克雷西 发自 凹非寺
量子位 | 公众号 QbitAI
新春佳节,苹果又给设计师们奉上了新的大礼——全新的AI动画助手!
有了它,只要一句话,就能让静态的图像“运动”起来,没有专业知识也能轻松上手。

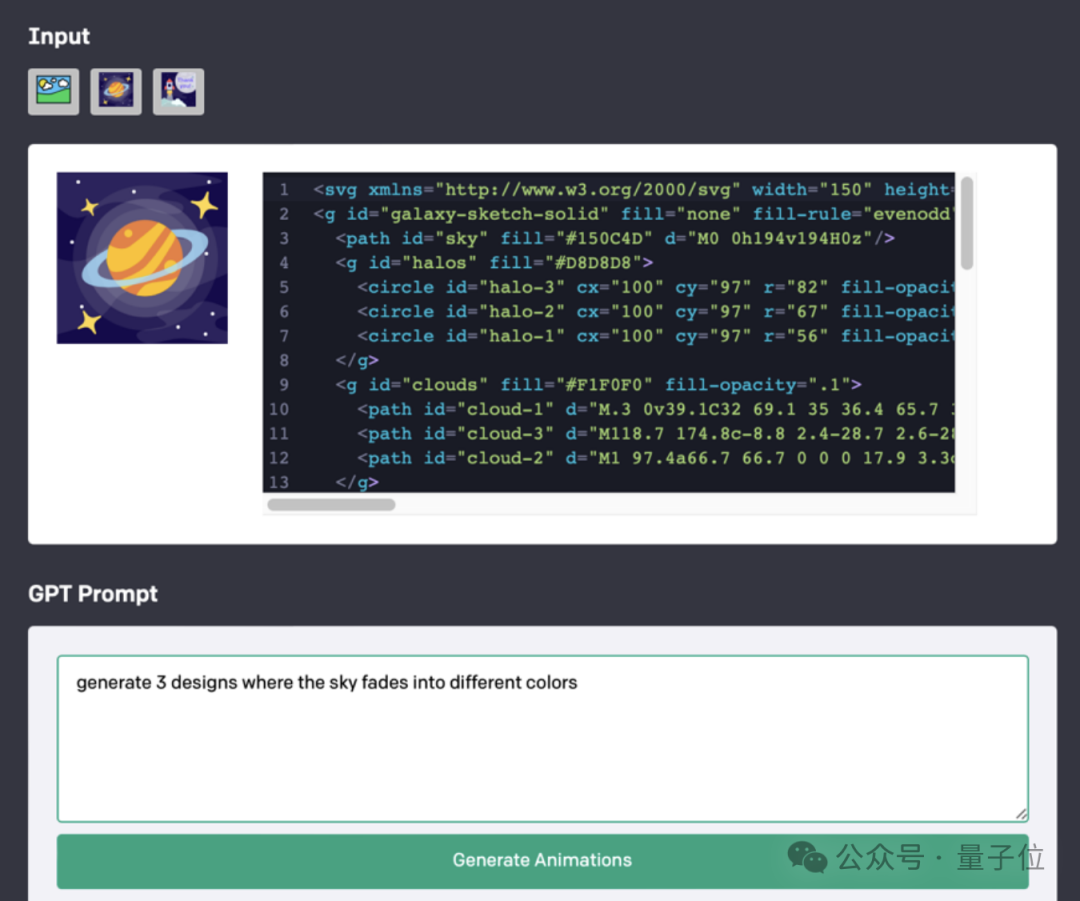
利用ChatGPT,工程师们研发出了这款智能动画工具Keyframer,它的界面十分简洁,初始状态下只有图片和提示词两个输入框。
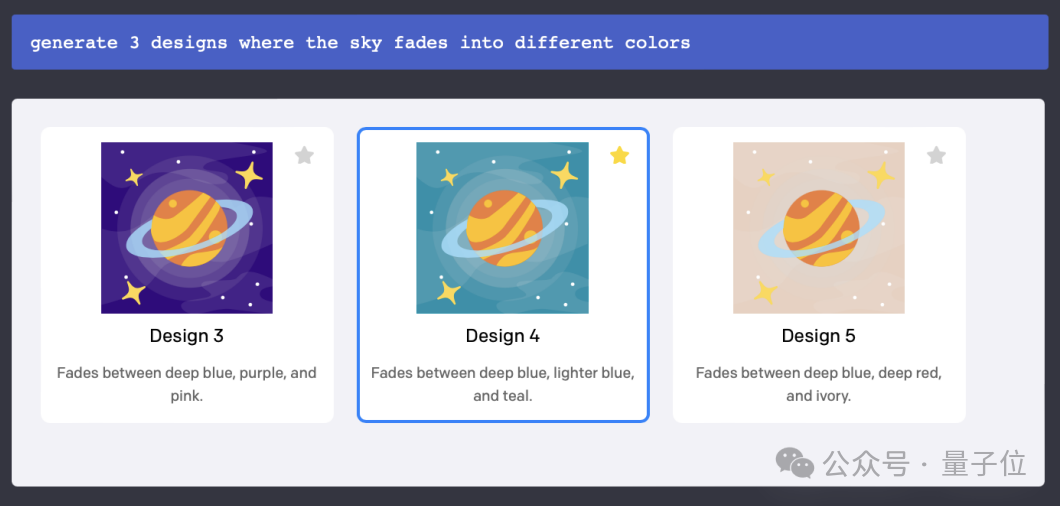
只需要用自然语言描述动画的内容,它就会为我们搞定动画代码并进行实时渲染,平均耗时17秒,最长也不过1分钟。
如果对效果不满意,还可以通过语言描述、图形界面或直接改代码等多种方式进行编辑调整。

