
写于2021-5-12
这篇文章讲什么?
上篇文章 (教程) 静态网站部署: 使用S3+CloudFront
讲了如何进行初次部署。
这次讲怎么更新。
正文
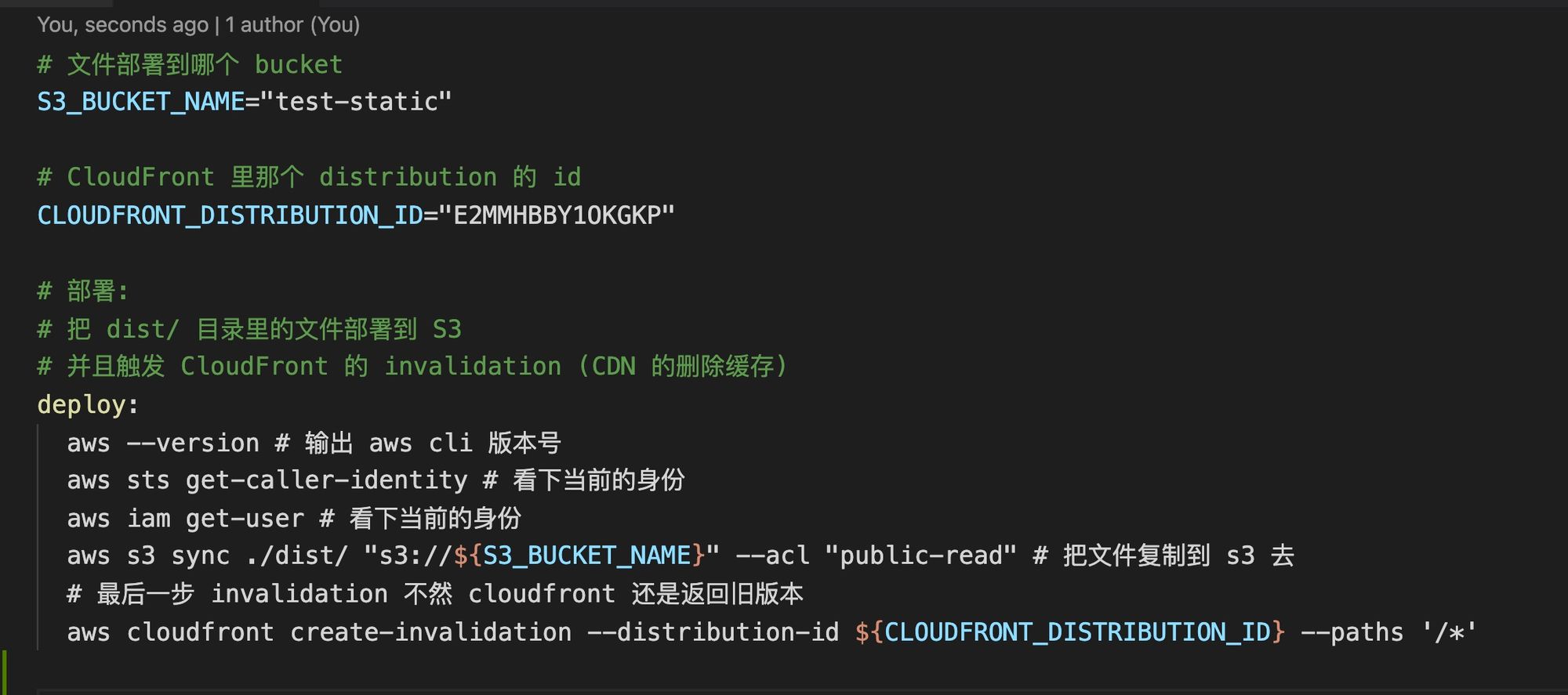
- 在代码根目录下创建一个文件叫 Makefile ,内容如下
# 文件部署到哪个 bucket
S3_BUCKET_NAME=”test-static”
# CloudFront 里那个 distribution 的 id
CLOUDFRONT_DISTRIBUTION_ID=”E2MMHBBY1OKGKP”
# 部署:
# 把 dist/ 目录里的文件部署到 S3
# 并且触发 CloudFront 的 invalidation (CDN 的删除缓存)
deploy:
aws –version # 输出 aws cli 版本号
aws sts get-caller-identity # 看下当前的身份
aws iam get-user # 看下当前的身份
yarn build # 生成生产环境的文件
aws s3 sync ./dist/ “s3://${S3_BUCKET_NAME}” –acl “public-read” # 把文件复制到 s3 去
# 最后一步 invalidation 不然 cloudfront 还是返回旧版本
aws cloudfront create-invalidation –distribution-id ${CLOUDFRONT_DISTRIBUTION_ID} –paths ‘/*’
运行
make deploy
说明
- 这里用到了 aws cli,读者需要先安装 aws cli 并进行登录
- 如何登录?运行 aws configure 命令,并按提示填入 Key ID 和 Access Key
- 如果你已经登录过了,可以运行 cat ~/.aws/credentials 查看 Key ID 和 Access Key
流程解释
- yarn build 生成文件夹 dist/
