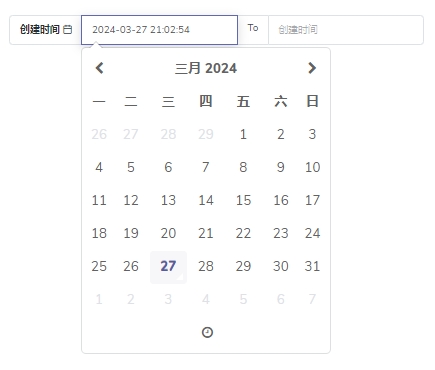
在 Dcat 中,使用 $filter->between(xxx)->datetime() 这样的查询过滤,在页面上选择开始日期时,默认会取当前的时间,例如:

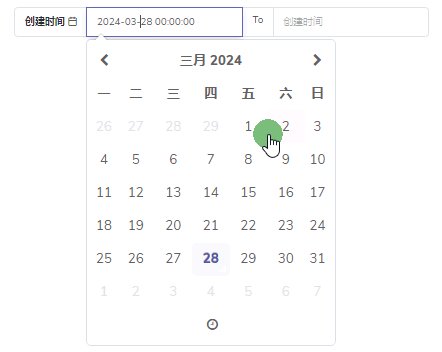
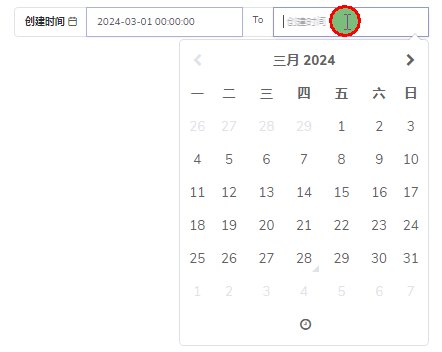
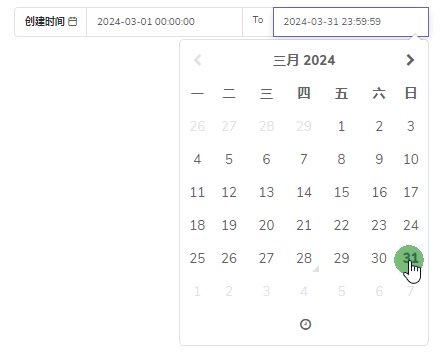
而我们使用 between-datetime 作为时间范围选择,一般是期望开始日期的时分秒从00:00:00起,结束日期的时分秒则到23:59:59止,如图:

想要实现这样的功能,需要覆写 Dcat 的 between-datetime 组件模板,只需以下两步骤。
第一步:
新建一个视图文件 resources/views/dcat/filter/between-datetime.blade.php,它的内容如下:
<div class="filter-input col-sm-{{ $width }}" style="{!! $style !!}">
<div class="form-group">
<div class="input-group input-group-sm">
<div class="input-group-prepend">
<span class="input-group-text bg-white text-capitalize"><b>{!! $label !!}</b> <i class="feather icon-calendar"></i></span>
</div>
<input autocomplete="off" type="text" class="form-control" id="{{$id['start']}}" placeholder="{{$label}}" name="{{$name['start']}}" value="{{ request($name['start'], \Illuminate\Support\Arr::get($value, 'start')) }}">
<span class="input-group-addon" style="border-left: 0; border-right: 0;">To</span>
<input autocomplete="off" type="text" class="form-control" id="{{$id['end']}}" placeholder="{{$label}}" name="{{$name['end']}}" value="{{ request($name['end'], \Illuminate\Support\Arr::get($value, 'end')) }}">
</div>
</div>
</div>
<script require="@moment,@bootstrap-datetimepicker">
var options = {!! admin_javascript_json($dateOptions) !!};
$('#{{ $id['start'] }}').datetimepicker(options);
$('#{{ $id['end'] }}').datetimepicker($.extend(options, {useCurrent: false}));
$("#{{ $id['start'] }}").on("dp.change", function (e) {
if (e.oldDate === null && options.format === 'YYYY-MM-DD HH:mm:ss') {
$(this).data("DateTimePicker").date(e.date.format('YYYY-MM-DD') + ' 00:00:00');
}
$('#{{ $id['end'] }}').data("DateTimePicker").minDate(e.date);
});
$("#{{ $id['end'] }}").on("dp.change", function (e) {
if (e.oldDate === null && options.format === 'YYYY-MM-DD HH:mm:ss') {
$(this).data("DateTimePicker").date(e.date.format('YYYY-MM-DD') + ' 23:59:59');
}
$('#{{ $id['start'] }}').data("DateTimePicker").maxDate(e.date);
});
</script>以上代码是从 vendor/dcat/laravel-admin/resources/views/filter/between-datetime.blade.php 复制过来修改的,只有6行是新增的,分别是22、23、24、28、29、30行。
第二步:
在 app/Admin/bootstrap.php 中增加如下代码:
app('view')->prependNamespace('admin', resource_path('views/dcat'));这行代码的作用是让 Dcat 在读取组件视图时,优先去 resources/views/dcat 目录搜寻,匹配不到它才会去默认目录 vendor/dcat/laravel-admin/resources/views 查找。
正文完
可以使用微信扫码关注公众号(ID:xzluomor)




 ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง
ufabet
มีเกมให้เลือกเล่นมากมาย: เกมเดิมพันหลากหลาย ครบทุกค่ายดัง