一名UI设计师看到后表示,虽然自己(对AI)抱有偏见,但这项成果确实太棒了。

那么,Keyframer这个工具,都能做些什么呢?
一键生成动画代码
首先需要明确的是,Keyframer添加动画的对象是SVG(Scalable Vector Graphics,可缩放矢量图形)格式的图稿。
不同于我们常见的jpg、png等图片格式,SVG是通过人类可读的代码来表示图像当中的元素的。
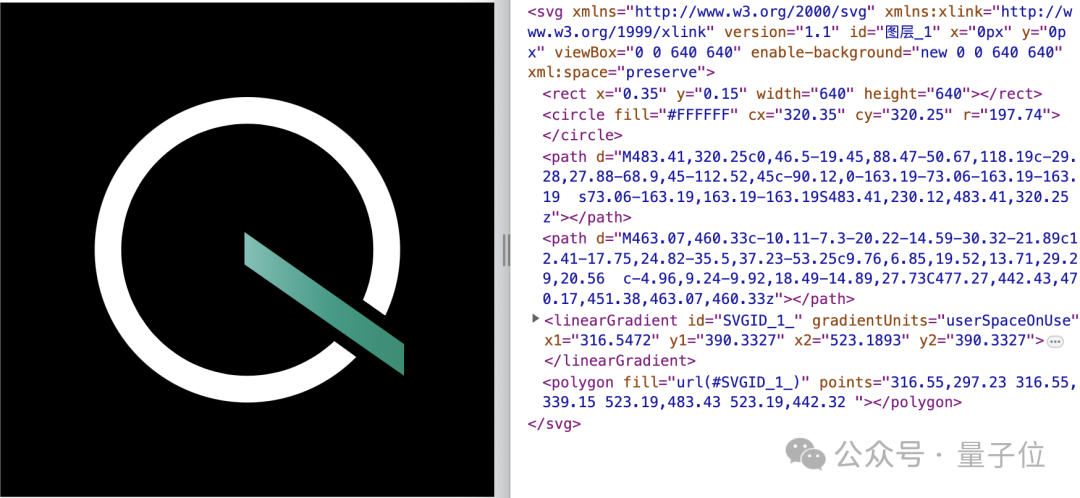
比如下面这张图,就是用SVG仿制的量子位logo,它直接以右侧的代码形式存储,可以直接被浏览器读取。