- aws s3 sync 把文件复制到了 s3 的 bucket 里
- aws cloudfront create-invalidation 让 CloudFront(其实就是个 CDN)进行文件删除,这样才会返回最新的文件,如果不运行这一步,访问网站得到的还是老文件。
另外:关于 AWS CodePipeline
看了下 CodePipeline 似乎可以用来做 S3 自动化部署,
但中国区没有 CodePipeline(截止至2021-5-12)
所以就不管了。
下一篇写 Github Actions
下一篇文章:(教程) 静态网站部署3:如何使用 Github Actions 自动化部署

写于2021-5-12
这篇文章讲什么?
上篇文章 (教程) 静态网站部署: 使用S3+CloudFront
讲了如何进行初次部署。
这次讲怎么更新。
正文
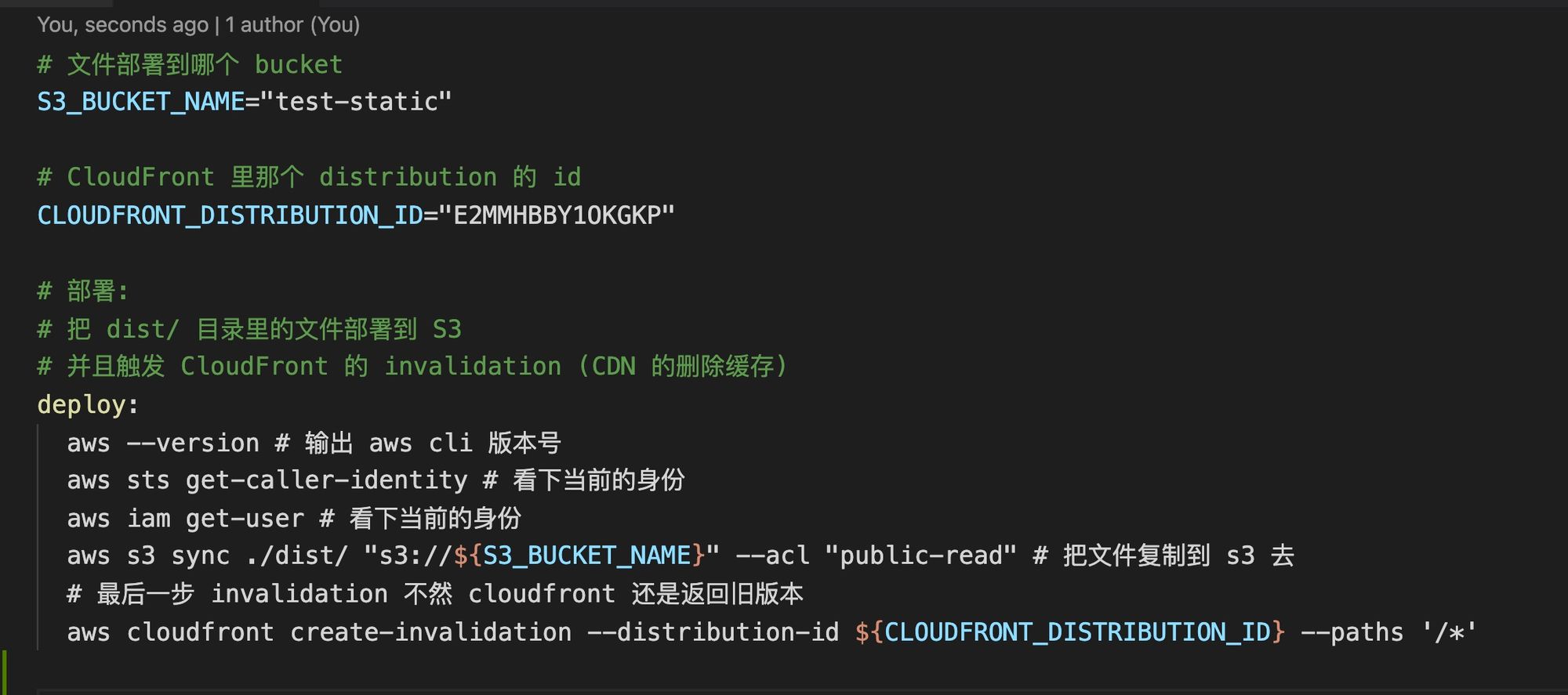
- 在代码根目录下创建一个文件叫 Makefile ,内容如下
# 文件部署到哪个 bucket
S3_BUCKET_NAME=”test-static”
# CloudFront 里那个 distribution 的 id
CLOUDFRONT_DISTRIBUTION_ID=”E2MMHBBY1OKGKP”
# 部署:
# 把 dist/ 目录里的文件部署到 S3
# 并且触发 CloudFront 的 invalidation (CDN 的删除缓存)
deploy:
aws –version # 输出 aws cli 版本号
aws sts get-caller-identity # 看下当前的身份
aws iam get-user # 看下当前的身份
yarn build # 生成生产环境的文件
aws s3 sync ./dist/ “s3://${S3_BUCKET_NAME}” –acl “public-read” # 把文件复制到 s3 去
