: 28,
USB_COMMAND_MOVE_CARD_TO_EJECT_CARD_FROM_FLIPPER: 29,
USB_DEVICE_CARD_POSITION: 30
};
let ACTION1 = {
USB_CHECK_PRINTER_STATUS: 0,
USB_DEVICE_MODEL_NAME: 7,
USB_DEVICE_SERIAL_NUM: 8,
USB_DEVICE_FW_VERSION: 9,
USB_DEVICE_RIBBON_INFO: 10,
USB_DEVICE_PRINT_COUNT: 11
};
//ACTION.USB_CHECK_PRINTER_STATUS
//ACTION.USB_DEVICE_MODEL_NAME
//ACTION.USB_DEVICE_SERIAL_NUM
//ACTION.USB_DEVICE_FW_VERSION
//ACTION.USB_DEVICE_RIBBON_INFO
//ACTION.USB_DEVICE_PRINT_COUNT
export default {
data() {
return {
info: "",
status: [],
statusAction: 0,
current: 0,
imageList: [{
src: 'https://aigc.luomor.com/wp-content/uploads/2023/07/image.png',
mode: 'left',
text: 'test'
}],
fileUrl: "https://aigc.luomor.com/wp-content/uploads/2023/07/image.png"
}
},
onLoad() {
let status = [];
for(let i in ACTION1) {
status.push({
"name": i,
"id": ACTION[i]
})
}
this.status = status;
},
methods: {
statusActionChange(e) {
this.statusAction = e.detail.value;
console.log(this.statusAction);
},
startWindow() {
let ret = printerModule.startWindow({
width: 0.2,
height: 0.2
});
this.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["code"],
duration: 1.5
});
},
showWindow() {
let ret = printerModule.showWindow();
this.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["code"],
duration: 1.5
});
},
hideWindow() {
let ret = printerModule.hideWindow();
this.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["code"],
duration: 1.5
});
},
// init service should run first.
initService() {
let ret = printerModule.initService();
this.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["code"],
duration: 1.5
});
},
// start service should run when the service is destroy
// the service may be destroyed by system, like lock the screen.
// Sugguestion: You check the service status on page show, start it if the service is destroy.
startService() {
let ret = printerModule.startService();
this.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["code"],
duration: 1.5
});
},
// get the service status, "running", "destroy"
serviceStatus() {
let ret = printerModule.serviceStatus();
this.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["msg"],
duration: 1.5
});
},
operatePrinter() {
//ACTION.USB_CHECK_PRINTER_STATUS
//ACTION.USB_DEVICE_MODEL_NAME
//ACTION.USB_DEVICE_SERIAL_NUM
//ACTION.USB_DEVICE_FW_VERSION
//ACTION.USB_DEVICE_RIBBON_INFO
//ACTION.USB_DEVICE_PRINT_COUNT
let that = this;
let param = {
"action": this.statusAction
};
that.info += JSON.stringify(param) + "\n";
printerModule.operatePrinter(param,
(ret) => {
that.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["msg"],
duration: 1.5
});
})
},
printTest() {
let ret = printerModule.printTest({
selectedPath: "photo1",//photo1,photo2,photo3,photo4,pic1844x1240
// type 5 the code split the image
paperType: 2, //Set printout size. 2:4x6, 3:5x7, 4:6x8
matte: 1, //1:matte, 0:notmatte
printCount: 1, //Want to print count
printMode: 0 //Only for P232W, default 0. 1:fine mode(HOD), 0:standard mode
});
this.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["code"],
duration: 1.5
});
},
print() {
let ret = printerModule.print({
fileUrl: this.fileUrl,
// type 5 the code split the image
paperType: 2, //Set printout size. 2:4x6, 3:5x7, 4:6x8
matte: 1, //1:matte, 0:notmatte
printCount: 1, //Want to print count
printMode: 0 //Only for P232W, default 0. 1:fine mode(HOD), 0:standard mode
});
this.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["code"],
duration: 1.5
});
},
printFile() {
let that = this;
this.info += "printFile\n";
uni.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], // 从相册选择
success: (res) => {
that.info += JSON.stringify(res.tempFilePaths) + "\n";
that.imageList.push({
src: res.tempFilePaths[0],
mode: 'left',
text: 'base64'
});
let ret = printerModule.print({
filePath: res.tempFilePaths[0],
// type 5 the code split the image
paperType: 2, //Set printout size. 2:4x6, 3:5x7, 4:6x8
matte: 1, //1:matte, 0:notmatte
printCount: 1, //Want to print count
printMode: 0 //Only for P232W, default 0. 1:fine mode(HOD), 0:standard mode
});
that.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["code"],
duration: 1.5
});
}
});
},
printBase64() {
let that = this;
this.info += "printBase64\n";
uni.getImageInfo({
src: this.fileUrl,
success: function (image) {
that.info += JSON.stringify(image) + "\n";
}
});
uni.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], // 从相册选择
success: (res) => {
that.info += JSON.stringify(res.tempFilePaths) + "\n";
// slow
pathToBase64(res.tempFilePaths[0])
.then(base64 => {
that.imageList.push({
src: base64,
mode: 'left',
text: 'base64'
});
let ret = printerModule.print({
fileBase64: base64,
// type 5 the code split the image
paperType: 2, //Set printout size. 2:4x6, 3:5x7, 4:6x8
matte: 1, //1:matte, 0:notmatte
printCount: 1, //Want to print count
printMode: 0 //Only for P232W, default 0. 1:fine mode(HOD), 0:standard mode
});
that.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["code"],
duration: 1.5
});
})
.catch(err => {
that.info += JSON.stringify(err) + "\n";
});
}
});
},
resetPrinter() {
let that = this;
let param = {};
printerModule.resetPrinter(param,
(ret) => {
that.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["msg"],
duration: 1.5
});
})
},
resumeJob() {
let that = this;
let param = {};
printerModule.resumeJob(param,
(ret) => {
that.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["msg"],
duration: 1.5
});
})
},
updateFirmware() {
let that = this;
let ret = printerModule.updateFirmware();
that.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["msg"],
duration: 1.5
});
},
ejectPaperJam() {
let that = this;
let param = {};
printerModule.ejectPaperJam(param,
(ret) => {
that.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["msg"],
duration: 1.5
});
})
},
setAutoPowerOff() {
let that = this;
let param = {};
printerModule.setAutoPowerOff(param,
(ret) => {
that.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["msg"],
duration: 1.5
});
})
},
cleanPaperPath() {
let that = this;
let param = {};
printerModule.cleanPaperPath(param,
(ret) => {
that.info += JSON.stringify(ret) + "\n";
modal.toast({
message: ret["msg"],
duration: 1.5
});
})
}
}
}
</script>
<style>
.status {
margin-left: 100px;
}
</style>5. 完整代码工程示例
正文完
可以使用微信扫码关注公众号(ID:xzluomor)




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



