onedrive列表程序不少了,有[oneindex](https://github.com/donwa/oneindex),[OneDrive_SCF](https://github.com/Tai7sy/OneDrive_SCF),[olaindex](https://github.com/WangNingkai/OLAINDEX) ,[olaindex魔改多盘](https://github.com/YukiCoco/OLAINDEX-Magic),[OneList ](https://github.com/0oVicero0/OneList),[pyone](https://github.com/abbeyokgo/PyOne) ,[cuteone](https://github.com/Hackxiaoya/CuteOne)等等,今天再介绍一个[FODI](https://github.com/vcheckzen/FODI),可部署到腾讯云函数上,也可部署到cloudflare worker上。
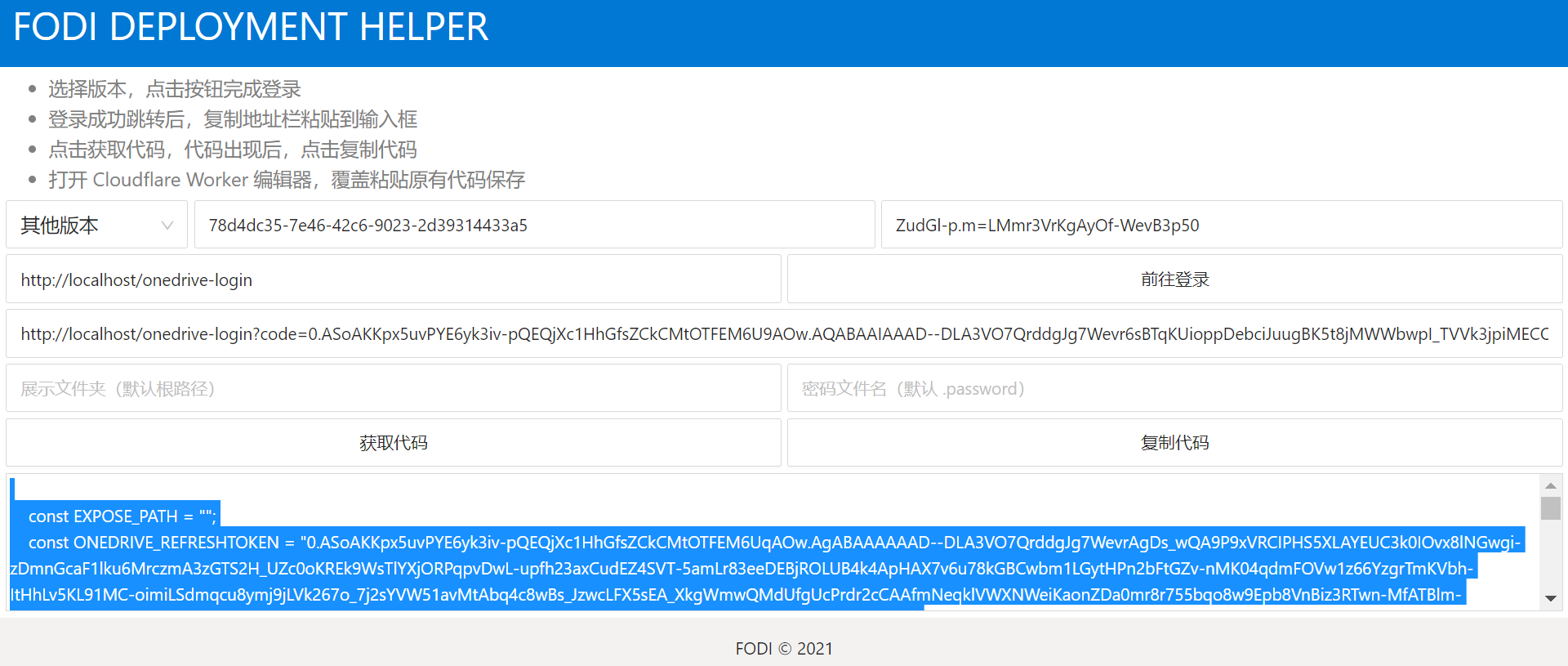
**截图:**

## 介绍
**地址**
– github:[https://github.com/vcheckzen/FODI](https://github.com/vcheckzen/FODI)
– DEMO:[https://logi.im/fodi.html](https://logi.im/fodi.html)
– 作者教程:[https://logi.im/back-end/fodi-on-cloudflare.html](https://logi.im/back-end/fodi-on-cloudflare.html)
**功能**
– 接近秒速列表
– 指定展示路径
– 特定文件夹加密
– 无需服务器免费部署
– 基本文本、图片、音视频和 Office 三件套预览
**缺点**
– 功能简单,界面简陋
– 不支持巨硬家的 IE 和 UWP 版 EDGE 浏览器
– 可能不支持包含千级数量以上文件的文件夹展示
## 部署后端
首先注册cloudflare并开通worker,参照我[前一篇文章](https://www.sitstars.com/archives/76/)
接着点击[该链接](https://logi.im/fodi/get-code/),按照提示获取后端代码