通过给SVG代码中的属性设定动态变化,就可以实现元素的位移、缩放、旋转、变色等各式各样的动画。
其中,属性变化既可以通过SVG规范设定的内置动画实现,还可以嵌入到网页中通过JS脚本或CSS(层叠样式表)动画实现,Keyframer采用的是CSS方式。
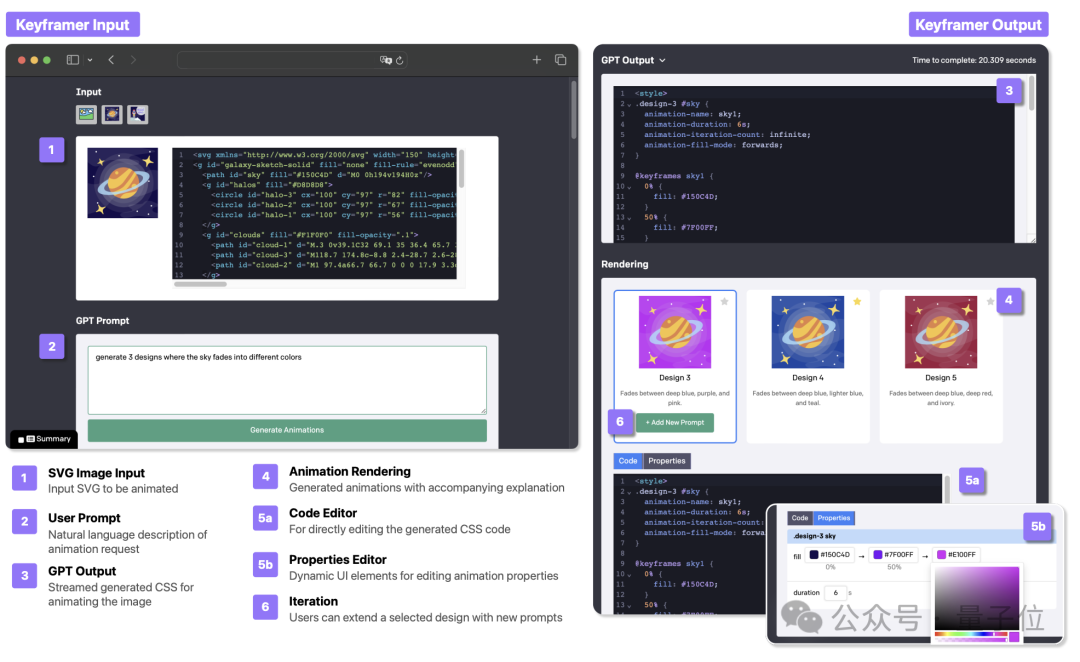
在Keyframer中,用户需要做的就是上传静态的SVG图像,并用自然语言描述动画的需求。
需要注意的是,SVG文档中的元素需要带有id标注,这既是为了让大模型能够知道添加动画的位置,也是为CSS动画代码提供靶点。

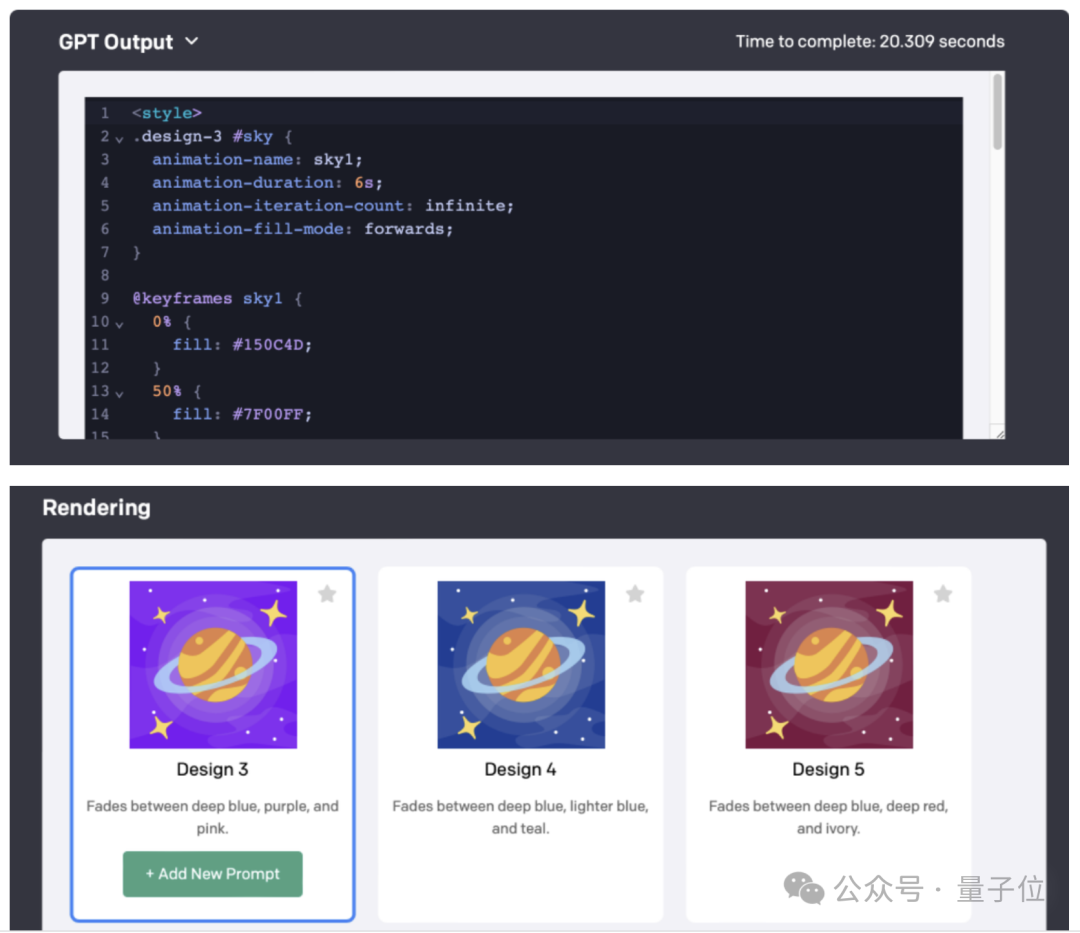
点击绿色的生成、按钮后,Keyframer就会调用GPT,生成动画代码并可在页面中显示渲染结果。
如果需要对生成的动画做进一步调整,还可以向其中继续添加新的prompt。