# 最后一步 invalidation 不然 cloudfront 还是返回旧版本
aws cloudfront create-invalidation –distribution-id ${CLOUDFRONT_DISTRIBUTION_ID} –paths ‘/*’
运行
make deploy
说明
- 这里用到了 aws cli,读者需要先安装 aws cli 并进行登录
- 如何登录?运行 aws configure 命令,并按提示填入 Key ID 和 Access Key
- 如果你已经登录过了,可以运行 cat ~/.aws/credentials 查看 Key ID 和 Access Key
流程解释
- yarn build 生成文件夹 dist/
- aws s3 sync 把文件复制到了 s3 的 bucket 里
- aws cloudfront create-invalidation 让 CloudFront(其实就是个 CDN)进行文件删除,这样才会返回最新的文件,如果不运行这一步,访问网站得到的还是老文件。
另外:关于 AWS CodePipeline
看了下 CodePipeline 似乎可以用来做 S3 自动化部署,
但中国区没有 CodePipeline(截止至2021-5-12)
所以就不管了。
下一篇写 Github Actions
下一篇文章:(教程) 静态网站部署3:如何使用 Github Actions 自动化部署






 ดูบอลสด
Very well presented. Every quote was awesome and thanks for sharing the content. Keep sharing and keep motivating others.
ดูบอลสด
Very well presented. Every quote was awesome and thanks for sharing the content. Keep sharing and keep motivating others.