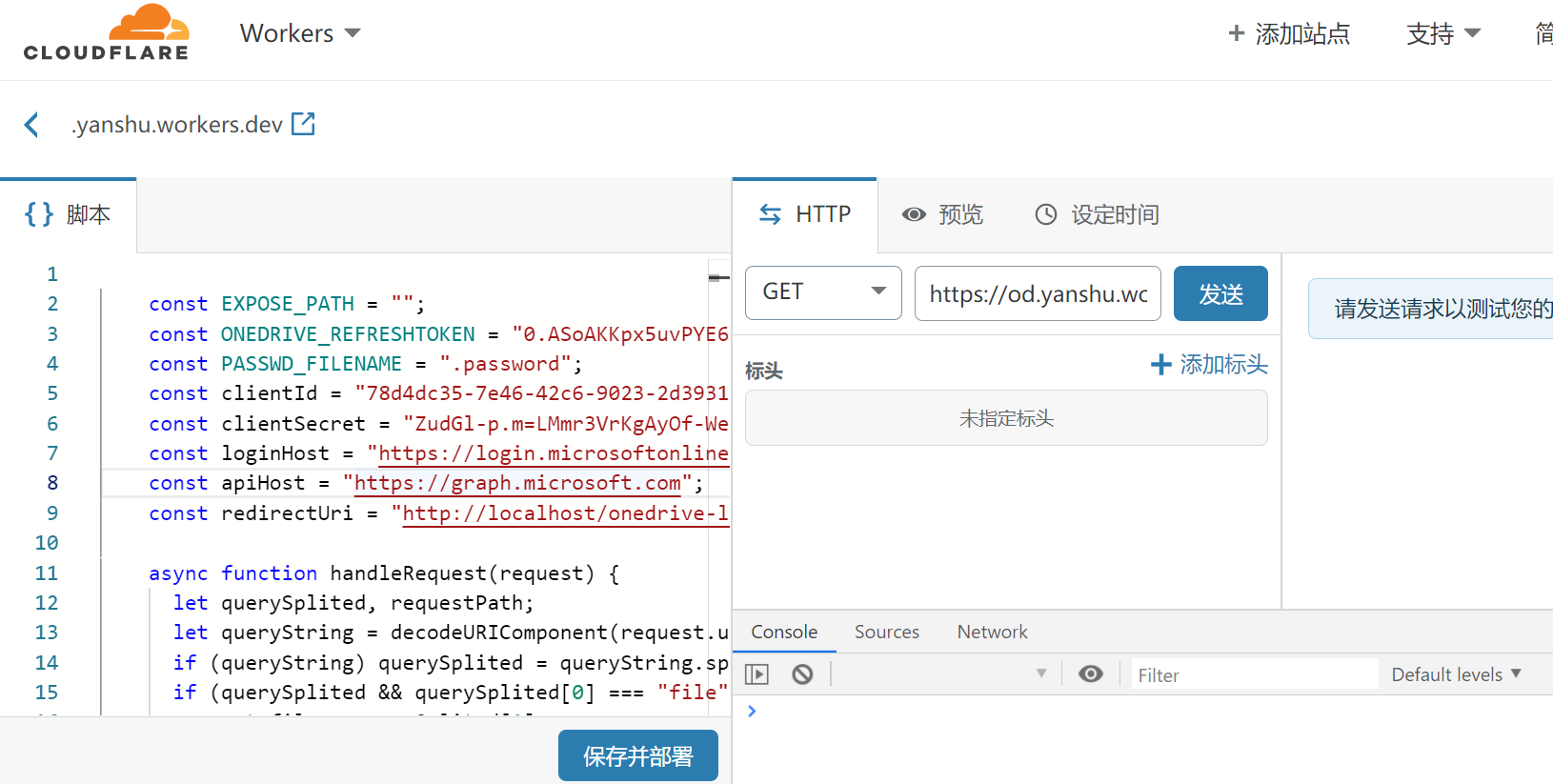
然后复制到worker中

点击`Save and Deploy`即可部署后端,我这里修改程序子域名为od,部署后最终会分配`https://od.yanshu.workers.dev/`域名,如下图所示

## 部署前端
前端是个html单页面,可以部署到github上,也可以直接放到网站目录里,地址在源码的`/front-end/index.html`,[点我直达](https://github.com/vcheckzen/FODI/blob/master/front-end/index.html)
我的习惯是在宝塔的网站目录下直接新建一个`index.html`,然后用自带的编辑功能,把代码复制进去,然后修改相关配置

其中,`SCF_GATEWAY`即cloudflare分配的域名,我这里是`https://od.yanshu.workers.dev/`,`SITE_NAME`是站点名称。
这样就部署完成了,我的演示地址为[https://www.sitstars.com/demo/onedrive/](https://www.sitstars.com/demo/onedrive/)Read More




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง