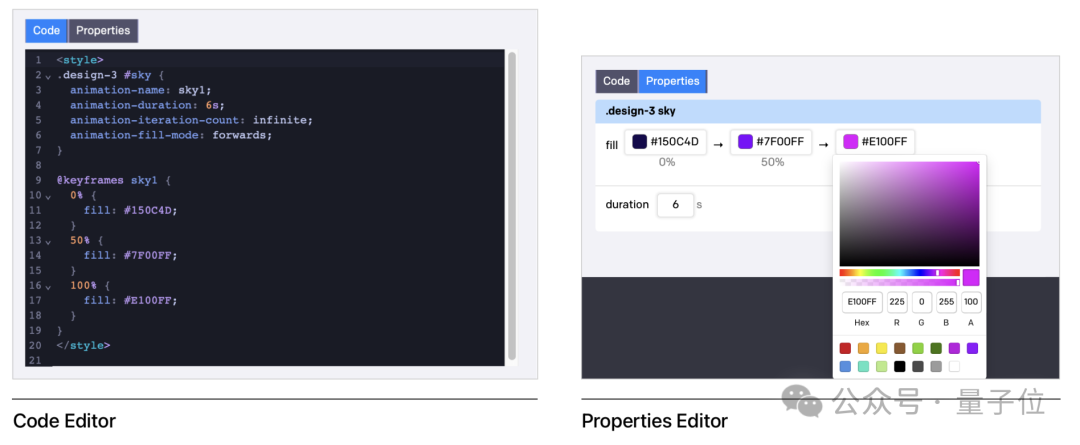
当然也可以自己直接上手修改,支持“代码”和“属性”两种方式。
代码模式就是直接对代码进行改动,如果不懂代码就可以利用属性模式,调整动画中的一些关键参数。

据开发者统计,Keyframer生成一段动画代码的平均时间约17秒,最快6秒即可完成,最长也只有一分钟。
生成质量方面,Keyframer在大多数情况下都能生成高质量的动画代码,测试中错误率只有6.7%。
这样一来,Keyframer解决了设计师难以将动画迁移到Web界面的问题,快速的修改方式也大大降低了动画版本迭代过程的工作量。
在体验用户中的调查结果表明,Keyframer的总体用户满意度达到了3.9分(满分5分)。
那么,Keyframer是如何实现的呢?
提示工程新成果
研发过程中,苹果的工程师并没有训练任何新的模型,而是直接使用了GPT。
所以,除了用户界面之外,最关键也是最困难的便是提示词的设计——而除了开发者,用户也需要思考这个问题。
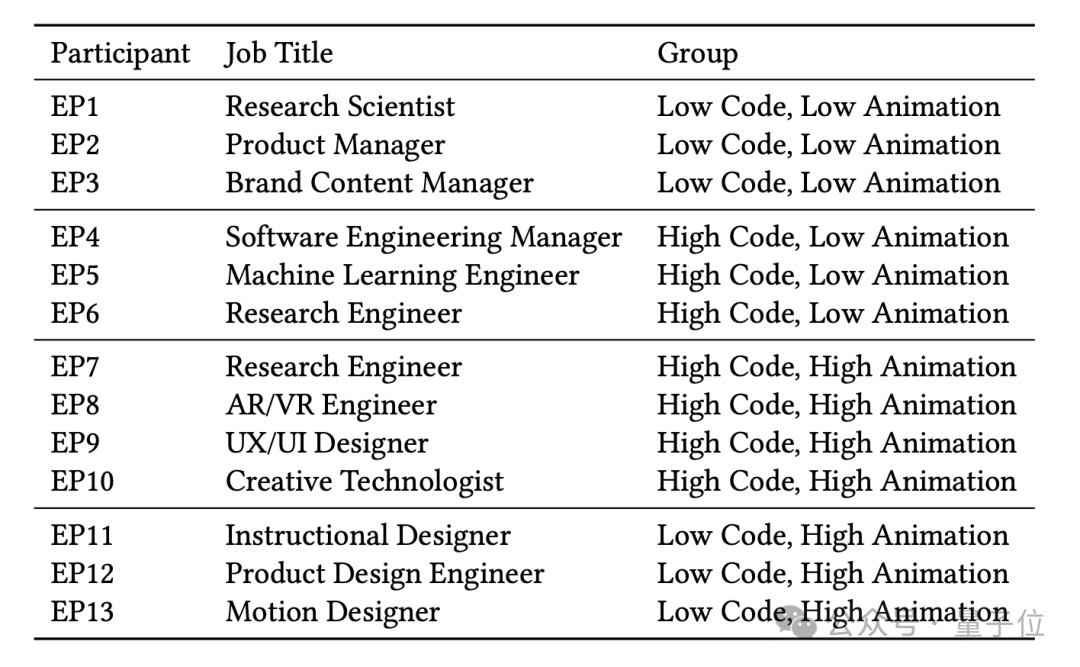
为了探究这一问题,让使用者可以更好地运用Keyframer,研究团队邀请了来自不同职业的13名测试人员。
这13名测试者都有AI工具的使用经历,其中11人用过ChatGPT,7人用过DALL·E或MidJourney,按照他们平时工作中“代码”和“设计”含量的高低,这13名人员被分成了四组。
(表中Low Code,Low Animation可简写为LCLA,以此类推)

这些受试者首先用15分钟的时间了解了关于SVG动画的基础知识和Keyframer的使用方法。
接着,他们又用了3分钟的时间体验了传统的SVG动画设计工具,并观看了Keyframer的效果演示。
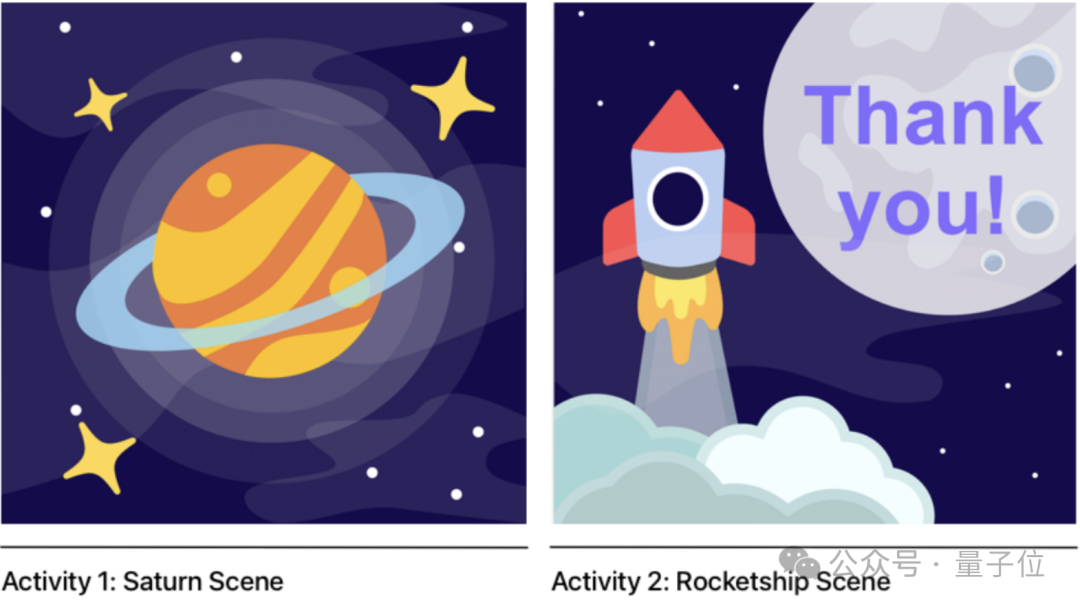
完成这些铺垫后,他们被要求用Keyframer为下面两张图添加动画,两张图各有5分钟思考和15分钟操作时间。
每完成一张图的动画,研究人员都会和他们进行5到10分钟的谈话,询问对Keyframer是否满意,以及操作过程中遇到的问题,最后还会谈论整体感受。

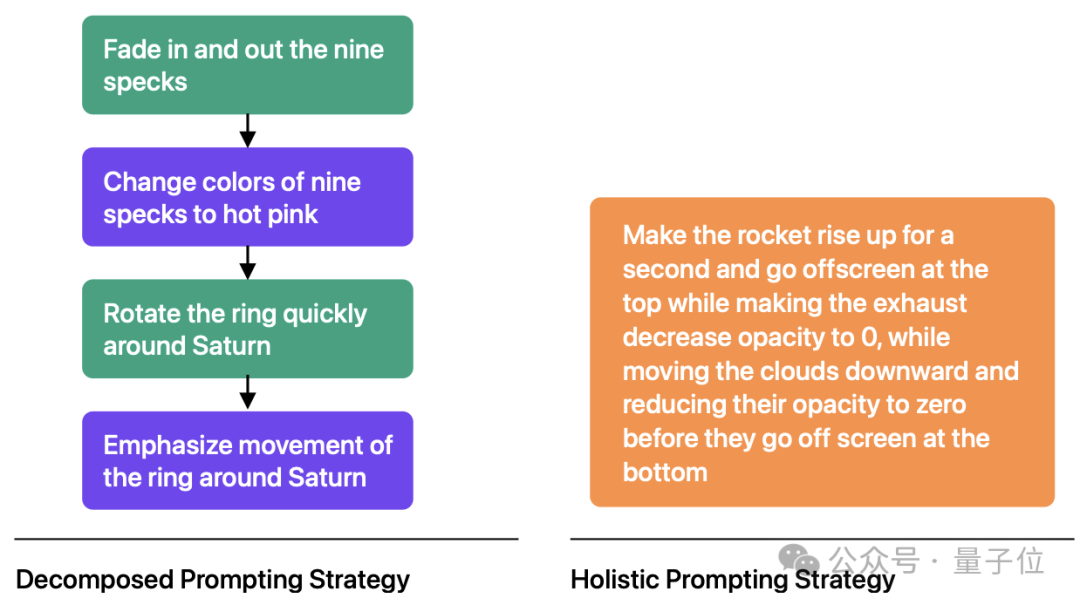
通过对体验者的prompt特征进行分析,13人中有9人更倾向于分步式的提示风格,另外4人则设计了“一体式”的提示词。

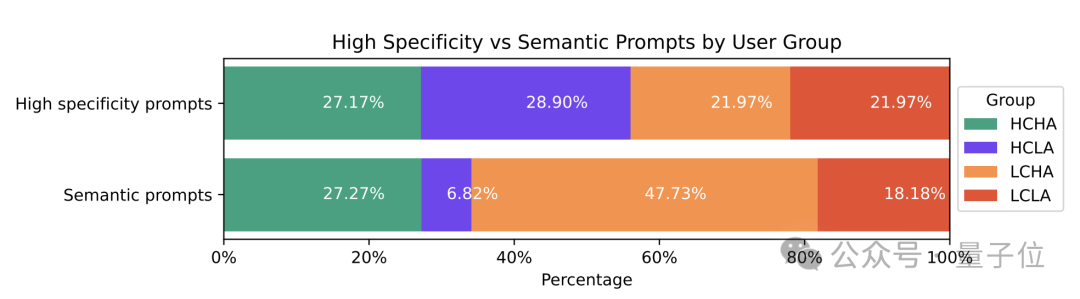
另外,研究者还发现,用户对“语义”(Semantic)提示词的青睐程度高于高特异性(High Specificity)提示词。
语义提示词主要通过非技术性的自然语言对动画进行描述,后者则会直接使用具体的关键词和参数值。
在实验中,研究团队收集到的提示词中,有84.4%都是语义性的,特异性提示词则主要是被HCLA组选择。

这些研究结果虽未直接应用到Keyframer当中,但仍不失为未来用户的一项重要参考。
目前,Keyframer的DEMO尚未发布,感兴趣的朋友可以持续关注一下~
论文地址:
https://arxiv.org/abs/2402.06071
— 完 —
点这里👇关注我,记得标星哦~
一键三连「分享」、「点赞」和「在看」
科技前沿进展日日相见 ~





 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



